
Маркетологи давно доказали эффективность лендингов. Но есть функция, в несколько раз повышающая эффект от обычного одностраничного сайта – это мультилендинг. Он позволяет показывать посетителям сайта именно ту информацию, которая их интересует. Благодаря такому инструменту, конверсия сайта увеличивается в разы.
Что такое мультилендинг?
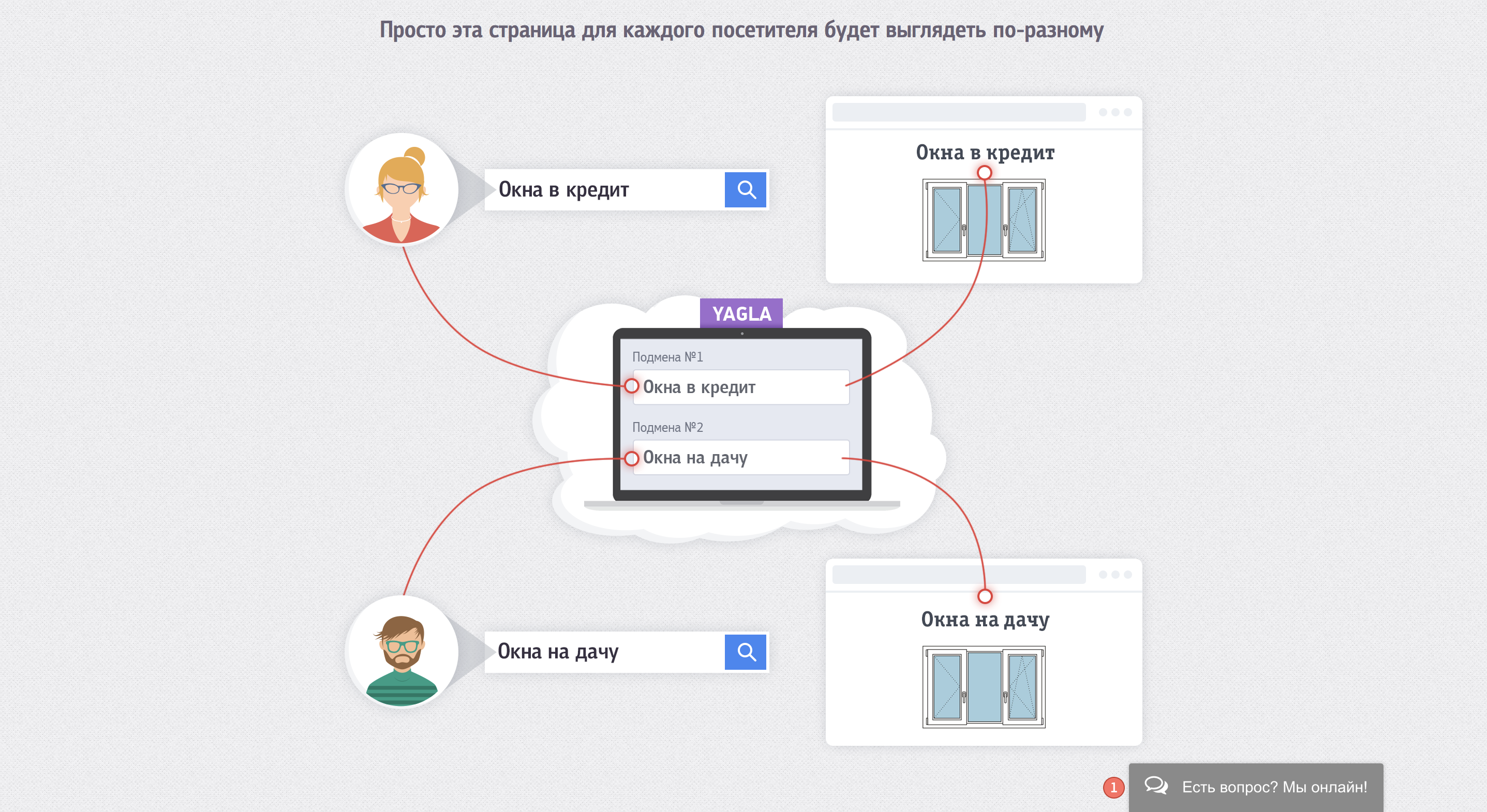
Это лендинг, на котором разные элементы показываются для разных посетителей. В первую очередь подменяются оффер, заголовки, товар/услуги. Как определяется контент для того или иного визита? Все просто: трафик делится на сегменты по каким-то признакам. Администратор сайта задает, какой контент показывать тому или иному визиту.
Другое название метода — динамический контент. Это более обобщенное понятие. Так называют, например, изменяемые цены на сайтах авиабилетов. Когда пользователь Macbook видит цены выше, чем пользователь старого девайса на Android. Или дешевеющие нераспроданные гостиницы на Booking.com.
Примеры
Допустим, вы занимаетесь продажей цветов. У вас есть три клиента. При переходе на ваш сайт первый посетитель видит оформление в виде роз, второй – в виде лаванд, третий – в виде тюльпанов. Все пришли из Яндекс Директ, но по разным запросам.. Первый искал розы, второй – лаванды, третий, соответственно, тюльпаны.
Чем объясняется повышение конверсии?
- Фокус на одном товаре
- «О, акция именно на то, что я искал»
- Релевантность посадочной страницы запросу
Как создать мультилендинг?
Сейчас рассмотрим общий принцип создания посадочных страниц с динамическим контентом, а после перейдем к сервисам с таким функционалом.
- Создаём основную страницу – главную – на которую будут попадать пользователи, не принадлежащие ни к одной группе. Будем использовать е в качестве шаблона для других страниц мультилендинга.
- Рекламируем. Предпочтительный канал выбирать вам: Google Adwords, Яндекс.Директ, социальные сети, сайты-партнеры или другие.
- Когда сайт готов, выбираем варианты оформления страниц под целевые запросы. К примеру, платформа LP позволяет это сделать в специальном редакторе.
- Запускаете станицу. Теперь пользователь, перешедший по определенному запросу, будет видеть соответствующую его интересу информацию.
Сервисы
Примеры инструментов, с помощью которых можно реализовать динамический контент на сайте. Мы рассмотрим отдельные сервисы и конструкторы сайтов со встроенным мультилендингом.
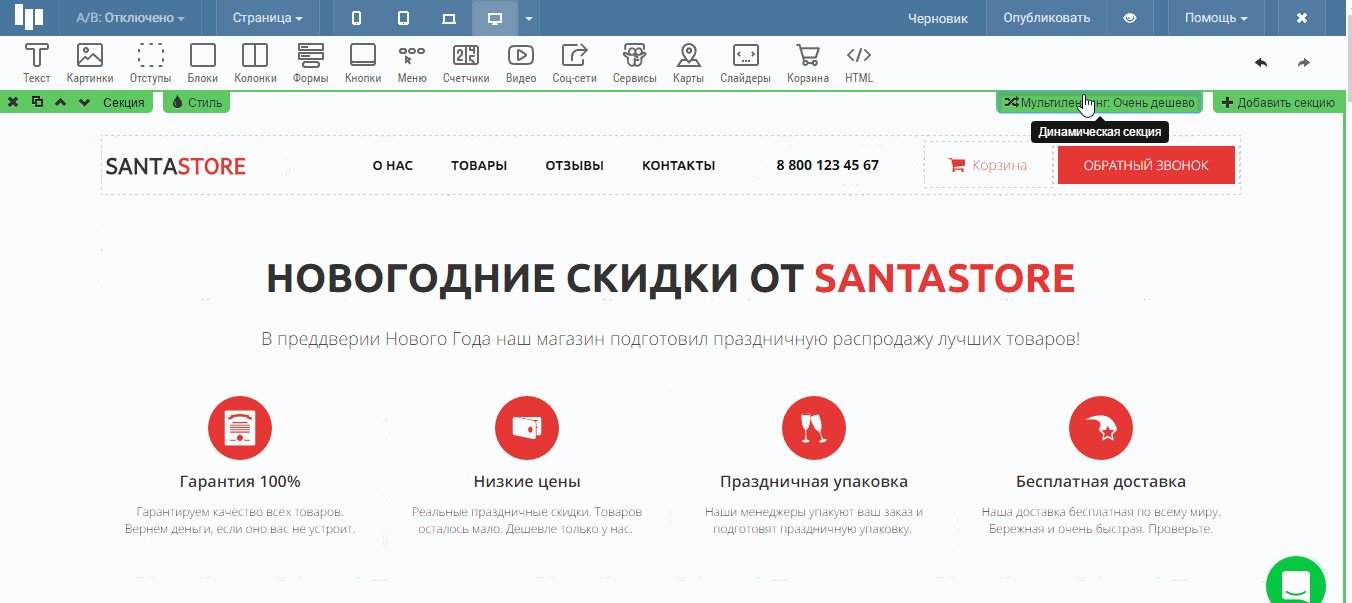
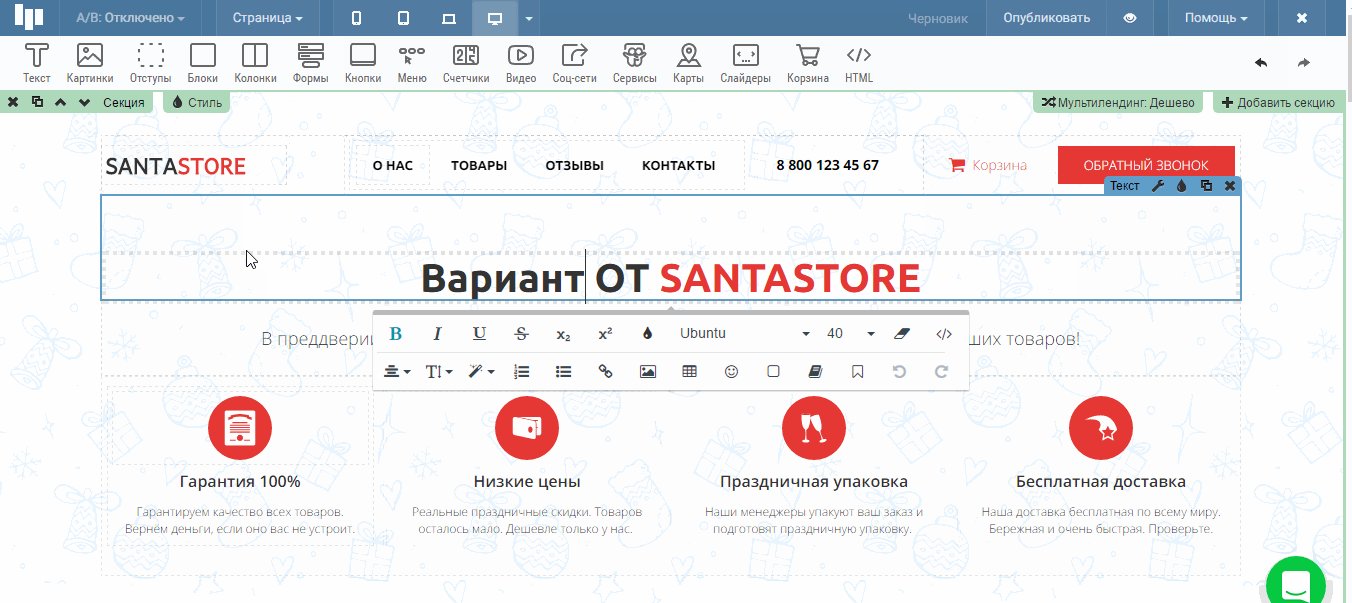
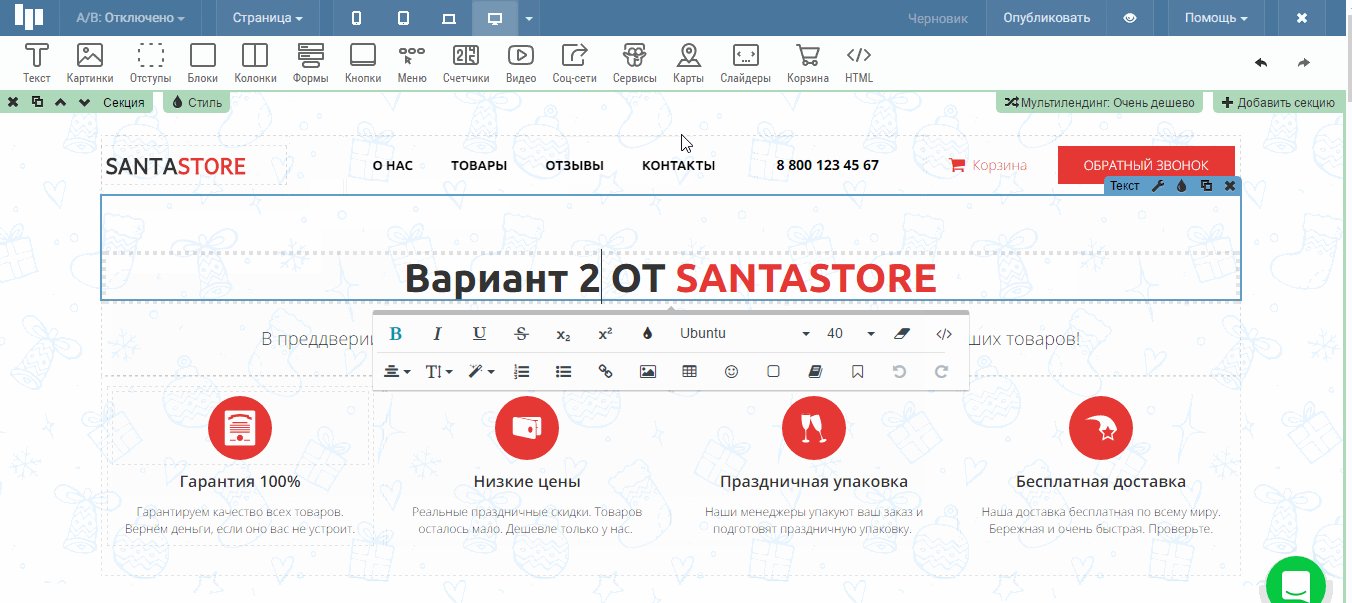
Гиперсегментация с Yagla

Наверное, самый известный сервис для создания мультилендингов. Они называют это гиперсегментацией трафика. «Ягла» подключается к уже созданному сайту. Есть интеграции с большинством топовых конструкторов сайтов и CMS. Из интересных особенностей: подключение рекламных кабинетов Яндекс Директ, Google Ads, MyTarget по API. Что это нам дает? — Настройку сегментов по рекламным кампаниям, группам и объявлениям прямо в интерфейсей Yagla. Очень удобно. Обзор и промокод для «Яглы».
PlatformaLP
Конструктор лендингов со встроенной функцией подмены контента. Параметр передается через UTM-метку (см.ниже). Контент для замены указывается прямо в конструкторе.

С сайта ПлатформыЛП
Tilda
В красивом конструкторе посадочных страниц «Тилда» тоже можно делать подмену контента внутри блоков по параметрам в URL адресе. Здесь можно прочесть подробную инструкцию. Из других прикольных функций здесь можно найти персонализацию контента по гео-данным (геолендинг) и языковам настройкам браузера.

С сайта Tilda
LpMotor
Данный конструктор сайтов пошел по простому пути интеграции с Yagla. Вот подробный обзор создания адаптивного контента в Моторе.
Мультилендинг на WordPress
Как вы уже поняли, на любой CMS можно сделать адаптивный контент с помощью все той же «Яглы». Если хочется бесплатно, то есть вот такие самописные PHP-скрипты для реализации подмены. С помощью простого скрипта можно сделать мультилендинг даже на самописном сайте или на любой экзотичной CMS.
Сегментация с помощью UTM-меток
Предположим, вы рассортировали пользователей на группы на бумаге. Как определить к какой группе принадлежит посетитель, зашедший на ваш сайт? Для этого существуют UTM метки – дополнительные символы, размещенные в ссылке.
Ссылка N1: https://ru.wikipedia.org/wiki
Ссылка N2: https://ru.wikipedia.org/wiki/?utm_source=google
Две эти ссылки ведут на одну и ту же страницу, но вторая несет информацию, откуда пользовать перешел на данный ресурс. В данном случае можно узнать, что посетитель перешел на сайт из поисковой системы Гугл.
Существует параметров, которые можно передавать в UTM-метках, вот базовые:
- utm_term – ключевые фразы
- utm_campaign – обозначение рекламной компании,
- utm_source – несет информацию об источнике, с которого пользователь попал на сайт,
- utm_medium – информация о формате размещения, к примеру, баннере,
- utm_content – информация о кампании, ее особенности, цель.
При создании мультилендинга применяется метка utm_term. Когда вы настроили страницу и запускаете ее работу, к примеру, приглашаете на спортивные мероприятия, вы прописываете список ключевых слов и фраз в ссылке utm_term. Благодаря этому, каждая группа посетителей будет видеть интересный для себя контент.
Еще один пример
Компания «SecondAvto» занимается продажей подержанных российских машин. Размещает на сайте запись «Продажа отечественных б/у машин в Ростове и области». Есть покупатели, которые еще не определились с выбором – для них есть основная страница с общей информацией. Они находят ее по запросу «купить авто в Ростове». Но есть те, которые ищут определенный автомобиль. Именно для них можно прописать utm_term для каждой модели.
Теперь пользователь, ищущий автомобиль ВАЗ 2107 попадет на целевую страницу сайта, где представлена информация именно об этой машине.
Не забывайте об А-Б тестированиях
На последок хочется сказать, что используя мульти лендинги и адаптивный контент, не стоит забывать о классических А-Б тестированиях. Порой, несколько быстрых тестов приводят к значительному росту конверсии. А еще лучше, совмещать эти инструменты.