Доброго времени суток, дорогие читатели!
В этой статье я подробно расскажу о том, как добавить сайт в Яндекс Вебмастер. Здесь же мы кратко затронем поисковое продвижение: я поясню, почему ресурсы, которые не были добавлены в этот сервис, могут иметь большие проблемы в SEO-оптимизации. Ну что же, давайте начнем.
Чем полезен Яндекс Вебмастер
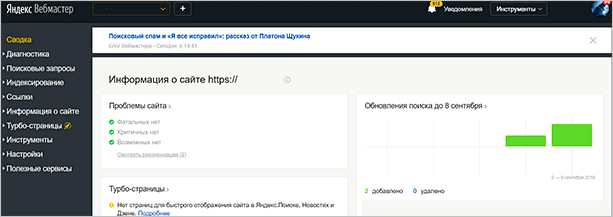
Яндекс Вебмастер – это панель управления, через которую вы сможете видеть очень много полезной информации и вместе с тем исправлять какие-то ошибки, положительно влияя на позиции своего ресурса. Этот инструмент постоянно дорабатывается.
Авторы привносят в панель вебмастеров все больше возможностей. Например, с помощью этой панели управления вы сможете видеть наиболее популярные запросы, по которым на ваш проект приходят посетители. Там же будет доступна информация по ИКС (индексу качества сайта), ошибкам, битым ссылкам и т. д.
Кстати, еще одной весомой причиной добавления своего сайта в Вебмастер является доступ к остальным приложениям и сервисам от Яндекса. Например, чтобы воспользоваться новомодными Турбо-страницами или подключить ресурс к Яндекс Дзену – вам понадобится Яндекс Вебмастер.
Как я уже сказал, этот инструмент имеет очень большое значение в плане поисковой оптимизации. Там вы сможете видеть большую часть ошибок, а значит вы легко сможете их исправить. В сервисе постоянно показываются советы, которые будут релевантны конкретно вашему ресурсу.
Например, если на львиной доле ваших страниц будут отсутствовать мета-теги, то Yandex.Webmaster тотчас уведомит вас об этом. Это же касается и других распространенных ошибок, которые часто встречаются на молодых проектах.
Подключение ресурса к Вебмастеру не создаст для вас проблем, это делается очень легко и быстро. Нужно лишь зайти в сам сервис, ввести адрес и подтвердить права. Далее мы как раз и рассмотрим добавление ресурса в этот инструмент.
Добавление сайта в сервис
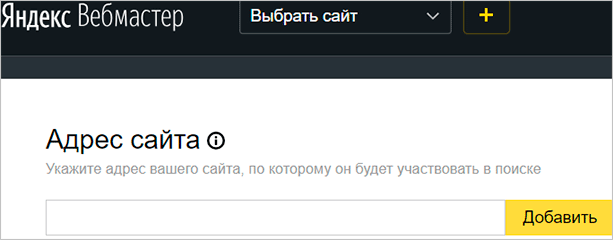
Итак, переходим в Yandex.Webmaster, будучи залогиненными в аккаунте Яндекса. Если вы этого еще не сделали, то вход можно выполнить прямо с этой страницы. Там мы увидим примерно такую страницу.

Тут мы должны ввести адрес ресурса. Учтите, что адрес должен быть введен с протоколом. Если вы, как и большинство нынешних вебмастеров, перешли на использование защищенного соединения https, то обязательно вводите адрес полностью – с протоколом. Иначе вы рискуете потерять огромное количество времени при дальнейшей эксплуатации инструмента.
Как-то раз я забыл прописать протокол https, когда добавлял свой проект в Вебмастер. Тогда это мне показалось незначительной мелочью. Так было до тех пор, пока я не столкнулся с первыми трудностями. Мне пришлось заходить в один из разделов сервиса, чтобы указать свой протокол. На применение изменений ушло около 3 недель.
Итак, вводим адрес сайта – с протоколом или без (если вы используете http), после чего нажимаем кнопку “Добавить”.
Способы подтверждения прав
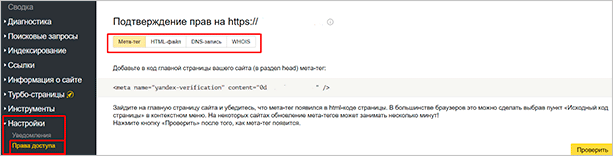
Теперь мы должны подтвердить права на владение ресурсом. Для этого мы можем использовать 4 разных способа. Далее я кратко рассмотрю каждый из них, но сразу скажу, что самый удобный, по моему мнению, это вариант с HTML-файлом – загрузили его в корень и забыли. Авторизация в Вебмастере будет сохраняться долгое время.

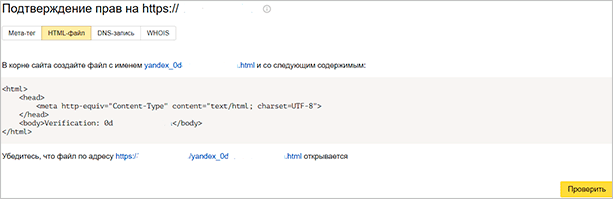
HTML-файл (рекомендуется)
Если вы захотите подтвердить права через файл, то вам нужно будет просто скачать или создать файл с определенным содержимым. Далее этот документ должен быть размещен в корне сайта. Результатом должен быть доступ к этому файлу через: site.ру/название файла.html.

Сделать это не так сложно. Просто зайдите в файловый менеджер хостинга или войдите через FTP, после чего разместите загруженный с Вебмастера файл в корневом каталоге.
После выполнения требований нажимаем кнопку “Проверить”. И все, готово! Ресурс добавлен в Яндекс Вебмастер.

Мета-тег в head
Если вы хотите подтвердить права через мета-теги, то вы должны разместить представленный кусок в коде вашего шаблона. Как и указывают нам в сервисе, мета-тег должен оказаться в разделе head.
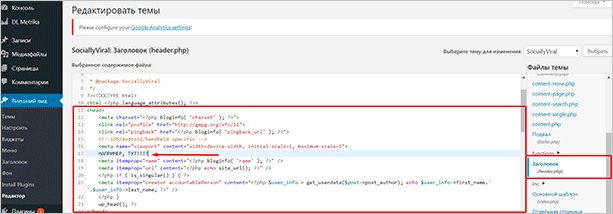
Если мы говорим о WordPress, то разместить мета-тег можно в файле header.php. Там как раз и хранится статичный head, который нам нужен.
Переходим во “Внешний вид” – “Редактор”. Далее находим нужный файл в боковом списке.

Размещаем код в любом удобном месте внутри раздела head. Только не вставьте его внутрь другого скрипта или тега, иначе ресурс перестанет нормально функционировать. Как только вставили тег, сохраняем изменения и переходим обратно в Вебмастер.
То же касается и любой другой CMS – нужно найти файл с разделом head, где и разместить мета-тег.
Другие
Также вы можете воспользоваться функционалом плагинов. Например, в Yoast SEO есть специальный раздел, воспользовавшись которым вы сможете разместить код внутри раздела head без ручного вмешательства. Перейдите в “SEO” – “Общие” – “Инструменты Вебмастеров”. Далее найдите в списке строку “Код верификации Яндекс”, куда и скопируйте данные из сервиса.
Что касается DNS-записи и WHOIS – это более сложные варианты, которые требуют работы с хостингом или разделами Яндекса. Не рекомендую выбирать их, потому как первые два варианта решают практически все проблемы с правами доступа (при условии, что вы не будете удалять файл из корня или мета-теги).
Как удалить сайт из Вебмастера
Переходим в раздел “Мои сайты”, далее находим нужный в списке, если у вас их несколько, и нажимаем на крестик возле названия.
Сайт будет удален из инструмента, но если тег или файл остались, то добавить обратно его не составит труда.
Заключение
Вот мы и разобрались в том, как добавить сайт в Yandex.Webmaster. Всего несколько действий могут в значительной мере повысить уровень поискового продвижения вашего проекта. Я считаю, что добавление ресурса в этот инструмент является обязательной мерой при SEO-оптимизации. Ее никак нельзя чем-то заменить или избежать.
Поэтому, дорогие дамы и господа, скорее идите изучать этот инструмент. Он предоставляет поистине огромные возможности в плане технической и внешней оптимизации.
К тому же бытует мнение, что сайты, добавленные в сервис от Яндекса, получают некоторое преимущество в сравнении с неизвестными ресурсами. Это быстроботы, повышенные позиции в выдаче и многое другое.
Если вы хотите разбираться в вопросах поисковой оптимизации, создания информационных проектов для заработка в интернете, правильной монетизации и прочих аспектах, то я рекомендую вам курс Василия Блинова “Как создать блог”.
Курс представлен в виде удобного ресурса с поэтапными блоками и домашними заданиями. Все обучение будет проходить под надзором грамотных специалистов, которые всегда смогут помочь или порекомендовать.