Здравствуй, дорогой читатель!
Эта статья подойдёт любому человеку, который захочет использовать силу цвета осознанно, чтобы цвет усиливал тот посыл, который вы хотите донести, придавал ему нужное настроение и характер.
Цвет это, пожалуй, самый важный визуальный параметр, который окружает нас во всём, и мне лично он, как инструмент, нравится больше всего. Именно цвет придаёт любой форме энергию и определённый характер.
Цвет может сделать объект тяжёлым или лёгким, суровым или мягким, именно цвет может воздействовать на наши эмоции и напрямую вызывать их. В любом случае, если в вашем объекте цвет присутствует, я помогу транслировать его более осознанно, чтобы ваше послание было сильным и чётким.
Итак, приступим?
Цветовая система HSB
Мне бы не хотелось говорить о скучных математических терминах, но я введу всего 2 базовых понятия. Есть много цветовых моделей, но большинство из них родилось не для удобства восприятия человеком, а для технических нужд.
Модель RGB (красный, зелёный, синий) предназначена для монитора, CMYK (голубой, пурпурный, жёлтый, ключевой) для типографской печати на бумажном носителе. И только модель HSB является настолько понятной и простой, что, не мудрствуя лукаво, можно получить цвета и оттенки любого вида.
Теперь, всё, что нам нужно, это описать параметры этой модели простым человеческим языком, изменяя которые, мы сможем управлять всем впечатлением в целом, тем более, что параметров этих всего 3.
Насыщенность
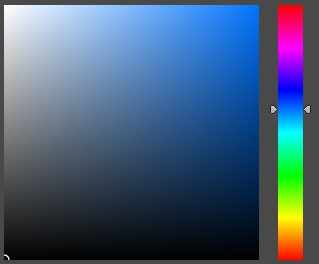
Практически в любом графическом редакторе мы видим такую картину, по вертикальной оси располагается спектральный цветовой тон, а в левом окне мы видим 2 оси и 2 параметра.
 По горизонтальной оси это насыщенность, она показывает какое количество цветового пигмента мы имеем, чем дальше расположен параметр по направлению Х, тем интенсивней цвет.
По горизонтальной оси это насыщенность, она показывает какое количество цветового пигмента мы имеем, чем дальше расположен параметр по направлению Х, тем интенсивней цвет.
Светлота
По вертикальной оси располагается такой параметр, как светлота это соотношение чёрного и белого цветов, чем выше этот параметр по оси Y, тем больше белого цвета.
Оттенок
Вертикальная цветовая колонка показывает цветовой тон цвета радуги, который определяет цветовую составляющую.
С помощью этих 3 параметров мы можем получить любой цветовой тон, а поскольку цвет это определённая эмоция, предлагается придать нашим координатам более человеческий вид.
Таким образом:
- Насыщенность определяет силу или слабость эмоционального посыла.
- Светлота показывает лёгкость или авторитарность послания.
- Оттенок определяет, на что именно направлено ваше послание.
Почему у красного цвета так много оттенков?
Мы привыкли разбивать спектр на 7 цветов радуги, где красный это один из 7 цветов. При этом есть интересная особенность количество оттенков, которые мы различаем в красных тонах, перекрывает все остальные цвета, именно в красных тонах мы видим мельчайшие изменения.
Ответ на этот вопрос очень важен, если мы хотим получить простую систему управления цветами, и для этого посмотрим на настоящий спектр, здесь красный цвет занимает почти половину видимого диапазона.

Спектр как волновая система
Поскольку в природе всё закономерно, то если цвет плавно изменяет свои видимые свойства, то и эмоциональное послание меняется плавно. Соответственно, подгадав эту закономерность, нам никогда не придётся использовать цветовых и прочих мутных таблиц, где жёлтый означает одно, жёлто-зелёный радикально другое, а тёмно-жёлтый третье.
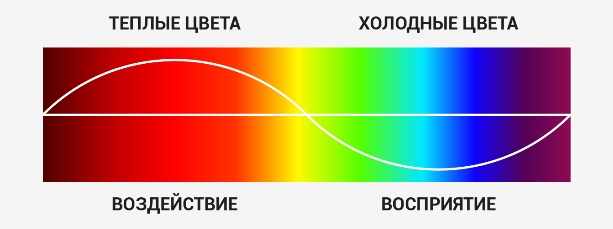
Первое разделение спектра, которое мы произведём, это деление на тёплые и холодные цвета.
Тёплые и холодные цвета
Если нанести на спектр синусоиду, то мы визуально сможем разделить спектр на 2 группы цветов тёплые и холодные, причём точка перегиба придётся ровно на жёлтый цвет, и это, пожалуй, правильно. Некоторые авторы относят зелёный цвет к тёплым, но часто ли вам приходилось видеть в природе огонь или раскалённые предметы зелёного цвета? Мне не приходилось и вам, думаю, тоже 🙂
Самое интересное, что на протяжении всего спектра, характеристики цвета меняются волнообразно и заканчиваются примерно на таких же свойствах, как и начинаются.
Тёплые цвета побуждают к воздействию
Тёплыми цветами называется первая ½ спектра, интервал от красного до зелёного. Характерной отличительной чертой этого диапазона является то, что они излучают, и потому воспринимаются, как тёплые.
Характерной особенностью тёплых цветов является не только то, что они излучают тепловую энергию, но также и то, что они побуждают нас к активному действию. Кроме того, все тёплые цвета обладают тонизирующим эффектом, они возбуждают психику.
Холодные цвета побуждают к восприятию
Холодными называются цвета от зелёного до фиолетового. Их характерная черта в том, что они не излучают, а скорее поглощают, и потому воспринимаются холодными, т. е. забирают энергию. Холодные цвета побуждают нас воспринимать окружающую среду, перерабатывать и анализировать информацию.
На рисунке показано, что качества каждого цветового тона меняются по синусоиде. Наиболее выраженные качества цветов имеют середины участков спектра.
Так же, как тёмно-красный не способствует большому проявлению внешней энергии, так и тёмно-синий не способствует переработке информации и активной аналитике.

Вне сомнения, любую энергию, которую мы испытываем, можно наложить на спектр и определить, является она действующей или воспринимающей. Но с агрессией гораздо проще отдирать доски от забора, чем сидеть за компьютером и статьи писать. При этом можно делать и всё по-разному, мы же здесь говорим о том, как сделать впечатление максимально очищенным и сильным.
Цветовой тон указывает область
По аналогии с разбором цветовых координат из модели HSB рассмотрим спектральный диапазон и выявим основную закономерность. Мы уже разделили спектр на части тёплых и холодных цветов. Но прежде, чем мы перейдём к отличительным особенностям тёплых и холодных цветов, рассмотрим к каким областям относится тот или иной цветовой тон.
Если мы, к примеру, возьмём красный цвет, то это определённая энергия, довольно плотная и активная. Она будет намного более плотной, чем энергия жёлтого цвета, жёлтый всё же более весёлый и менее активный. Синий цвет, он больше склоняет к размышлениям и скорее побуждает воспринимать, обдумывать, чем активно воздействовать.
Получается основная зависимость следующая: по оси X цветового тона энергия цвета переходит из области физических плотных и сильных энергий в сторону интеллектуальных, менее осязаемых, но более глобальных областей.
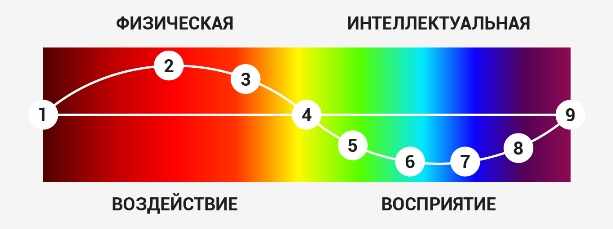
Чтобы разобрать цвета на практике, рассмотрим некоторые точки спектра и разберём их свойства. Чтобы понимать, какое значение имеет каждый цветовой тон и в чём его можно использовать. Для этого я представлю вам наглядную схему, в которой характеристики каждого цветового тона будут описаны подробно, мы возьмём некоторые точки спектра для того, чтобы привести примеры и показать тенденцию.
Сразу скажу, что плотность энергии убывает по мере движения к жёлтому, и от жёлтого до сиреневого она снова увеличивается.

- Тёмно-красный. Тяжёлый, горячий цвет, подавляет и доминирует, слабо внешнеориентированный. Процессы, которые может символизировать, борьба, соревнование один на один.
- Ярко-красный. Более горячий и лёгкий, сильно внешнеориентированный. Энергия этого цвета символизирует такие виды спорта, где нет прямого противостояния, но есть сильное и разовое вложение энергии, например, бег, лёгкая атлетика.
- Оранжевый. Этот цвет менее внешнеориентированный, здесь энергия более умеренная и начинает движение внутрь. Оранжевый цвет вызывает аппетит больше других цветов, связан с получением удовольствия. Если это активность, то направленная на оздоровление, а не на достижение рекордов.
- Жёлтый. Находится посередине между тёплыми и холодными цветами, направленность нейтральная. Цвет более спокойный, но самый радостный и открытый из всех 🙂
- Зелёный. Здесь ориентация начинается внутрь, этот цвет уже заметно холоднее. Такой цвет созвучен процессам отдыха, восстановления, накопления.
- Голубой. Ещё более холодный. Воспринимается чистым, связан с пространством. Обладает успокаивающим эффектом.
- Синий. Этот цвет самый холодный и ориентированный внутрь. Он способствует восприятию, аналитической деятельности цвет холодного рассудка.
- Фиолетовый. Этот цвет уже не такой погруженный вовнутрь, он имеет более внешненаправленную ориентацию. У него больше проявляющей энергии, он более склоняет к изобретательской деятельности, где вектор действия поворачивается во внешнюю среду, но он ещё достаточно умеренный.
- Пурпурный. Это уже горячий цвет, более выраженная внешняя направленность. Это созвучно более интенсивным мыслительным процессам, таким как придумывание ассоциаций и метод мозгового штурма.
Если бы за этим цветом снова стоял красный, то наша деятельность стала бы ещё более активной и перешла бы на физический план, и мы начали бы движение по спирали. Вот так это работает.
Значение цвета на примерах
Далее я приведу несколько примеров удачного использования цвета в логотипе.
Не всегда дизайнер, решающий задачу, полностью свободен в выборе своего инструмента, иногда идеология компании или личность заказчика, а также и самого дизайнера, накладывает свой отпечаток, и на выходе мы получаем иногда не самый понятный образ и посыл. На мой взгляд, это неправильно.
Если образ и цвет не считывается бессознательно большинством представителей целевой аудитории, то этот образ не работает.
Поэтому мы рассмотрим несколько удачных примеров.
Твиттер

Его также называют синяя птица счастья. Образ птицы закладывает чувство свободы, свободы коммуникации в этом случае. Голубоватый цвет охлаждает разум и помогает работать на приём, что очень важно для любой коммуникации. Более тёмный голубой цвет здесь склонял бы к более инертному и вязкому мышлению, а более светлый создал бы ощущение менее существенной коммуникации. Такой тон голубого цвета также передаёт посыл свободы и пространства.
National Geographic

На первый взгляд, логотип может показаться странным, как будто над логотипом вообще не думали дизайнеры :))) Но именно по хорошим эмоциональным фотографиям мы узнаём продукцию National Geographic. Жёлтый цвет радости, создаёт весёлую фоторамку и хотя фото бывают и не очень весёлыми, большинство фотографий оказывает вау-эффект, и такой лого на 100% отражает саму суть всего, чем они занимаются.
Coca-Cola

Здесь в качестве основного компонента используется красный цвет, он вызывает сильные эмоции, передаёт энергию бодрящего напитка, который первоначально готовился из листьев коки и, судя по всему, очень бодрил 🙂
Макдоналдс

Ни для кого не секрет, что еда это не пополнение ресурсов организма, а эмоционально обусловленный процесс, проще говоря, мы едим больше для удовольствия. Здесь в логотипе также применён красный и жёлтый цвета, получается и страстно (красный) и весело (жёлтый).
IBM

Синий цвет отсылает к информационной области и аналитической работе, в логотипе IBM также применён эффект мерцания монитора компьютера.
AT&T

Здесь также использован синий цвет, поскольку это телекоммуникационная компания, а сфера в этом случае скромно символизирует земной шар и глобальность её распространения.
Сбербанк

Это, пожалуй, один из старейших брендов, пережил не одного царя, живее всех живых, одним словом. Здесь зелёный хорошо передаёт идею накопления, восстановления и роста, настоящее семя денежного дерева. Жаль, только, Сбер не растёт одновременно со своими клиентами и технологиями, но этого, видимо, в логотипе не заложено.
Заключение
Как видите, в качестве примеров я не использовал все логотипы подряд, мне приходилось выбирать наиболее характерные, где смысловое и цветовое послание дополняют друг друга. В большинстве логотипов это не так, часто смысл говорит об одном, цвет совершенно о другом и сколько бы причин тому не было, логотип в этом случае работает хуже или вообще выступает в роли картинки без эмоционального послания.
На мой взгляд, не только логотип, но и любой интерфейс можно называть хорошим в том случае, если для его понимания не нужно особенно напрягаться, когда послание простое, сильное и чёткое. Если ваш лого имеет простое эмоционально заряженное послание, он будет работать тем лучше, чем больше пользователей его увидят, т. е. здесь работает статистика и законы больших чисел.
Простой заряженный эмоциями образ и вот ваше послание дошло до адресата.
Надеюсь, статья была полезной и прояснила некоторые моменты по использованию цветов, причём законы цвета едины, и их можно применять не только в логотипе, но даже и в цветах экранной заставки эффект будет тот же.
Спасибо за внимание, увидимся в следующих статьях, всего вам доброго, с вами был [urlspan]Дмитрий Борков[/urlspan], веб-дизайнер.