
UI-кит (user interface kit) – это готовый набор элементов пользовательского интерфейса. Всевозможные поля и целые формы, кнопки, стрелки, плееры и слайдеры, иконки социальных сетей, прогресс-бары и так далее. Еще их называют фреймворком для дизайнера, UX-kits (от user experience). Готовый кит, чаще всего, является набором графики в слоях, но встречаются и сверстанные элементы.
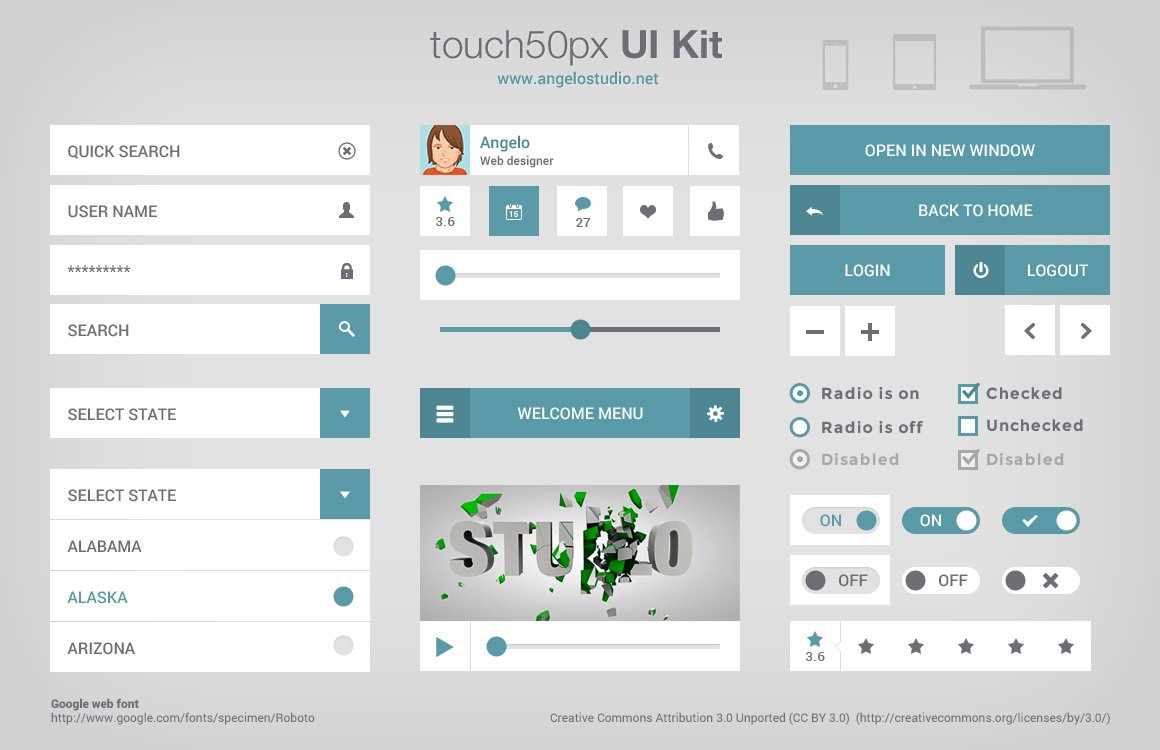
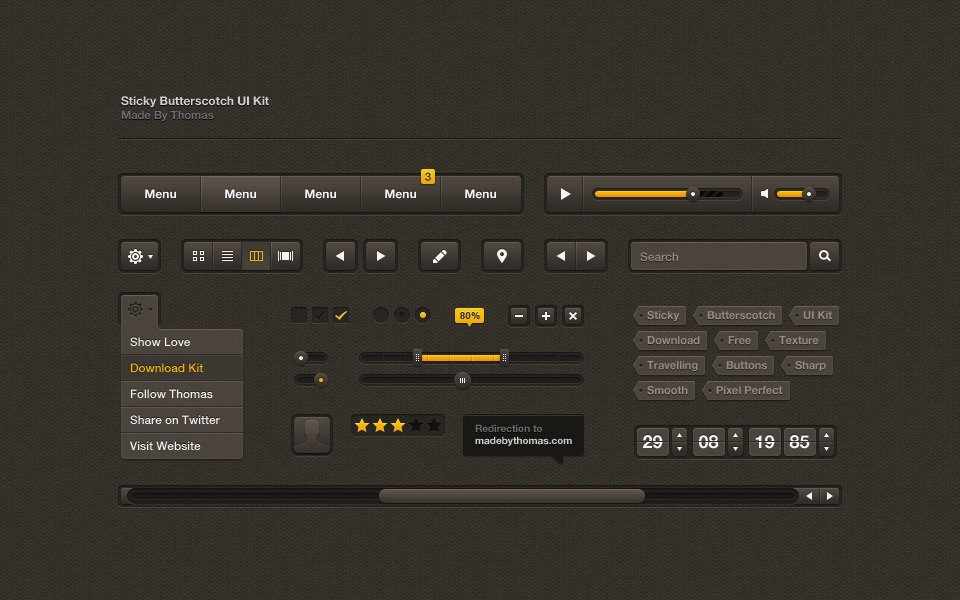
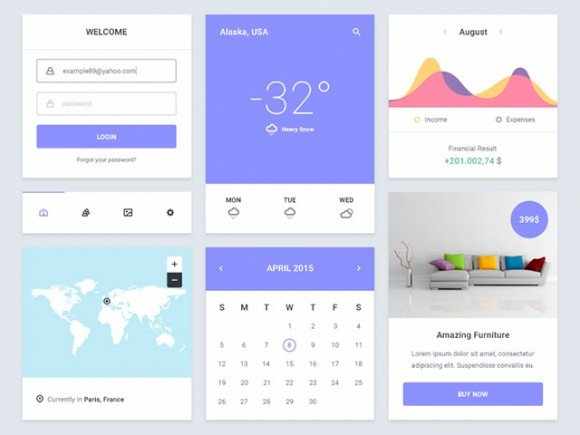
Зачем они нужны? Чтобы быстро сделать проект в единой стилистике. Ниже примеры UI-kits.




Как с ними работать?
Метод использования UI-набора подходят для разработки чего угодно: сервиса, корпоративного сайта, интернет-магазина, мобильного приложения. Киты различаются набором элементов, поэтому подбирайте подходящий задаче. Например, если вы создаете магазин, наверняка потребуется что-то для товарных карточек, корзина, формы.
Схема применения выглядит примерно так:
- Подбирайте один или несколько подходящих UI-китов
- Вынимаете нужные элементы.
- Решаете, что будете в них менять. Цветовую гамму, 95% кита или ничего?
- Разрабатываете интерфейс применяя получившийся набор.
Вы можете найти киты в любой стилистике: flat, material, skeuomorphism, realism

Почему это круто?
Время. Экономим часы и дни работы. Ui кит готовая дизайн концепция со всеми элементами, осталось только расположить кирпичики будущего интерфейса. Это круче шаблонов, потому что намного гибче. Это круче ручной отрисовки каждого прямоугольника, потому что быстрее. Гибче, быстрее, выше, сильнее Ну вы поняли.
Новичкам в дизайне. Даже не говорю про большие проекты. Самый обыденный простой сайт получится с китом намного лучше. Я знаю, все это делают: таскают иконки из разных стоков, пробуют повторить шаблоны, дополняют все это собственным художеством. На выходе получается разностилье. Проекту нужна единая стилистика во всех элементах интерфейса и графики!
Не дизайнерам. Заказчик может сам выбрать набор(ы) и поиграться с элементами, конкретизировать ТЗ и получить ожидаемый результат. Разработчик может делать удобоваримые прототипы без помощи дизайнера. Все участники процесса смогут сэкономить ресурсы сущности время-деньги.
Для MVP. Здесь UI-kits незаменимая вещь. Нужно сделать минимальный работоспособный продукт? Нет проблем, натяните программную часть на элементы UI-кита. По-моему, есть термин MDP minimal design product, продукт в минимальном дизайне. Если такого термина и нет, то такой спор точно случается:
Надо сразу делать красивый продукт, вот тут визуализацию, вот тут ползунки в сайдбар
Это тяжело закодить, нам только протестировать на 2 юзерах, сделаем по-простому.
Люди не смогут этим пользоваться из-за непрекращающихся приступов рвоты. ПОЛЗУНКИ В САЙДБАР НУЖНО!!!
UI-кит поставит точку в таких диалогах. Это решение на стыке MVP и MDP.
Где скачать UI-кит?
Как я писал выше, можно взять только графический UI-кит PSD или Sketch файл, или найти уже сверстанный вариант. В интернете много бесплатных. Платные стоят доступных 5-50$. Так где?
- На Envato в разделе UI Design.
- Фотостоки. Огромный выбор готовых наборов элементов на Shutterstock, Depositphotos, Dreamstime и других популярных. В основном все платное.
- Около 200 бесплатных китов на сайт freebiesbug.
- На сайте freepik около 1000 и тоже бесплатных.
- На дизайн-блогах, в стоковых распродажах, где угодно.
Разработать UI-кит для своего проекта?
Рассмотрим подход с немного другой стороны. Вы делаете крупный/долгий продукт с несколькими дизайнерами. Даже с одним техническим заданием, полученный результат может не собраться в единый проект. Каждый дизайнер это разные: уровень, понимание ТЗ, взгляд на жизнь, версия фотошопа, жидкость в бутылке у монитора На выходе абсолютно несовместимые страницы сайта или экраны приложения.
Нужен некий брендбук, если угодно, гайдлайны интерфейса. Это и будет UI kit. Пусть ведущий дизайнер сделает набор элементов, создаст концепт главной страницы. Остальные будут работать на этом фундаменте.
Искренне верю, что с собственным UI-китом, проект, через 2 месяца интенсивной работы не превратится в него

Хотя, никто не застрахован