Всем привет!
Сегодня я расскажу, о том, что такое страницы AMP от Google, как их подключить и правильно настроить на WordPress. Облегченные версии веб-содержимого позволят вашим пользователям просматривать контент без необходимости загружать все стили и файлы вашего ресурса.
Им не нужно будет долго ждать загрузки страниц сайта в случае отсутствия высокоскоростного интернета. С помощью AMP-страниц контент будет загружаться в считаные секунды, и это позволит улучшить показатели поведенческих факторов и уменьшить количество отказов.
Как работает технология AMP
AMP – ускоренные версии веб-страниц, которые активно продвигаются и поддерживаются поисковой системой Google. По факту, это уменьшенные версии документов вашего сайта, которые были преобразованы в определенный формат с целью сжатия. AMP используется именно для мобильных устройств, потому как именно на них, чаще всего, наблюдаются проблемы с интернет-соединением.
За разработку этой технологии отвечает дочерняя компания. Но Гугл также принимает участие в разработке и в некоторой степени курирует работу. Также поисковик занимается активным продвижением и популяризацией этой технологии. Сайты, которые продвигаются под Google просто обязаны иметь AMP-страницы. ПС активно продвигает ресурсы, которые удобны пользователям. Данная технология возводит удобство в абсолют.
Важной особенностью AMP является подгрузка всей информации с серверов Google. То есть сайты, которые используют AMP, могут рассчитывать на снижение нагрузки на хостинг. Часть трафика Гугл “заберет” себе, но вы при этом все равно сможете зарабатывать на показах контекстной рекламы.
То есть AMP – это облегченный вариант веб-содержимого для мобильных устройств, который хранится на серверах Гугла. Он подгружает всю необходимую информацию с ваших материалов и создает свой вариант страницы, который и будет эксплуатироваться пользователями из поисковой выдачи.
Он очень легкий, размер файлов может не превышать 60 – 70 Кбайт. Даже на мобильных устройствах с медленным интернетом облегченная страница будет загружаться не дольше нескольких секунд. Это повышает вероятность того, что пользователи не покинут страницу раньше времени, и вы не получите лишний процент отказов.
И Яндекс, и Гугл очень жестко карают проекты с высоким процентом отказов. Если пользователи при посещении вашего ресурса будут сразу уходить, позиции будут потеряны в считаные дни.
Поисковые алгоритмы будут считать ваш проект бесполезным, и именно поэтому использование Google AMP или Яндекс Турбо может улучшить ситуацию и лишить вас риска получить бан. Хотя если контент на вашем ресурсе действительно бесполезен, то даже эти технологии его не спасут.
Среди вебмастеров есть мнение, что сайты с AMP ранжируются выше. Это небезосновательное утверждение, которое было проверено на практике. Как я и говорил выше, эта технология улучшает поведенческие факторы и показатели скорости загрузки страницы – вместе с этими метриками улучшается и общая поисковая видимость. Учитывайте этот фактор при поисковой оптимизации своего сайта.
В AMP нельзя вставлять собственные JS-скрипты, поэтому многие привычные нам фишки с анимацией и прочими моментами придется отложить. Впрочем, это же все-таки облегченные версии страниц – неудивительно.
Но вместе с этим назревает еще одна проблема. Многие вебмастеры используют сторонние скрипты для расширения или поддержания функционала своих проектов. На AMP такое работать, к сожалению, не будет. Поэтому облегченные страницы подходят преимущественно для простых статейных сайтов без лишних скриптов.
Но не расстраивайтесь. В AMP есть некий функционал, который позволит придать облегченным страницам достойный вид. Можно сделать сайдбар, кнопки, блоки с рекомендованными статьями, блоки с рекламой, карусель из картинок и многое другое.
Все фишки и функции, которые можно использовать на страницах AMP, доступны в специальной библиотеке.
Еще одной важной особенностью AMP-страниц является отсутствие тегов img – их используют для вставки картинок в обычном html. Вместо этого тега придется использовать специальный – amp-img.
То есть для правильной генерации облегченной страницы придется менять этот тег на всей странице.
Благо в WordPress для этого есть большое количество плагинов. Они автоматически генерируют валидные AMP-страницы. Вам остается только добавить ID счетчиков, настроить компоненты и функционал. После всего этого облегченные страницы будут готовы к добавлению в поисковую систему.
Контролировать работу облегченных страниц можно будет через Google Search Console. Я рекомендую пройти по ссылке и ознакомиться с материалом, который расскажет, как подключить сайт на WordPress к этой панели для вебмастеров.
Плагины для создания AMP-страниц на WordPress
Теперь мы поговорим о плагинах, с помощью которых можно будет создать AMP-страницы на WordPress. Их достаточно много. Вы можете убедиться в этом, если зайдете в каталог (Плагины – Добавить новый) и введете ключевое слово “AMP” в поле поиска. В выдаче будет очень много популярных и не очень расширений, каждое из которых поможет вам создать облегченные версии страниц для Гугла.
В рамках этой статьи мы будем рассматривать наиболее популярные и проверенные плагины. Менее известные могут быть так же хороши, но они чаще всего не получают поддержку от разработчиков и могут иметь некоторые баги.
Плагин AMP
Самый популярный плагин для WordPress, который позволяет автоматически генерировать облегченные варианты веб-содержимого. Расширение имеет более 300 000 активных установок, оно постоянно поддерживается разработчиками и обновляется.
Хоть этот модуль и позиционируется как официальный, отзывов у него не так уж и много. В каталоге WordPress рейтинг AMP имеет всего 3,5 звезды – не очень хороший показатель, учитывая, что аналогичные “неофициальные” варианты имеют 5 из 5.
Но мы не будем вдаваться в обсуждения качества конкретных продуктов. Плагин AMP действительно работает на довольно хорошем уровне.
В этом расширении есть конструктор. С его помощью вы сможете кастомизировать внешний вид облегченного вида веб-содержимого и менять расположение каких-то конкретных элементов.
Помимо конструктора, тут присутствуют и другие функции – они позволяют контролировать работу AMP, оптимизировать CSS-код, видеть все ошибки и своевременно устранять их.
Установить плагин можно прямо из каталога WordPress. Перейдите в меню “Плагины” – “Добавить новый”, введите название и кликните по кнопке “Установить”. Далее, расширение нужно будет активировать и после этого можно переходить к настройкам, которые описаны ниже.
К сожалению, параметры не переведены на русский язык. После установки и активации вы увидите два раздела с настройками: “Общие” и “Аналитика”.
В первом представлены общие настройки плагина, с которыми можно очень легко разобраться.

Чтобы вам было понятнее, о чем здесь говорится, я кратко переведу текст настроек.
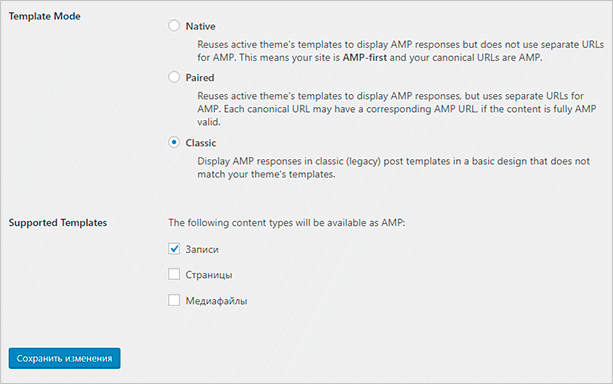
Template Mode – режим оформления, который определяет внешний вид генерируемого содержимого. На выбор доступно три варианта:
- Native – будут использованы цвета и стили вашего стандартного шаблона для WordPress. Адреса записей будут совпадать с оригинальными.
- Paired – также будет использоваться внешний вид активной темы WordPress, но вместе с тем при генерации облегченного содержимого будут использоваться отдельные URL. То есть адреса стандартного вида поста и его облегченной версии не будут совпадать, как в первом случае.
- Classic – отображение AMP в стандартном классическом дизайне, который никак не связан с используемым вами вариантом. То есть цвета, шрифты и т. д. будут стандартными. Вариант по умолчанию при установке.
Какой из них выбрать – решайте сами. Если плагин сможет корректно работать с вашим шаблоном, то я бы лучше выбрал первый или второй вариант. Так облегченное содержимое будет напоминать дизайн сайта.
Вкладка Supported Templates поможет вам выбрать типы записей, которые будут поддерживаться плагином. Всего тут три варианта:
- Записи – статьи, которые находятся в одноименной вкладке.
- Страницы – таксономии, которые обычно используются для размещения информации о сайте, компании или чего-то еще.
- Медиафайлы – картинки, видео и т. д.
Как вы можете видеть, по умолчанию отмечен вариант “Записи”. Можно так и оставить, потому как обычные статичные страницы чаще всего не нуждаются в “облегчении”.
В общем, вот так и выглядит официальный плагин AMP для WordPress. Он очень простой, не требует каких-то навыков или длительной настройки.
Чтобы посмотреть облегченную версию записи, вы должны добавить в конец URL приписку /amp/. То есть выглядеть это будет так:
- site.ru/запись-с-текстом – стандартный адрес.
- site.ru/запись-с-текстом/amp/ – облегченный вариант.
Этот плагин работает лучше с плагинами кэширования. Рекомендую посетить статью, там я описываю один из таких модулей.
Плагин AMP для WP – Ускоренные мобильные страницы
Еще один крутой плагин, который поможет вам использовать данную технологию на сайте с WordPress. Этот модуль тоже не имеет поддержки русского языка, но в отличие от предыдущего, может похвастаться дополнительными настройками и хорошими отзывами. Людям нравится работать с этим продуктом, поэтому многие предпочитают именно его.
Настройщик здесь по-настоящему обширный. Огромное количество вкладок и разных параметров. AMP можно настроить от и до, вплоть до каких-то конкретных элементов, кнопок или отдельных блоков с информацией.
Установить этот плагин можно прямо из админки – процедура та же: перейти в соответствующий раздел, ввести название и кликнуть по кнопкам “Установить” и “Активировать”.

Важной особенностью плагина является возможность добавить все коды метрик, рекламу и другие элементы через удобный интерфейс. Он представляет намного более широкие возможности, чем предыдущий.
Но рассказывать о том, как настраивать этот плагин, я не буду. Это тема для отдельной статьи.
Скажу лишь, что между первым и вторым вариантами я бы остановился именно на втором. Намного больше возможностей, достаточно простой интуитивно понятный интерфейс (требует минимального понимания английского языка), возможность выбирать шаблон AMP из нескольких вариантов.
Первый модуль также может обзавестись всеми этими функциями, но вам придется установить несколько дополнительных расширений. Получается, что вы ставите плагины, которые расширяют функционал другого плагина. Не очень хорошее решение, учитывая, что WordPress может иметь проблемы с производительностью при большом количестве установленных расширений.
Другие плагины
В каталоге можно найти другие плагины, которые позволят вам настроить AMP-страницы. Используйте их на свое усмотрение. Но я должен вас предупредить: не все из них будут корректно работать с новой версией WordPress.
Так как эти модули не пользуются особой популярностью, разработчики не особо следят за их состоянием. Поэтому я бы рекомендовал остановить свой выбор именно на популярных расширениях, о которых шла речь выше.
Проверка AMP-страниц в Google
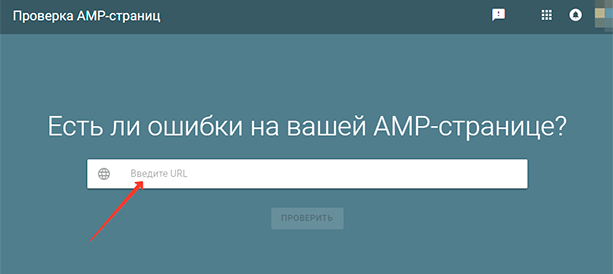
Чтобы проверить, правильно ли вы настроили облегченные страницы, вам необходимо перейти в официальный сервис от Гугла. Там все достаточно просто: вводите адрес AMP-страницы и получаете результат.

Не забывайте, что нужно вводить именно адрес AMP-варианта. То есть на конце ссылки должно быть /amp/.
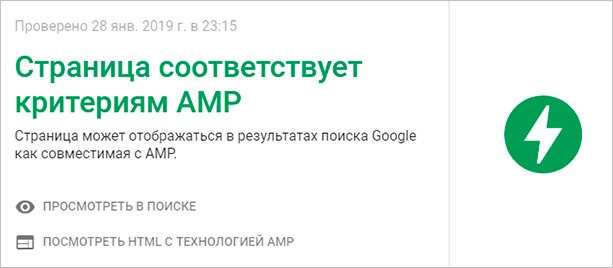
Если все хорошо, сервис выдаст вам соответствующее уведомление. При каких-то проблемах сервис сразу вам их покажет.

Как добавить AMP в поисковую выдачу
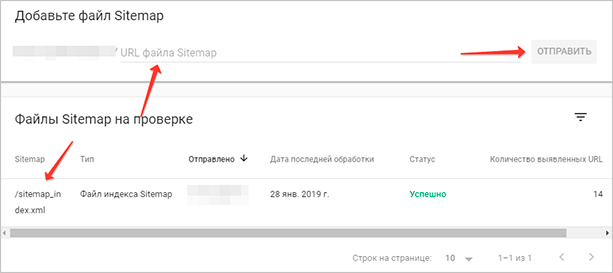
Если вы используете валидную xml-карту сайта, то AMP-страницы будут добавлены в выдачу автоматически. Вернее, вам перед этим необходимо будет отправить карту сайта в Гугл через инструмент для вебмастеров Search Console. После этого поисковик начнет индексировать AMP-содержимое вашего ресурса.

Заключение
Как видите, чтобы включить AMP на WordPress, достаточно установить плагин и добавить сайт и XML Sitemap в Google Search Console. Это не так сложно, учитывая, что большинство вебмастеров сразу после создания сайта добавляют его в панели вебмастеров.
AMP-содержимое будет добавляться автоматически в результаты поиска. При возникновении каких-либо ошибок, вы быстро сможете их увидеть в Гугл Вебмастере. Там даже будут предложены инструкции по устранению этих ошибок.
Если вы продвигаете свой информационный проект под Google, то добавление AMP вам просто жизненно необходимо. Вы сразу заметите изменения, т. к. ваши материалы начнут занимать более высокие позиции. Это связано с тем, что поисковые системы стремятся выводить в топе наиболее оптимизированные и быстро загружающиеся проекты. AMP как раз то, что нужно пользователям смартфонов и мобильных устройств.
Информационный сайт может приносить неплохой пассивный доход. Именно поэтому вы, скорее всего, уже работаете над собственным проектом. Вы стремитесь сделать свой сайт лучше и поэтому читаете эту статью. Я рекомендую вам обратить внимание на курс для вебмастеров от Василия Блинова. В нем автор собрал всю полезную и необходимую информацию воедино.
С помощью пошагового обучения вы научитесь работать с информационными проектами и сможете вывести их на неплохой пассивный доход. Сам курс достаточно обширный и интересный. Переходите по ссылке, чтобы узнать о нем более подробно.