
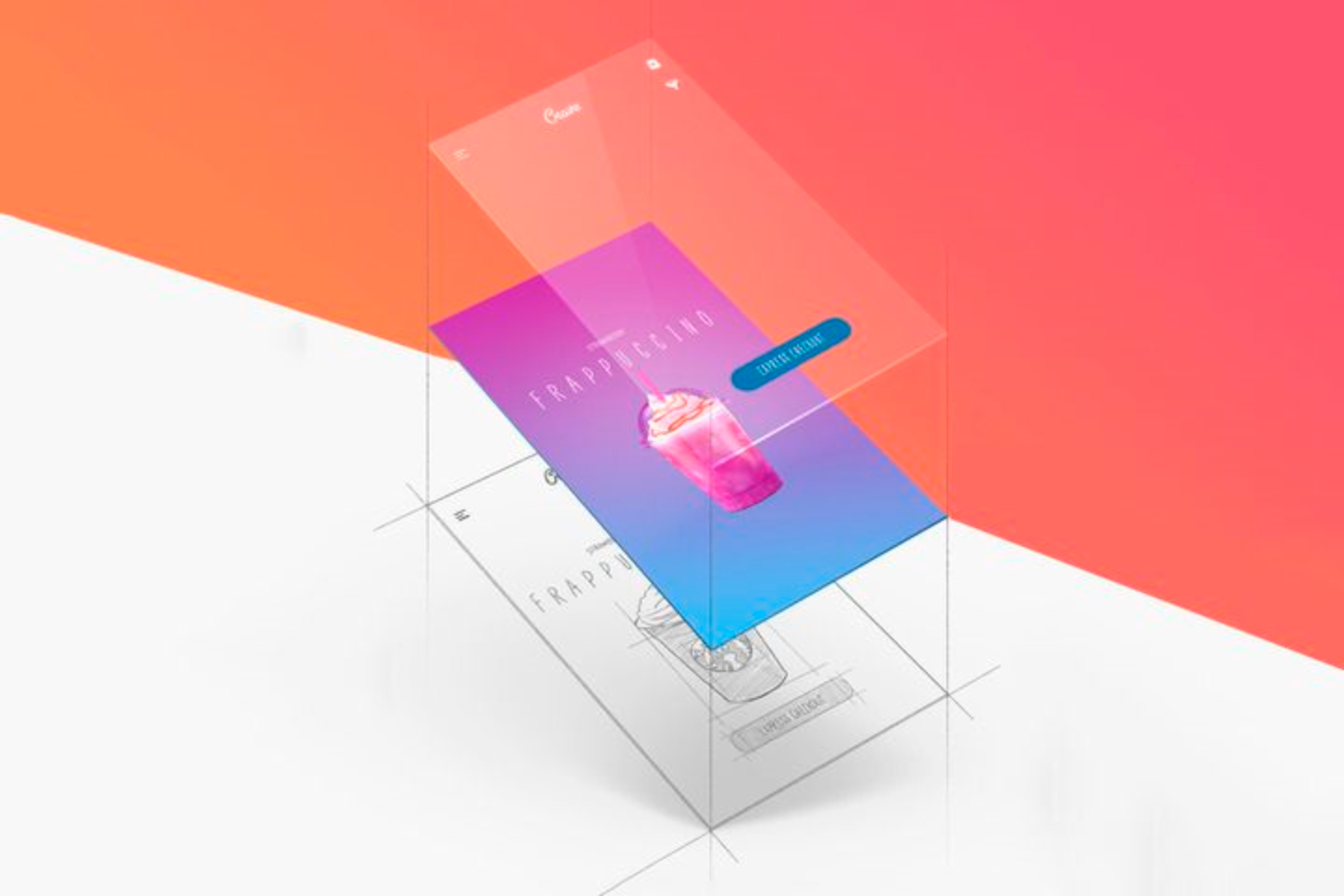
Микровзаимодействие — один из ключевых моментов в UI/UX-дизайне. Это, наверное, лучшее доказательство того, что внимание к мелким деталям может дать большой и мощный результат. Большинство книг и статей по UX/UI-дизайну несут одну и ту же базовую идею: то, что получается по окончании процесса дизайна, должно быть не только красивым, но и быть удобным, приносить пользу.
В предыдущих постах мы также поддерживаем идею, что UI/UX-дизайнеры не просто создают произведение искусства: они делают продукт, который решает проблему целевой аудитории, желательно более быстрым и простым путем. Мощная основа из досконально продуманных микровзаимодействий может придать дизайну такие ключевые характеристики успешного продукта, как юзабилити, привлекательность и функциональность.

GIF - Портретный режим против ландшафтного (Сергей Валюх)
Суть микровзаимодействия
По сути, микровзаимодействие — это один отдельный случай взаимодействия пользователя с продуктом для выполнения конкретной задачи. Например, когда вы нажимаете кнопку like (неважно, как она выглядит) и видите, что ваш лайк отразился в счетчике (изменилось число, кнопка изменила свой цвет или стала неактивна, текст на кнопке отражает, что действие выполнено, текст под кнопкой или другой интерактивный элемент проинформировал вас, что вы в списке тех, кто лайкнул, и т.д.), это тоже пример микровзаимодействия. Когда вы заполняете текстовое поле поисковым запросом и отправляете его в систему, это еще один пример. Микровзаимодействия случаются, когда мы зафрендили кого-то в соцсети или наоборот отписались, когда оцениваем пост блога или настраиваем таймер — сотни действий, в большинстве которых мы не сильно ломаем голову, какие шаги приведут к нужному результату.
В целом, несложно понять, что поведение пользователя в интерфейсе включает массу микровзаимодействий, и это и есть те волшебные зерна, которые могут прорасти в прекрасные показатели юзабилити, эффективности и популярности продукта, если о них как следует позаботиться.
Возможно, самым глубокопрофессиональным руководством по созданию микровзаимодействий, их идее, структуре, механизмам работы, видам, функциям и роли в эффективном UI-дизайне, является книга «Microinteractions» Дэна Сэффера. Книга очень рекомендуется к изучению людьми, работающими в сфере UI/UX-дизайне, так как она дает гораздо лучшее понимание дизайн-решений, ориентированных на пользователя.
Микровзаимодействия в большинстве случаев даже не фиксируются во внимании пользователя — и это, на самом деле, одна из важнейших задач дизайнера: сделать их максимально естественными, чистыми и быстрыми. Есть множество способов и методов дизайна, как задействовать и улучшить микровзаимодействия. Анимация интерфейса — одно из таких средств.
Использование анимаций и улучшение микровзаимодействий похоже на здоровье: люди не замечают, когда оно в порядке, но понимают их важность, когда что-то идет не так.Микровзаимодействия, естественным образом поддерживаемые движением, также сложно заметить пользователем, до того момента, пока они не сталкиваются с отсутствием таких микровзаимодействий.
Сегодня мы бы хотели предоставить вам более детальные размышления и примеры этого типа анимаций интерфейса.

GIF-иллюстрация Tap Bar Concept от Sergey Valiukh
Анимированные микровзаимодействия
Анимированные кнопки
Кнопки разных видов и назначения, очевидно, являются самыми популярными элементами взаимодействий. Более того, они легко воспринимаются пользователями, как элементы, с которыми они могут активировать функционал скрина или веб-страницы. Они идеальны даже для пользователей без особых компьютерных навыков, так как имитируют взаимодействие с обычными физическими объектами. Так что, кнопки — это элементы, которые действительно влияют на природу взаимодействия с пользователем, улучшая и облегчая его, или наоборот, раздражая и запутывая. Кнопко во многих случаях самые часто используемые триггеры микровзаимодействий, и жизненно важные элементы навигации. Поэтому они нуждаются в должном внимании дизайнера, не только в выборе цвета, формы, спецэффектов, текстур и положения, но и в определении необходимости, уместности и природы анимации.

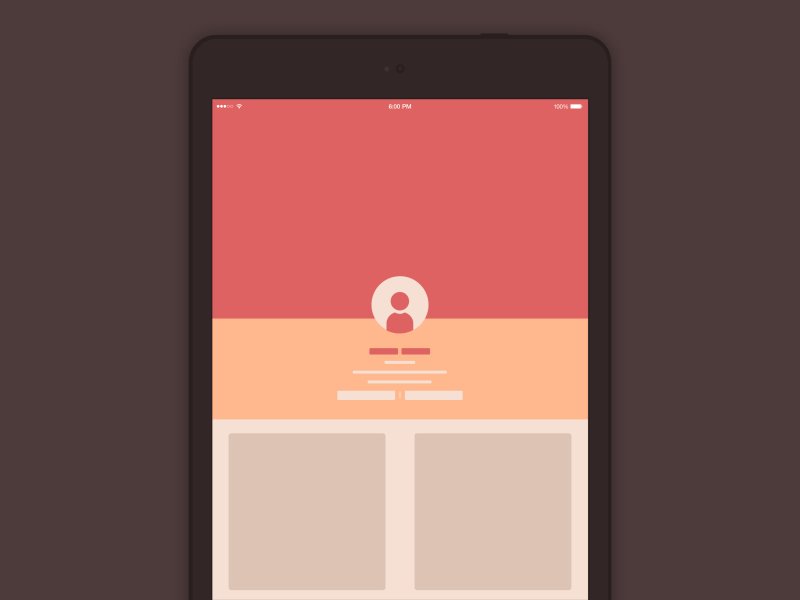
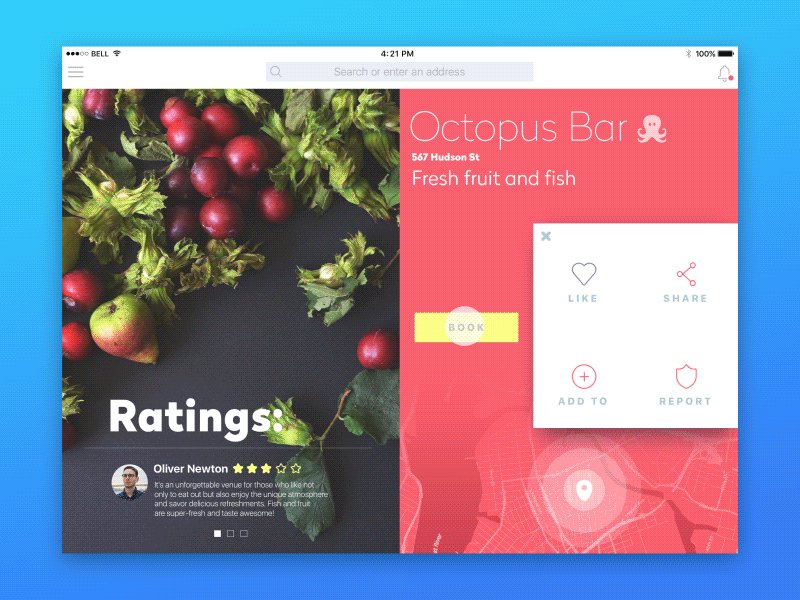
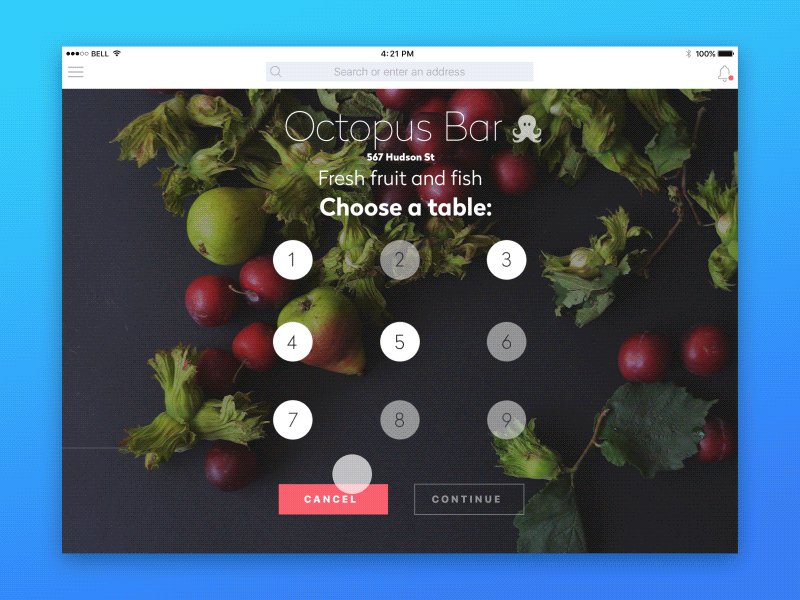
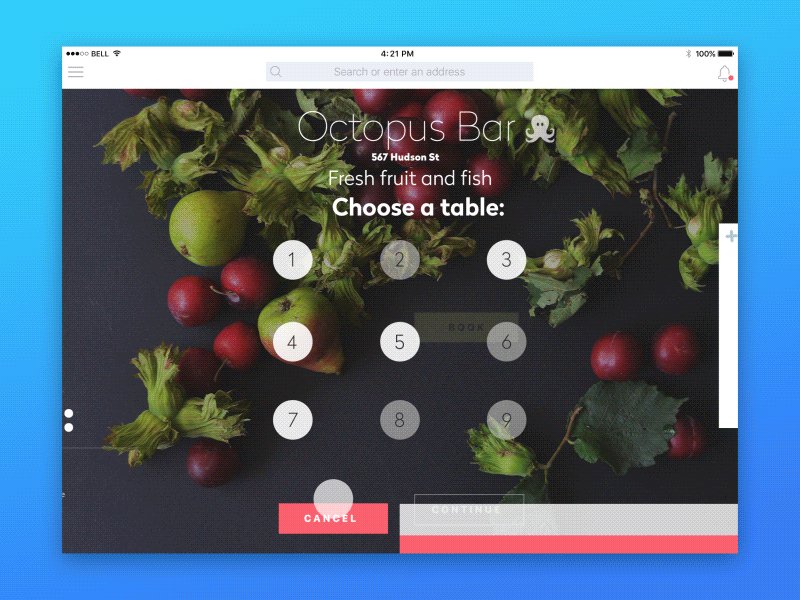
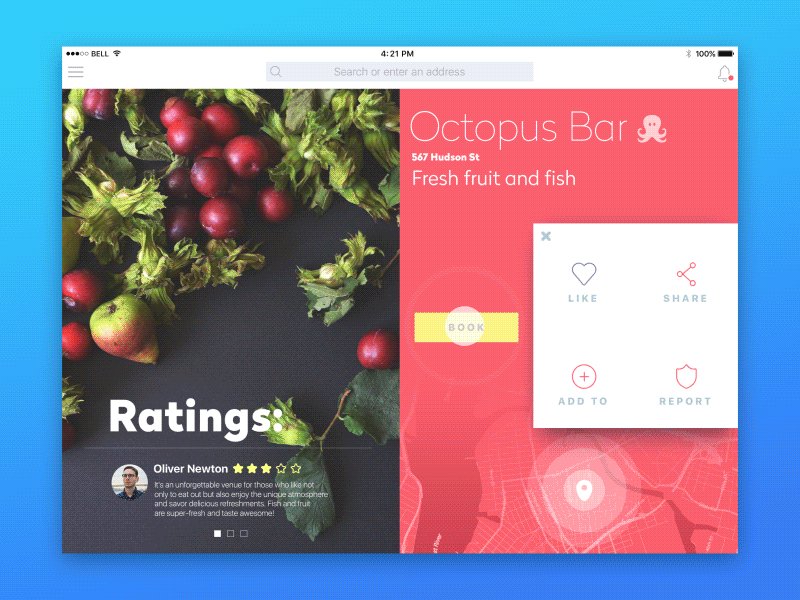
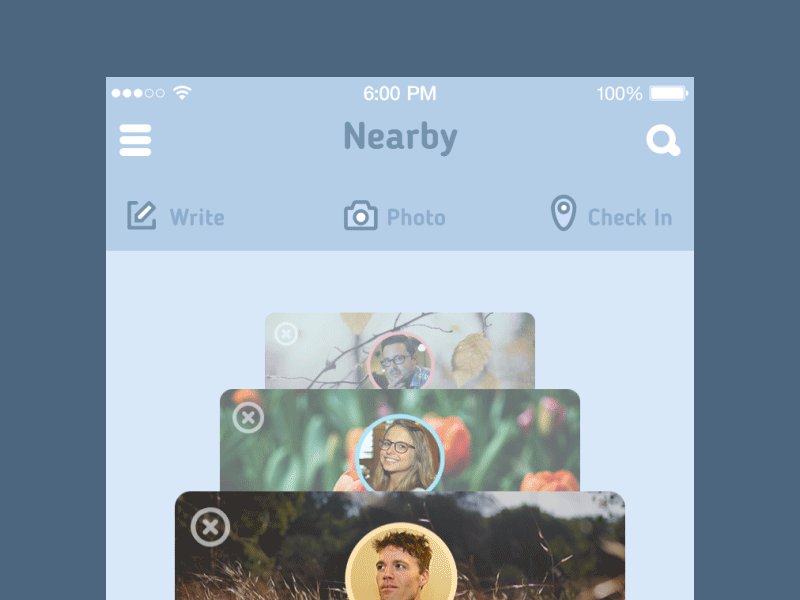
Взаимодействия в приложении под iPad от Sergey Valiukh

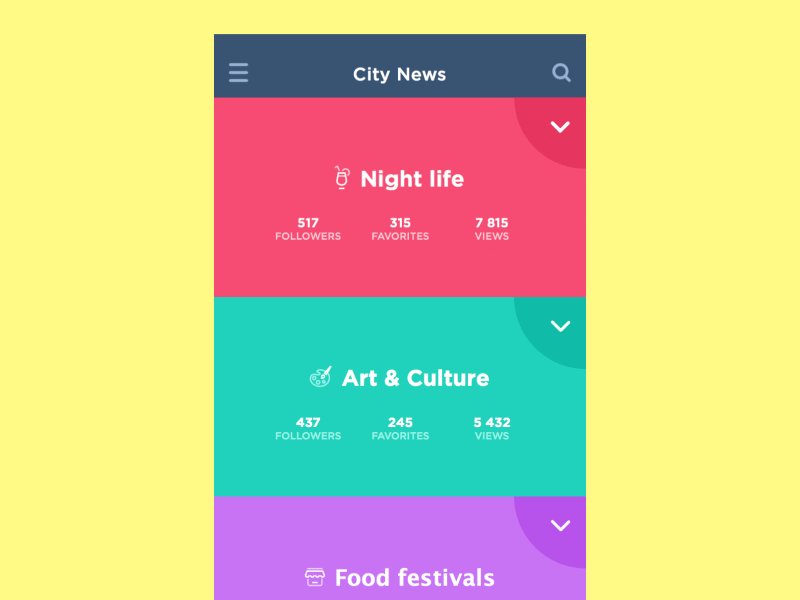
Концепт UI-навигации от Людмилы Шевченко

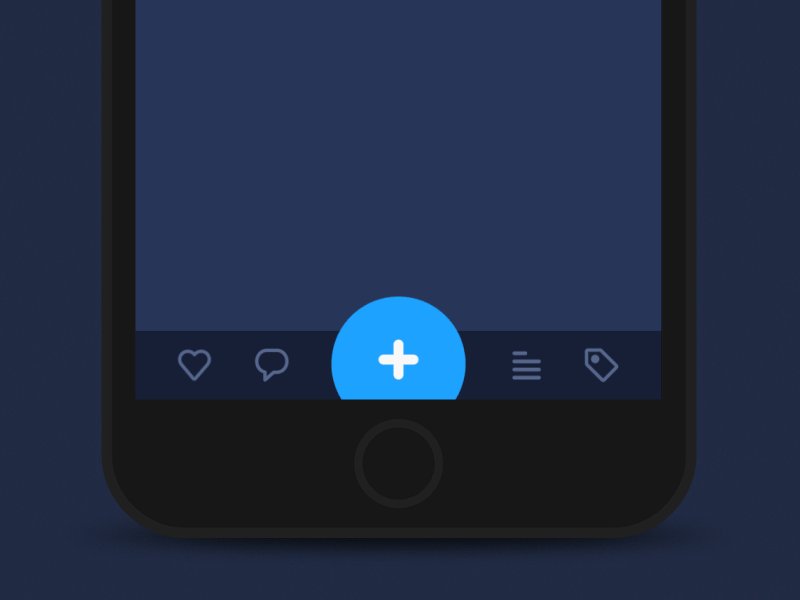
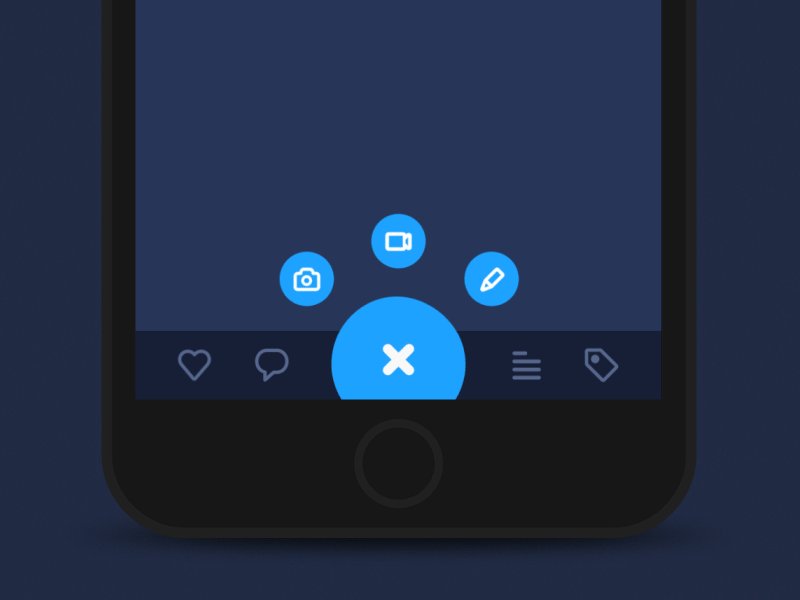
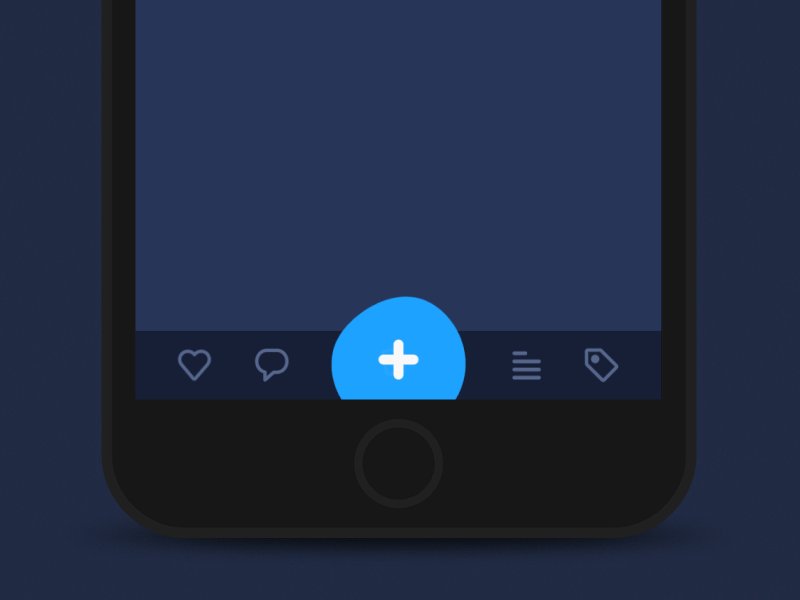
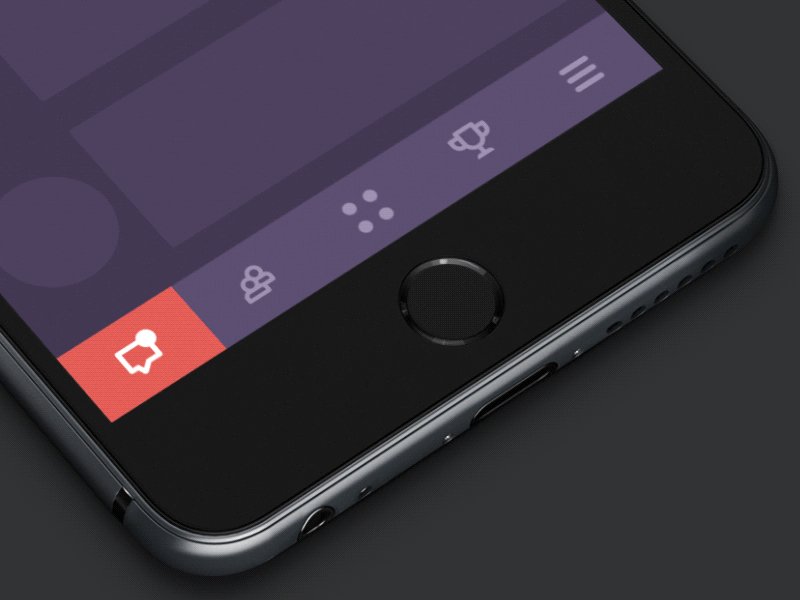
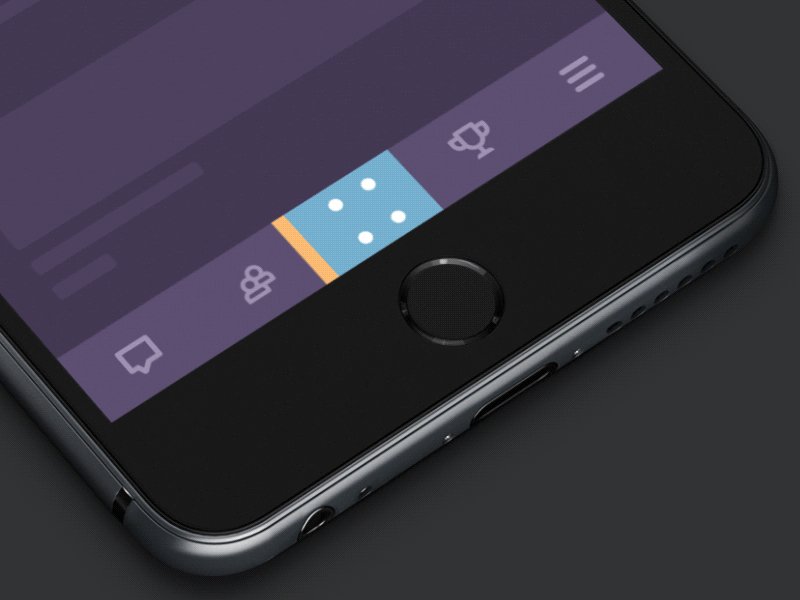
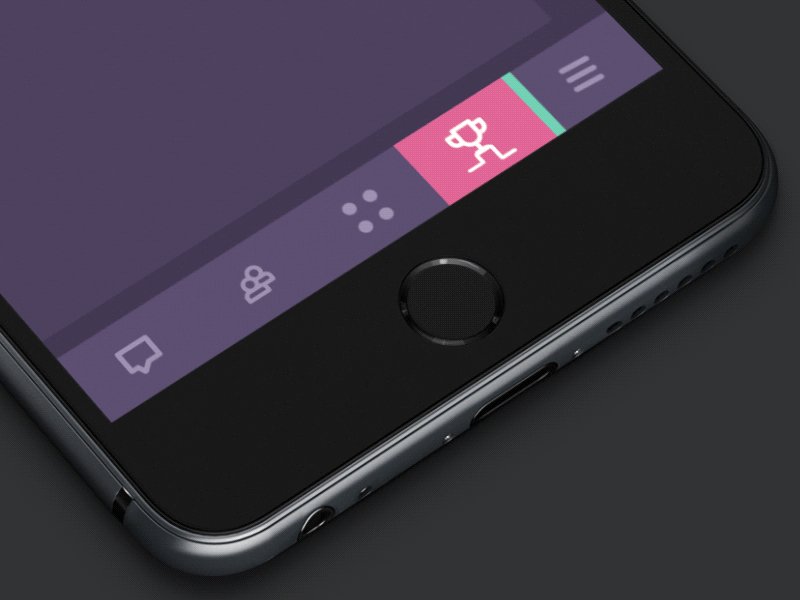
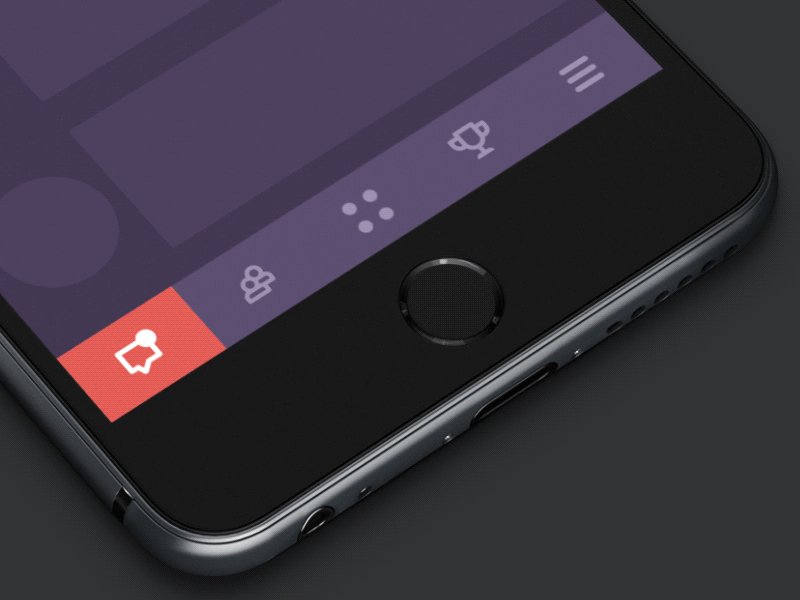
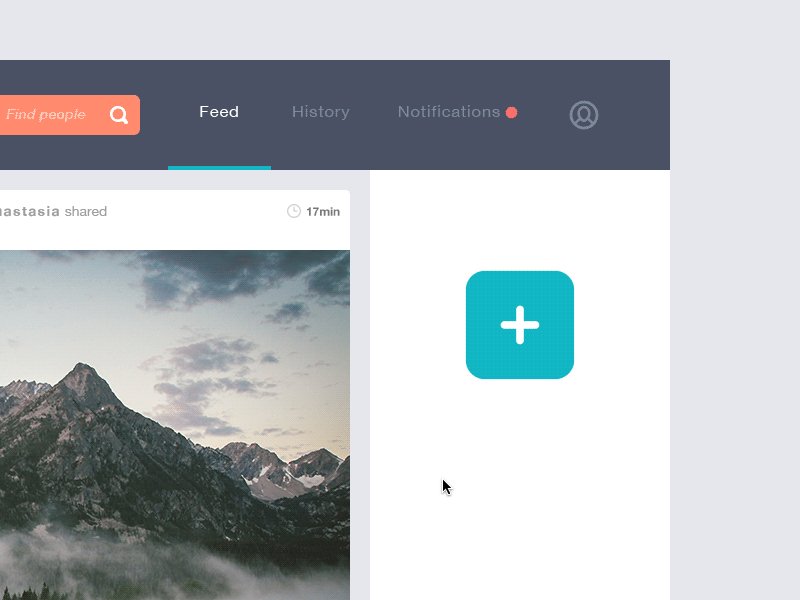
GIF-демо взаимодействий на панели навигации от Сергея Валюха

Анимация гамбургер-меню от Валентина Хенкина

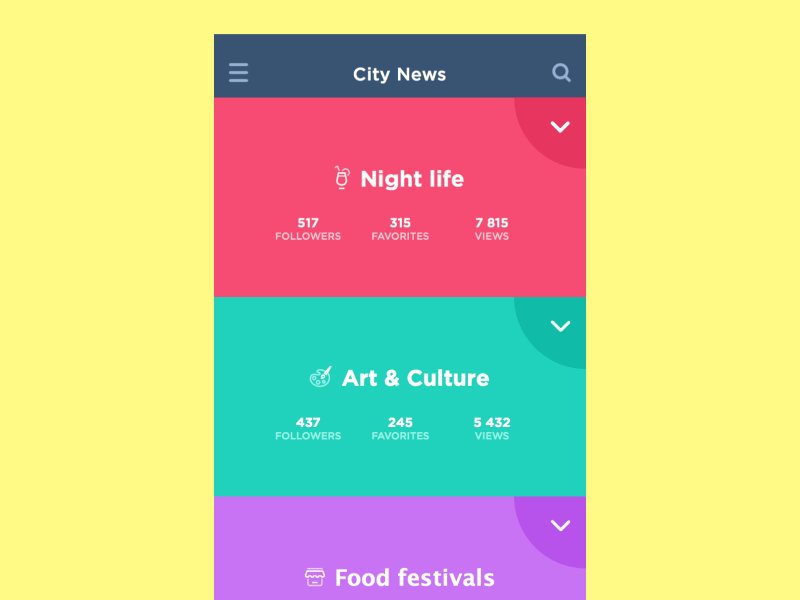
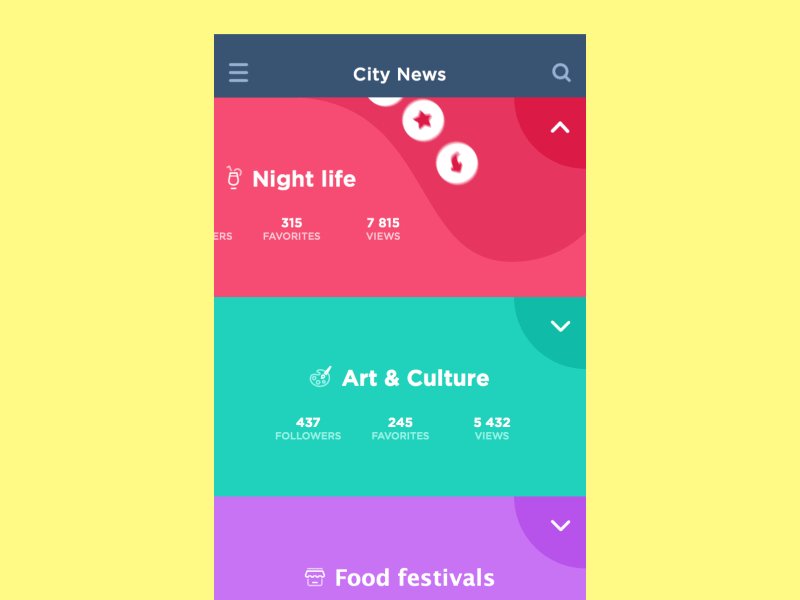
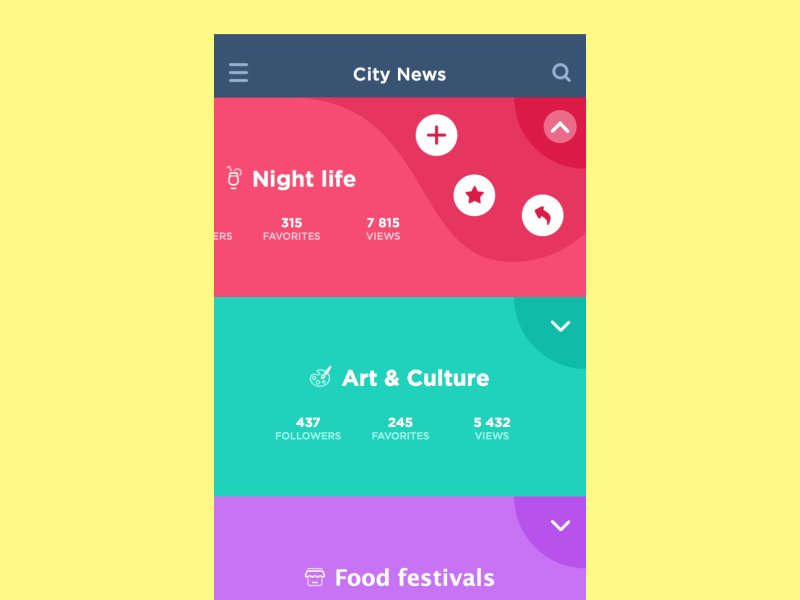
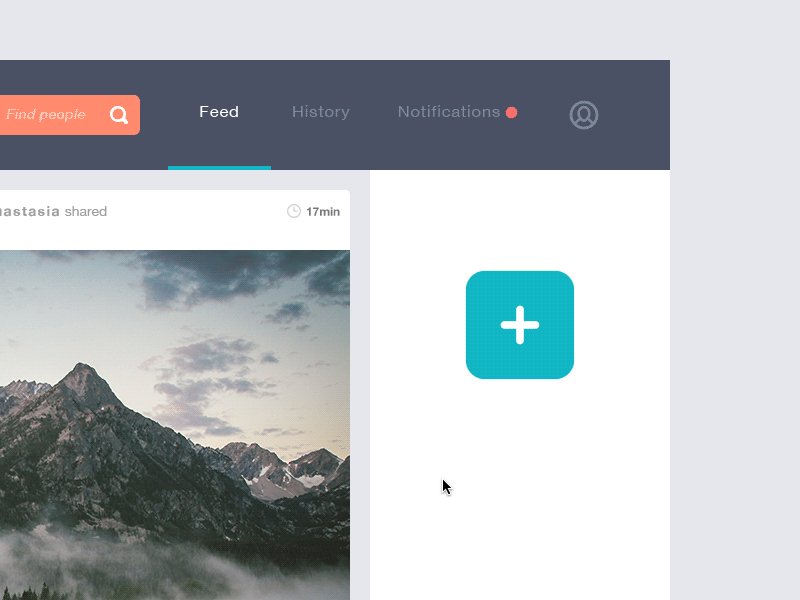
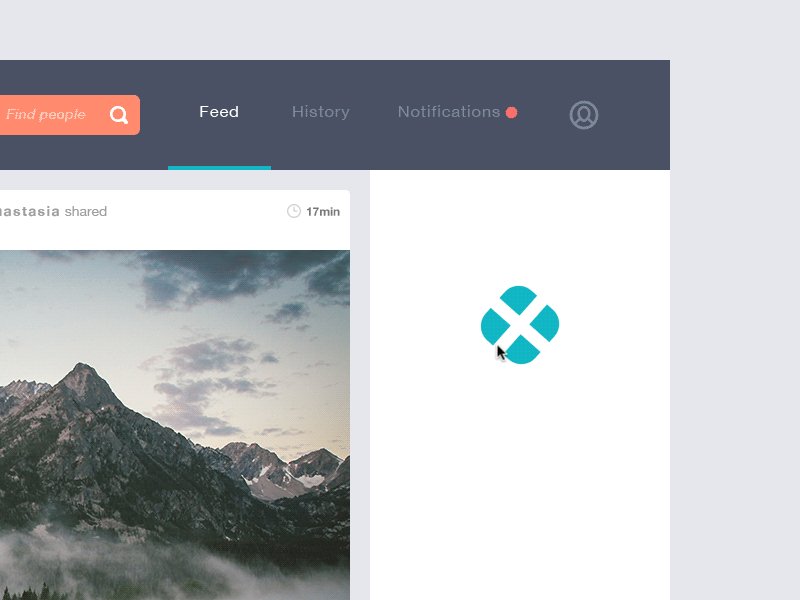
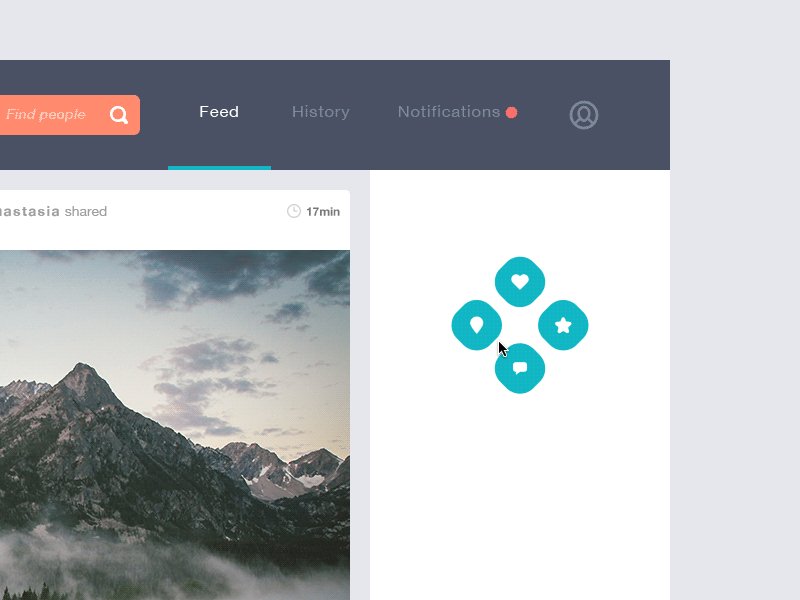
GIF-демо кнопки Add от Сергея Валюха
Анимация «потяните-вниз-чтобы-обновить»
Этот тип анимации для интерфейсов является самым популярным сейчас, и пользователи часто просят ее реализовать на первых порах UI-дизайна для мобильных приложений.
С одной стороны, одновременно предоставляется два шага взаимодействия с приложением, показывая, что пользователь достиг верхнего лимита при скролле контента, и что экран приложения обновлен.
С другой стороны, она открывает невероятно широкое поле для креатива на этапе графического дизайна интерфейса, так как элементы, активированные в этом процессе, могут быть не только информативными, но и стильными, развлекающими пользователя. Более того, этот тип анимации может эффективно использовать определенные элементы брендинга в поддержку узнаваемости бренда, улучшая запоминаемость лого или эмблемы бренда.

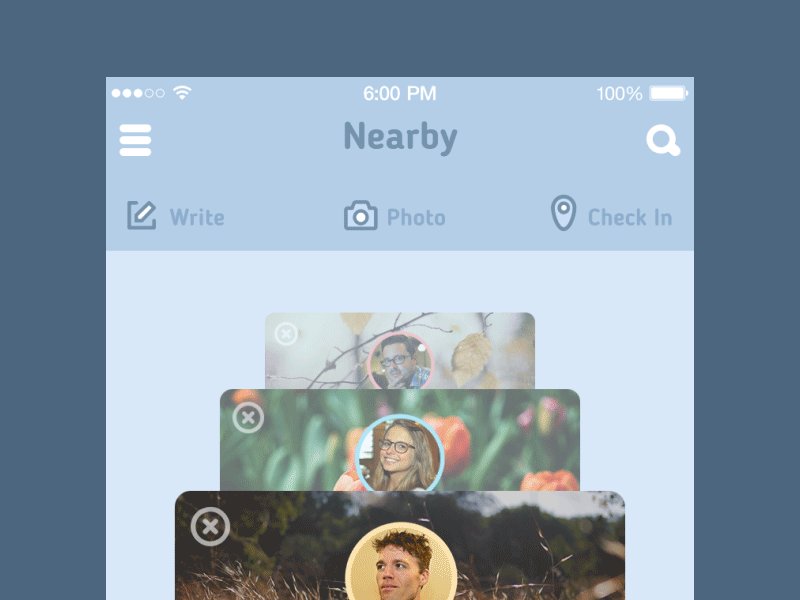
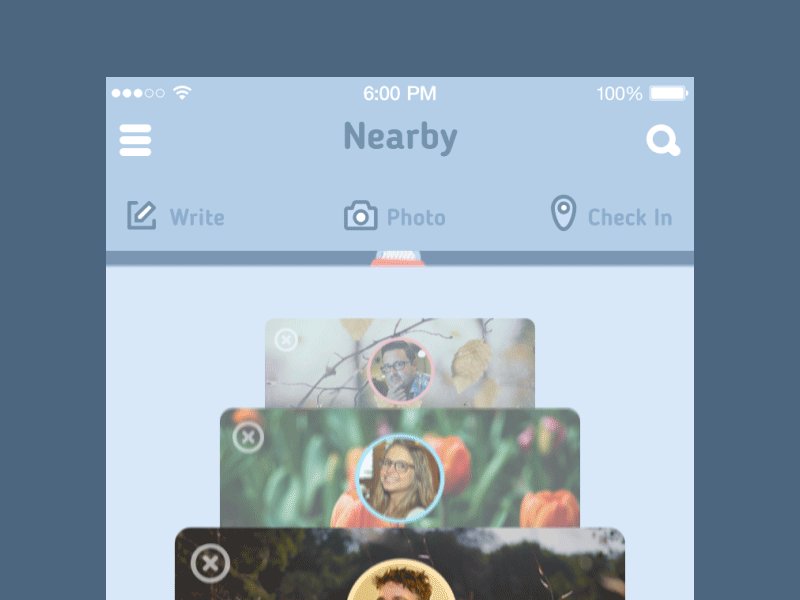
Потяните для обновления от Кирилла

GIF-демо «потяните вниз» - Космический корабль от Тамар

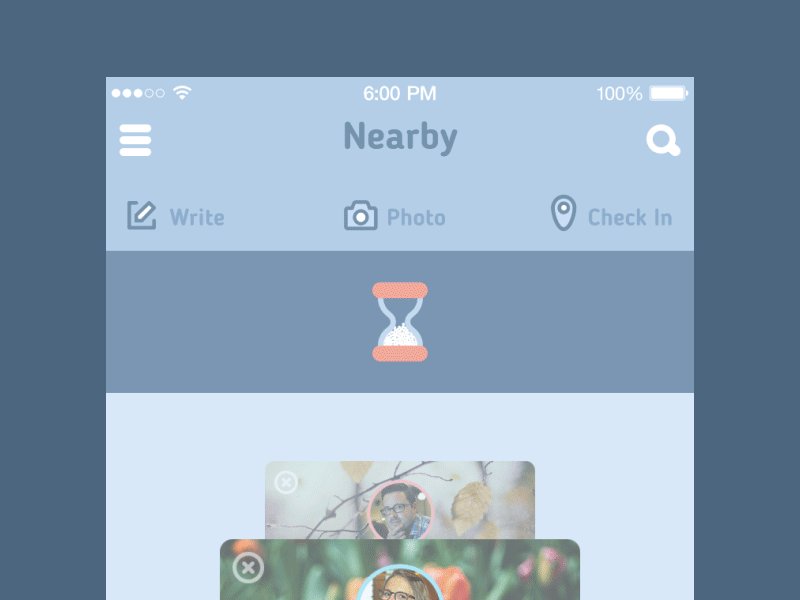
GIF-демо «потяни вниз» -Песочные часы by от Сергея Валюха
Анимация State-of-process
Некоторые виды микровзаимодействий случаются мгновенно, другим нужно время для финализации. В любом случае, для положительного отклика у пользователей, им важно понимать, что происходит в каждый момент из взаимодействия с экраном. Поэтому, процесс загрузки и другие подобные процессы, должны четко демонстрироваться пользователю. А это также отличное поле для творчества дизайнера.
Как и в предыдущем случае, можно использовать некоторые стандартные решения, а также интересные, забавные детали и эффекты, или элементы брендинга. В этом случае, дизайнеры должны проанализировать ключевую аудиторию, и решить, какой тип анимации подойдет здесь лучше всего. Нужна ли полоса или колесо загрузки, или же какие-то дополнительные данные вроде процента загрузки и прочего пояснительного контента.

Прелоадер от Кирилла

Резиновый индикатор от Валентина Хенкина

Потяните для обновления от Кирилла
Одна важная деталь: использование любого типа цифрового интерактивного продукта должно обеспечивать коммуникацию между пользователем и продуктом, давать отклик от системы. Даже если пользователю нужно подождать, он или она должны быть об этом четко проинформированы. Это основа для всех типов анимации, описанных выше. Самая важная цель анимации — пояснять, упрощать и ускорять процесс взаимодействия, а уже потом украшать и создавать так называемый «Вау-эффект». Решения по анимации интерфейса должны реализовываться из соображений юзабилити, а не чистого украшательства и развлечения.
Поэтому мы призываем к здравому смыслу в использовании анимаций для микровзаимодействий. Анимация должна поддерживать пользователей, помогать им и применяться там, где она действительно уместна, улучшая юзабилити, а не отвлекая пользователя и не перегружая экран.
Информация для размышления на тему анимации для микровзаимодействий
- Она не должна перегружать страничку или скрин, вызывая долгую и раздражающую загрузку.
- Нужно тщательно продумывать анимацию с учетом разных устройств и условий, с которыми целевой пользователь соприкоснется в работе с продуктом.
- Анимация не должна слишком отвлекать от главных функций или контента на экране или веб-странице.
- Она должна соответствовать общему стилистическому концепту приложения или веб-сайта, чтобы поддерживать общую гармонию в восприятии продукта.

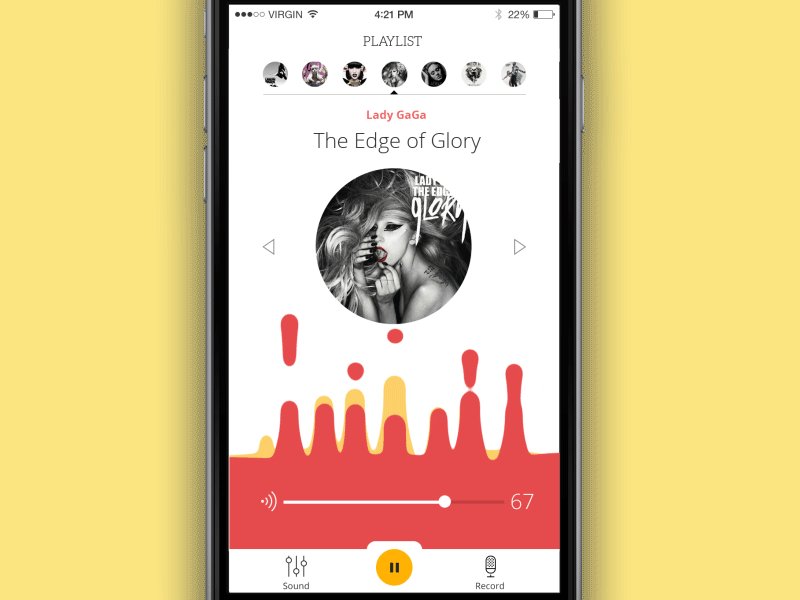
Плеер Juicy от Валентина Хенкина
Создавая решения для эффективных взаимодействий, дизайнер должен действовать на пересечении дизайна, психологии, программирования, иногда лингвистики и других сфер науки и человеческой деятельности. Тщательный анализ целевой аудитории, тестирование идей и концептов микровзаимодействий обычно открывают дверь к более высокой юзабилити. Мудро используемая в интерфейсах анимация может стать одним из способов существенно ускорить взаимодействие, сделать его более естественным, приятным в использовании и более стильным в дизайне.
Источник