
Собственно говоря, HTML так и называется «гипертекстовый язык разметки». Его можно назвать языком «макроразметки» — разметки контента всего содержимого web-страницы.
Свои требования к разметке предъявляют и поисковые системы — Яндекс и Google. Требование можно сформулировать так: организация содержимого, облегчающее анализ страницы. Чем строже будет организовано содержимое, тем точнее и быстрее поисковый робот проводит свою работу, тем успешнее индексация и продвижение сайта.
Все требования подобного рода и собраны в микроразметку сайта.
Для пользователя следствием удачного применения микроразметки является более полный сниппет (превью сайта) в результатах поиска. У хорошо размеченных сайтов выше кликабельность (CTR) в поисковой выдаче. Это значит вы будете получать больше органического трафика и ваши позиции будут расти за счет этого.
Для осуществления разметки используются специальные атрибуты в рамках HTML-кода. Вся необходимая информация собирается в одном html-файле без привлечения внешних ресурсов. Приводим пример микроразметки, предлагаемой Google (здесь тема сайта «Картинки»):
<,meta property=’og:image’ content=’http://example.com/rock.jpg’ />, <,meta property=’og:image:width’ content=’300′ />, <,meta property=’og:image:height’ content=’300′ />, <,meta property=’og:image’ content=’http://example.com/rock2.jpg’ />, <,meta property=’og:image’ content=’http://example.com/rock3.jpg’ />, <,meta property=’og:image:height’ content=’1000′ />,
Яндекс использует несколько отличную от Гугл систему микроразметки:
<,div itemscope itemtype=’http://schema.org/Organization’>, <,span itemprop=’name’>,Название организации<,/span>, Контакты: <,div itemprop=’address’ itemscope itemtype=’http://schema.org/PostalAddress’>, Адрес: <,span itemprop=’streetAddress’>,Александра Пушкина, 114<,/span>, <,span itemprop=’postalCode’>,746228<,/span>, <,span itemprop=’addressLocality’>,Владивосток<,/span>,, <,/div>, Телефон:<,span itemprop=’telephone’>,+7 999 777–77–77<,/span>,, Факс:<,span itemprop=’faxNumber’>,+7 999 111–11–11<,/span>,, Электронная почта: <,span itemprop=’email’>,myorg@list.ru<,/span>, <,/div>,
Сравните тот же самый код страницы, но уже без микроразметки:
<,div>, <,span>,Название организации<,/span>, Контакты: <,div>, Адрес: Александра Пушкина, 114, 746228, Владивосток, <,/div>, Телефон: +7 999 777-77-77, Факс: +7 999 111-11-11, Электронная почта: myorg@list.ru <,/div>,
5 популярных форматов микроразметки:
- Schema.org — совместная разработка Гугл, Yahoo и Microsoft, к которой со временем примкнула и Яндекс,
- OpenGraph — разработка компании Facebook, которой придерживаются все её разработки и разработки тесно сотрудничающих с Facebook её партнёров,
- Микроформаты – целая серия форматов, описывающих различные тематические направления web-страниц, от кулинарных рецептов до социальных взаимоотношений,
- RDF — Resource Description Framework («среда описания ресурса») – разработка консорциума W3C, носящая глобальный характер среды описания данных. В настоящий момент действует 3 версия (1.1) данного формата. Его полное описание доступно на http://www.w3.org/TR/2015/REC-rdfa-core-20150317/,
- Микроданные (microdata) – ещё одна разработка W3C
Все форматы находятся в постоянном развитии, и пока уникальная разметка существует не для всех сфер.
Основное назначение микроразметки – передача данных о содержимом сайта. Исходя из этих данных, поисковики создают сниппеты в результатах поиска, а также проводят индексацию сайта.
Как внедрить микроразметку?
Для начала, я рекомендую использовать форматы Schema.org и OpenGraph. Зайдите на официальные сайты, выберите интересующие вас свойства в зависимости от модели данных вашего сайта.
Механизм применения микроразметки на примере формата Schema.org. Три шага:
- Описание заключается в контейнер – ему присваивается имя и тип:
<,div itemscope itemtype=http://schema.org/Organization >,
<,/div>, - Внутри контейнера происходит описание конкретного свойства.
- Вне контейнера в конкретных точках применения происходит разметка информации со ссылкой на конкретное свойство схемы:
<,span itemprop=streetAddress>,Александра Пушкина, 114<,/span>,
Что интересно, унифицированного алгоритма обработки получаемых данных не существует, всё зависит от конкретной темы сайта.
Так как объём информации по каждой теме довольно широк, возникает необходимость её проверки на соответствие стандартам. Яндекс, и Google, имеют специальные валидаторы для проверки микроразметки на сайте.
Проверка микроразметки в Яндекс Вебмастере
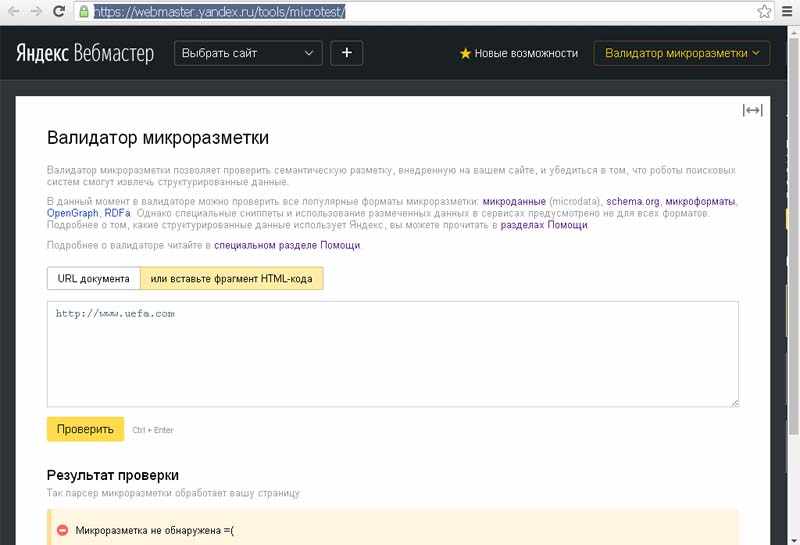
Идем в Вебмастер Яндекса: https://webmaster.yandex.ru/tools/microtest/
Перед нами вся необходимая информация для проведения анализа:

Теперь, в многостраничном поле ввода под двухцветным заголовком «URL документа или вставьте фрагмент HTML-кода» размещаем адрес проверяемой страницы.
Тут возникает только одна проблема – страница должна содержать эту самую микроразметку. Если микроразметки нет, то под заголовком «Результат проверки» просто показывается сообщение, что разметка на странице не обнаружена.
Запуск проверки проводится кнопкой «Проверить» или комбинацией горячих клавиш Ctrl + Enter.
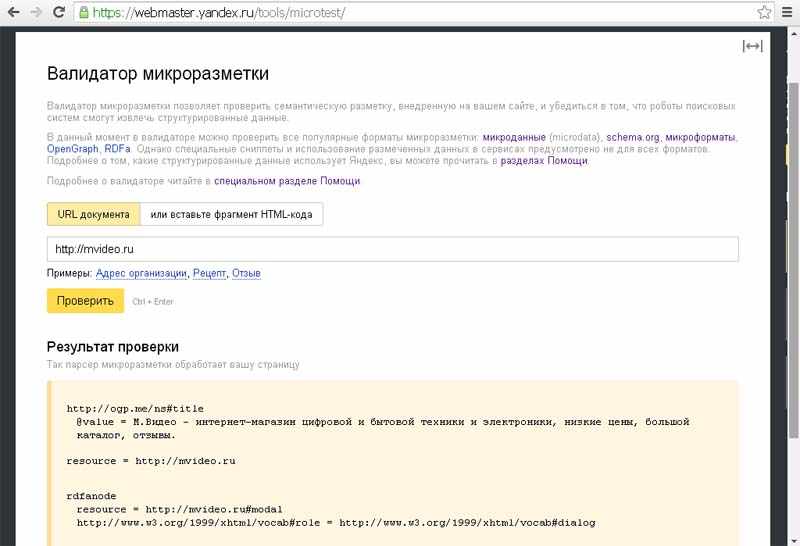
Если разметка на сайте используется, то результат проверки будет отражён в многостраничном поле ниже:

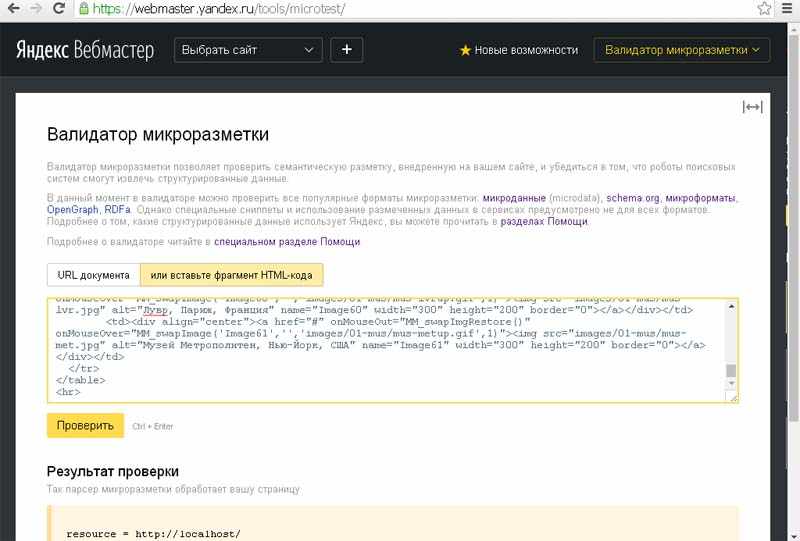
Если вы просто ввели HTML-код страницы, то результат работы будет представлен адресом локального хоста:

Если у вас возникают вопросы по поводу сервиса валидации микроразметки Яндекса, то можно обратиться к страницам помощи, которые служба размещает по адресу: https://yandex.ru/support/webmaster/yandex-indexing/validator.xml
Валидатор Яндекса кроме полной проверки пяти перечисленных форматов микроразметки, проверят также формат специально размеченных данных и специальные сниппеты.
Валидатор предусматривает шесть результатов своей работы, касающиеся обнаруженных ошибок анализа:
- Страница не может быть загружена для анализа,
- Микроразметка не обнаружена – может произойти по двум причинам – или разметки действительно нет, или она неверно оформлена,
- Отсутствие необходимого поля – это уже элемент именно проверки, например, при описании картинки не указан её адрес,
- Невозможно определить чему принадлежат некоторые поля – обычно они выходят за свою разметку,
- Не выполнены условия организации сниппетов,
- В свойстве “content” meta-тега находится ссылка, что недопустимо.
Кроме того, в окне результатов могут появляться три предупреждения:
- Некорректное значение поля – например, некорректный формат даты,
- Неверно задан тип данных – обращаем внимание, что наряду со стандартными типами, определёнными W3C, Яндекс определяет и некоторые свои типы,
- Отсутствие разметки, которая должна использоваться вместе с используемой.
Как результат успешно проведённой Яндексом валидации – в результатах поиска Яндекса страница будет представлена структурированным сниппетом. Это обычно происходит через 10-14 дней.
Проверка микроразметки в Google
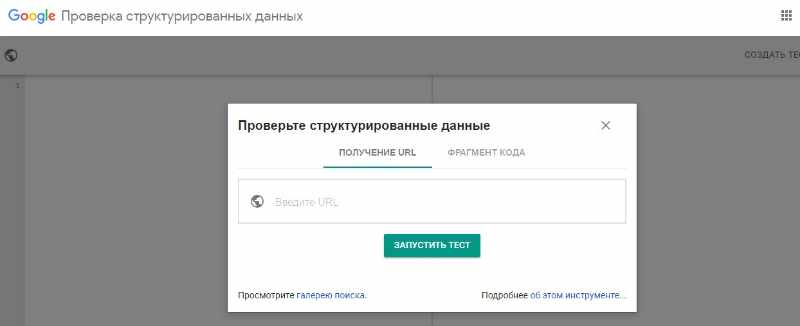
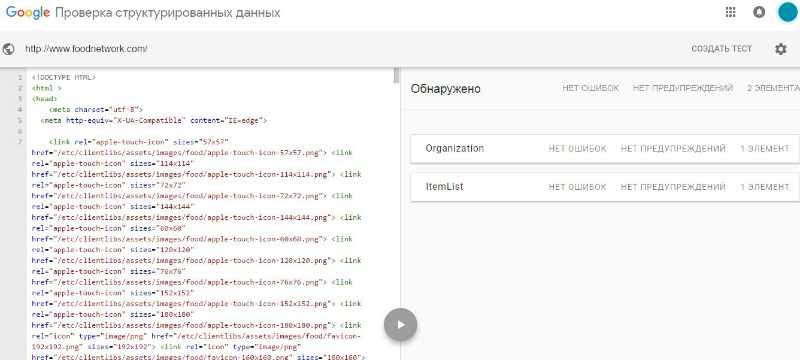
Аналогичным образом проводится валидация микроразметки в Google: https://developers.google.com/structured-data/testing-tool/
Схема расстановки микроразметки, на которую ориентируется Google, называется Schema.org. Во многом идея работы «американца» ничем не отличается от работы российского варианта валидации.

Как видим, здесь тоже есть возможность ввести адрес проверяемой страницы или непосредственно html-код.
Запуск проверки производится кнопкой «Запустить тест». Несмотря на то, что оба валидатора работают по одной схеме Schema.org, результаты их работы несколько отличаются. Вот результат работы Google:

Практика показывает, что валидатор Google предъявляет менее строгие требования к разметке и находит меньше ошибок. Более того, Гугл не информирует владельца сайта, через какой промежуток времени разметка вступит в силу и будет видна в результатах поиска.
Необходимо, по возможности, использовать оба валидатора и на основе двойной проверки делать выводы.