Приветствую, дорогие читатели!
В этой статье я расскажу, как сделать кнопки социальных сетей для сайта на WordPress. Мы будем использовать плагины, темы оформления и виджеты на HTML. Последний вариант подойдет не всем и не всегда. Но я все равно расскажу о нем, потому что далеко не каждый вебмастер захочет покупать отдельный шаблон или устанавливать дополнительные расширения на свою CMS.
Для чего нужны социальные кнопки
С помощью этих кнопок ваши гости смогут легко поделиться интересным материалом в своих социальных сетях. Это позволит вам получить крауд-ссылку и улучшить поведенческие факторы на сайте. В свою очередь, все эти аспекты сыграют положительную роль на посещаемости.
Помимо кнопок “Поделиться” вы можете просто разместить ссылки на свои социальные сети. Люди, переходящие на ваш сайт с поисковых систем, будут видеть, что, например, ВКонтакте есть группа с анонсами. Они будут подписываться и чаще заходить на ваш проект, а чем чаще на ваш сайт заходят постоянные читатели, тем выше он будет в выдаче.
Также социальные кнопки улучшают юзабилити сайта. А сейчас, как известно, роботы поисковых систем уделяют особое внимание этому фактору. Особенно это касается коммерческих сайтов, типа интернет-магазинов или крупных порталов.
Вот так, казалось бы, простая вещь несет в себе большое количество полезных плюсов для вашего проекта. Что уж говорить, если даже страница ошибки 404 имеет большое влияние на ранжирование. Удивляться нечему.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Но перед этим стоит отметить, что расширения могут нагружать вашу CMS или конфликтовать с другими плагинами или шаблонами. Если при установке одного из далее перечисленных расширений ваш сайт перестал нормально функционировать, то не пугайтесь. Нужно всего лишь удалить плагин, после чего все внесенные им изменения автоматически откатятся.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
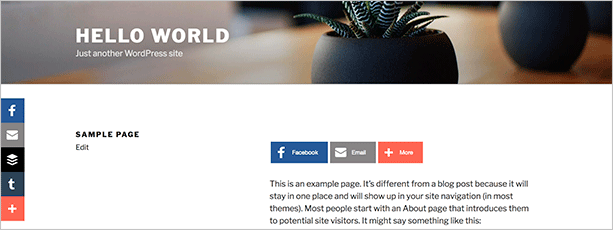
AddToAny Share Buttons
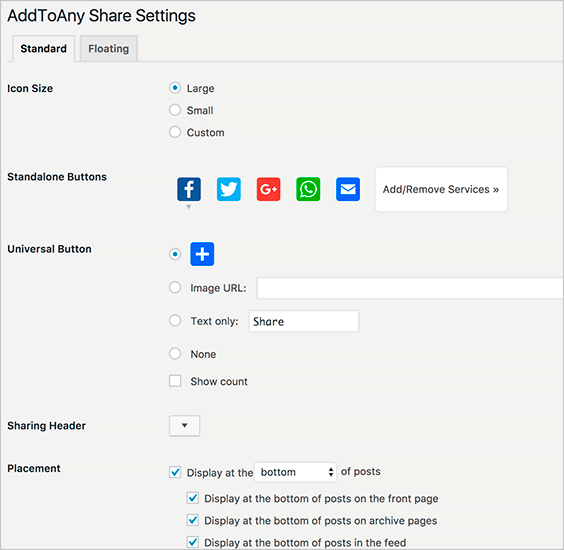
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.

Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.

Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Social Media Share Buttons & Social Sharing Icons
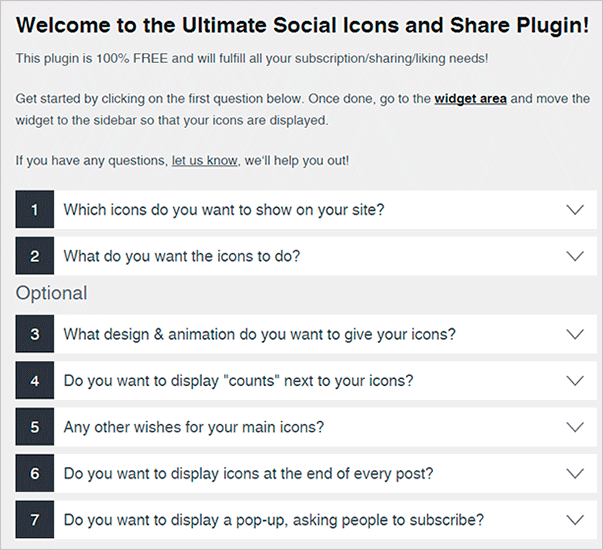
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.

Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Также в модуле есть возможность добавления формы подписки на email-рассылку. Ее можно будет разместить в виде виджета в сайдбаре – боковой панели сайта.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.

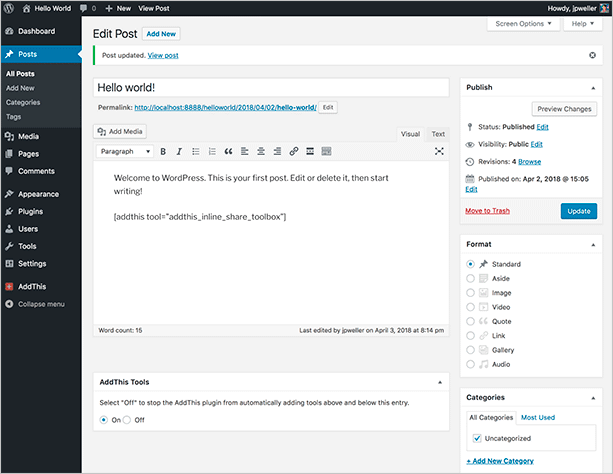
WordPress Share Buttons Plugin – AddThis
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.

Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.

Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
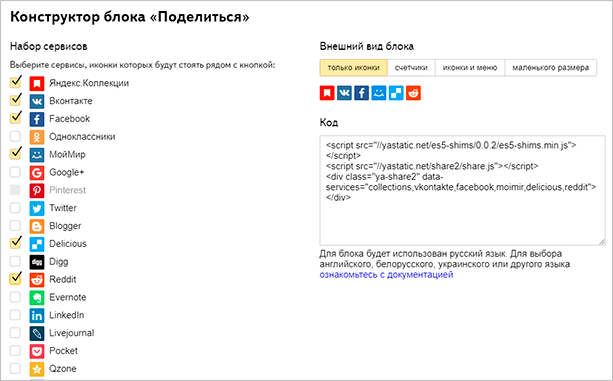
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.

Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.
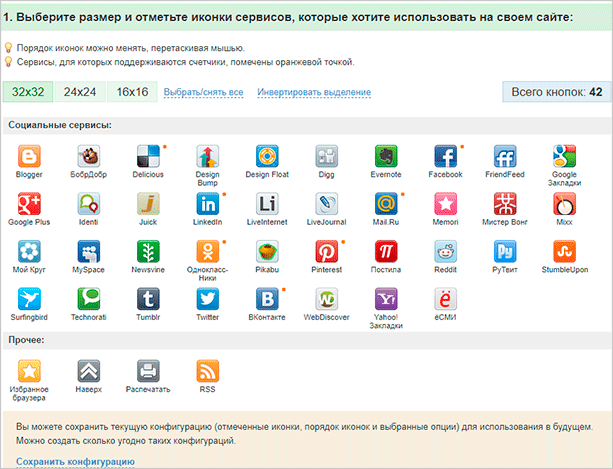
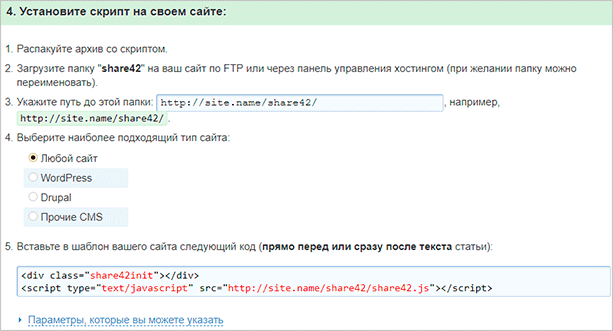
Share42.com
Очень простой и интуитивно понятный сервис на русском языке. В нем представлено большое количество разных настроек и параметров. Вы можете зайти на официальный сайт и убедиться в этом лично.

После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.

Код также придется вставлять в шаблон страницы.
Темы оформления
В некоторых шаблонах для WordPress кнопки социальных сетей уже предусмотрены. Это могут быть как бесплатные темы из каталога, так и премиум-версии из магазинов. Если вы найдете такую тему, вам не придется дополнительно устанавливать плагины или размещать какой-то код.
Если вы только продумываете создание своего проекта, не лишним будет заглянуть в магазин шаблонов и поискать там варианты с социальными кнопками.
Если вы так и не определились, то я могу посоветовать вам тему Root. В ней как раз есть все функции для создания крутого информационного проекта и кнопки социальных сетей в их числе.
Также для поиска тем с кнопками вы можете зайти в магазин шаблонов ThemeForest. Почти все самые популярные шаблоны имеют такой функционал.
Заключение
Разместить кнопки социальных сетей на сайте можно разными способами. Кому-то будет ближе самостоятельное размещение кода из конструктора, кто-то захочет установить плагин и больше ни о чем не думать, другие же отдадут предпочтение выбору правильного шаблона.
При выборе вы должны оглядываться на свой собственный ресурс. Слишком много плагинов и добавление еще одного будет проблемой? Тогда можно создать при помощи конструктора и разместить код вручную.
Не хочется? Тогда можно просто сменить шаблон на тот, который будет поддерживать такой функционал. Все зависит только от вашего решения. У каждого варианта свои плюсы и минусы.
Если вы хотите лучше разбираться в заработке на информационных сайтах, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. В нем автор максимально подробно рассматривает все нюансы создания собственного проекта под монетизацию. Весь курс разделен на блоки с уроками. Обучение происходит последовательно в удобной интерактивной форме с домашними заданиями и общением с опытными вебмастерами.