Доброго дня, читатели блога ermail!
Поисковое продвижение – очень широкое понятие, которое включает в себя множество аспектов. Одним из таких аспектов является использование специализированных инструментов. Сервисы позволяют вам видеть ошибки в SEO-оптимизации и быстро устранять их. Сегодня я расскажу вам, как добавить сайт в Гугл Вебмастер и чем он может помочь при продвижении ресурса в позициях.
Что такое Гугл Вебмастер
Таким определением русскоязычные пользователи привыкли обозначать Search Console. Инструмент, название которого дословно переводится как “поисковая консоль”. Как вы могли догадаться, он предназначен для работы с поисковой системой Google.
С помощью Search Console вебмастеры могут:
- Добавлять в “Гугл” robots.txt и sitemap.xml.
- Видеть ошибки, отсутствующие мета-теги и битые ссылки.
- Выстраивать правильный вектор SEO-продвижения своего проекта.
- Интегрировать сервисы друг с другом, повышая общую эффективность (речь о таких продуктах как AdSense, AdWords, Analytics и т. д.)
- Получать рекомендации от работников Google по поводу продвижения и контекстной рекламы.
- Видеть количество трафика и его источники.
- Видеть все внешние и внутренние ссылки.
- Проверять статус индексирования.
- “Заказывать” индексирование или переобход.
- Удалять URL из поиска и др.
Как видите, этот инструмент позволяет нам делать много всего. Поэтому при создании своего проекта одним из первых действий должно быть добавление его в панель Гугла.
Помимо всех вышеобозначенных плюсов, можно выделить еще один – самый весомый, по моему мнению. Все знают, что новые проекты сначала попадают в “песочницу” Гугла. Под этим понятием подразумеваются определенные временные санкции, которые применяются ко всем новым ресурсам. Добавление сайта в Гугл Вебмастер может ускорить процесс выхода из “песочницы”.
Ко всему прочему, ресурсы, добавленные в Search Console, лучше индексируются. Это доказано не одним поколением сеошников, поэтому оспаривать этот факт не имеет смысла. С другой стороны, все это может оказаться мифом, ведь этот инструмент прямо указывает на ошибки в технической оптимизации. Вебмастеры активно их исправляют, а значит и видимость для поисковых систем улучшается вне зависимости от наличия сайта конкретно в консоли.
Добавление сайта в Search Console
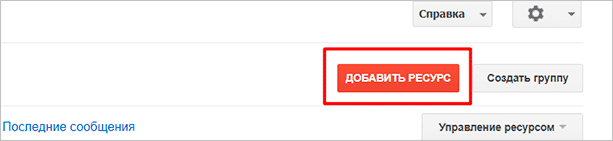
Добавить ресурс в кабинет поисковой консоли очень легко. Перейдите на сам сайт, найдите в правой части кнопку “Добавить ресурс”.

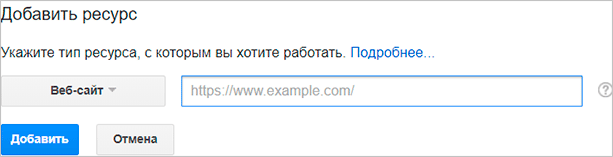
После клика на эту кнопку посреди страницы выскочит окно, где вы должны будете ввести адрес ресурса и подтвердить права на него.
В отличие от консоли Яндекса, здесь вам нужно добавить все версии своего сайта. Если у вас один домен, то при добавлении в Search Console у вас выйдет 4 различных адреса.
Как правило, Гугл требует добавить все возможные варианты адресов. Например, если у вас подключен SSL-сертификат и вы используете защищенное соединение, то вы должны добавить и вариант с https-протоколом, и вариант с http. Вместе с этим вы должны добавить и домены с www и без него. В общем, у вас выйдет примерно так:
- https://www.site.ru
Начинать лучше с основного – того, который вы хотите видеть в поиске.

Итак, вводим основной адрес своего проекта, нажимаем кнопку “Добавить”.
Подтверждение прав
Теперь, как я и сказал ранее, мы должны подтвердить права на сайт. Сделать это можно несколькими способами.
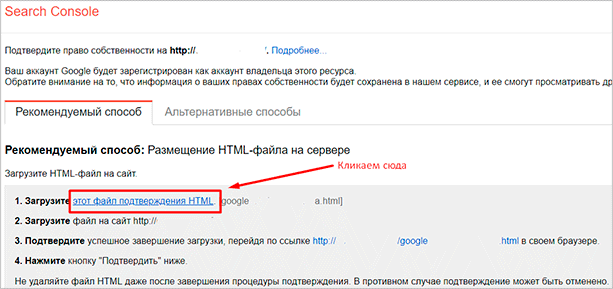
HTML-файл (рекомендуется)
Скачиваем документ по представленной ссылке, после чего загружаем его в корень сайта. Сделать это можно как с помощью FTP-клиента, так и с помощью родного файлового менеджера на хостинге.
Просто берем документ и помещаем его в папку public_html. Чаще всего она именно так и называется, однако если у вас необычный хостинг, и вы испытываете трудности, то обратитесь в техническую поддержку.

При обращении по адресу site.ru/имяфайла.html должно открываться содержимое документа.
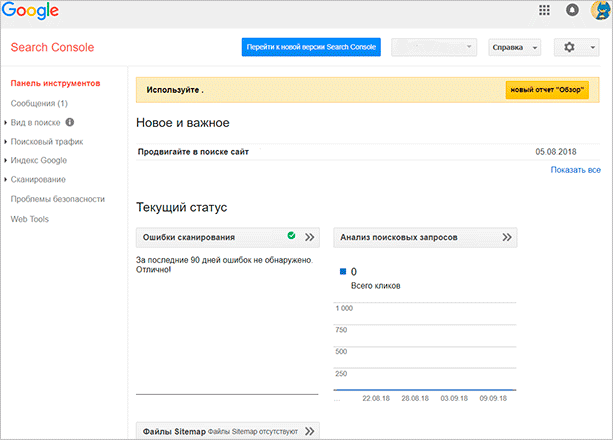
Если все правильно и файл открывается, то проходим капчу и нажимаем кнопку “Подтвердить”. Готово! Теперь вы можете в полной мере пользоваться этим инструментом от Гугла.

Если по каким-то причинам вы не хотите пользоваться рекомендованным способом, то здесь есть также и альтернативные. Переходим в соответствующую вкладку, где на наш выбор уже представлено несколько вариантов.
Самые удобные, на мой взгляд, это способы через мета-тег или Google Analytics. Давайте рассмотрим каждый из них в отдельности.
Мета-тег в head
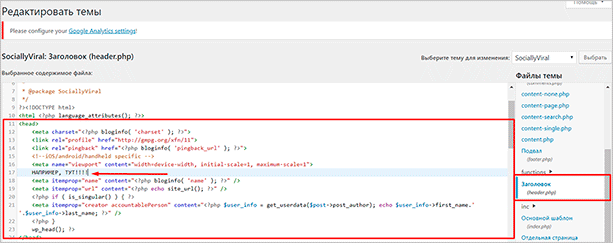
Если вы захотите подтвердить права через мета-теги, то вам всего лишь нужно добавить представленный код в шаблон сайта. В случае с WordPress это очень просто реализовать через “Внешний вид” – “Редактор”. В списке всех файлов находим header.php, после чего открываем его. Вставить наш мета-тег мы должны где-то в разделе head. Где именно – решайте сами, но учтите, что каждый тег должен быть размещен с новой строки. Также он не должен “прерывать” существующие теги и скрипты.

Плагины
Это можно сделать и без редактирования кода шаблона. Например, можно использовать плагин Yoast SEO, где есть специальный раздел, который позволяет разместить код подтверждения без каких-то особых усилий. Просто скопировать в поле и сохранить настройки.
То же касается и других плагинов. Если вы зайдете в каталог плагинов WordPress и введете Search Console в поле поиска, то на выходе вы получите большое количество расширений, которые позволяют вставить тег без редактирования файлов шаблона.
Если вы подключали к своему сайту Google Analytics, то проблем с подтверждением у вас вообще быть не должно. Просто выбирайте соответствующий вариант, подтверждайте доступ во всплывающем окне и наслаждайтесь функциями инструментария.
Другие способы
Есть еще два способа. Они менее популярны, чем предыдущие, и обычно требуют еще больших усилий, чем даже вставка кода в шаблон или подключение сайта к аналитике и ее использование для подтверждения прав.
Я говорю о диспетчере тегов Google и подтверждении через провайдера доменных имен. Оба варианта могут потребовать от вас дополнительных манипуляций, которые, в общем-то, не особо обоснованы. Особенно учитывая, что подтверждение через мета-тег или html-файл реализовывается намного легче.
После подтверждения прав любым из представленных вариантов, вы сможете пользоваться функциями Search Console в полной мере.
Заключение
Как видите, подключить сайт к Гугл Вебмастеру достаточно просто. При этом после подтверждения всех прав вы получаете очень функциональный инструмент, который позволит очень точно составлять план поискового продвижения и получать от этого только плюсы. Не стоит пренебрегать им, особенно в случае с информационными сайтами.
Если вы интересуетесь информационными проектами и заработком на них, я рекомендую вам курс Василия Блинова “Как создать блог”. Вы будете проходить обучение в удобном интерфейсе, который позволит поэтапно проходить инфоблоки и получать доступ к следующим только в случае правильного выполнения домашнего задания. Подобный подход отлично сказывается на усвоении материала, будьте уверены, что все приобретенные знания смогут вывести вас на стабильный доход в 20 000 – 30 000 рублей и более.