
Всем привет! Сегодня мы поговорим о том, как сделать amp страницы Google для сайта на движке WordPress. Статья будет короткой, да и я не мастак писать длинные введения, поэтому перейду сразу к делу.
Что это такое?
AMP страницы от Google (Accelerated Mobile Pages) – это технология создания ускоренных мобильных страниц. Они сохраняются гуглом на своих серверах без лишних обременительных скриптов и подгружаются в разы быстрее обычных адаптивных.
Основные плюсы данной технологии:
- Быстрая прогрузка контента,
- Специальная отметка в поисковой выдаче, которая говорит пользователю о том, что ваши записи загружаются практически мгновенно, даже при плохом соединении с интернетом,
- Возможность попасть в карусель от гугл,
- Меньшее кол-во ошибок по сравнению с Яндекс.Турбо.
И немного минусов:
- Проблемы с монетизацией. Можно поставить намного меньше рекламных блоков по сравнению с обычной адаптивной версией и те только от Adsense,
- Создание дублей страниц в случае неправильной настройки,
- Записи ранжируются так же, как и обычные адаптивные,
Я еще не ставил рекламу и работаю только на трафик, поэтому у меня настроены обе версии ускоренных страниц: и от гугла и от яндекса.
Как создать
А теперь поговорим о том, как вы можете создать amp страницы Google на своем сайте. Речь пойдет именно о WordPress, поскольку с другими CMS я не дружу.
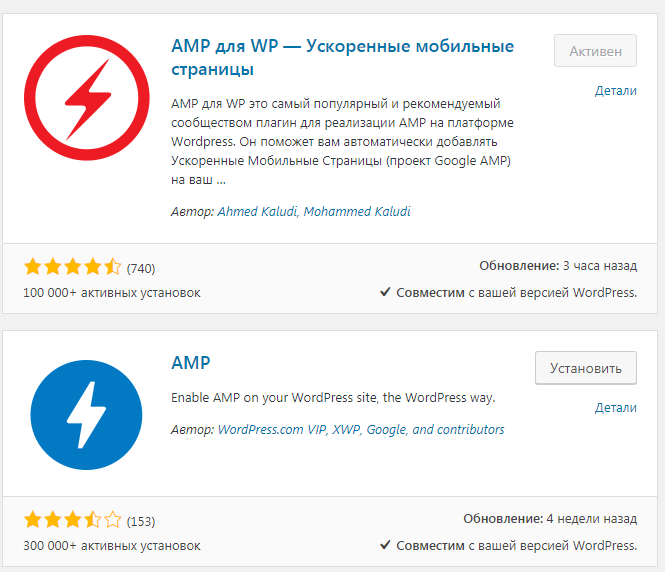
Для начала установите один из следующих плагинов:
- AMP для WP (Авторы: Ahmed Kaludi, Mohammed Kaludi),
- AMP (Авторы: com VIP, XWP, Google, and contributors).

О том, как это сделать можете почитать вот в этой статье – обязательные плагины для сайта на WordPress: как установить и от чего можно отказаться. Затем переходите к настройкам.
Плагин AMP для WP
Поставив и активировав плагин, переходим к его настройке. Сразу скажу, я буду затрагивать только основные блоки необходимые для подключения ускоренных страниц. Это обусловлено тем, что слишком глубоко в настройках я не копался, часть блоков подключается только за дополнительную плату, а настройки внешнего вида особо не интересуют. Стандартный шаблон меня более чем устраивает, а там может и вообще все вырублю слишком много отрицательных отзывов касательно монетизации я прочитал.
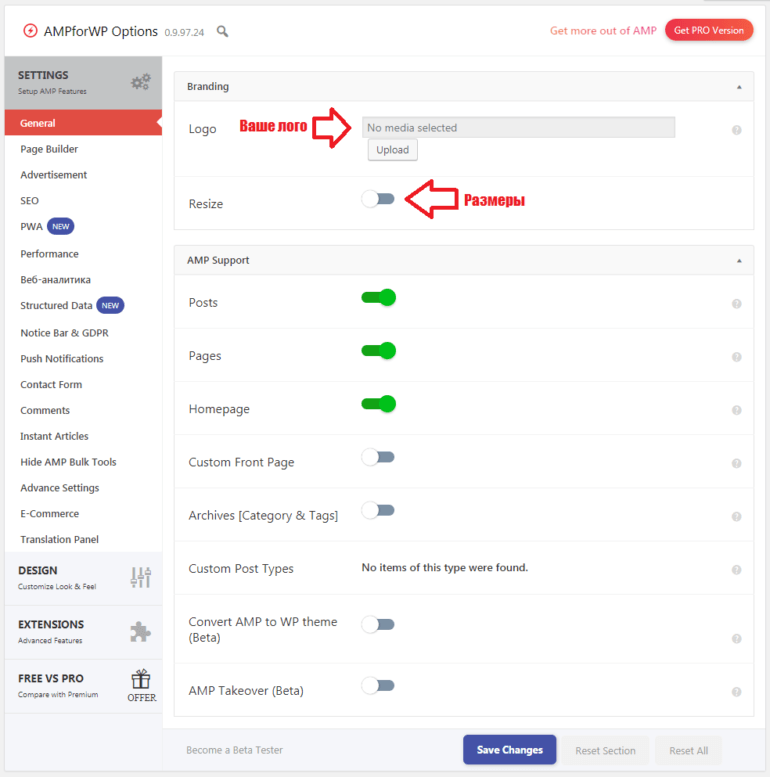
Итак, открыв основную вкладку вы можете добавить свое лого, изменить его размер, а так же выставить, какие посты будут выводиться:

Вторая вкладка отвечает за настройку отображения блоков:

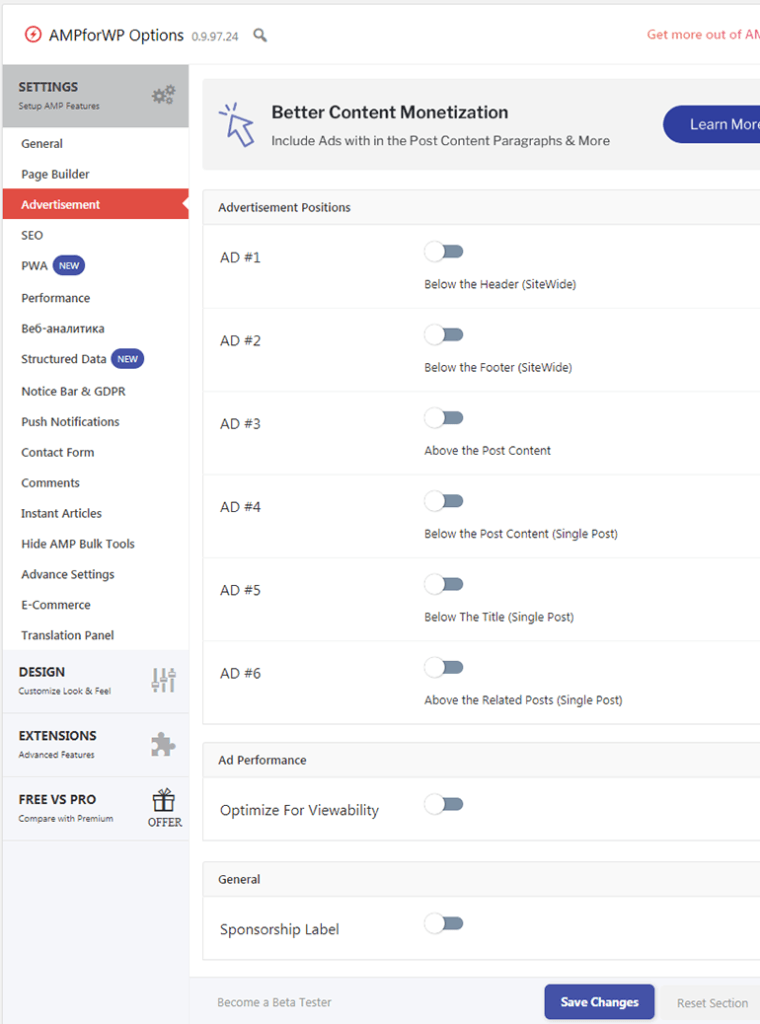
Третья за добавление рекламных блоков (что странно, так это кол-во отображаемых блоков рекламы. Тут их 6, практически, как и в обычной адаптивной версии сайта. Возникает вполне логичный вопрос почему люди жалуются на падение дохода и нехватку места под рекламу? Надеюсь, когда перейду к монетизации трафика смогу найти ответ):

Четвертая, как вы уже могли догадаться из названия, отвечает за SEO:

А теперь переходим к вкладке «Веб-аналитика»:

Здесь вы подключаете и настраиваете необходимые счетчики аналитики.
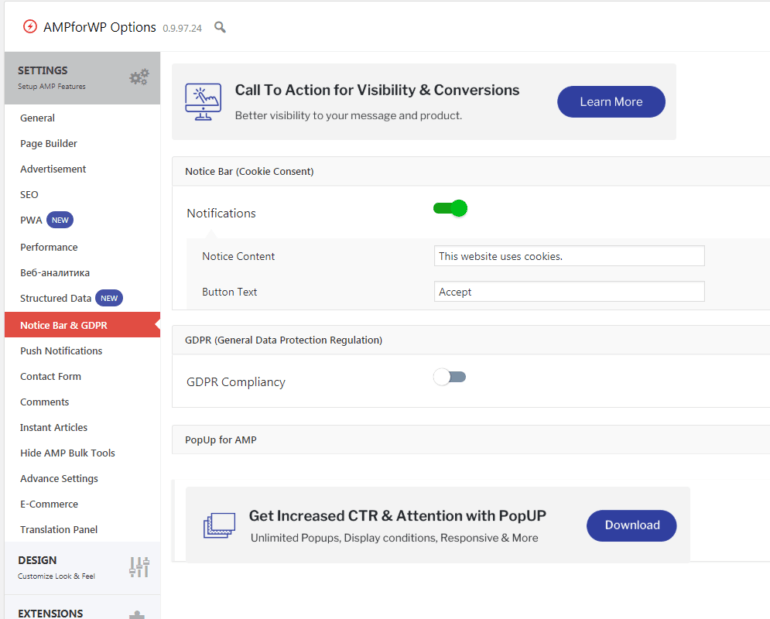
Далее, для соответствия amp страниц сайта 152 ФЗ РФ переходим на вкладку «Notice Bar & GDPR»:

Здесь вы можете включить оповещение о том, что ваш сайт собирает cookie.
Вкладка «Push Notifications» нужна для подключения пуш уведомлений:

А вкладка «Contact Form» создает форму обратной связи. Увы, только за деньги.
На этом с основными настройками все. Советую еще перейти на вкладку «DESIGN» и подцепить ваши социальные сети:

Листаете в самый низ, ставите галочку «Menu Social Profile» и выбираете все необходимые соц сети:

На этом все. Остальные функции придется либо докупать, либо сидеть и долго изучать. Вопрос только один – оно вам надо? Для блога хватит и этого, а для трафикового сайта вообще не вижу смысла подключать амп. Да, онлайн должен вырасти, а вот доходы от рекламы полетят в низ(по отзыва вебмастеров).
Плагин AMP
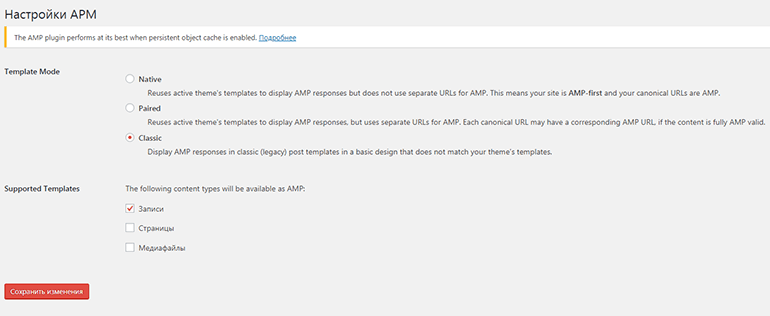
Самый простой в установке и настройке. Если быть до конца точным, вам и делать особо ничего не придется. Вот все пункты:

Ну-с, готово.
Заключение
Как видите, сделать amp страницы Google для сайта на WordPress очень просто. Ставим плагин, настраиваем и ждем. Когда все записи проиндексируются, они появятся в поиске.
Увы, в этой статье я практически не затрагивал подключение рекламы, поскольку сам в этом еще не разбирался. Со временем, естественно, напишу подробную статью или дополню эту, а пока, что есть, то есть.
На этом я прощаюсь с вами и до встречи в следующих статьях!