Добрый день!
Сегодня я решил рассказать о том, как сделать рассылку на сайте с помощью специальных сервисов. Благодаря рассылке вы сможете отправлять письма большому количеству пользователей. Обычно это помогает оповещать их о выходе новых материалов или делиться какими-то рекламными предложениями.
Если мы говорим о коммерческом сегменте, то рассылка может помочь в привлечении новых клиентов. В качестве примера мы будем рассматривать CMS WordPress, но я думаю, что эта инструкция подойдет и для других популярных платформ. Итак, давайте начинать!
Зачем нужна рассылка
В первом абзаце я уже упомянул, что с помощью рассылки вы сможете оповещать пользователей о выходе новых материалов, рассылать рекламу или сообщать о каких-то акциях, новостях. В коммерческом сегменте почтовая рассылка может использоваться и для других целей.
Тут, как говорится, на что хватит фантазии. Некоторые используют рассылку для привлечения клиентов, кто-то оповещает о каких-то новостях, кто-то продает.
Email-рассылка – это мощный инструмент интернет-маркетинга, который используется повсеместно. В последнее время именно на русскоязычном рынке она приобретает все большую популярность.
Даже простые вебмастеры, имеющие сайты-статейники, начали использовать эту технологию для рассылки дайджестов или анонсов интересных материалов.
Также сервисы рассылок могут помочь в каких-то особенных случаях. Например, вам срочно нужно оповестить базу клиентов о том, что планируются какие-нибудь отключения. Это особенно актуально для интернет-провайдеров или владельцев онлайн-инструментов.
Понятное дело, что вы не будете писать каждому клиенту отдельное письмо вручную. Особенно если вам необходимо разослать более 1 000 писем. Тут и приходят на помощь сервисы онлайн-рассылок.
Самих сервисов очень много. Есть бесплатные и платные, функциональные или, наоборот, в чем-то ограниченные. К примеру, для вебмастера больше подойдет сервис, который сможет дать функционал по созданию формы подписки, которая помогает собирать базу email-адресов всех заинтересованных читателей.
В коммерческом сегменте лучше приживется сервис, способный сразу обрабатывать огромные базы. Нужно, чтобы не возникало проблем, если клиенту понадобится разослать письма на несколько десятков тысяч адресов. Для этого у сервисов онлайн-рассылок должно быть мощное оборудование.
Рассылка бывает не только по базам email-адресов. Сейчас все большую популярность набирают сервисы, которые работают с SMS, push, социальными сетями или мессенджерами. Огромное количество людей предпочитают именно соцсети и мессенджеры, поэтому для работы с ними лучше использовать более подходящий вид рассылки.
В силу того, что эта статья больше ориентирована на вебмастеров – владельцев информационных проектов, я расскажу именно о том, как сервисы онлайн-рассылок помогают зарабатывать на статейниках.
Многие почему-то упускают эту возможность, ошибочно полагая, что это бесполезно. Но нет, с помощью рассылок вы сможете не только гнать трафик на свои проекты, но и увеличивать свой заработок.
Например, с помощью тех же push-уведомлений вебмастер сможет легко зарабатывать. Ему достаточно собрать базу подписчиков, после чего все это дело можно будет с успехом использовать для рассылки рекламы. Сейчас появляется все больше разных сервисов, которые ориентированы на push-рекламу.
Кстати говоря, поисковые системы не особо одобряют такой вид монетизации, но пока никаких санкций или предупреждений они не выдавали. Это значит, что вы смело можете монетизировать свои базы push-подписок, неплохо поднимая уровень заработка с одного проекта.
Перед тем как предложить своим пользователям подписаться на уведомления от вашего сайта, хорошо было бы уведомить их о том, что помимо обычных уведомлений они будут получать рекламные предложения. Большая часть пользователей после такого, конечно, откажется от подписки, но так вы хотя бы дадите им сделать выбор.
Как установить рассылку на свой сайт
Чтобы использовать любой вид рассылки по базам, вам необходимо установить какие-то формы для сбора этих самых баз. Они-то и помогут вам найти адреса электронной почты для последующей рассылки писем.
В этом могут помочь самые разные сервисы. Я даже как-то составлял топ лучших сервисов для рассылки писем, советую ознакомиться.
В рамках этой статьи мы рассмотрим лишь несколько наиболее известных сервисов, которые могут помочь в создании формы подписки для сайта. Они же смогут рассылать большое количество писем по собранным адресам.
JustClick
JustClick – популярный маст-хэв сервис, который используется многими вебмастерами для монетизации своего трафика. Сервис полностью русскоязычный, работает с рынком СНГ, поэтому проблем с его использованием у вас не возникнет.
Здесь есть много разных функций:
- партнерская программа – предполагает работу с разными курсами от инфобизнесменов, дает возможность зарабатывать на продвижении этих самых курсов,
- конструктор сайтов – позволяет создавать простые сайты под партнерские программы или иные цели. Все просто и понятно, никакой работы с кодом,
- сервис рассылок – он-то нас и интересует. Позволяет работать с огромными базами почтовых адресов и рассылать по ним письма, есть возможность использования визуальных шаблонов и многое другое.
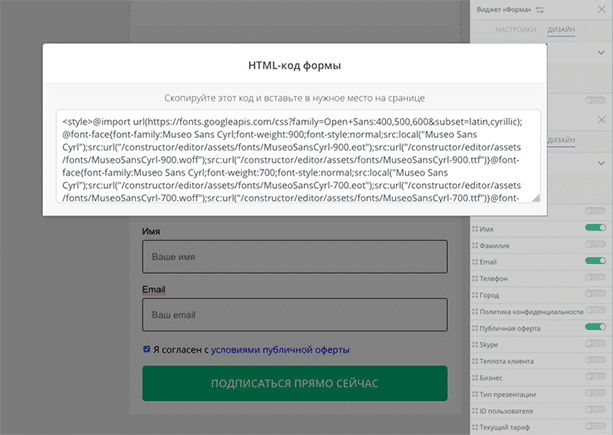
Для установки формы подписки вам просто необходимо будет вставить html-код в нужное место на сайте. Обычно это сайдбар. В WordPress можно очень просто вставить код через функционал для размещения виджетов.
Но сначала вам нужно будет создать саму форму. С помощью удобного онлайн-конструктора это можно будет сделать очень просто. Перейдите в соответствующий раздел, найдите виджет “Форма”, отредактируйте параметры так, как вам удобно. После этого система выдаст вам код, который и нужно будет разместить в виджете WordPress.

Если вы измените форму, то код придется вставлять заново.
Копируем код, идем на свой сайт, находим в верхней панели “Настроить”, кликаем на эту кнопку. После этого слева всплывет окно со всеми настройками нашего шаблона. Там же будет и пункт “Виджеты”. Он нам и нужен, нажимаем на него.
Выбираем “Область для виджетов”, в некоторых шаблонах их несколько. Думаю, что вы разберетесь с этим самостоятельно, потому как у всех все по-разному.
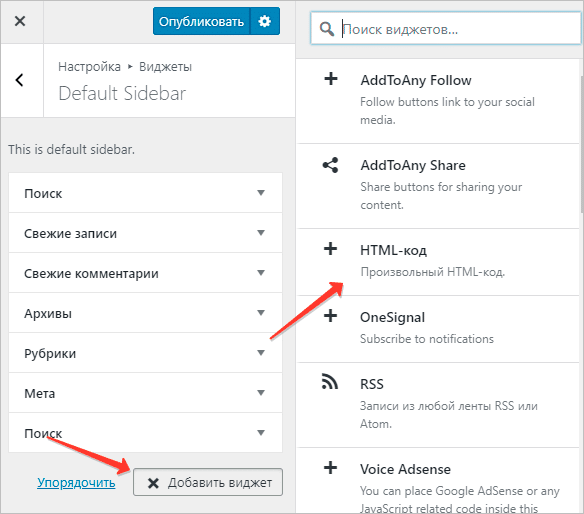
Теперь кликаем на кнопку “Добавить виджет”, справа всплывет окно со всеми виджетами, которые добавлены на наш сайт.

После этого кликаем на кнопку “Опубликовать” и проверяем, правильно ли разместилась наша форма. Теперь пользователи, которые ее заполнят, будут автоматически попадать в вашу базу. Вы сможете массово рассылать по ней письма.
Все операции по работе с базой находятся в админке JustClick. Для ознакомления с тарифами и другой важной информацией переходите на официальный сайт. Там, помимо всего прочего, есть подробные инструкции по работе со всеми функциями сервиса. Там же вы сможете связаться с администрацией сервиса для уточнения каких-то личных вопросов.
SendPulse
SendPulse – еще один крутой русскоязычный сервис, который позволяет вам работать с email, SMS, push и прочими видами рассылок. Отличается удобным интерфейсом, низкими ценами и высокой функциональностью – множеством разных инструментов, которые позволяют автоматизировать рутинные процессы.
Здесь также есть специальный конструктор, с помощью которого вы сможете создать форму подписки для своего сайта. Еще есть функционал для размещения формы подписки на push-уведомления и многое другое. Сервис действительно заслуживает внимания, поэтому если он вам интересен, то я рекомендую прочитать обзор сервиса рассылок SendPulse. Там я подробно рассказываю обо всех функциях и особенностях.
Сейчас же мы остановимся на конкретном подключении форм сервиса к сайту на WordPress. Это достаточно просто сделать, суть заключается в точно таком же размещении кода в виджетах платформы. То есть принцип действий тот же, что и в предыдущем шаге. Но давайте все равно рассмотрим этот процесс более тщательно.
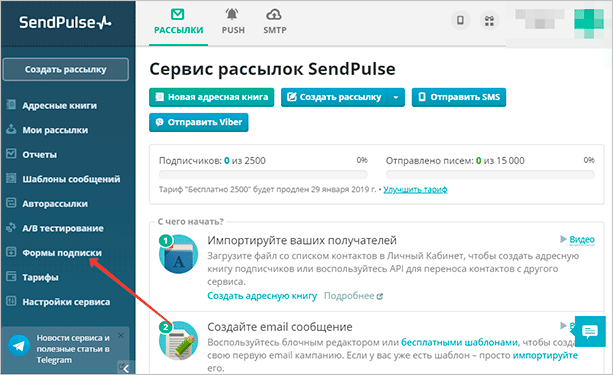
Для начала нам нужно перейти в панель управления. Для этого вы должны создать аккаунт. В статье по ссылке выше я рассказывал о том, как это сделать.
В самой панели управления необходимо найти раздел “Формы подписки” и перейти туда.

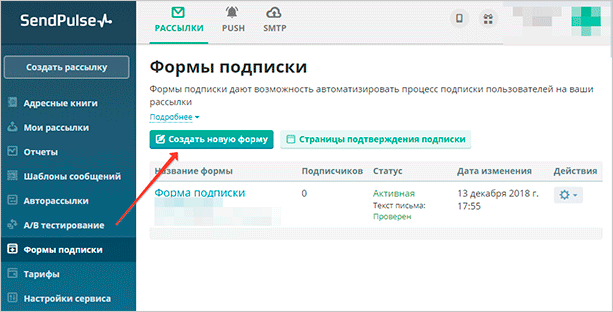
После этого нас перекинет в раздел, где будут доступны все созданные нами формы. Каждая будет иметь свой уникальный код, который нужно будет обновлять в случае изменения параметров.
Кликните на кнопку “Создать новую форму”, вас сразу же перебросит в конструктор форм.

Сам конструктор представлен в виде блочного редактора, который очень просто используется. Все элементы можно настраивать, менять цвет и размер.
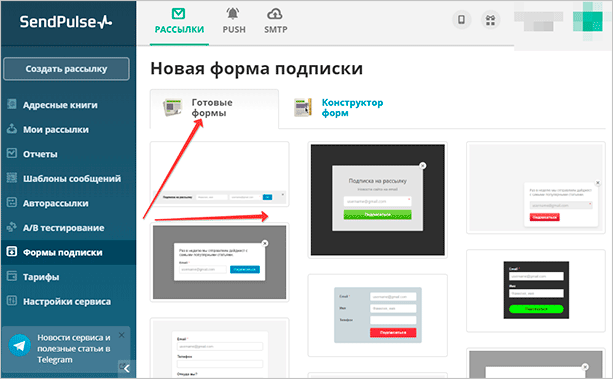
Но перед тем как перейти к самостоятельной настройке, загляните в раздел с готовыми формами. Возможно, там вам что-то приглянется.

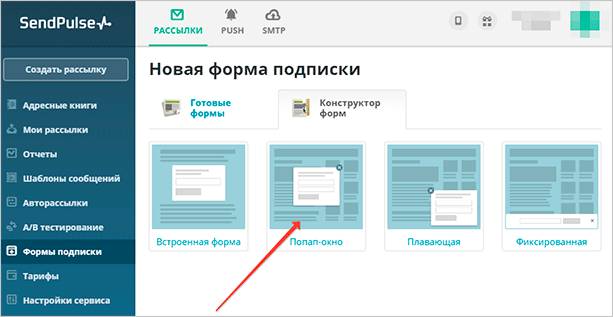
Если ничего подходящего не нашли, то можно переходить в соседнюю вкладку с вариантами для создания формы. Сейчас их четыре, каждая форма размещается в определенном месте сайта по определенным правилам.

Итак, четыре варианта:
- Встроенная форма – та, которую можно разместить в сайдбаре или любом другом удобном месте. Наиболее подходящий вариант, который часто используется на информационных сайтах.
- Попап-окно – всплывающее окно, которое предлагает только что зашедшему пользователю подписаться на рассылку. По своему опыту могу сказать, что большинство пользователей игнорирует такой вид формы подписки, поэтому он малоэффективен. Можно использовать в связке с первым вариантом.
- Плавающая – практически то же самое, что и попап. Разница в том, что это окно всплывает где-то в углу и не мешает пользователям получать информацию. В некоторых случаях плавающая форма закрывает часть контента, но пользователи могут отключить ее, нажав на крестик.
- Фиксированная – форма, зафиксированная в нижней или верхней части сайта. При прокручивании страницы она “гуляет” вместе с пользователем. Особо не мешает, т. к. не привлекает внимание. Считаю, что ее тоже лучше использовать в связке со встроенной формой.
Код попап-окна, плавающей и фиксированной форм лучше размещать в статичных файлах типа header.php или footer.php. Виджет в сайдбаре для этих целей не подойдет. Сегодня мы рассмотрим все варианты.
Начнем со встроенной формы – стандартного варианта. Кликаем на него, нас перекидывает в конструктор.
Нас попросят выбрать адресную книгу – базу, в которую будут сохраняться все адреса. Там же будет возможность создать новую адресную книгу. Как только с этим решили, кликаем на зеленую кнопку “В редактор”. Нас перекидывает в конструктор.

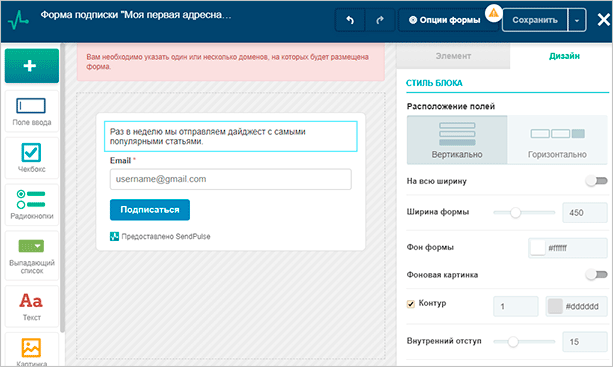
Сам конструктор простой и интуитивно понятный. Вы можете менять каждый элемент формы: размер, цвет, шрифт и т. д. Можно настроить и ширину формы, чтобы подогнать под сайдбар в своей теме. Также вы можете изменить цвет фона или поставить какую-нибудь картинку.
В общем, параметров и настроек действительно очень много, можете поэкспериментировать с этим. Как только все будет готово, кликните по кнопке “Сохранить” в верхней панели.
Система сгенерирует код, который далее нужно будет вставить в сайдбар или любое другое место на вашем сайте.
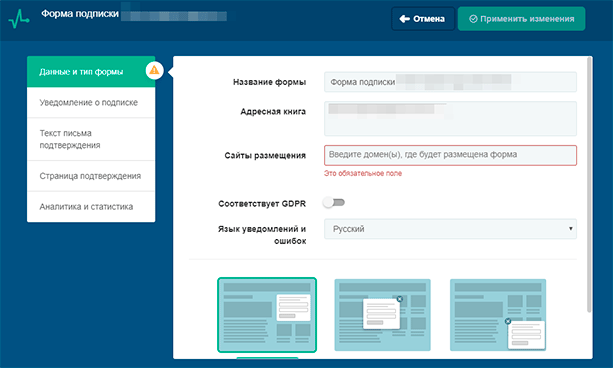
Но перед этим она попросит вас уточнить некоторые детали.

Это название формы, адресная книга, домены и язык уведомлений и ошибок. Также здесь есть галочка “Соответствует GDPR”, она добавляет чекбокс, который сообщает пользователям о том, что их конфиденциальные данные будут обрабатываться в соответствии с законом Евросоюза. Если ваш сайт работает в России или СНГ, то этот пункт можно не отмечать.
Во вкладках “Уведомление о подписке”, “Текст письма подтверждения” и т. д. вы сможете изменить стандартные тексты на свои.
После редактирования всех параметров можно кликать на кнопку “Применить изменения” и SendPulse даст нам код формы подписки.

Есть два варианта: короткий скрипт или полный html-код. В первом случае форма будет подгружаться с серверов самого SendPulse при помощи JavaScript. То есть вам не придется постоянно обновлять код в случае, если вы захотите что-то изменить в своей форме. Сам код будет каждый раз загружаться извне, и это может создать некоторые проблемы со скоростью загрузки страницы.
Поэтому если на вашем сайте и так большое количество скриптов, то лучше выбрать второй вариант.
Весь код формы будет размещен у вас, а значит, в случае изменения каких-то параметров придется заменять код в файлах шаблона или виджете WordPress.
При этом вариант с HTML считается более приемлемым для высокой скорости загрузки страниц. Система не подгружает скрипт, а это значит, что время сокращается. Но стоит заметить, что различия между этими двумя вариантами не столь существенны.
В обоих случаях вам необходимо вставить код в виджет сайдбара или любое другое место.
Просто перейдите в “Настроить” – “Виджеты” – “Добавить новый” – “HTML-код”. Вставьте код и кликните по кнопке “Опубликовать”. В общем, порядок действий тот же, что и в случае с JustClick.
Другие варианты вставки формы отличаются только местом размещения кода. То есть, вы точно так же должны перейти в конструктор и все там настроить: цвета, шрифты, размер элементов. После этого система выдаст вам код. Это будет скрипт, который лучше разместить в статичных файлах шаблона WordPress.
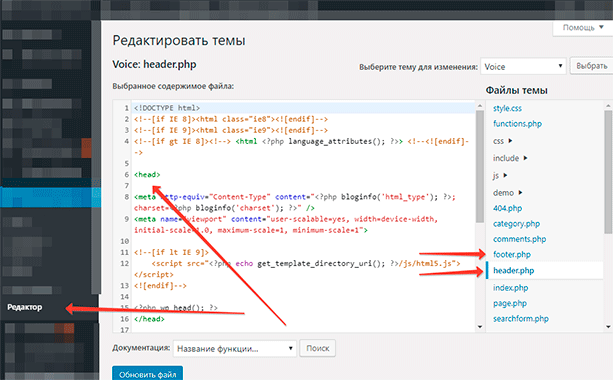
Для этого вы должны перейти в раздел “Внешний вид” – “Редактор”. Там необходимо найти header.php или footer.php – эти два файла используются на всех страницах сайта. Туда нам и нужно вставить скрипт от формы SendPulse.

Код лучше вставить перед закрывающим тегом /head. После этого кликните на кнопку “Обновить файл”. Зайдите на свой сайт в режиме инкогнито или с другого браузера и проверьте работу формы. Если вы все сделали правильно, то форма подписки всплывет. Сразу же вы можете проверить и работоспособность ее, введя туда какие-нибудь данные.
Теперь пользователи, которые ввели свои данные через эту форму, будут попадать в вашу адресную книгу. На все эти адреса вы сможете рассылать письма в массовом порядке.
Заключение
Я надеюсь, что эта статья поможет вам разобраться в нюансах рассылки на сайте. Как видите, сделать форму подписки для сайта достаточно просто. Другие сервисы я не стал рассматривать, т. к. с ними могут возникнуть определенные проблемы. Хотя бы из-за отсутствия русского языка в интерфейсе, что уже может сулить большое количество ошибок или неточностей. Для работы с почтовыми рассылками вам вполне хватит этих двух сервисов..
Если вы вебмастер, который желает зарабатывать на своем информационном проекте, то я рекомендую вам обратить внимание на курс для вебмастеров от Василия Блинова. Автор подробно рассказывает о том, как создать свой сайт и монетизировать его.
Курс состоит из информационных блоков и уроков, все обучение проходит на удобной платформе. Обязательно переходите по ссылке выше, чтобы ознакомиться с этой информацией более подробно.