Доброго дня, дорогие читатели!
Наверняка вы знаете, что сейчас в интернете есть очень много различных браузеров – программ, с помощью которых пользователи просматривают сайты. Каждый браузер разработан разными людьми с применением разных технологий. Информация в этих обозревателях также отображается по-разному.
В этой статье я расскажу о том, что такое кроссбраузерность, почему это настолько важно для каждого сайта, и как этот параметр можно проверить с помощью различных онлайн-сервисов.
Кроссбраузерность – что это такое
Если ваш сайт хорошо отображается в Google Chrome, то это еще не значит, что он будет также хорошо выглядеть, например, в Firefox. Вполне возможно, что в последнем у вас поедет верстка, какие-то элементы будут расположены совершенно иным образом, а может быть, весь сайт будет иметь непрезентабельный вид.
Кроссбраузерность – это когда ресурс выглядит одинаково хорошо во всех браузерах, с какого бы пользователь ни зашел. Это очень важный показатель, который определяет качество вашего ресурса относительно поисковых систем и групп пользователей.
Согласитесь, когда проект работает только под какую-то одну категорию пользователей (например, тех, кто использует тот же Chrome), то это не очень хорошо. Самим пользователям будет не очень удобно работать с таким сайтом, а это порождает большую долю проблем.
Помимо простого внешнего вида, кроссбраузерность может определять адаптивность (способность сайта адаптироваться под разные устройства), наличие ошибок в коде и работу каких-то элементов. Сайт может хорошо выглядеть на обоих обозревателях, только в одном блок со спойлером (скрытым содержимым) будет открываться адекватно, а в другом при активации этого спойлера ничего не будет происходить.
То есть кроссбраузерность – это не только про внешний вид, но и про адекватную работу всех элементов ресурса. Особенно это касается всяких сервисов, где пользователь должен постоянно взаимодействовать с функционалом или инструментами. Если такие сервисы не будут оптимизированы под все обозреватели, то огромная доля людей будет срезаться.
Кроссбраузерность очень важна и для статейных сайтов, которые продвигаются с помощью поисковых систем. Сейчас в тренде поведенческие факторы, и если какой-то популярный обозреватель не будет распознавать ваш ресурс должным образом, то все это выльется в очень плохие показатели ПФ. Пользователи, которые используют этот обозреватель будут заходить на ваш сайт, видеть, что там все не очень-то красиво выглядит, и сразу уходить. Высокий показатель отказов будет тянуть ресурс на дно выдачи.
Вообще, данное определение появилось еще в начале 90-х годов, когда интернет только-только начал появляться, и разные компании начали создавать браузеры для пользователей. Ведущими браузерами был Internet Explorer от Microsoft и Netscape Navigator. Если ресурс отображался одинаково хорошо в обоих обозревателях, он считался кроссбраузерным.
Потом стали появляться и другие браузеры. Некоторые из них с ходу хорошо работали со стандартными ресурсами, другие требовали особого подхода. Далеко не каждый вебмастер хотел адаптировать свой ресурс под новые продукты. Но им приходилось идти на этот шаг, чтобы не потерять большую долю аудитории, которая к тому времени все больше переходила на использование новых продуктов.
Сейчас кроссбраузерными считаются сайты, которые хорошо работают на:
- Google Chrome и производных обозревателях (типа Яндекс.Браузера, Chromium и т. д.),
- Opera,
- Mozilla Firefox,
- Internet Explorer (ныне Microsoft Edge),
- Safari (браузер, который используется на macOS).
Есть и другие популярные обозреватели, но они, как правило, работают на базе выше озвученных платформ. Это значит, что ресурсы не будут испытывать проблем с отображением на браузерах, которые разработаны на основе какого-то популярного решения.
Давайте теперь посмотрим на параметры, определяющие кроссбраузерность, чуть подробнее. По сути, человек сразу сможет определить, что сайт не оптимизирован под его браузер. Сделает он это исходя из следующих вещей:
- Расположение элементов. Если какие-то элементы сайта съехали и выглядят неестественным образом, то это значит, что ресурс не адаптирован под какой-то конкретный обозреватель. Элементы могут съезжать немного, или их, вообще, может не быть (не отображаются или съезжают за пределы экрана).
- Текст. Этот пункт особенно важен для статейных ресурсов. Если текст на сайте крайне нечитабелен, тоже куда-то съезжает или не отображается, то все плохо. Необходимо срочно менять обозреватель или оптимизировать сайт.
- Скорость загрузки. Слишком медленно загружающиеся страницы могут свидетельствовать об отсутствии кроссбраузерности. Какие-то элементы могут не распознаваться обозревателем, и тогда страница будет “зависать”. Подобный процесс может не прекращаться, и страница будет в состоянии вечной загрузки.
- Адекватная работа всех кнопок, сайдбаров и т. д. Все элементы ресурса должны адекватно реагировать на воздействия со стороны пользователя. Если кнопка, которая должна быть ссылкой, никак не реагирует на клики, то это значит, что она не работает с каким-то конкретным устройством или программой. Такое срочно нужно фиксить.
- Адаптивность под все устройства. Ресурс должен быть адаптирован как под ПК, так и под мобильные устройства, планшеты и т. д. Если нет адаптивности, то нужны хотя бы разные версии. Например, мобильная версия и версия для ПК. Также эти версии должны нормально отображаться, никуда не съезжать и т. д.
В последнее время неадаптированный сайт встретить очень сложно. Обычно любой ресурс адекватно отображается на большинстве браузеров. При условии, конечно, что эти самые браузеры будут обновлены до последних версий. Если этого не сделать, то проблемы с отображением действительно могут быть.
Обычно для таких случаев вебмастеры ставят специальную заглушку, которая открывается, если к сайту идет обращение со стороны устаревшего браузера. Данная заглушка призвана сообщить пользователю о том, что он использует устаревшее ПО, после чего ему предлагается перейти на официальные источники для обновления своего обозревателя.
Подобное решение частично решает проблему, но далеко не все люди будут обновляться. Возможно, им просто это не нужно, поэтому они закроют сайт и будут искать другой.
Сервисы для проверки кроссбраузерности
Теперь я расскажу о сервисах, с помощью которых можно проверить кроссбраузерность своего сайта. Каждый сервис обладает своими особенностями и методами проверки.
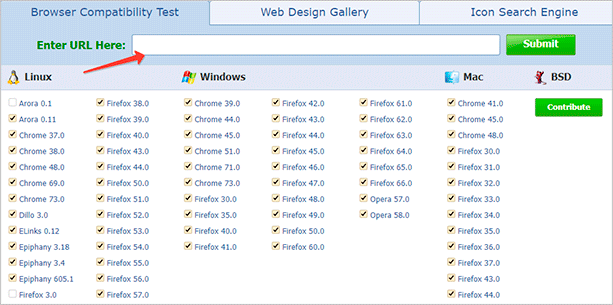
- Browsershots
Популярный онлайн-сервис, который позволяет проверять адаптивность и кроссбраузерность ресурса. Примечателен тем, что проверка идет не только по последним версиям популярных обозревателей, а по всем, которые могли бы использоваться простыми людьми.

Для использования вам необходимо перейти на официальный сайт, после чего ввести адрес ресурса в специальное окно. Также здесь можно отметить с помощью галочек те браузеры и версии, которые вам нужны. Еще здесь есть возможность проверить работу сайта с разных операционных систем: Linux, Windows, Mac и BSD.
По умолчанию онлайн-инструмент проверяет сайт сразу для всех операционных систем. Если вы не хотите, например, чтобы сервис проверял адаптацию под Linux или Mac, то вы должны просто убрать все галочки из соответствующего столбика.
Во время проверки вы сможете увидеть скриншоты с результатами. Они будут показывать, как бы выглядел сайт, если бы пользователь зашел с определенного обозревателя.
Browsershots можно использовать бесплатно, однако в платной версии есть дополнительные функции. Прежде всего это приоритет в сравнении с бесплатными проверками, поддержка кастомного разрешения экрана, JS и Flash (разные сборки), а также цветовая глубина.
- CrossBrowserTesting
Неплохой онлайн-инструмент, который поможет вам проанализировать ресурс на предмет адаптивности к разным версиям браузеров и к устройствам с самыми различными разрешениями. Крутой особенностью этого сервиса является наличие огромного количества браузеров и версий. По сути, прогоняя сайт через этот проект, вы сможете увидеть большую часть несовместимых обозревателей и в случае чего быстро устранить ошибки.

CrossBrowserTesting – платный инструмент, который можно использовать только после оплаты подписки. Однако вы можете активировать пробный режим, создав себе аккаунт.
Стоимость подписки начинается от 29 долларов за месяц. Самый дорогой тариф обойдется вам в 100 долларов ежемесячно. В принципе, такие цены вполне оправданы, учитывая, что у этого проекта есть довольно полезные функции.
Например, вы сможете тестировать сайт в реальном времени, имитируя работу нужного браузера и операционной системы. То есть вы просто зайдете на нужный ресурс внутри платформы, сможете посмотреть, как там работают переходы страниц, как отображаются какие-то отдельные элементы, работают ли виджеты и т. д.
Также вы сможете воспользоваться готовым скриптом, который сам прогонит ресурс по всевозможным тестам. Вам останется просто посмотреть на результат и принять меры. Кстати говоря, результат автоматической проверки можно воспроизводить в виде видеофайла. Там будут показаны все основные моменты проверки, вы сможете увидеть ошибки и какие-то неточности.
Также здесь есть возможность работать со скриптом, который позволит вам увидеть результат в виде скриншотов проверки с использованием различных браузеров и их версий. Подобный подход также позволит вам увидеть все ошибки на своем ресурсе.
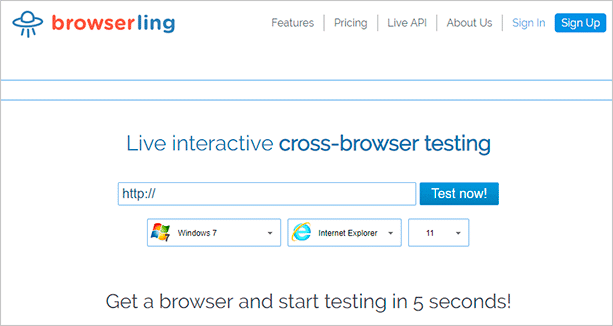
- Browserling
Онлайн-платформа для тестирования сайтов на кроссбраузерность. Вы можете в реальном времени проверить сайт, имитируя операционную систему, обозреватель и его версию. Для использования вам достаточно перейти на сайт, ввести нужный адрес в специальное поле, выбрать необходимые параметры и перейти к тестированию.

Инструмент поддерживает почти все популярные обозреватели и версии. Также здесь есть поддержка мобильной операционной системы Android. Но данный функционал доступен только после оплаты подписки. Минимальный тарифный план обойдется вам в 19 долларов за месяц использования. Более расширенный – 29 долларов.
Также вы сможете использовать базовый бесплатный тариф, который доступен изначально. Он накладывает ряд ограничений. Например, время тестирования ограничено тремя минутами. Также в бесплатной версии вы не сможете выбрать ничего, кроме Windows 7 и Internet Explorer 11. Для тестирования сайтов под другими платформами придется оплачивать тарифный план.
К сожалению, iOS и macOS пока не завезли. Но вы все равно сможете проверить адаптированность сайта к обозревателю Safari. Только к его Windows-версии.
- MultiBrowser
Многофункциональная платформа, которая позволяет проводить тесты широкого профиля. Это не онлайн-сервис, а полноценная программа, которую вы должны скачать и установить на свой компьютер. Она платная, но здесь нет никаких временных тарифов.
Нужно просто выкупить программу один раз, потом вы сможете пользоваться ей столько, сколько захотите. Стоимость профессиональной версии этого софта – 200 долларов.

Программа имеет очень много функций. Например, вы сможете проводить тестирование почти под всеми браузерами, которые установлены на вашем компьютере. Но если там ничего не установлено, то прямо внутри интерфейса приложения вы сможете загрузить нужную версию для тестов. Проверять кроссбраузерность можно будет как на новейших релизах, так и на более старых версиях.
То же касается и мобильных устройств. В программу встроены специальные эмуляторы, которые позволяют имитировать мобильные устройства с разным разрешением. То же касается и компьютеров: можно будет проводить тесты с использованием разных браузеров и разрешений экрана.
Результаты тестирования можно будет записывать в видеофайлы, где будет виден весь процесс. Также можно сохранять снимки экрана с результатами. Процесс сохранения скриншотов полностью автоматический и настраивается с использованием таймера.
Перед покупкой полной версии программы вы сможете протестировать базовую сборку в течение 14 дней. После этого придется покупать платную версию, базовая перестанет работать.
- Browser Sandbox
Песочница, которая позволяет тестировать сайт в разных версиях популярных браузеров. Самые крайние релизы доступны для тестирования бесплатно. А вот более ранние релизы можно будет протестировать только после оплаты.

Вам необходимо просто перейти на сайт, выбрать нужную версию браузера, после чего откроется эмулятор в новом окне. В адресную строку нужно ввести URL сайта. Это и будет тестирование. Вы сможете посмотреть, как сайт будет выглядеть от лица человека, который действительно использует данный браузер.
Также вы сможете протестировать сайт на различные параметры. Для этого нужно установить дополнительное расширение, которое доступно на официальном сайте.
- IE NetRenderer
Сервис позволяет вам сделать аудит ресурса относительно браузера Internet Explorer. Этот онлайн-инструмент работает со всеми версиями этого браузера, поэтому вам достаточно просто перейти на сайт, выбрать нужную и начать тест.

Это бесплатная платформа, которая работает на чистом энтузиазме. Самая последняя доступная версия браузера – 11. В силу того, что сейчас в Windows используется Edge, этот инструмент пользуется не очень высокой популярностью. Но если учитывать, что сейчас еще есть много пользователей, которые работают с устаревшими браузерами от Microsoft, то IE NetRenderer не выглядит таким уж бесполезным.
- Sauce Labs
Огромная платная платформа для тестирования ресурсов на кроссбраузерность. Для использования этого сервиса придется заплатить определенную сумму: минимальный тариф стоит 19 долларов, самый дорогой – 298. Оплата помесячная.

Также вы можете воспользоваться бесплатной пробной версией сервиса, однако толку от нее не так много. Все ключевые функции останутся заблокированными, полноценного тестирования не провести. Зато после оплаты подписки вы сможете пользоваться всеми опциями этого инструмента без каких-либо ограничений.
Среди прочего здесь можно выделить автоматическое тестирование, которое сможет сделать полный аудит вашего ресурса и выдать вам результат в виде скриншотов.
- Browsera
Заключительный на сегодня сервис, который позволяет тестировать адаптированность сайта к разным приложениям и версиям. Это автоматический инструмент, который позволяет вам быстро получить результат в виде скриншотов. Он покажет проблемы с разметкой, съезжающими текстами, неправильной версткой и т. д.

Тут есть две версии: платная и бесплатная. В платной доступны расширенные функции и дополнительные браузеры. Бесплатная может похвастаться лишь базовыми возможностями платформы, но некоторым вебмастерам этого вполне хватит.
Стоимость месячной подписки – 49 долларов. Можно купить еще более расширенную за 99.
Как сделать сайт кроссбраузерным
Большая часть сайтов сейчас и так обладает кроссбраузерностью. Почти все последние версии приложений адекватно воспринимают сайты. Однако проблемы все равно существуют, и некоторые решения для этого есть.
Самое банальное – CSS-хуки, которые позволяют вам прописать определенные стили для конкретного браузера. То есть если на условном IE 7 возникают проблемы с отображением таблицы, вы сможете составить альтернативный набор стилей, который будет активироваться только на этой версии приложения.
И казалось бы, все хорошо, и проблема решена. Но и минусы у такого подхода тоже есть. Сами файлы стилей становятся более громоздкими, сайт может загружаться медленнее, так как станет более тяжелым.
Если страницы будут загружаться слишком медленно (например, в коде будет много различных хуков под старые браузеры), то ущерба здесь будет даже больше, чем пользы. Намного эффективнее будет установить заглушку для обладателей старых версий, которая будет их посылать на официальные ресурсы для обновления. Да, вы потеряете часть трафика, но зато ресурс не улетит вниз по позициям из-за плохих поведенческих факторов.
Отличным методом решения этой проблемы будет использование универсальных CSS-элементов. Они будут нормально отображаться на всех известных платформах, и вам не придется вносить какие-то лишние хуки или ставить заглушки. Обычно шаблоны для WordPress или любой другой популярной платформы составляются с использованием универсального CSS. Это убирает проблему с кроссбраузерностью.
Заключение
Кроссбраузерность – очень важная вещь, которую обязательно стоит учитывать при работе с ресурсами различной направленности. Она важна как для простых статейников, так и для крупных порталов, интернет-магазинов, сервисов и т. д.
В последнее время эта проблема не так сильно отражается на вебмастерах, потому как разработчики браузеров прикладывают все усилия, чтобы их продукты могли воспринимать любые ресурсы адекватно. Они работают, что называется, на опережение, стараясь убрать даже будущие проблемы. Надеюсь, что в скором будущем такой проблемы, вообще, не будет.
Пока же нам остается оптимизировать свои ресурсы при помощи доступных решений. Это могут быть как CSS-хуки, так и какие-то другие методы. Если вы не особо в этом понимаете, то я рекомендую обратиться к профильным специалистам, которые смогут помочь вам.
А если вы хотите разобраться в сайтах самостоятельно, то я советую вам обратить внимание на курс для вебмастеров от Василия Блинова. В нем Василий рассказывает, как создать свой блог и зарабатывать на нем неплохие деньги с помощью партнерских программ и иных методов монетизации. Подробности по ссылке.