Добрый день, дорогие читатели.
В этой статье я расскажу о том, что такое структура сайта. Достаточно важный аспект, который обязательно нужно учитывать при создании проекта. Не важно, будет ли это информационный статейник или целый портал компании.
Иерархия поможет вам четко определить задачи и цели. Также с помощью нее вы сможете выстроить вектор правильного поискового или рекламного продвижения. Итак, давайте начинать!
Друзья, эта статья является частью моего бесплатного мини-курса “Как создать информационный сайт”. Пройдите 10 простых уроков и запустите свой доходный сайт уже сегодня. Ну или завтра, если у вас уже вечер.
Определение
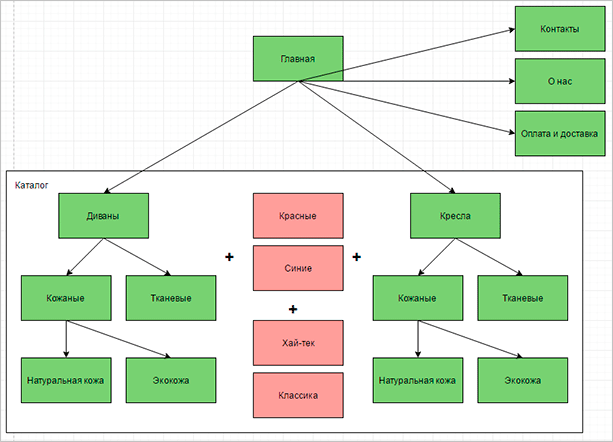
Структура сайта отражает все его элементы. В ней четко распределены страницы, категории, подрубрики и прочие разделы, которые так или иначе присутствуют на ресурсе. Обычно структуру изображают в виде схемы. Это удобно и наглядно.
Различают внешнюю и внутреннюю. Если говорить совсем просто, то внутренняя отражает логическую связь между всеми элементами на сайте. При ее разработке нужно учитывать юзабилити – пользователь должен легко переходить от одного раздела к другому, не тратя на это много времени.
Внешняя – это перелинковка. В нее входят пункты меню, расположение элементов относительно друг друга и т. д. Именно она учитывается поисковыми системами при анализе вашего ресурса.

Структуру можно делать при создании сайта, то есть перед самой разработкой вы создаете примерную иерархию того, что будет на вашем ресурсе. В дальнейшем это позволит вам быстро раскидывать все категории и страницы, не обдумывая этот момент в процессе их создания.
Также с помощью такой схемы удобно собирать базовые запросы при составлении семантического ядра. Обычно в качестве начальных ключей выступают сами категории или названия больших групп товаров, если мы говорим об интернет-магазинах.
Обычно в иерархии сайта учитываются следующие аспекты:
- текущее местонахождение пользователя,
- куда оттуда можно попасть (разделы, товары, страницы),
- куда можно попасть из разделов, товаров и т. д.
Также при разработке иерархии обычно смотрят на SEO. Перелинковка, анкорные ссылки и прочие прелести поискового продвижения.
Иерархия ресурса имеет свои определенные требования. Если вы используете CMS, то скорее всего все эти требования (или большинство из них) уже соблюдены. Однако при создании самописного сайта придется учитывать этот момент в первую очередь. Если вы, конечно, хотите, чтобы поисковые системы относились к вашему проекту лояльно.
Требования Яндекса
У Яндекса требования достаточно простые, но в то же время многочисленные и строгие. Вы можете перейти в Яндекс.Помощь и ознакомиться с ними самостоятельно. Здесь же я постараюсь кратко пояснить значение каждого приведенного там пункта.
- Четкая иерархия
Яндекс хочет, чтобы на вашем сайте каждый элемент относился к какому-то конкретному разделу. Это значит, что статья должна быть размещена в каком-то определенном месте – лучше всего в одной рубрике.
В статейниках вы должны определить четкую иерархию категорий и статей в них. Желательно сделать вложенность даже в ссылках.
Например, если статья относится к рубрике “Заработок”, то она должны быть доступна по адресу: site.ru/zarabotok/state.html.
Не все следуют такой модели, потому что при смене названия категории или перемещении статьи в другую – придется очень сильно поработать, чтобы материал не потерял в позициях.
В коммерческих сайтах наличие грамотной иерархии строго обязательно. Каждый товар или материал должен быть расположен в определенном месте – ячейке. При этом, “рубрик” может быть больше, чем в статейниках.

- Карта сайта
Ее наличие также обязательно для проектов, которые ориентированы на поисковое продвижение. Карта – это обычный XML-файл, который содержит в себе ссылки на все материалы ресурса. При этом иерархия тоже отражается, поэтому поисковикам легче индексировать сайт.
- Правильный Robots.txt
С помощью этого небольшого файлика вы можете запретить индексирование каких-то ненужных технических разделов. Если этого не сделать, поисковик может добавить слишком много лишнего в выдачу. Это негативно скажется на общих позициях. Поэтому составление правильного robots.txt – очень важный аспект SEO-оптимизации.
- Текстовые ссылки
Сайт должен содержать текстовые ссылки на другие разделы. Направлено на улучшение видимости поисковыми роботами.
- Уникальные URL
Ссылки должны быть уникальными. Но это, думаю, и так понятно.
Требования Гугла
У Гугла требования точно такие же: наличие карты сайта, простая и понятная иерархия, адекватная перелинковка, наличие рубрик и т. д.
Особых отличий нет, но можно выделить обязательное присутствие ЧПУ – URL в виде фраз, которые понятны человеку.
Виды структуры
Можно выделить несколько типовых структур, которые чаще всего используются при создании ресурсов.
- Линейная
Самый простой вид, который характеризуется последовательным расположением элементов. Пример линейного вида можно углядеть в малостраничниках, визитках, простых лендингах.
Такой вид схемы плохо индексируется поисковыми роботами. Как правило, они отдают предпочтение содержимому главной страницы – все, что находится на следующих уровнях, уже не так интересно.
Поэтому все те же малостраничники, визитки и лендинги размещают основной контент на главной странице. На нее же чаще всего они делают акцент при рекламном продвижении.
- Сложная линейная
Все та же линейная, но уже с некоторыми дополнительными элементами, отходящими от основной цепочки. Ее еще называют “линейная с ответвлениями”.
- Блочная
Все элементы равны между собой. Представляет собой набор нескольких блоков, которые расположены рядом друг с другом.
Со стороны поискового продвижения такой вариант является более выгодным. Перелинковка и равнозначное положение очень хорошо влияет на индексацию.
Поэтому такую схему очень часто используют на более сложных лендингах или сайтах, которые рассказывают о каком-то конкретном продукте, человеке или событии.
- Древовидная
Самый основной вариант, который используется на большинстве проектов. Это иерархическая структура – значит, что каждый элемент может являться составной частью другого. Они разделены по уровням. Самый верхний – главная страница. Далее могут идти рубрики, подрубрики, страницы и записи. Все они распределены по уровням, это и есть иерархия.
В WordPress используется древовидный тип. Страницы, разделы, подразделы, метки и посты – все это можно представить в виде древовидной иерархии, где от одного элемента может идти более десятка различных “ветвей”, а от них тоже могут идти ветви и так до бесконечности.
С точки зрения SEO древовидный вариант является самым лучшим среди всех перечисленных. Он применяется в информационных проектах, интернет-магазинах, некоторых лендингах и более сложных порталах.
Примеры создания структуры веб-сайта
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
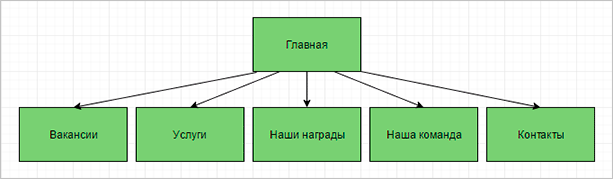
Визитка
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.

Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
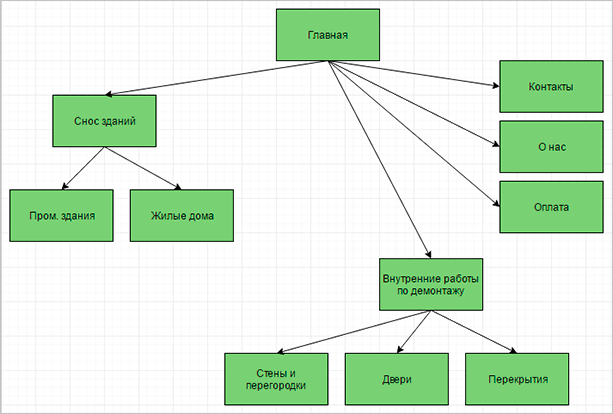
Коммерческий ресурс
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.

В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
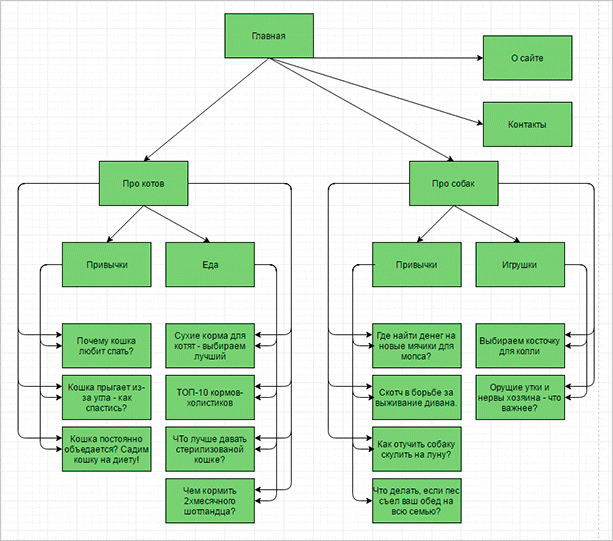
Информационный проект
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.

При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.
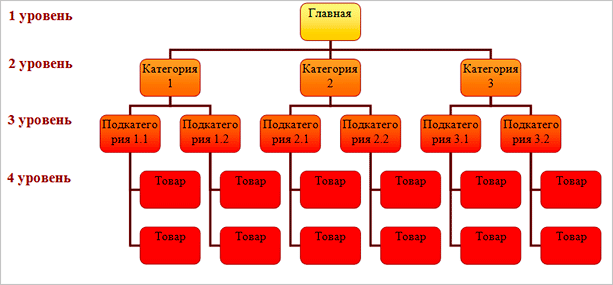
Интернет-магазин
У интернет-магазинов самая сложная схема среди всех. Обусловлено это огромным количеством товаров, каждый из которых может принадлежать к нескольким группам. Этих групп тоже может быть очень много, поэтому общая структура может простираться на несколько огромных листов.

Формирование структуры для интернет-магазина является первостепенной задачей. Этим должен заниматься профессионал, который понимает важность такой схемы для поискового продвижения и юзабилити.
Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Рекомендации для WordPress
В WordPress структура задумана изначально. Ранее в этой статье я уже упоминал, что при создании элементов иерархия ресурса будет создаваться автоматически.
Тем не менее я бы хотел дать вам несколько рекомендаций по этому поводу:
- Одна статья – одна рубрика
В ВП можно привязывать к статье несколько рубрик. Одна из них будет “основной”, вторая – “дополнительной”. Однако на схему проекта такой подход влияет крайне негативно.
Поэтому лучше придерживаться модели, когда одна статья будет относиться только к одной рубрике. С точки зрения поисковой оптимизации это будет более выгодно, поэтому если вы только-только продумываете свой ресурс – не забывайте про этот момент.
- Рубрики в URL
Обычно вебмастеры упускают этот момент, но он очень хорошо повышает видимость ваших материалов среди поисковиков. Я говорю о структуре ссылок – добавляйте рубрики, чтобы ссылки на ваши материалы имели вид: site.ru/рубрика/статья. Это можно очень просто сделать через “Настройки” – “Постоянные ссылки”.
- Закрывайте метки (/tag/) от индексации
Метки – это, конечно, хорошо, но они негативно влияют на схему и создают лишние дубли. Лучше закрыть метки через robots.txt, дабы поисковые системы адекватно индексировали ваш проект.
Заключение
Структура сайта – достаточно сложная, но логичная вещь. При планировании своего проекта вы должны обязательно разрабатывать схему элементов, которые будут на нем располагаться. Тогда вы будете понимать из чего состоит ресурс, и это позволит выстроить верный вектор поисковой оптимизации. Хорошее SEO поможет вам получить больше посетителей и вывести свой доход на нужный уровень.
Если вы хотите узнать об этом более подробно, то я рекомендую посетить курс Василия Блинова “Как создать сайт”. На этом курсе вы научитесь создавать информационные проекты для заработка. Все уроки составлены с учетом особенностей современного поискового продвижения. Поэтому обязательно переходите по ссылке выше – там вся нужная информация.