Всем привет!
В этой статье я расскажу, как установить поиск Яндекс для сайта. С его помощью ваши пользователи смогут искать материалы на проекте через одноименный поисковик. Это повышает юзабилити ресурса и играет положительную роль в дальнейшем ранжировании, но здесь есть и несколько подводных камней. О них мы и поговорим далее.
“За” и “против”
С помощью него вы будете осуществлять поиск материалов по проекту. В принципе, сейчас в нем особо нет смысла, т. к. большинство CMS имеют собственные инструменты для поиска. Но не всегда. И если вы хотите, чтобы пользователи легко могли найти тот или иной материал на ресурсе – смело ставьте себе Yandex Search, это делается очень легко.
Но, как и я говорил в первом абзаце, здесь есть подводные камни. Самый очевидный – если ваших страниц нет в индексе, то Яндекс Поиск просто бесполезен. Он не будет находить нужные материалы, какой тогда смысл нагружать лишним скриптом свой ресурс.
Это актуально для молодых проектов. Хотя, если вы не нарушаете правил поисковых систем, и открыли свой проект для индексации через Robots.txt, то материалы вашего ресурса будут залетать в выдачу за 1 – 2 дня. Не очень большой срок, но в случае с простым скриптовым решением статьи будут доступны сразу же – ждать обновления не придется.
По утверждениям некоторых вебмастеров, ставить Yandex Search можно на проект, которому не меньше четырех месяцев. До этого лучше воспользоваться аналоговым функционалом от Гугла либо же поставить стандартное решение или плагин от CMS.
Доводами “за” тут могут послужить особенности самого функционала Яндекс Поиска. Например, вы можете разместить рекламные объявления прямо на страницах с выдачей результатов по сайту, тем самым повысив свой доход с контекстной рекламы. Также Yandex Search отличается гибкими настройками, наличием поисковых подсказок, учетом морфологических форм, лексики и синонимов.
То есть для русскоязычных проектов Yandex Search может оказаться куда более выгодным решением, нежели стандартный функционал шаблонов или CMS.
Создание виджета
Для создания виджета Яндекс Поиска мы должны перейти на специальный сайт-конструктор. Там можно еще раз почитать обо всех преимуществах этого решения, а заодно получить доступ ко всем своим виджетам, если их будет несколько.
На сайте просто кликаем на кнопку “Установить поиск”. Но учтите, чтобы пользоваться функционалом, вы должны иметь аккаунт в Яндекс.

После этого нас перекинет на страницу с лицензионным соглашением, отмечаем галочкой, что мы все прочитали и поняли, после чего нажимаем на кнопку “Продолжить”. Теперь мы переходим уже в сам конструктор. Здесь нам предлагается заполнить все необходимые поля.

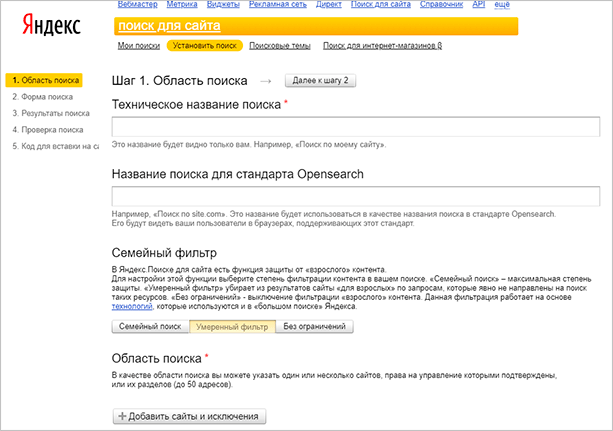
Видим здесь такие поля:
- Техническое название: вписываем сюда абсолютно любые слова. Их никто не будет видеть.
- Название поиска для стандарта Opensearch: сюда уже лучше вписать что-то более-менее осмысленное. Например, “Поиск по проекту вашдомен.ру”, где “вашдомен” – адрес вашего проекта. Это название будет отображаться в браузерах, которые поддерживают стандарт Opensearch.
- Семейный фильтр: очень важный параметр, который будет определять, какие материалы будут доступны в выдаче. В Яндексе есть цензура. Например, если вы выберете “Семейный поиск”, то материалы содержащие мат или откровенные картинки не будут показаны в результатах. “Умеренный фильтр” уберет только контент “для взрослых”, а “Без ограничений” оставит все, как есть.
- Область поиска: здесь вы должны добавить проект, на который планируете добавлять фрейм. При желании можно добавить до 50 адресов. Но все ресурсы должны быть подтверждены в Яндекс.Вебмастере.
- Адрес электронной почты: вписываем адрес, на который должны приходить различные уведомления об изменениях в работе сервиса.
После заполнения всех данных кликаем на “Далее к шагу 2” и нас перекидывает на следующий этап.

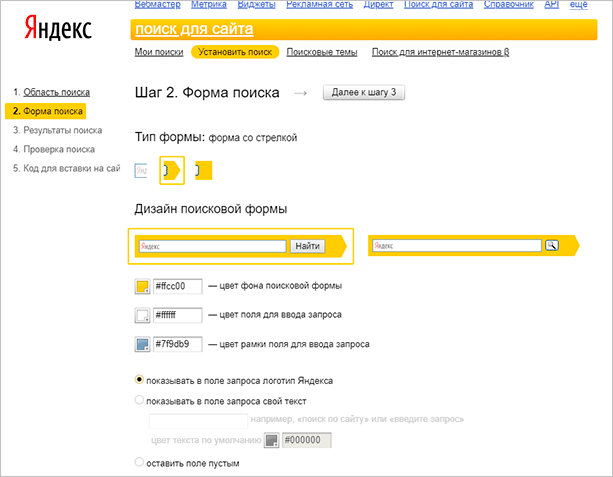
Теперь мы должны настроить внешний вид формы. Здесь можно выбрать тип (простой, стрелочкой, квадратиком), дизайн, а также настроить цвета. Вместе с этим мы можем настроить отображение логотипа в строке ввода или изменить его на произвольный текст. При желании еще можно настроить шрифты.
Как только все сделано, кликаем на “Далее”. Нас перекидывает к настройкам результатов поиска.

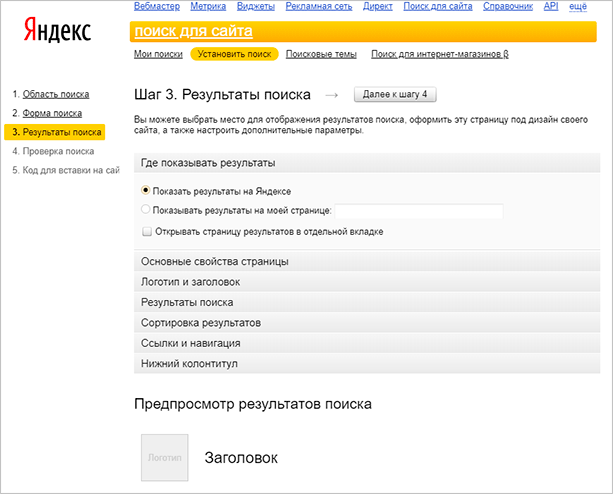
Настройка результатов сводится к двум вариантам: либо мы настраиваем страницу для Яндекса – пользователей будет перекидывать в поисковик, а уже оттуда они будут переходить обратно на ресурс, либо на своей странице. Для обоих вариантов мы можем поставить галочку “Открывать в новой вкладке”.
Если мы выберем вариант “на Яндексе”, то сервис предложит нам настроить страницу. Мы можем выбрать произвольные цвета, добавить свой логотип и заголовок. Также мы можем отсортировать все результаты по определенному принципу – релевантности или дате и добавить свой копирайт в футер.
Сам процесс не очень сложный, поэтому описывать его отдельно смысла не имеет. К тому же вы можете прямо здесь же смотреть на результат и в случае чего что-то убрать или наоборот добавить.
После завершения настройки результатов мы переходим к странице с итогом. Там будет доступен фрейм, который мы только что создали. Мы сможем его протестировать, если все хорошо – получить код для размещения.

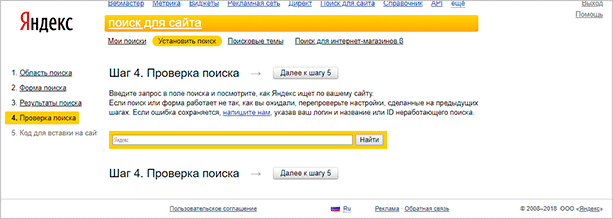
Введите в поле любой запрос, если все настроено правильно, то Яндекс Поиск выдаст вам результаты с вашего ресурса. Кликаем на кнопку “Далее к шагу 5”, нас перебрасывает на страницу с кодом.

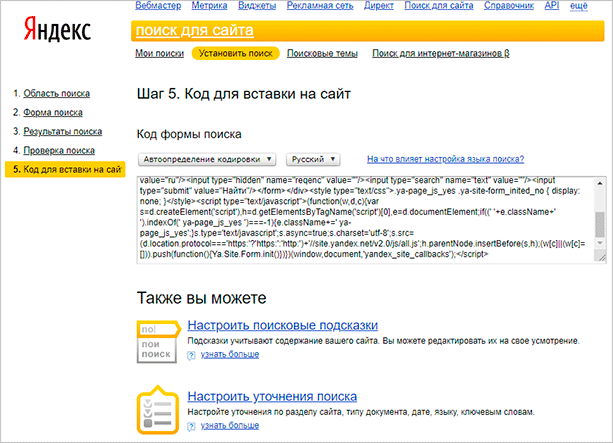
Все, виджет полностью готов и его можно вставлять в нужный участок сайта. Об этом мы поговорим далее, а сейчас стоит рассмотреть настройку поисковых подсказок и уточнений. К ним вы можете перейти прямо с этой страницы.
Настройка поисковых подсказок
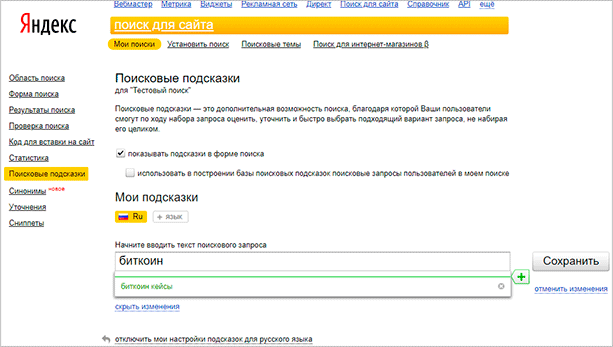
Поисковые подсказки завершают фразы, которые вводит пользователь. То есть они помогают определиться с выбором и в некоторой степени улучшают поведенческие факторы. Настроить их достаточно просто, перейдите на нужную страницу и начните вводить фразы.

Вы вводите одну фразу и далее добавляете к ней поисковую подсказку. Все очень просто. Как только все подсказки добавлены, нажимаем на кнопку “Сохранить”.
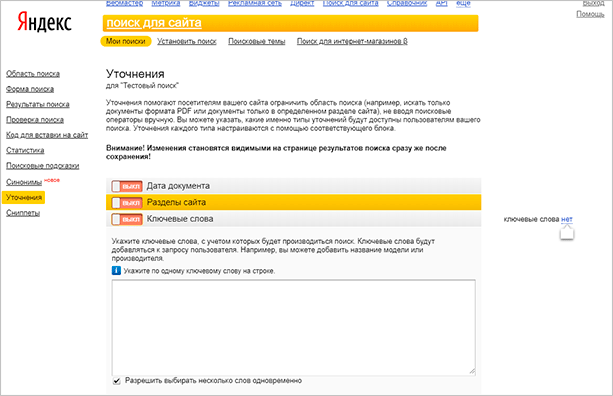
Настройка уточнений
Здесь можно настроить дату документов, прописать разделы ресурса, добавить ключевые слова, формат документов, их язык и другие пользовательские уточнения. Пункт необязательный, но важный. Если вы все-таки решите поставить уточнения, то сервис станет работать еще лучше и эффективнее.

Размещение кода
Полученный код мы должны разместить на ресурсе. Можно вставить его абсолютно в любую удобную область, он будет работать. Как правило, такие фреймы размещают либо в верхней панели, либо же в сайдбаре.
Давайте попробуем добавить код в сайдбар WordPress. Для этого мы должны зайти в настройки внешнего вида.
![]()
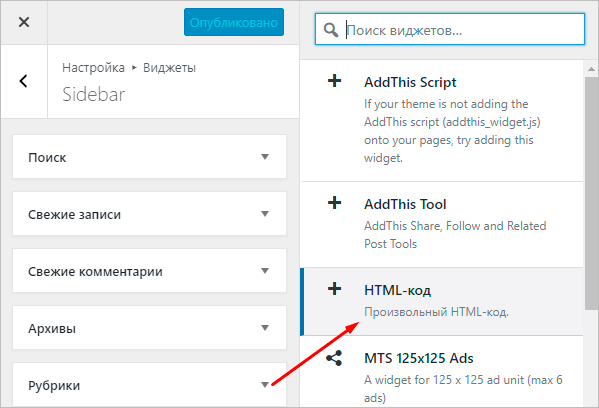
После этого откроется редактор, найдем раздел “Виджеты”, после чего нажмем кнопку “Добавить”.

В списке выбираем “HTML-код”, после чего WordPress создаст для нас область с пустым кодом. Туда мы и будем вставлять наш код Yandex Search.

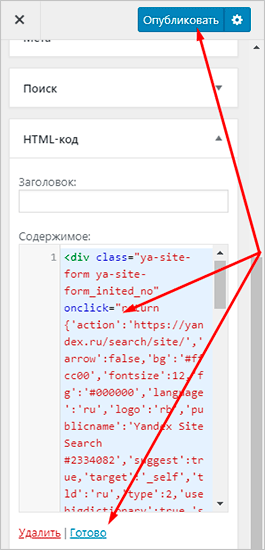
Вставляем код, нажимаем “Готово”, а после сохраняем изменения при помощи кнопки “Опубликовать”.
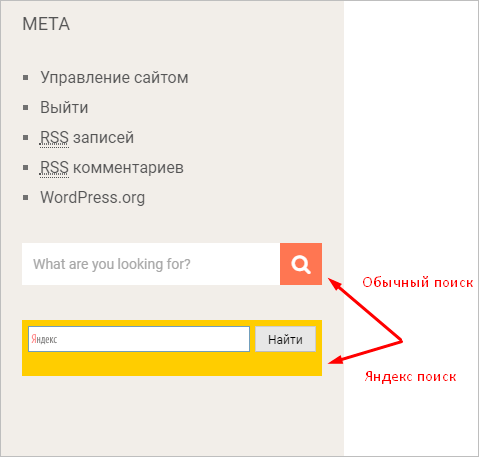
Форма появится в сайдбаре. В том месте, где вы его разместили относительно других виджетов.

Не забывайте, что поле можно разместить не только в сайдбаре. Если ваша тема оформления имеет другие области виджетов, то вы можете добавить код туда. Делается это точно таким же образом.
Помимо этого вы можете разместить Yandex Search в коде шаблонов страниц. Это крайне сложный способ, но если у вас есть базовые знания в области HTML, то вы справитесь. Просто зайдите во “Внешний вид” – “Редактор”, выберите необходимый файл и вставьте код в нужное место. В случае чего можно будет просто убрать код.
Заключение
Установить Yandex Search на ресурс достаточно просто. Самое сложное – создать его при помощи конструктора. Хотя, какие там сложности, нужно всего лишь выбрать тип, настроить цвета и страницу, а также при желании добавить поисковые подсказки и уточнения.
В любом случае пользы от сервиса будет очень много. Вы даже сможете просматривать статистику обращений в виджет на странице “Мои поиски”. Это позволит вам узнать, насколько данная форма востребована конкретно в вашем случае.
Если вы новичок и только начинаете свой путь в вебмастеринге, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. Вы узнаете, как создать свой информационный проект и монетизировать его. При успешном выполнении всех рекомендаций вы сможете вывести свой ресурс на пассивный доход.