Товарная витрина — одна из наиболее известных бизнес-моделей для заработка по CPA. Это сайт, на котором размещается информация о товарах (фотографии, характеристики, цены), но для покупки пользователь должен перейти на оригинальный сайт продавца. Сегодня мы подробно расскажем, как можно сделать такую витрину на платформе WordPress.
Сразу стоит оговориться: создание витрины — достаточно трудоёмкий процесс. Мы для себя выделили несколько способов, которые позволят сделать витринный сайт, они различаются стоимостью, сложностью и финальным результатом, на который вы можете рассчитывать.
Самописный движок. Большинство полноценных витринных сайтов, созданных веб-мастерами Admitad, работают именно на них. Основной плюс такого решения — полная кастомизация под клиента, то есть возможность сделать поля, кнопки, расположение блоков, весь функционал и внешний вид именно таким, каким его видит хозяин сайта в своих самых смелых фантазиях. Основной минус — высокая стоимость и долгая разработка. Если у вас есть навыки в написании сайтов и много свободного времени — вы с этим справитесь. Если у вас есть финансовая возможность найти подрядчика для такой разработки — он с этим справится. Если нет ни того, ни другого — вы можете воспользоваться решением, о котором мы расскажем в этой статье (но потратить на это время всё равно придётся).
CMS для e-commerce + технические доработки. Есть ещё одна возможность создать собственную витрину: вы можете выбрать одну из специализированных CMS для создания онлайн-магазинов (например, Insales, Wix, WooCommerce, OpenCart или любую другую) и заказать доработки на базе готового решения. Где-то эта опция может быть включена в тариф, где-то понадобится подключать стороннего разработчика. Это быстрее и проще, чем писать сайт с нуля, но также стоит денег, времени и усилий. Использовать полноценное решения без доработок у вас вряд ли получится: логика работы интернет-магазина и affiliate-витрины значительно отличается.
Плагины для CRM. Это решение с минимальной автоматизацией для тех, кто ни разу в жизни не взаимодействовал с разработкой, здесь многое придётся делать своими руками: тестировать множество шаблонов, плагинов и виджетов, добавлять товары по одному в каталог, загружать обновлённые XML-фиды каждый день и следить, чтобы всё выгружалось правильно. Тем не менее, это решение наиболее простое с точки зрения обычного пользователя — не имея никаких знаний о коде, вы всё-таки сможете создать свою витрину (хоть и придётся потратить много времени на настройки и приведение сайта в божеский вид).
Предупреждаем: в рамках одной статьи у нас не получится создать идеальный с точки зрения навигации и UX витринный сайт — здесь вам самим будет нужно много пробовать и экспериментировать. Однако мы дадим вам понимание того, какие действия нужно предпринять, чтобы перенести карточки товаров с сайта рекламодателя на вашу платформу наиболее быстро и удобно.
Итак, давайте же разберёмся, как всё-таки самостоятельно сделать витринный сайт для работы по CPA.
Различия витрины и онлайн-магазина
Для начала давайте определимся, чем же витрина отличается от онлайн-магазина, и на что стоит обратить внимание при создании собственного витринного сайта.
Путь покупателя. Если в магазине это «Каталог товаров — карточка товара — корзина — условия доставки — онлайн оплата», то в витрине путь значительно сокращается. Пользователю достаточно увидеть товар в каталоге и кликнуть по нему, чтобы перейти на сайт рекламодателя-продавца (где он уже будет оформлять покупку).
Ассортимент. Несмотря на то, что витрины отличаются от магазинов, для поисковиков это практически одно и то же. Чтобы не конкурировать с онлайн-магазинами и гипермаркетами, сужайте нишу, в которой будете работать. Например, не «Детские товары», а «Товары к школе», не «Спортивные товары», а «Товары для футбола». Ваша задача — не собрать все доступные товары и каталоги в одном месте, а выбрать целевые товарные фиды у целевых магазинов и оформить их так, чтобы показать: на нашей витрине собрано только самое нужное и выгодное, и вот в каких магазинах вы это можете купить.
Каталог. Здесь важна его структура: поиск, фильтры, разбивка по категориям. Вы имеете возможность добавить ассортимент сразу нескольких магазинов, но за ним нужно следить: товары не должны дублироваться, их нужно ежедневно обновлять и загружать на сайт (автоматически через API или вручную).
Итак, что нам потребуется ещё на берегу: определиться с темой (какие товарные сегменты будут на нашем сайте) и структурой сайта (какие будут разделы каталога, как они будут расположены). Сделайте себе план, набросайте от руки на бумаге или постройте блок-схему.
Как переехать на новый хостинг
Витрина — более тяжеловесная вещь, чем форум или блог, поэтому на первом шаге мы решили перенести наш сайт на другой хостинг и заодно рассказать вам, как это сделать. Для наших целей мы выбрали хостинг Timeweb — на него и переедет наш сайт. Так как мы идём по пути наименьшего сопротивления, мы предлагаем вам самый простой способ переноса сайта с хостинга на хостинг, которым мы сами и воспользовались. По такому же пути вы можете пойти, перемещая свой сайт между практически любыми хостингами.
Итак, нам нужно перенести наш сайт (всё его содержимое и доменное имя) на новый хостинг и его сервера. Что для этого нужно сделать?
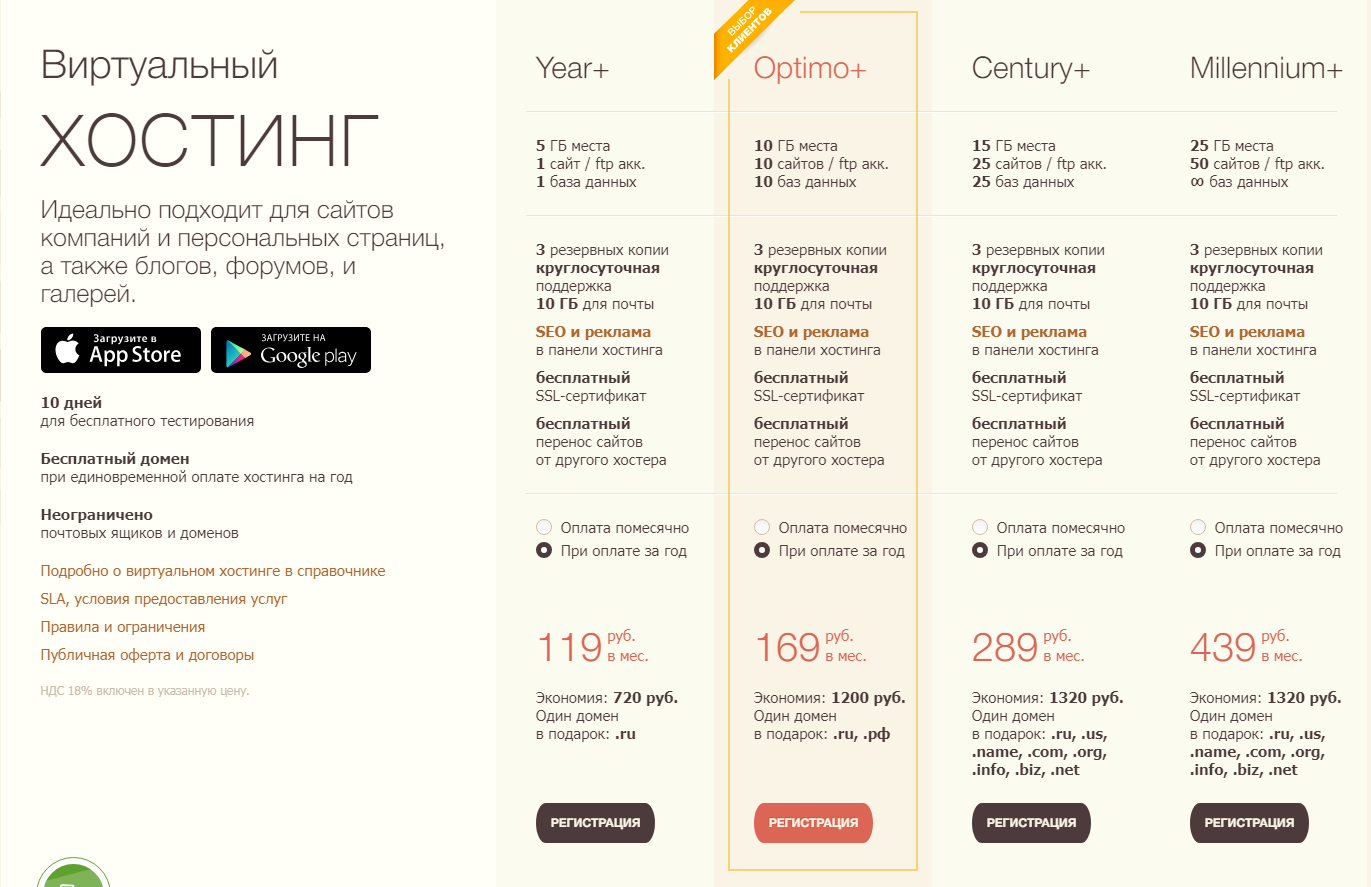
1. Выбрать тариф. В среднем обслуживание на хостинге вам обойдётся в 150-500 рублей в месяц, в зависимости от размеров вашей витрины. Вы должны понимать, что чтобы выгрузить на один сайт весь ассортимент всех китайских магазинов, вам понадобится максимальный и наверняка расширенный и дополненный тариф, ну а для небольшой витрины детских игрушек или аксессуаров для смартфонов достаточно будет базового тарифа. Итак, на первом шаге мы выбираем хостинг, тариф и оплачиваем период пользования (при оплате за год ежемесячная плата обычно выходит значительно ниже, чем при помесячных платежах).

2. Найдите инструкцию по переносу. Если это не решит вашу проблему, то многое вам объяснит. Что мы поняли из нашей инструкции? Что нам нужно найти на старом хостинге следующие данные:
реквизиты доступа к FTP или SSH (логин, пароль, адрес сервера),
реквизиты доступа к панели phpMyAdmin старого хостинга (адреса серверов, логины и пароли),
информацию о том, в каких директориях располагаются файлы сайтов и какие именно сайты следует перенести.
У нас есть два пути. Первый — найти доступы к FTP и phpMyAdmin, найти файлы сайта и базы данных, которые мы хотим перенести, и самостоятельно совершить перенос. Второй — написать в службу поддержки первого хостинга запрос на предоставление всех этих данных. Получив эти данные, мы можем просто скопировать необходимую информацию и отправить её в службу поддержки нового хостинга. Грубо говоря, во втором случае ваша задача — передать в новый хостинг доступы к вашему аккаунту на старом хостинге и написать, где искать файлы вашего сайта. Мы воспользовались вторым вариантом: написали в техническую поддержку старого хостинга запрос на предоставление данных для переноса и передали эту информацию в техническую поддержку нового хостинга.
После передачи всей этой информации на новый хостинг, служба поддержки переносит все необходимые базы данных и файлы нашего сайта на технический домен. Такой перенос может занимать от часа до двух суток. Технический домен — место временного пристанища вашего сайта, но на нём вы уже можете спокойно редактировать и собирать ваш сайт. Всё, что нам остаётся — это перенести наш домен (доменное имя, то есть адрес) на новый хостинг и привязать к нему сайт. Это нам придётся сделать самостоятельно.
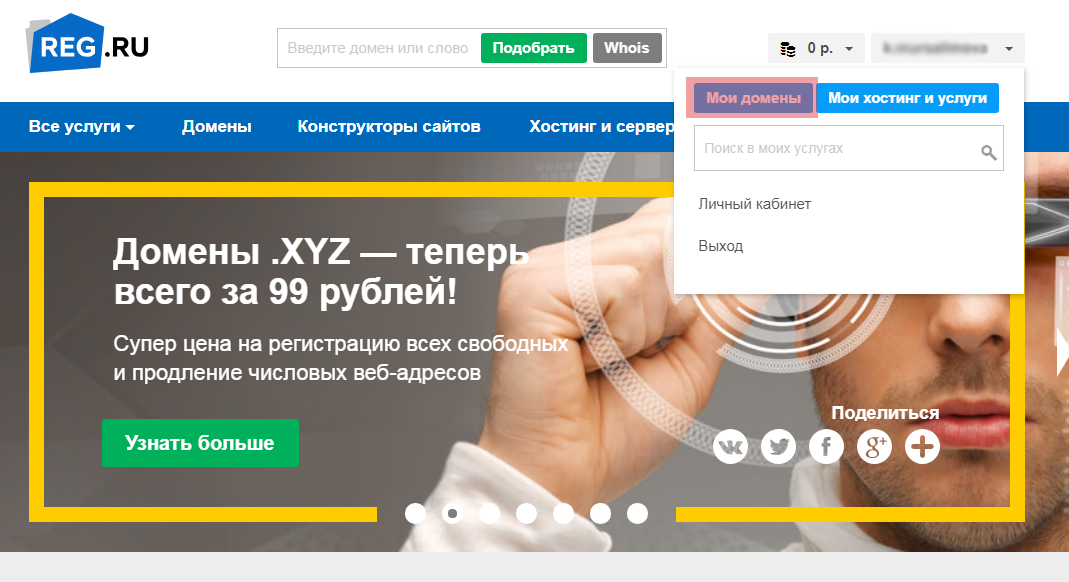
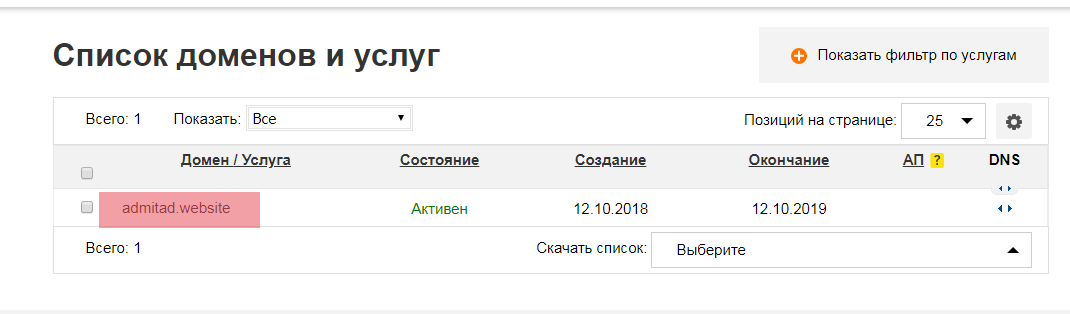
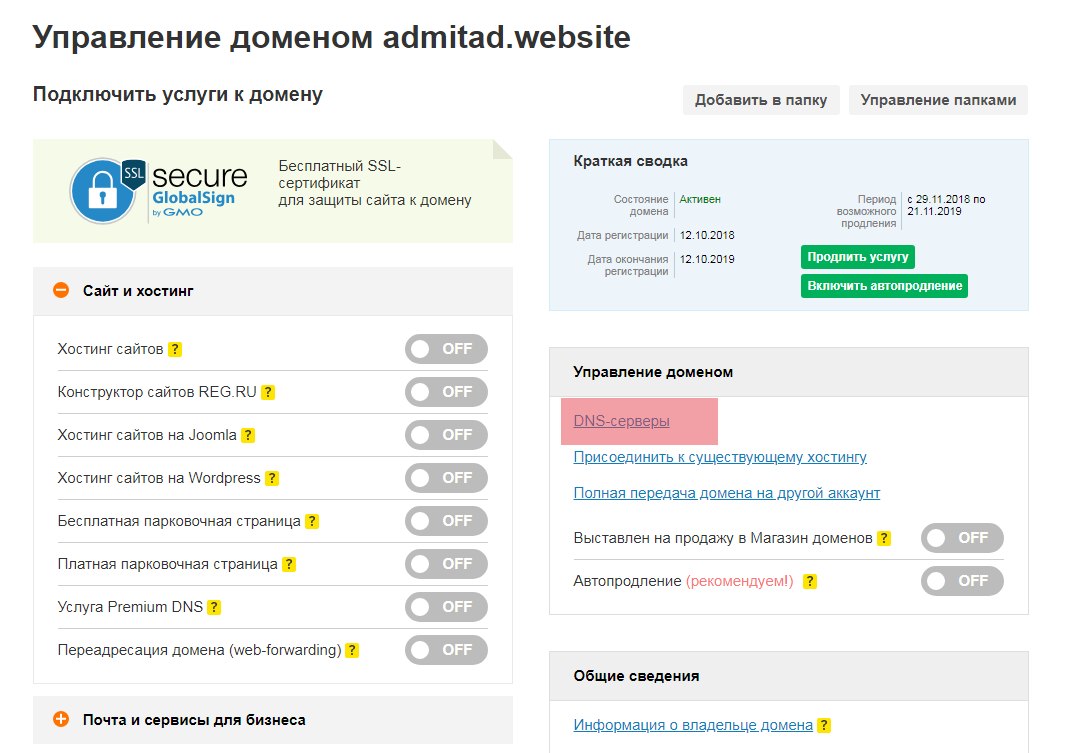
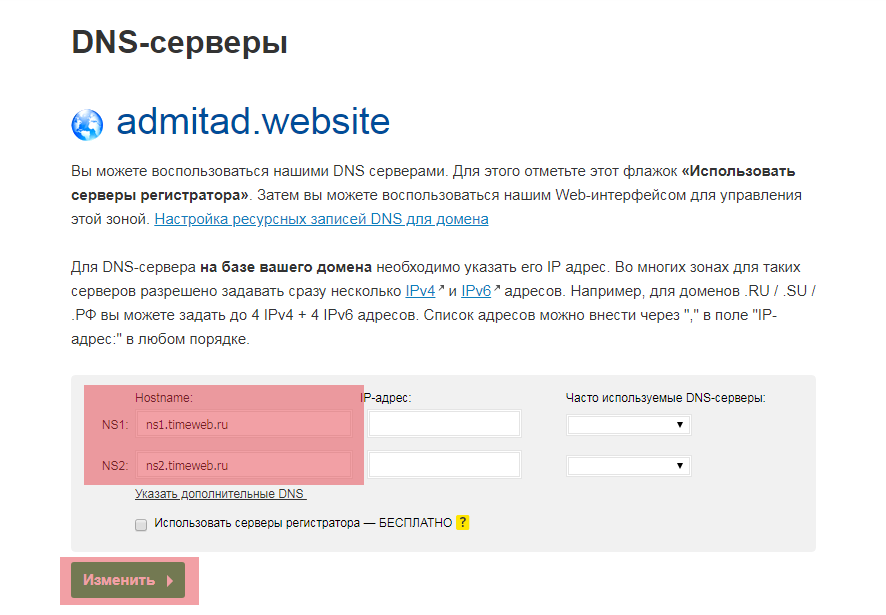
3. Для переноса домена на новый хостинг нам нужно прописать в сервисе доменного регистратора новые NS-сервера. Найдите на новом хостинге названия новых NS-серверов, на которые вам нужно будет заменить названия текущих серверов в сервисе доменного регистратора. Обычно эта информация есть в инструкции по переносу домена (если вы не смогли найти эти данные, их всегда можно запросить в службе поддержки). Нам нужно зайти в личный кабинет регистратора доменов (в нашем случае это REG.RU) и поменять названия NS-серверов. Обычно процесс переноса занимает не больше суток — будьте готовы к тому, что в течение дня ваш сайт может быть недоступен.




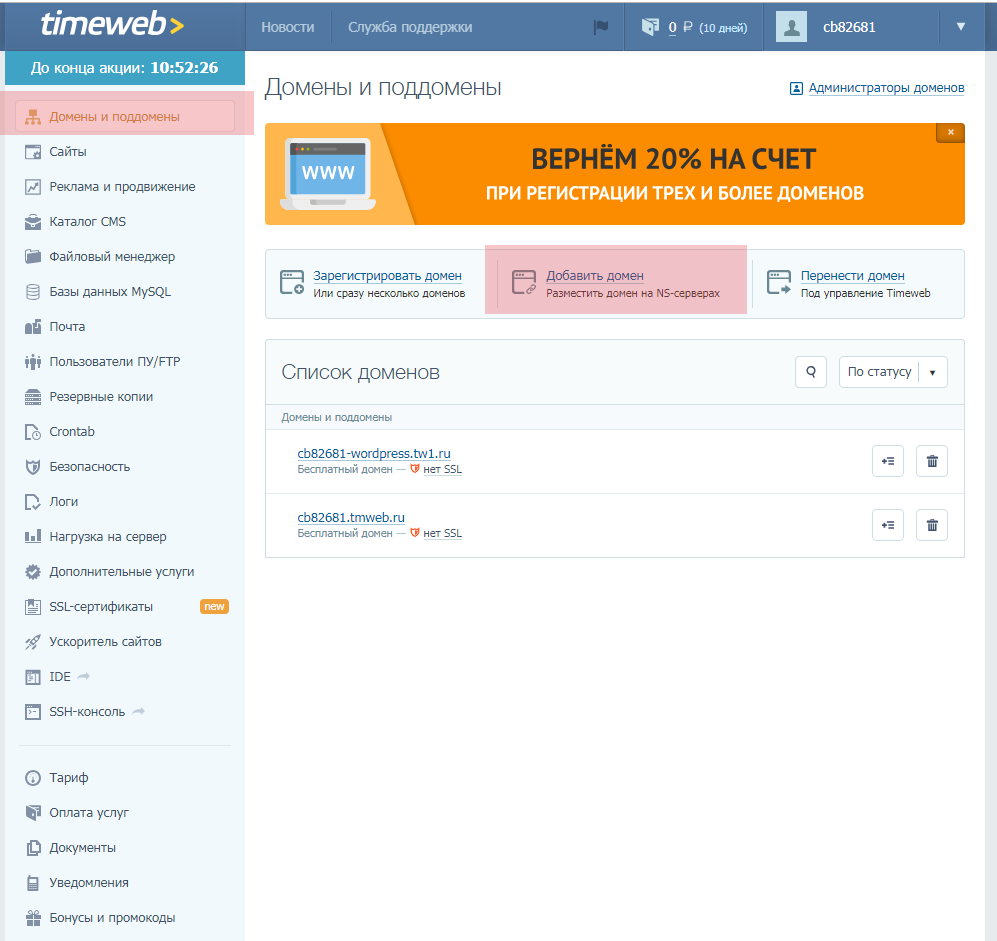
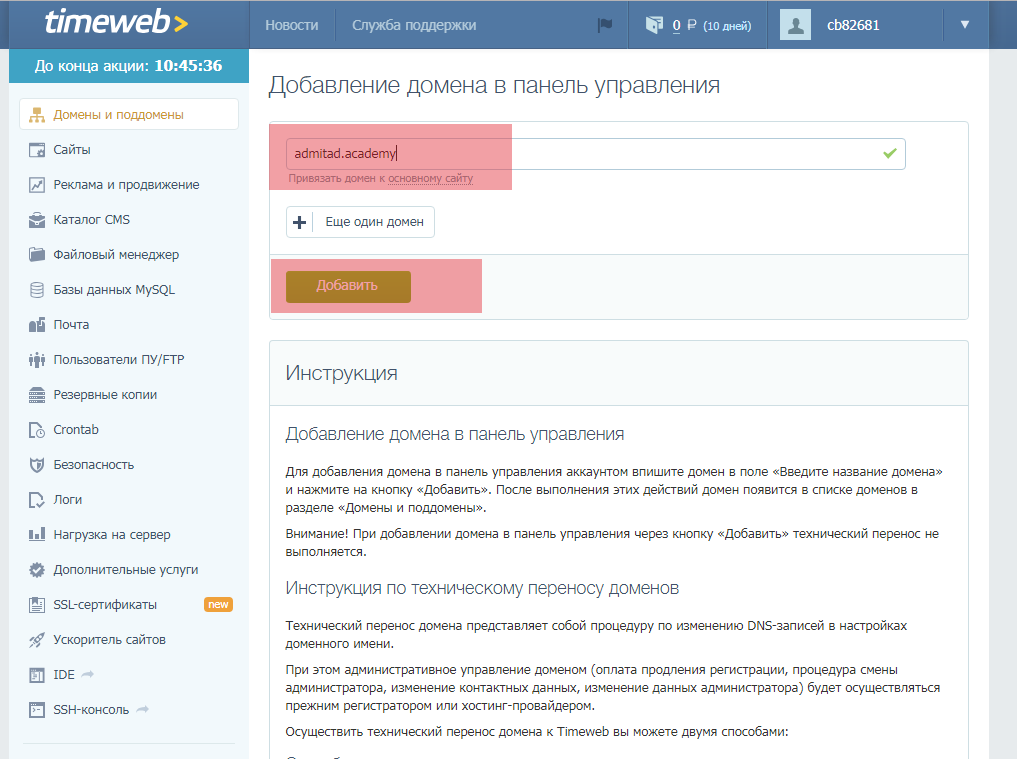
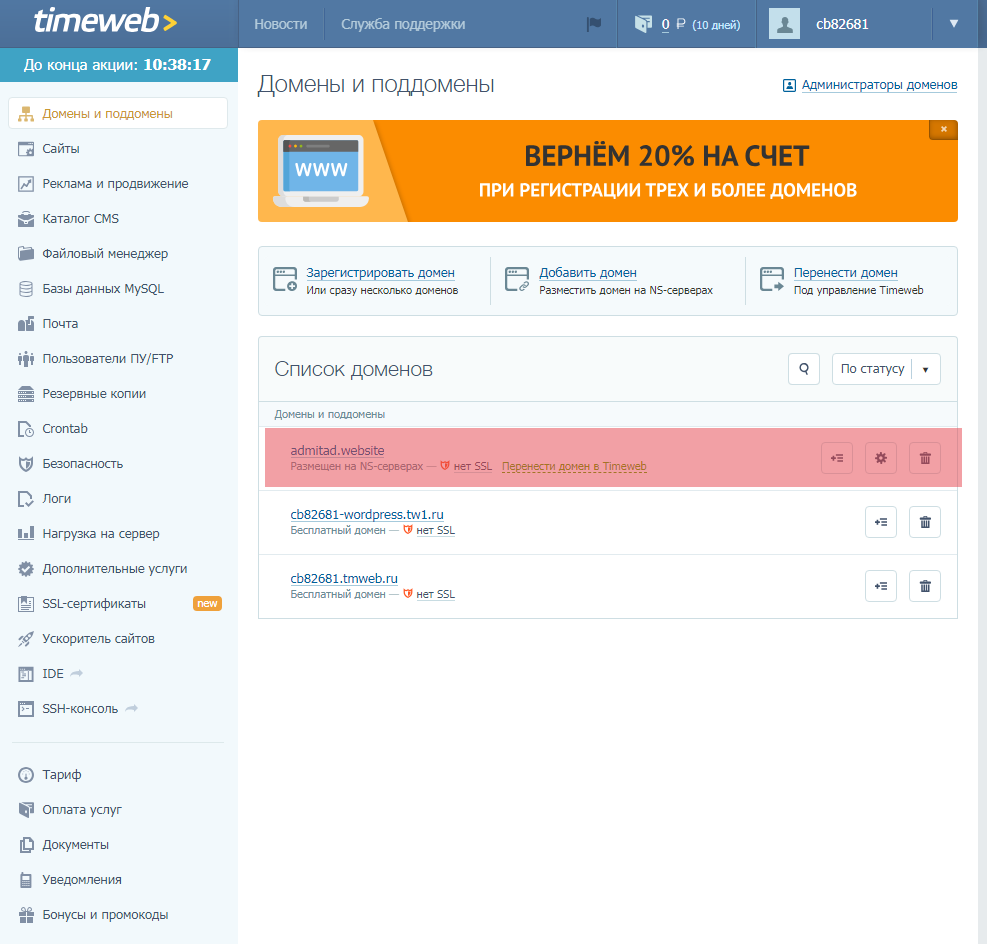
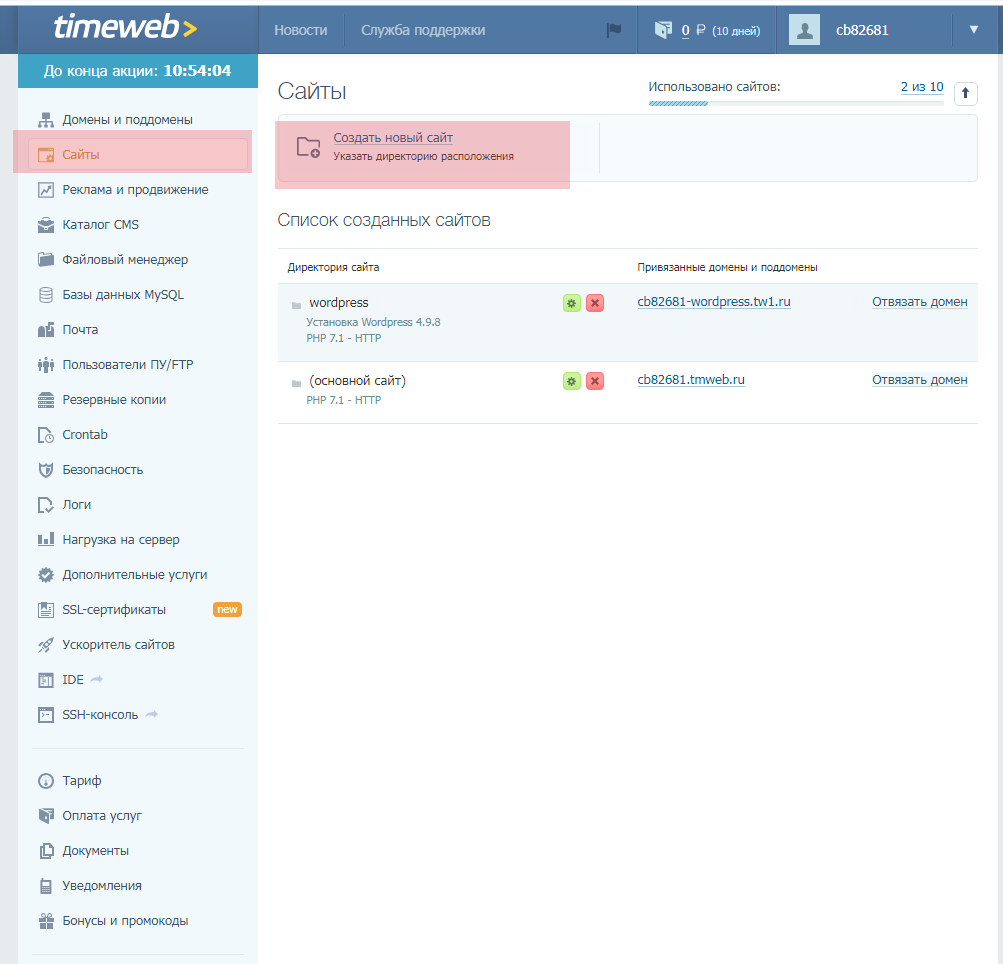
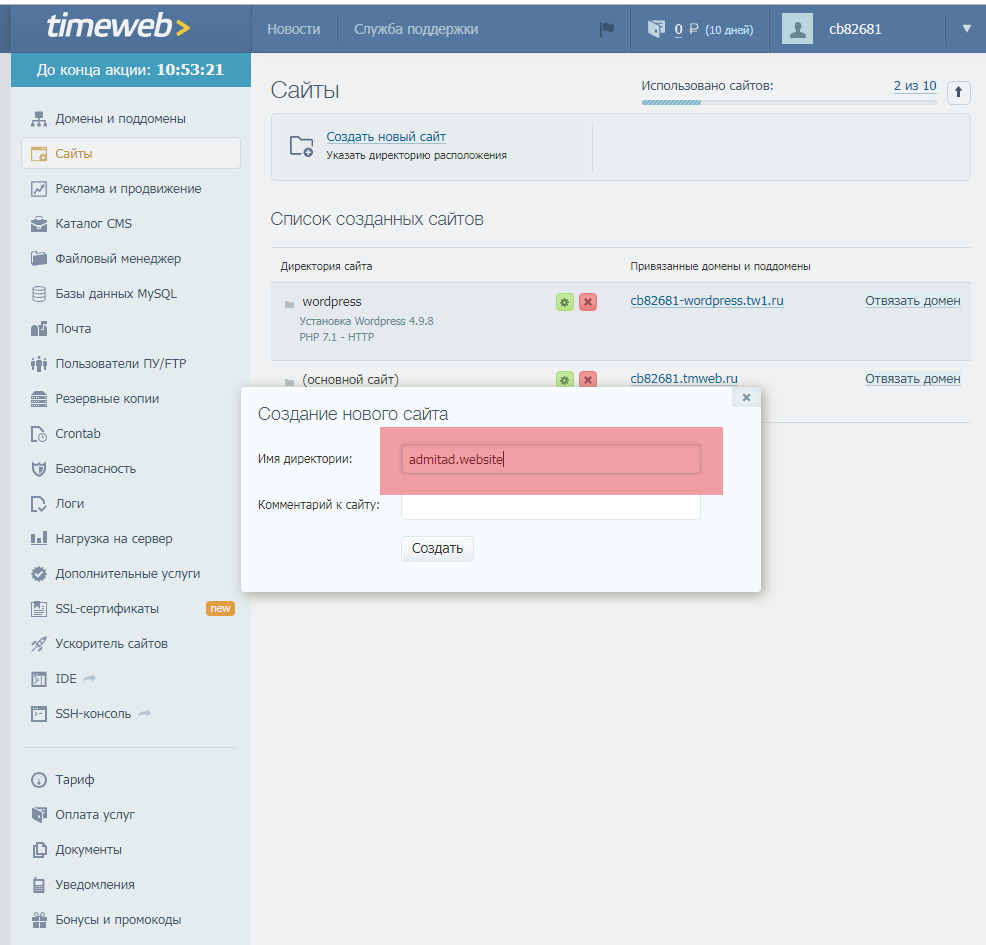
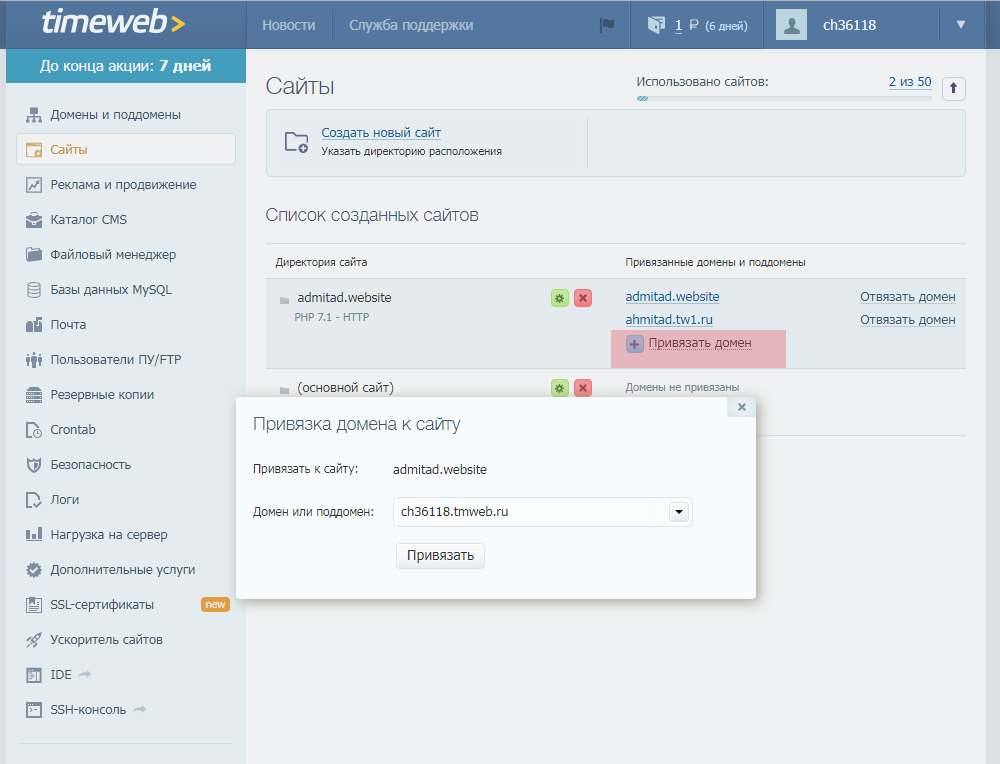
4. Далее в административной панели хостинга нам необходимо прописать название доменного имени (адрес сайта, который мы переносим), а затем с технического домена перенести сайт на наш домен admitad.website.






В целом, это всё — теперь наш сайт живёт на новом хостинге и у него хватит мощности, чтобы загрузить и обработать нашу витрину. После после всех проделанных действий вы можете зайти в административную панель вашего сайта. Обратите внимание: несмотря на то, что ссылка доступа к админке сайта изменилась, доступы остались те же, что и были на старом хостинге. Теперь можно приступить к созданию витрины
Как выбрать и скачать товары для витрины
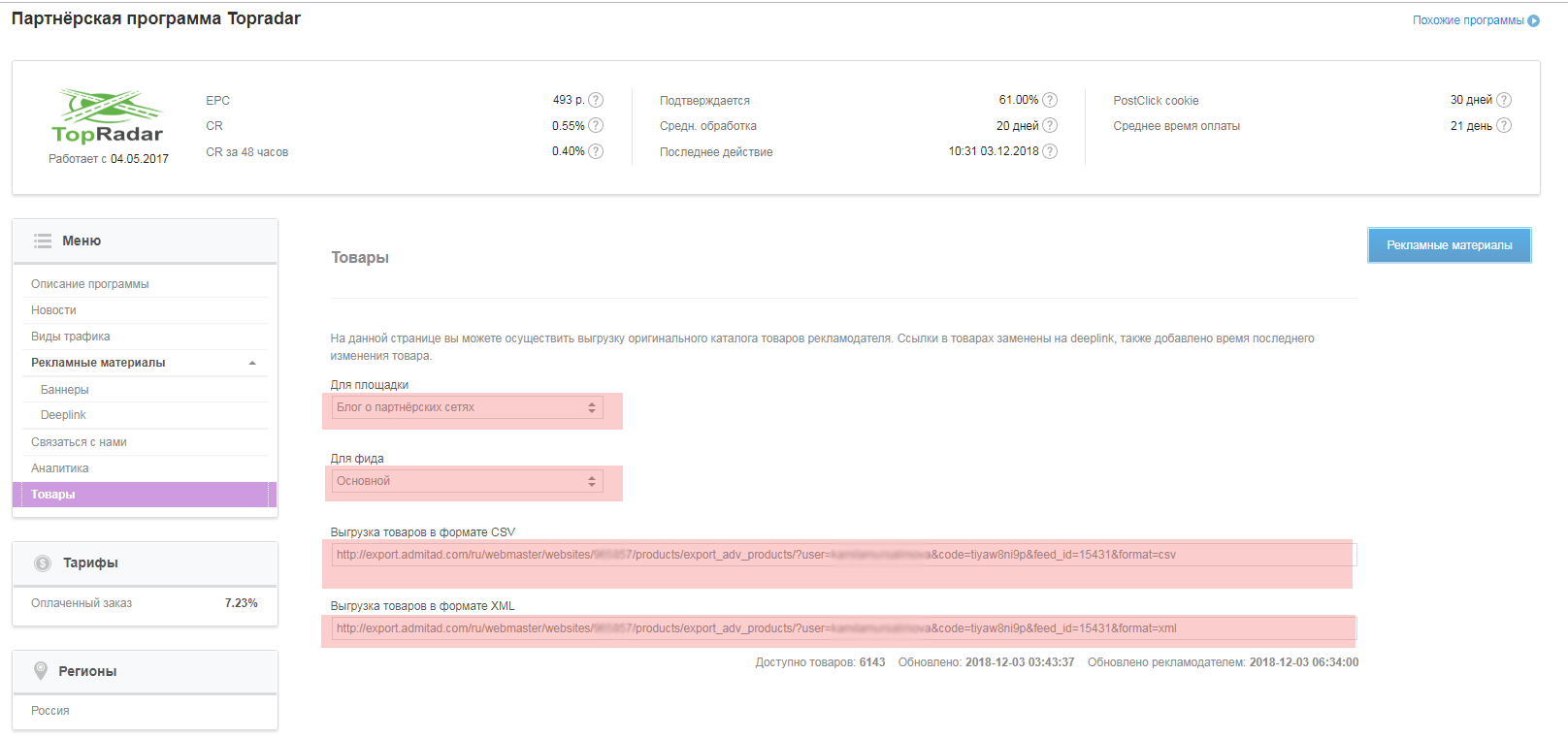
Очевидно, что для создания витрины нам нужны товары. Взять их можно в «Каталоге партнёрских программ» двумя способами: вы можете либо выбирать каждый товар отдельно и генерировать на него Deeplink, либо выгружать каталоги в формате XML или CSV (так называемые «товарные фиды» или просто «Товары»). Так как размещать товары по одному (а потом каждый день обновлять их) — это слишком долго и муторно, мы будем рассматривать второй вариант, а именно выгрузку каталогов, ведь именно она обычно вызывает больше всего вопросов.
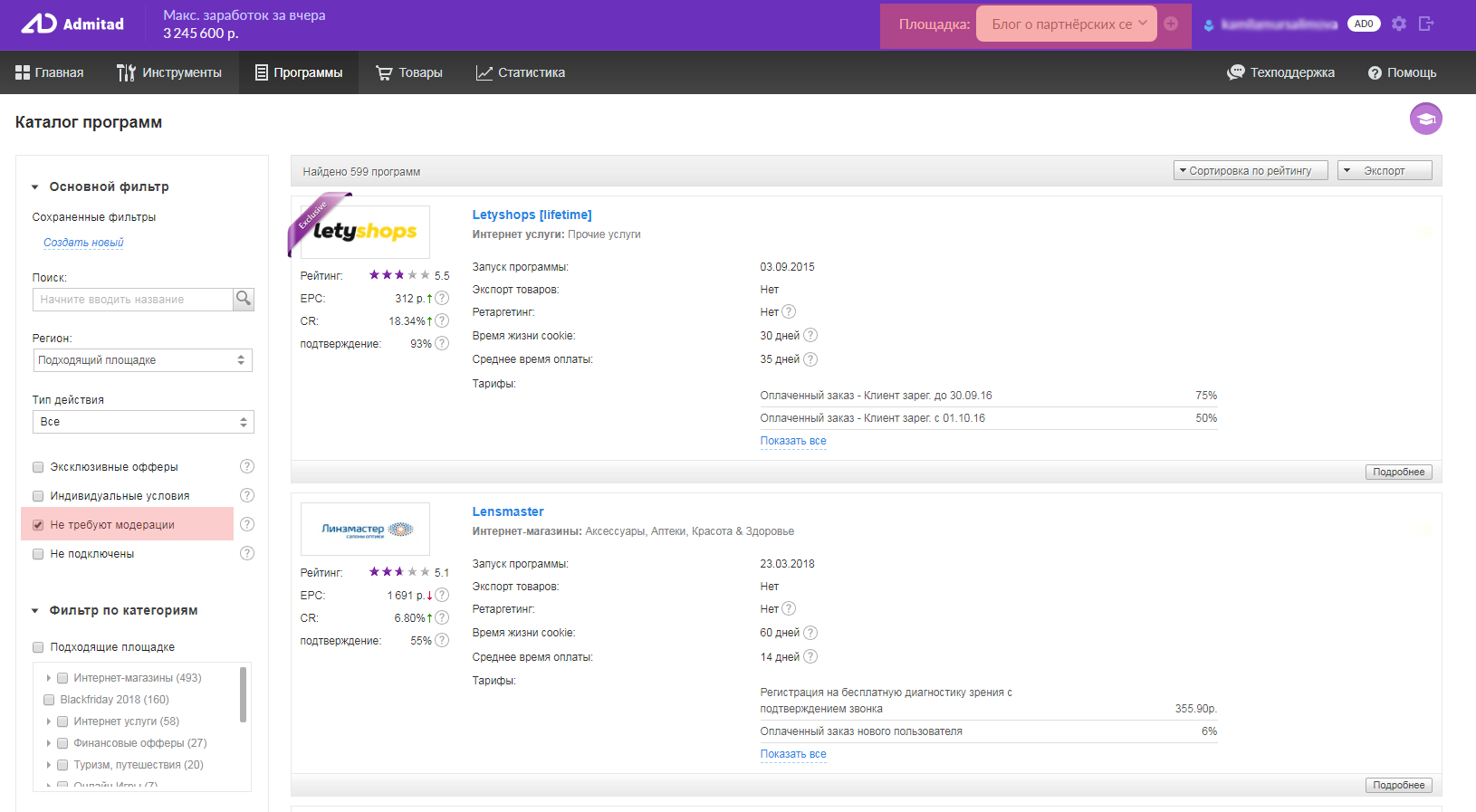
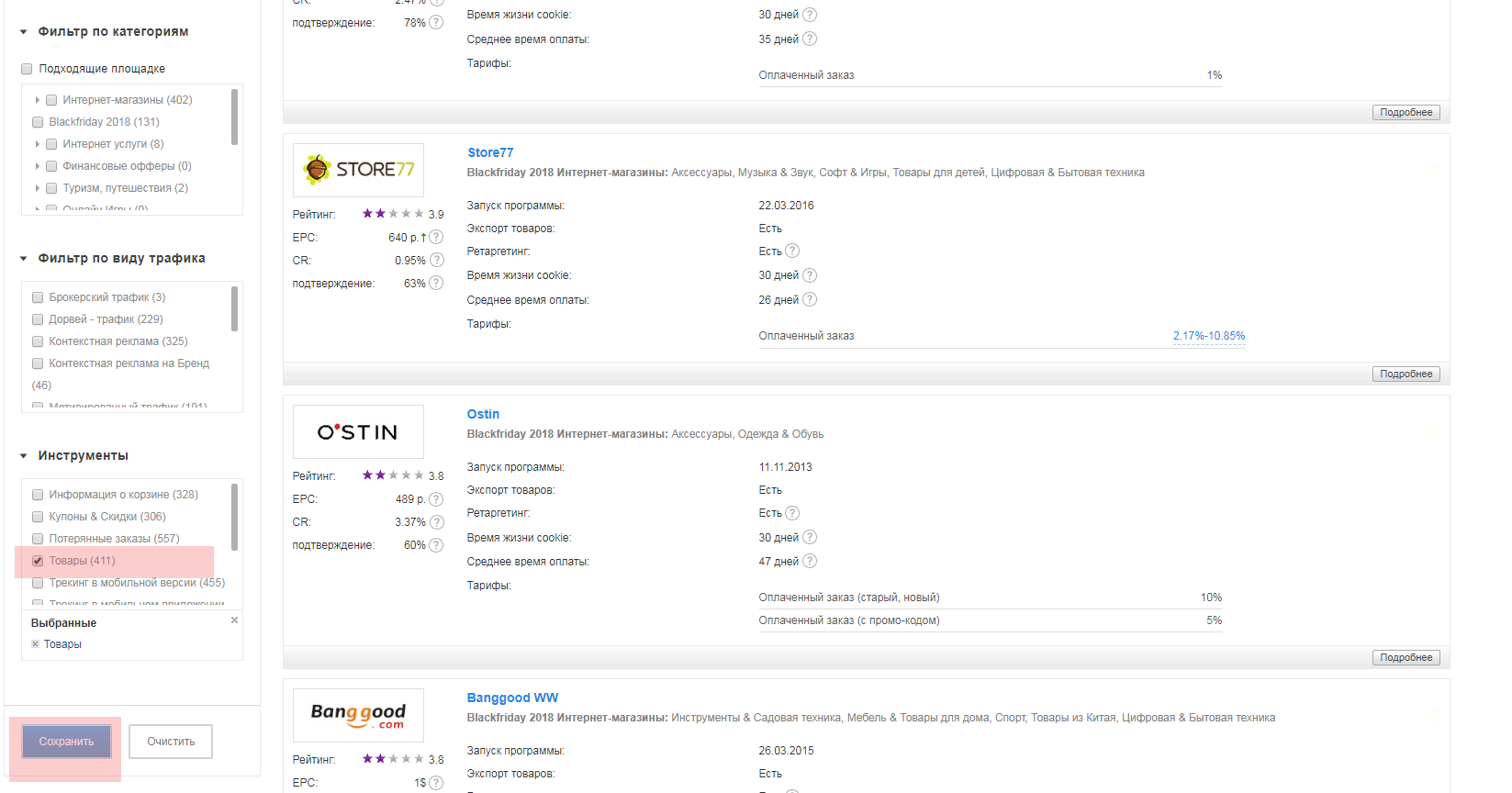
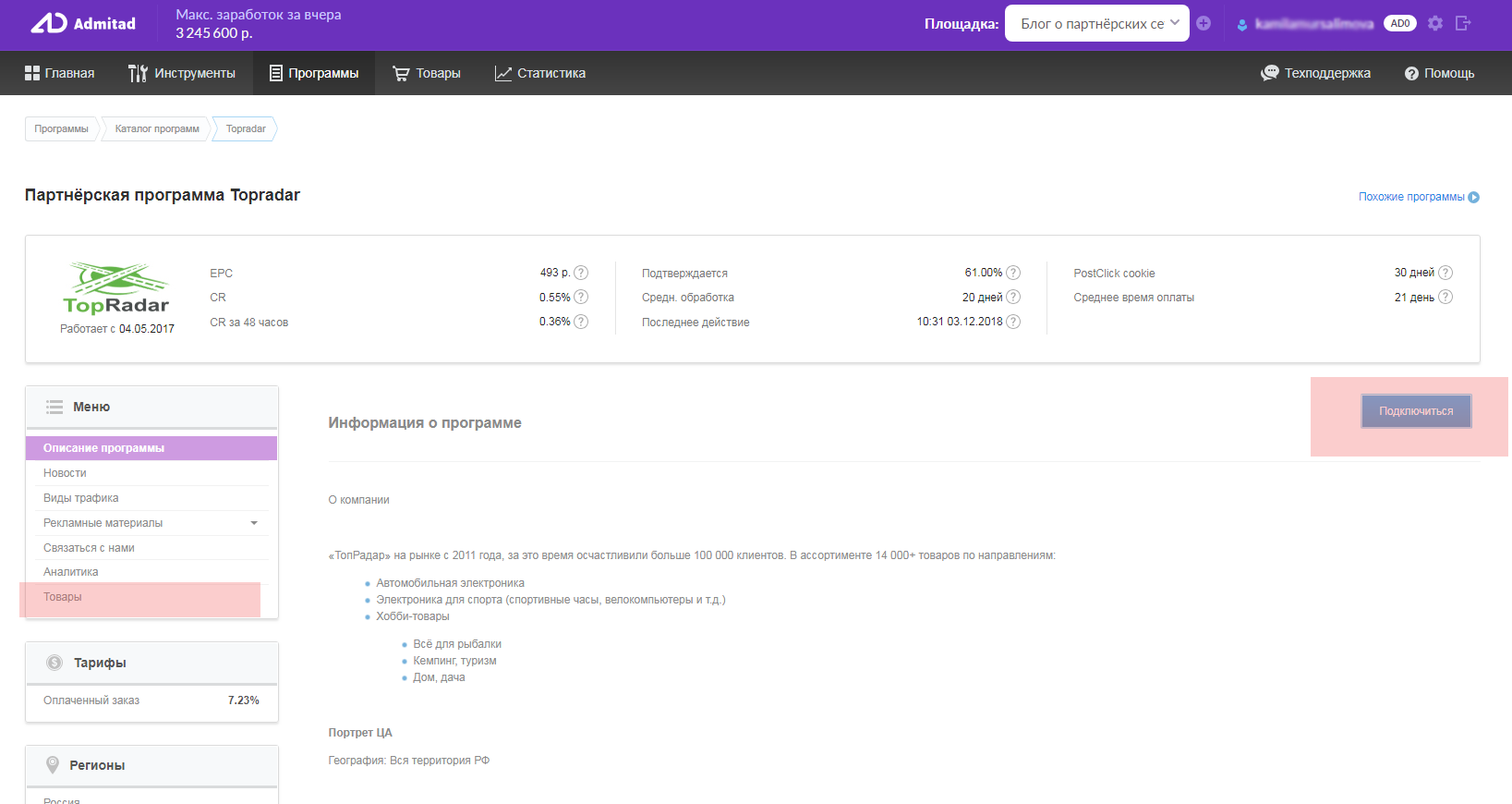
Так как мы только начинаем создавать витрину, не все рекламодатели будут готовы работать с нами, ведь по сути мы указываем в качестве площадки пустой сайт без какого-либо трафика. Поэтому на этом этапе у нас два основных критерия отбора партнёрских программ: мы выбираем офферы, в которых есть такой инструмент как «Товары», а также тех, кто готов подключать веб-мастеров без модерации. Для этого необходимо зайти в каталог программ под логином веб-мастера, а далее действовать по инструкции:




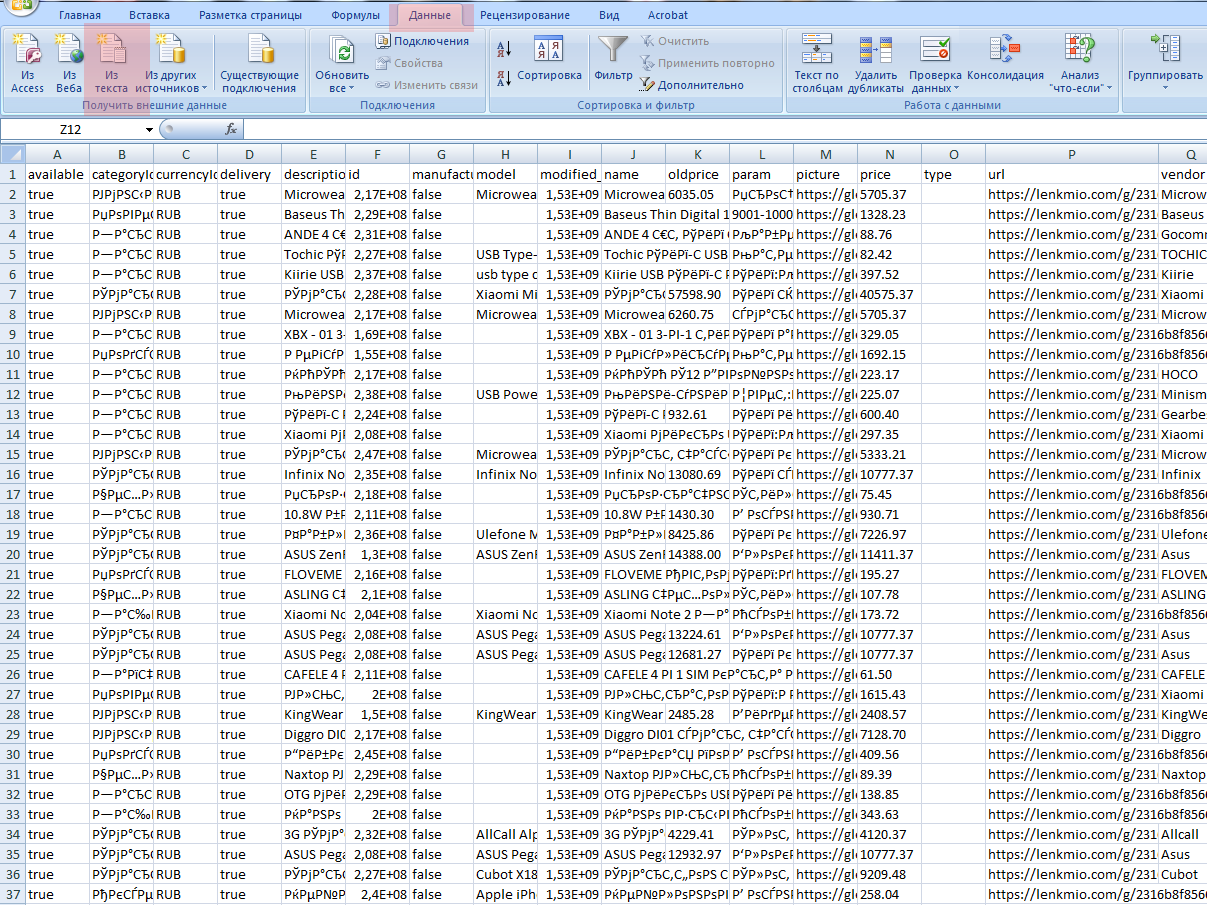
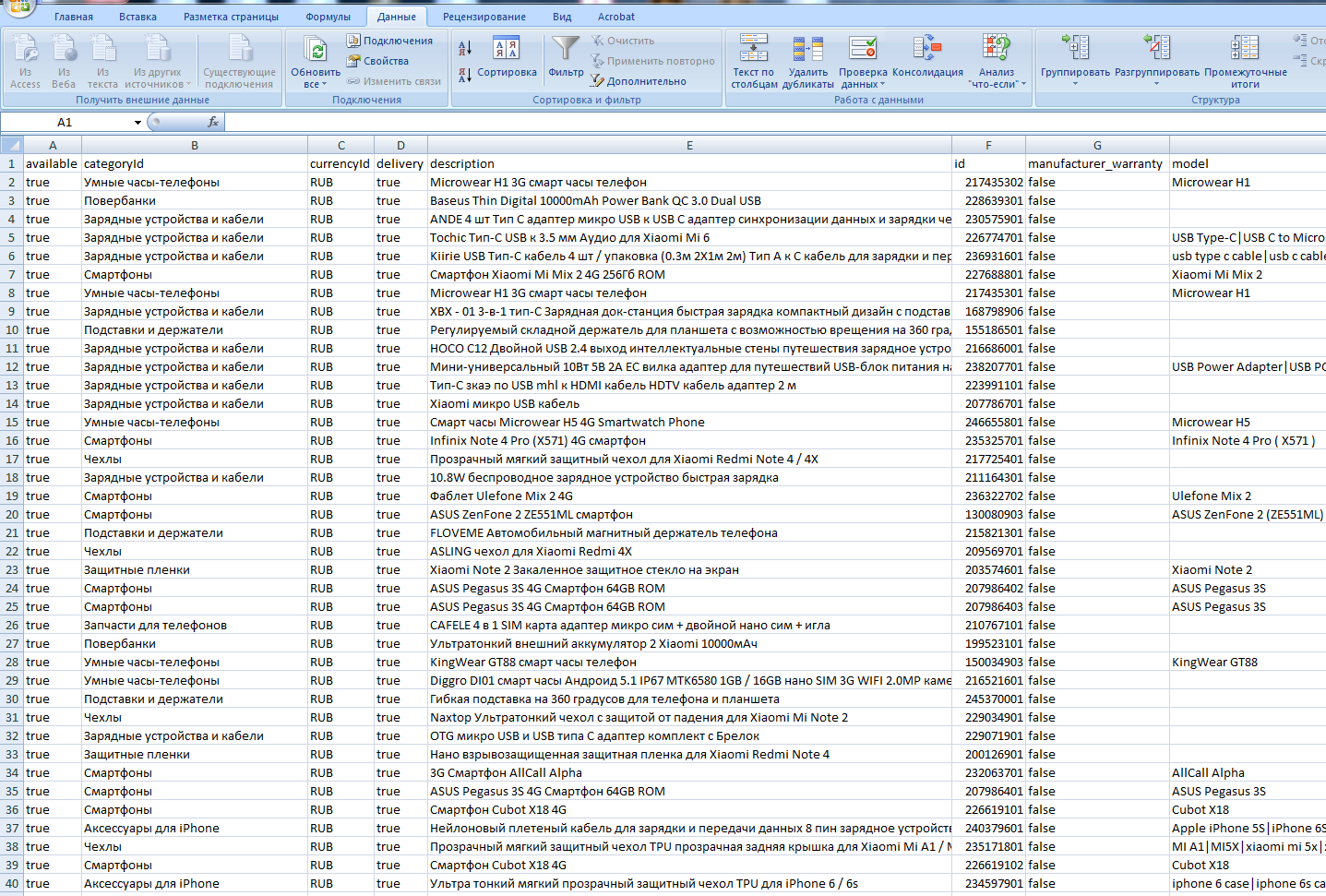
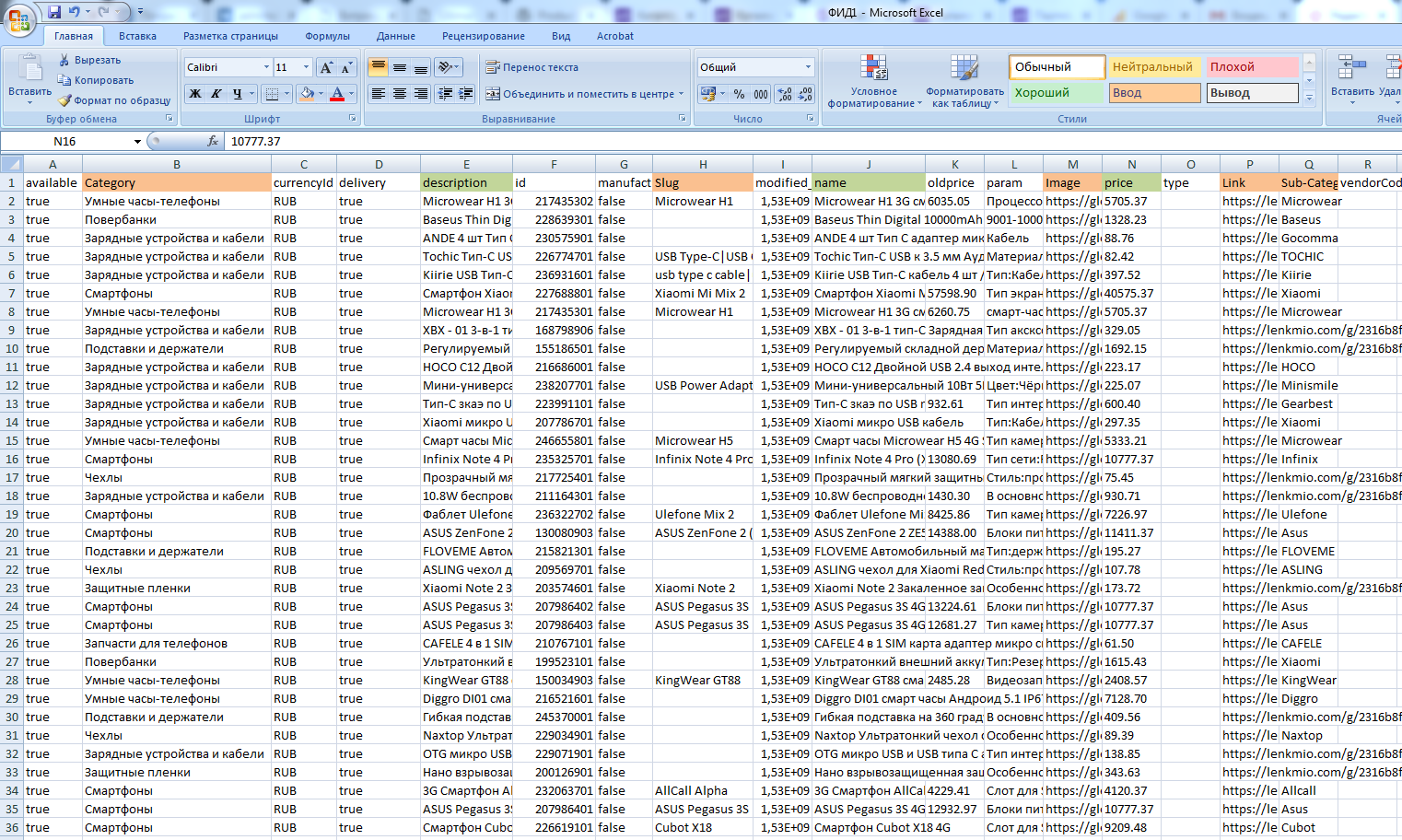
Что такое фид? Это таблица со структурированными данными. Давайте разберём некоторые категории из них:
available. Доступность товара для продажи (в том числе по CPA).
categoryId. ID товарной категории. Помогает автоматизировать категоризацию товаров на сайте.
country_of_origin. Страна производства товара.
currencyId. Валюта продажи.
description. Описание товара.
id. Артикул товара в системе продавца.
manufacturer_warranty. Наличие гарантии от производителя.
modified_time. Это поле содержит дату последней модификации товара в формате unixtime. Эта информация позволяет не скачивать весь файл целиком, а сравнивать время последнего обновление и скачивать только новую информацию.
name. Название товара.
oldprice. Старая цена на товар (обычно используется для расчёта скидки).
param. Параметры товара: цвет, размер, состав и тому подобное.
picture. Ссылка на изображение товара, по которой наш плагин для размещения товарных витрин будет сам находить изображения у рекламодателя и копировать их на наш сайт. Важно: при выгрузке на сайт некоторые товары могут размещаться без картинок (даже если ссылки на изображения активны). Это происходит по причине того, что в процессе автоматической выгрузки на сайт рекламодателя приходит слишком много запросов за короткий промежуток времени, их система не справляется и блокирует их (как во время DDOS-атаки). Если такое случается, попробуйте разбить товарный фид на части и выгружать витрину поэтапно.
price. Текущая актуальная цена товара.
sales_notes. Дополнительная информация о товаре.
url. Самый важный пункт — ссылка на товар. В тот момент, когда вы генерируете XML или CSV файл, товарам автоматически присваиваются партнёрские Deeplinkи с ID вас как веб-мастера и вашей площадки. Соответственно, даже если вы не можете пройти модерацию в какой-либо программе, брать чужие базы товаров нет смысла — всё равно вознаграждение получит тот веб-мастер, чей ID будет вшит в ссылку (при соблюдении всех остальных правил Admitad и партнёрской программы, конечно).
vendor. Название бренда или фирмы-производителя.
Это лишь часть тех параметров, которые вы найдёте в товарных фидах Admitad. В одних партнёрских программах их может быть больше, в других меньше, но необходимый минимум, который вам понадобится для создания товарной витрины, следующий: name (название товара), price (цена продажи), currencyID (валюта продажи), picture (изображение товара), categoryId (название категории). В целом, этих данных вам хватит для создания минимального витринного функционала.
Структура фидов может отличаться в зависимости от партнёрской программы, но в этом нет ничего страшного: вы всегда можете выбрать только нужные данные или переименовать названия столбцов в формате редактирования таблиц в Excel, а при выгрузке каталога на сайт в большинстве случаев вам всё равно придётся вручную сопоставлять имена столбцов и поля сайта, куда эти данные будут выгружаться.
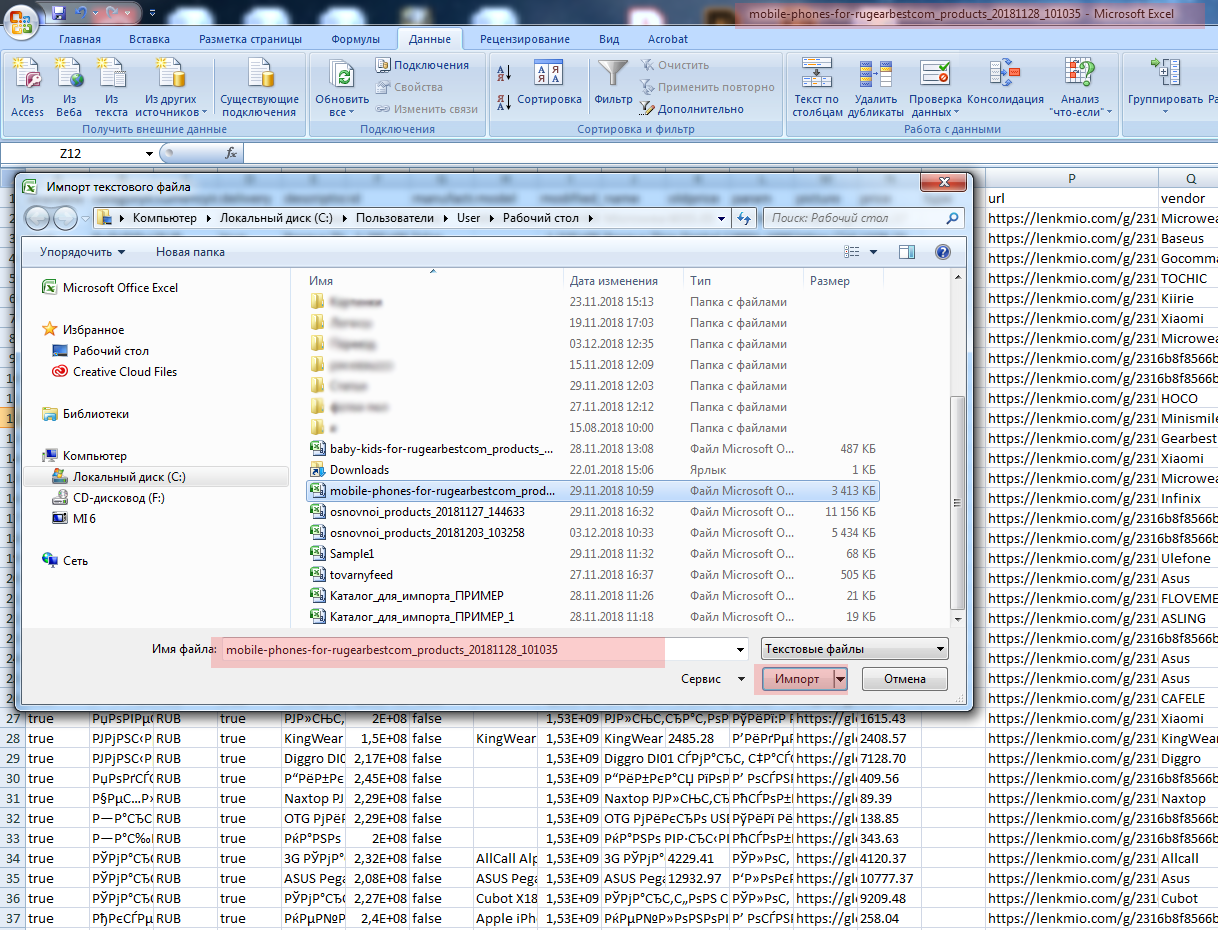
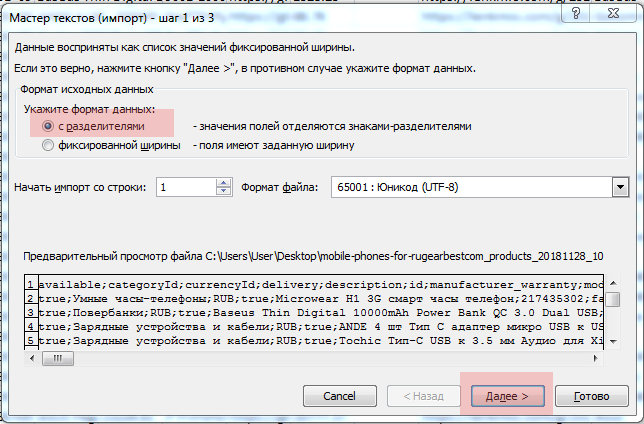
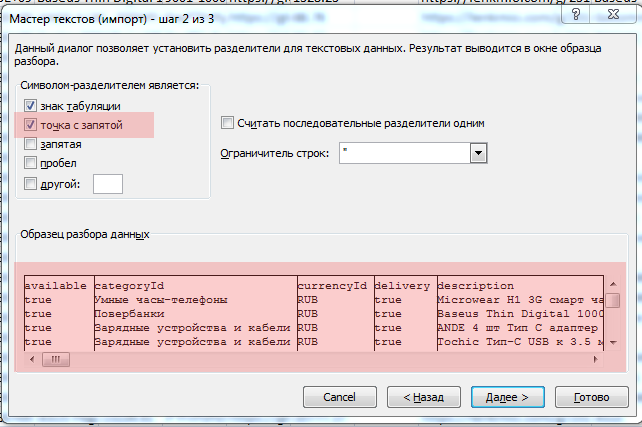
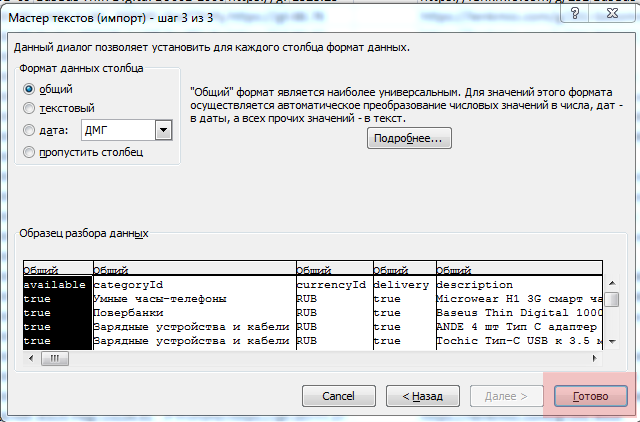
В результате выгрузки у вас может возникнуть проблема: неправильная кодировка файла, которая изменит некоторые символы и сделает текст нечитаемым. В этом случае вам может понадобиться предпринять следующие шаги:







Итак, мы выгрузили к себе на компьютер файлы с товарными фидами. Пришло время разместить их у нас на сайте. Вы можете как сделать полноценный сайт-витрину, так и выделить под товары один из разделов. Давайте разберёмся, как делать витринные страницы, из которых можно будет собрать целый сайт.
Как и какой плагин установить
Нам необходимо выбрать плагин для WordPress (раз уж мы продолжаем делать сайт на этой платформе). К нему есть несколько требований:
Добавлять товары нужно не только по-одному, но и сразу каталогом (из XML или CSV фида, который мы выгрузили)
К каждому товару нужно иметь возможность добавить изображение, иногда и не одно
Самое главное: пользователь должен быстро и просто переходить на сайт рекламодателя, кликнув на товар или кнопку «купить»
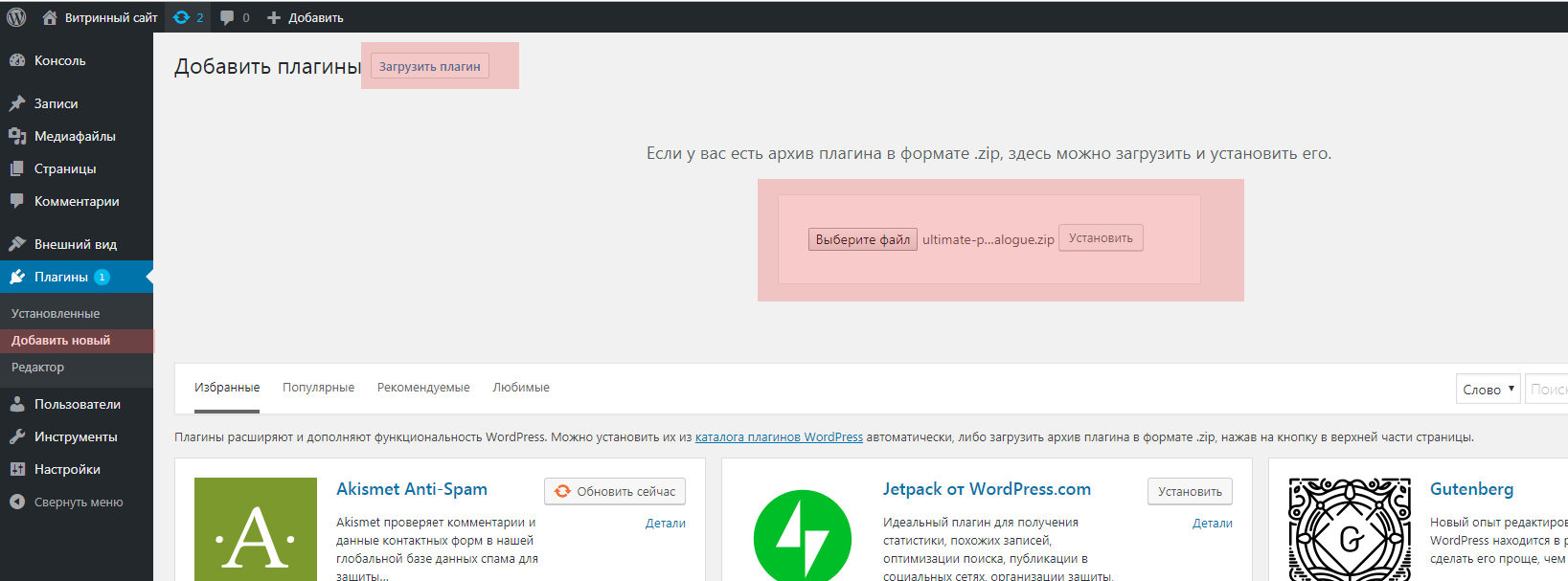
Мы перепробовали множество плагинов для e-commerce, но только один более-менее отвечал нашим требованиям. Основная проблема состояла в том, что стандартные плагины не предусматривают возможность перехода на сторонний сайт, то есть по их логике весь процесс оформления покупки должен был проходить на одной площадке: выбор товара, добавление в корзину, выбор способа доставки и оплата. Мы нашли плагин, который предполагает возможность перенаправления пользователя на сторонний сайт в один клик, он называется Product Catalog. Давайте установим его на нашу WordPress-платформу.



Готово! Плагин установлен и активирован. Пришло время с его помощью загрузить товары на сайт.
Как выгрузить товарные фиды на сайт
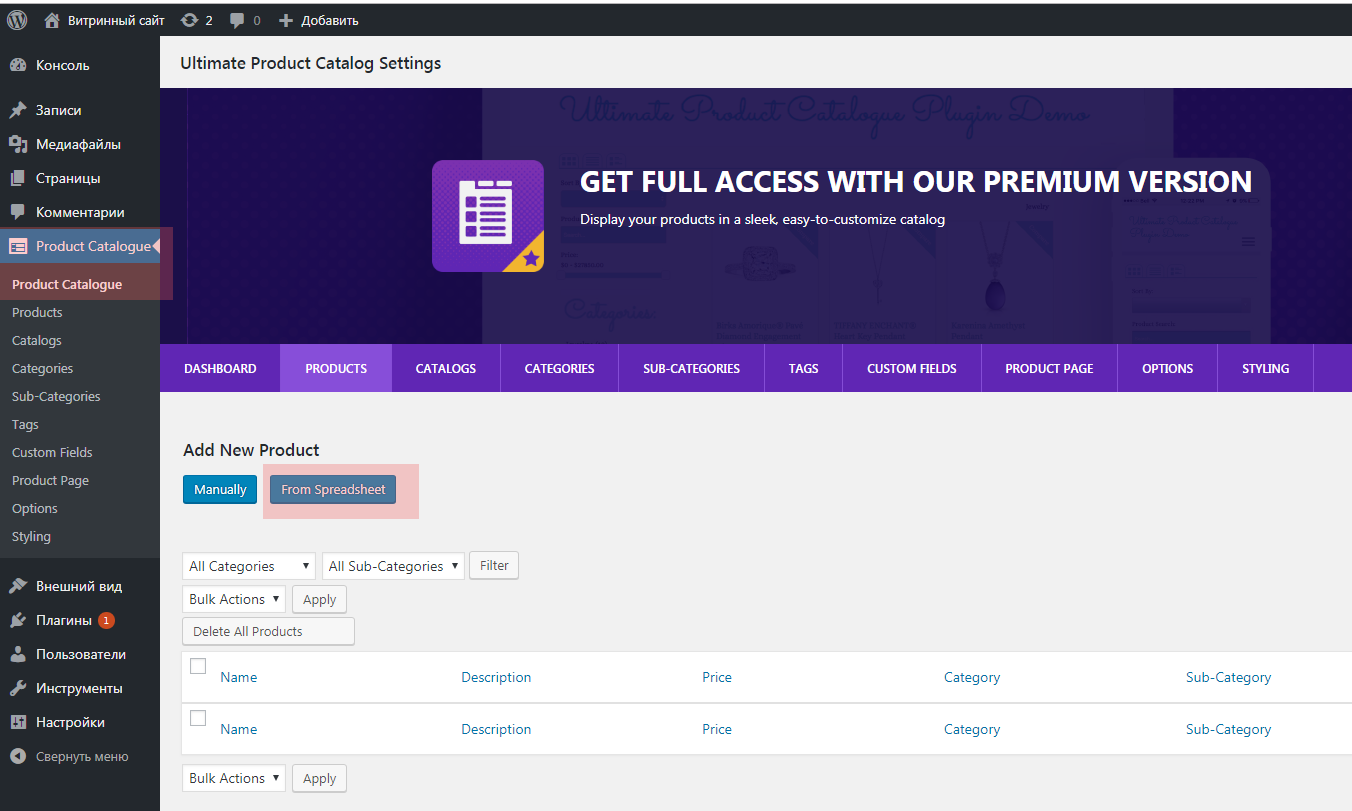
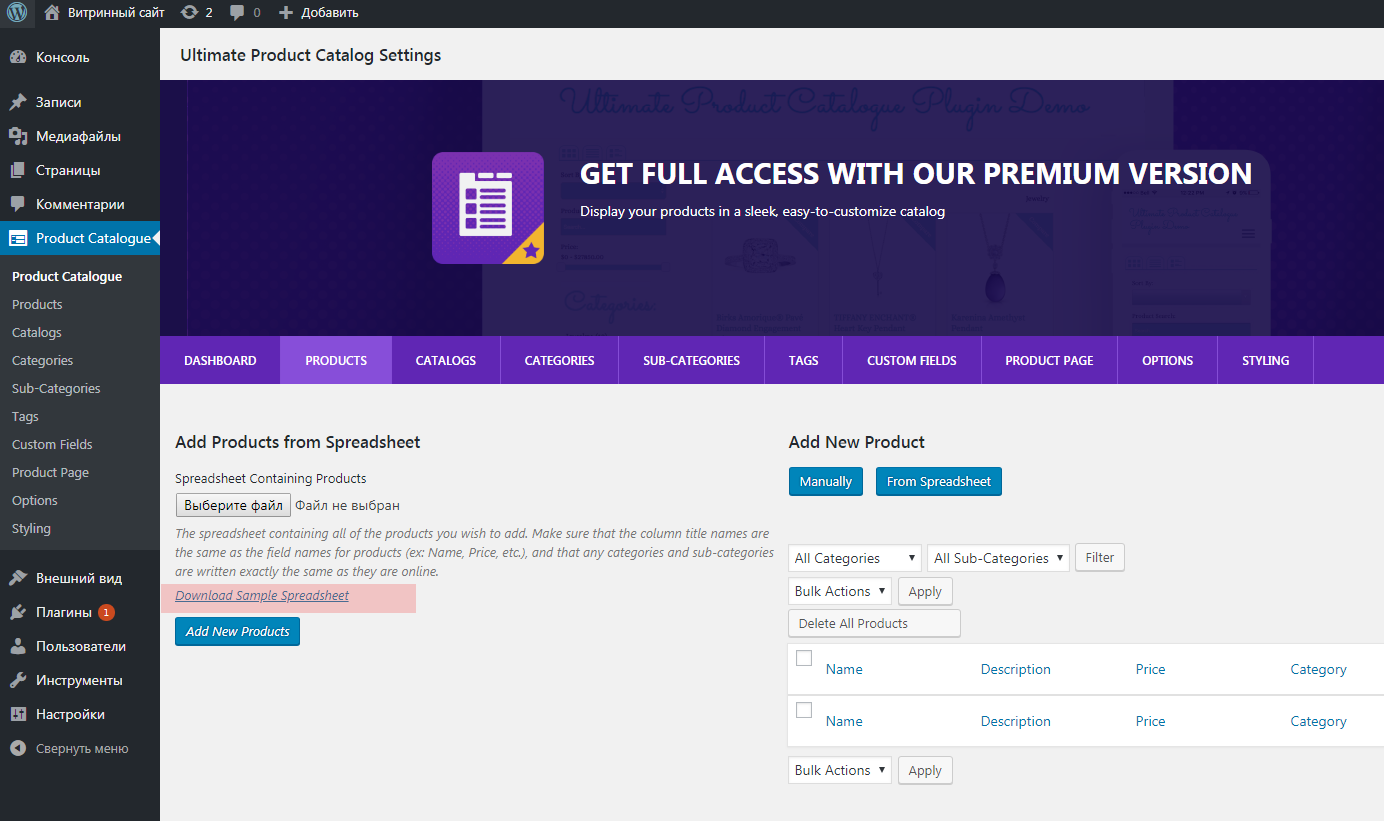
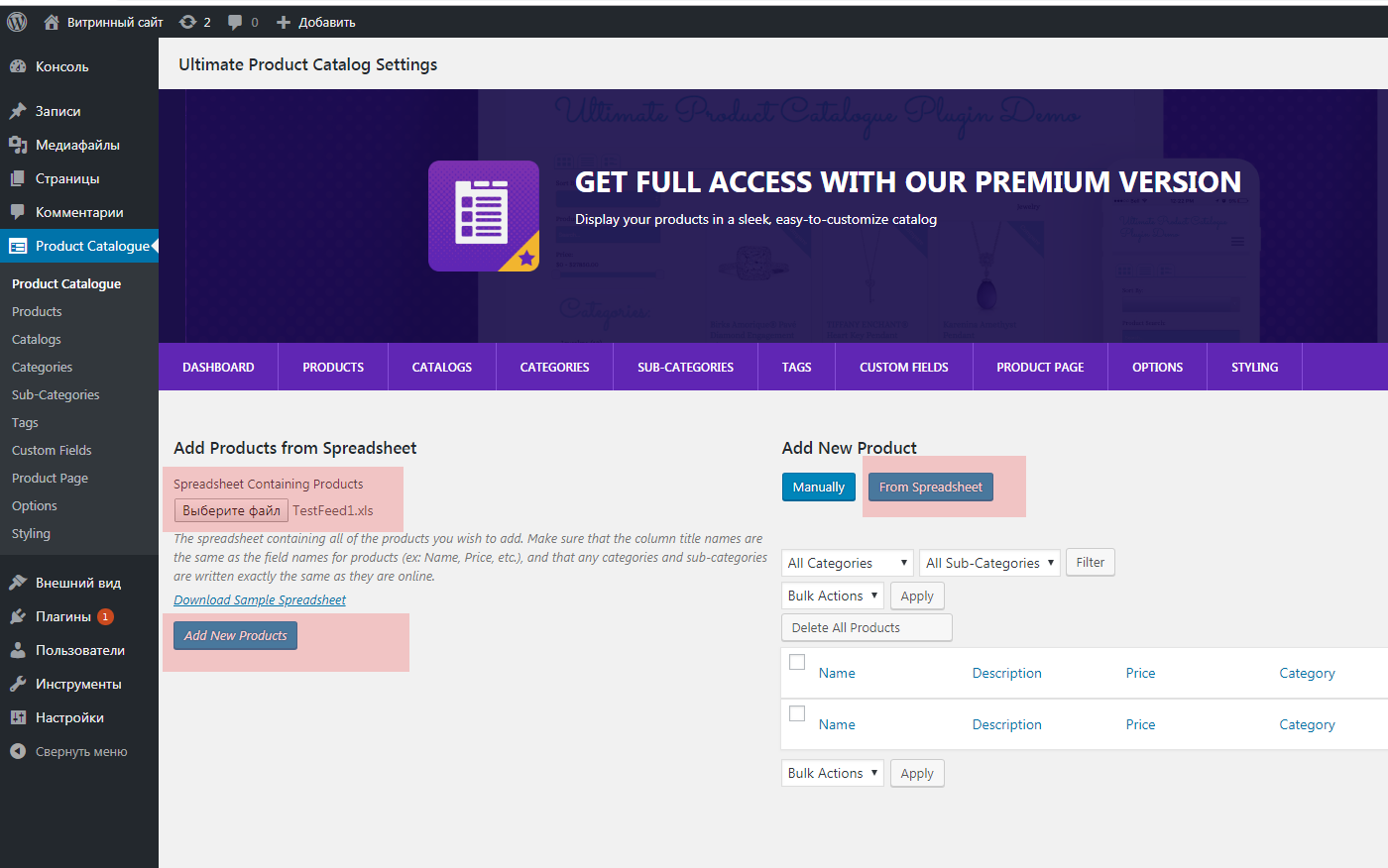
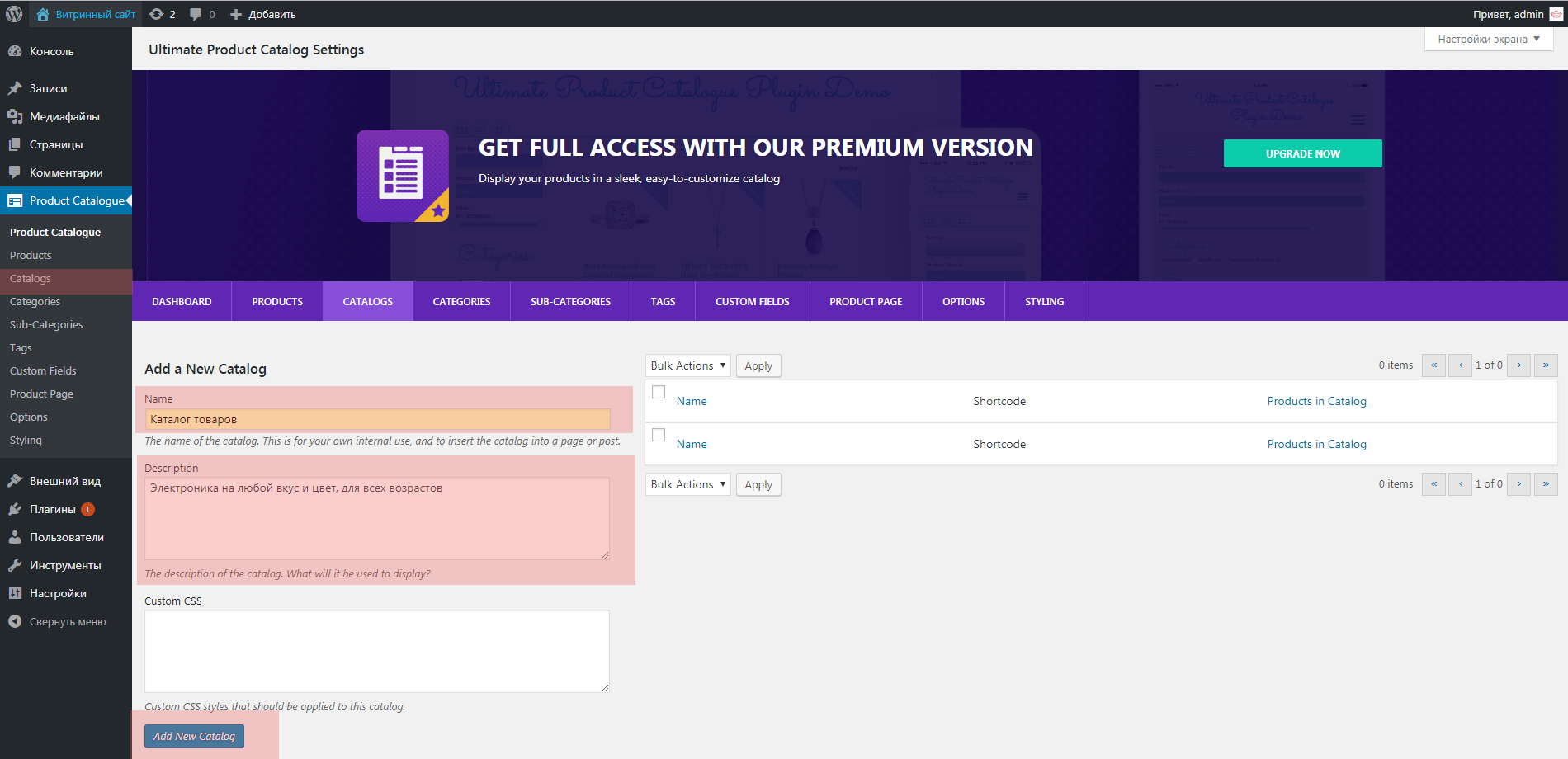
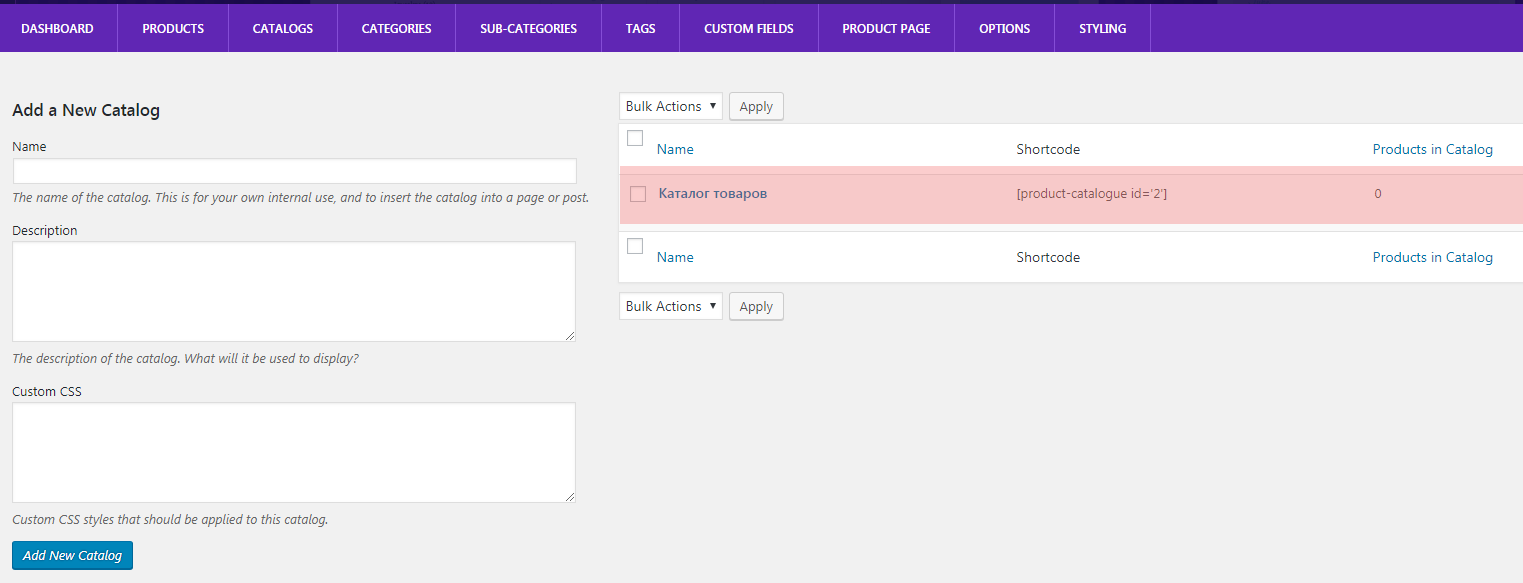
После активации плагина в левом боковом меню появится пункт Product Catalogue, в нём необходимо выбрать одноимённый раздел, в котором мы и будем загружать наши товарные фиды.



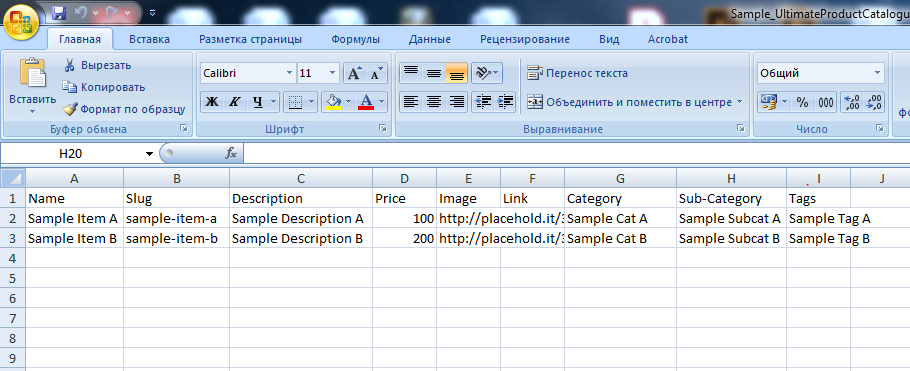
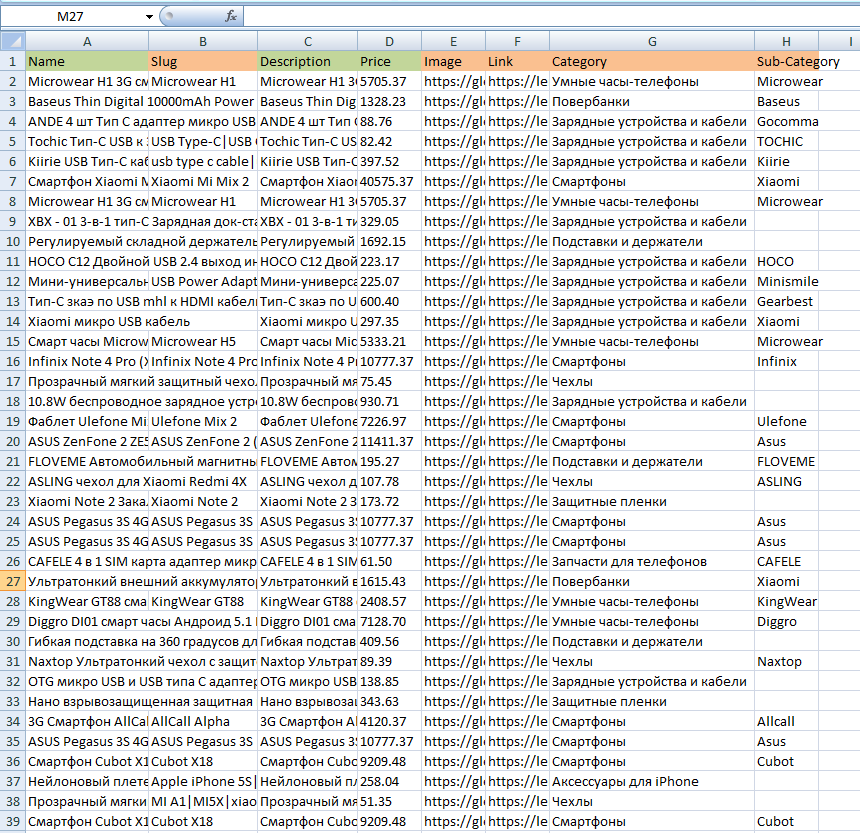
Как мы видим, названия столбцов и их количество немного отличается от нашего фида. Для того, чтобы всё выгрузилось без ошибок, нам необходимо переименовать названия категорий в нашей таблице в соответствии с примером: picture заменяем на Image, categoryId на Category, url на Link, model на Slug, vendor на Sub-Category, а name, price и description останутся без изменений. После этого удаляем лишние колонки, которые плагин не сможет распознать, выставляем колонки в указанном порядке и проверяем правильность написания их названий (внимание: выгрузка чувствительна к регистру, то есть name необходимо будет заменить на Name). Количество товаров мы ограничили: бесплатная версия позволяет добавить лишь 100 штук, однако вы можете попробовать бесплатный тестовый период премиум-аккаунта, чтобы протестировать весь функционал.


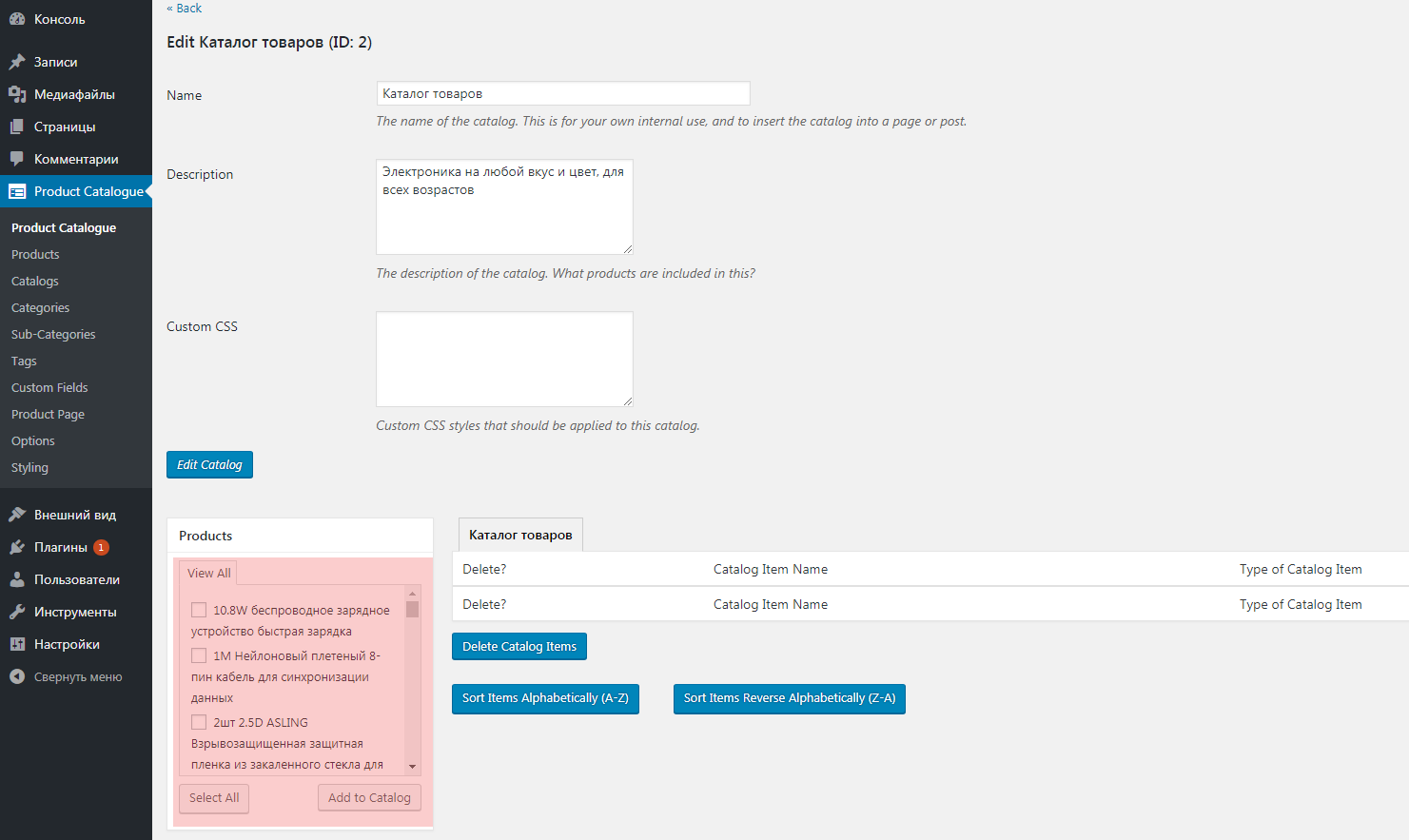
После того, как мы привели наш фид к нужному формату, пришло время загрузить его в каталог на сайте.






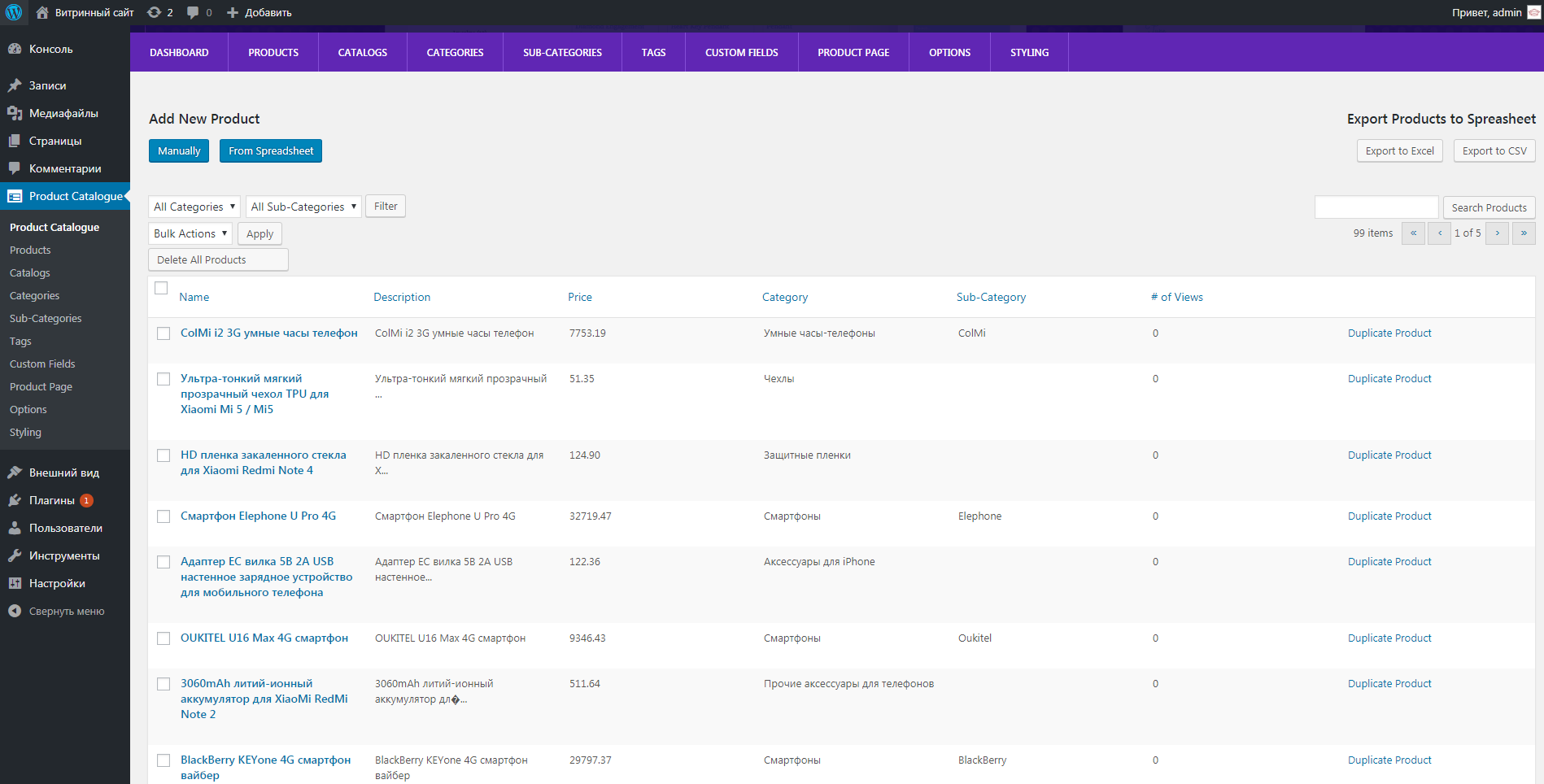
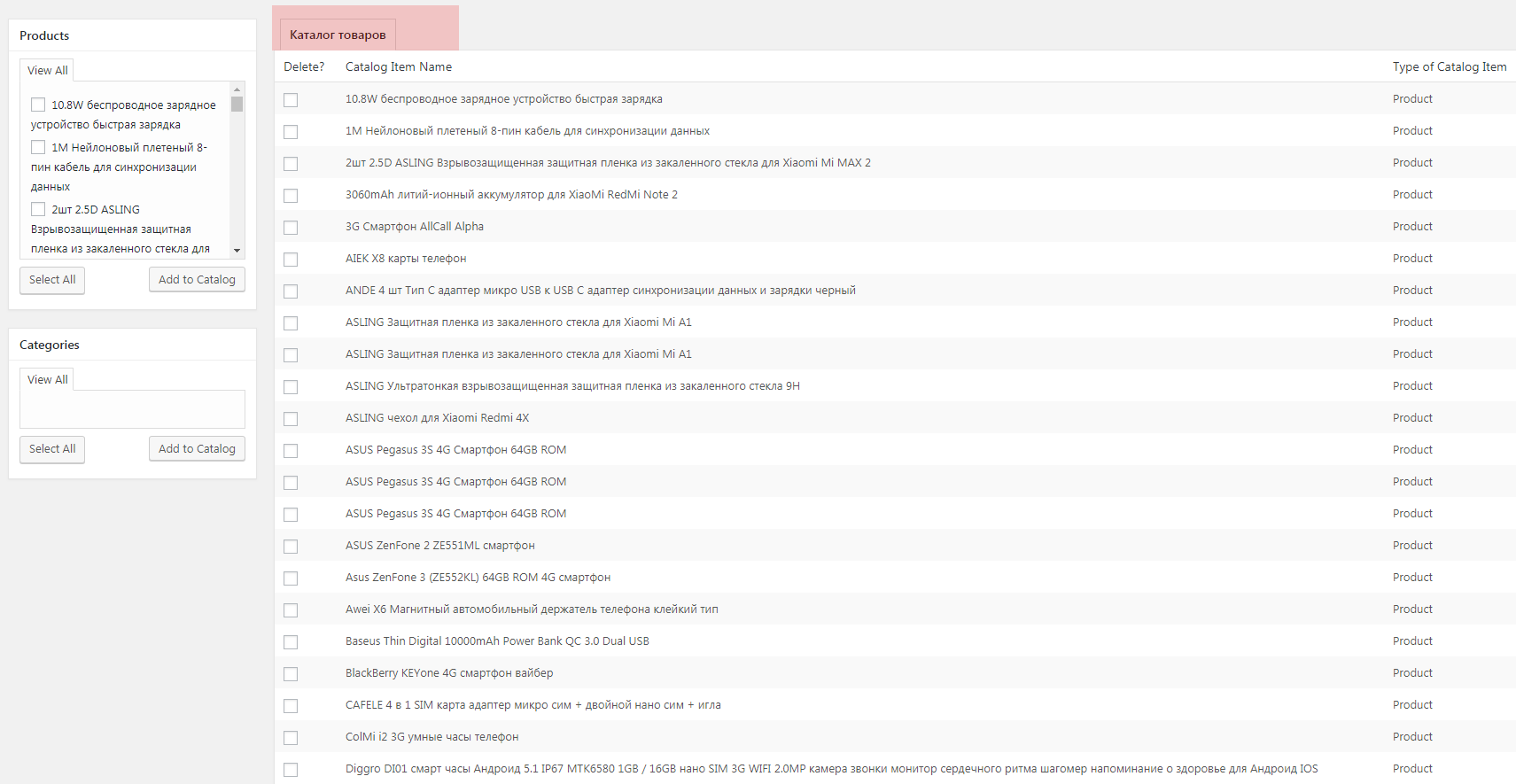
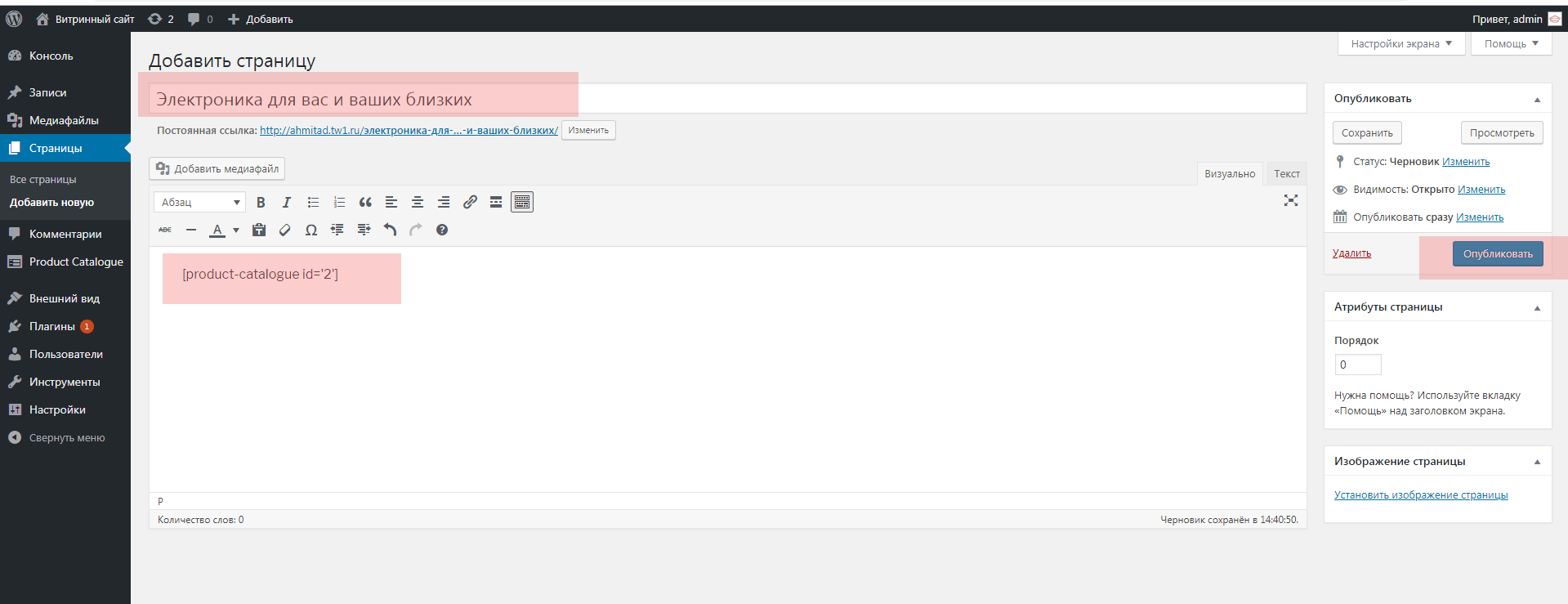
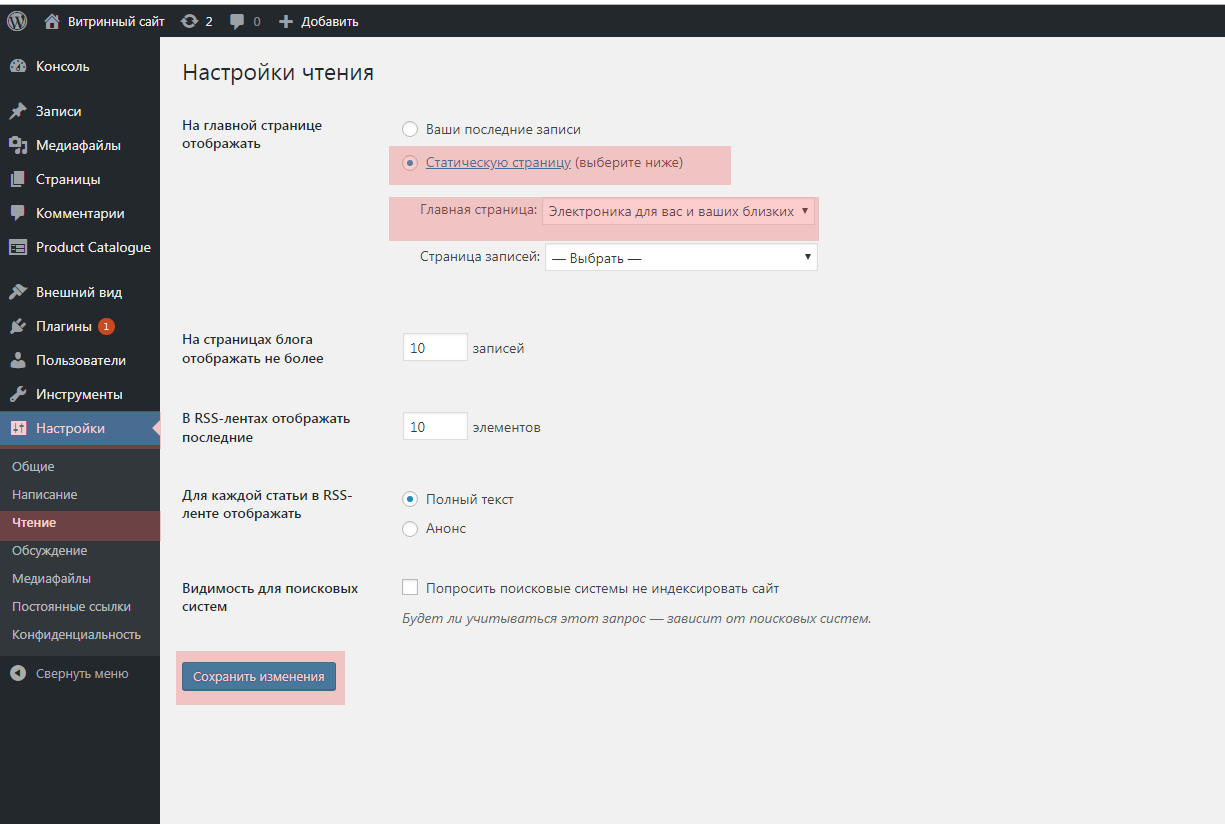
Мы загрузили товары в каталог, теперь нужно разместить из на нашем сайте. В нашем примере мы будем размещать их на главной странице.





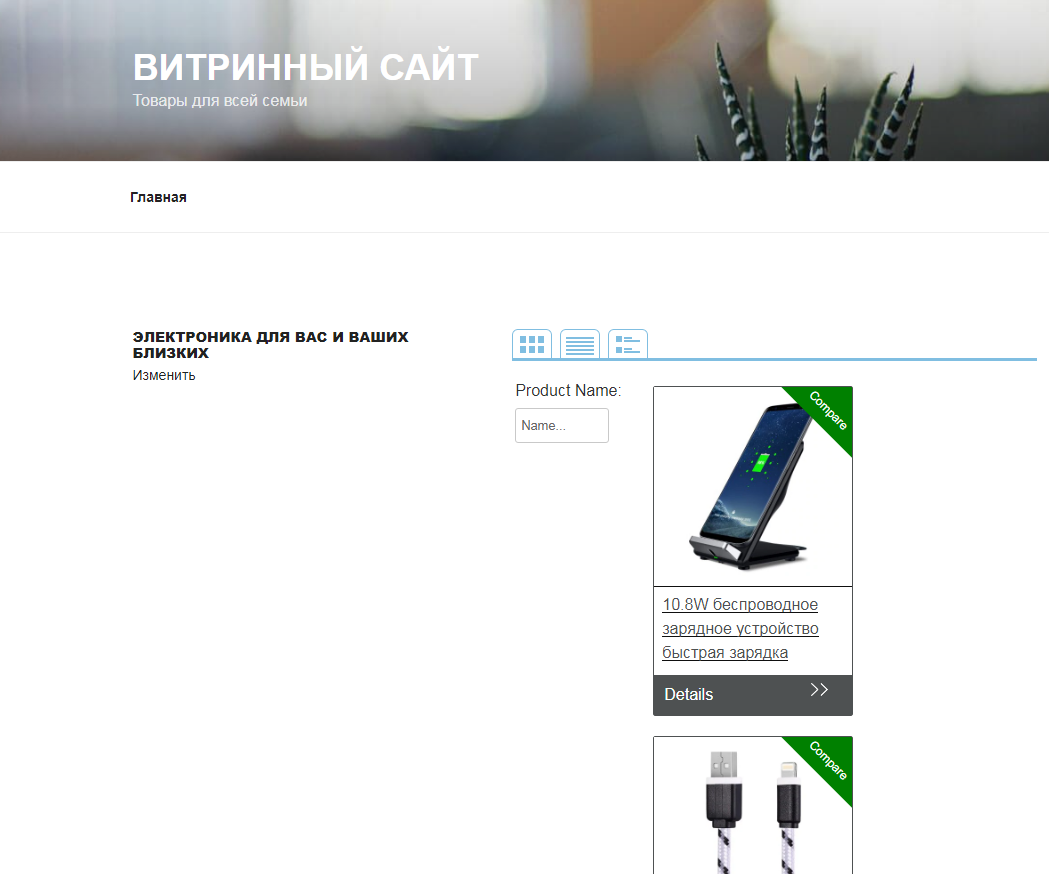
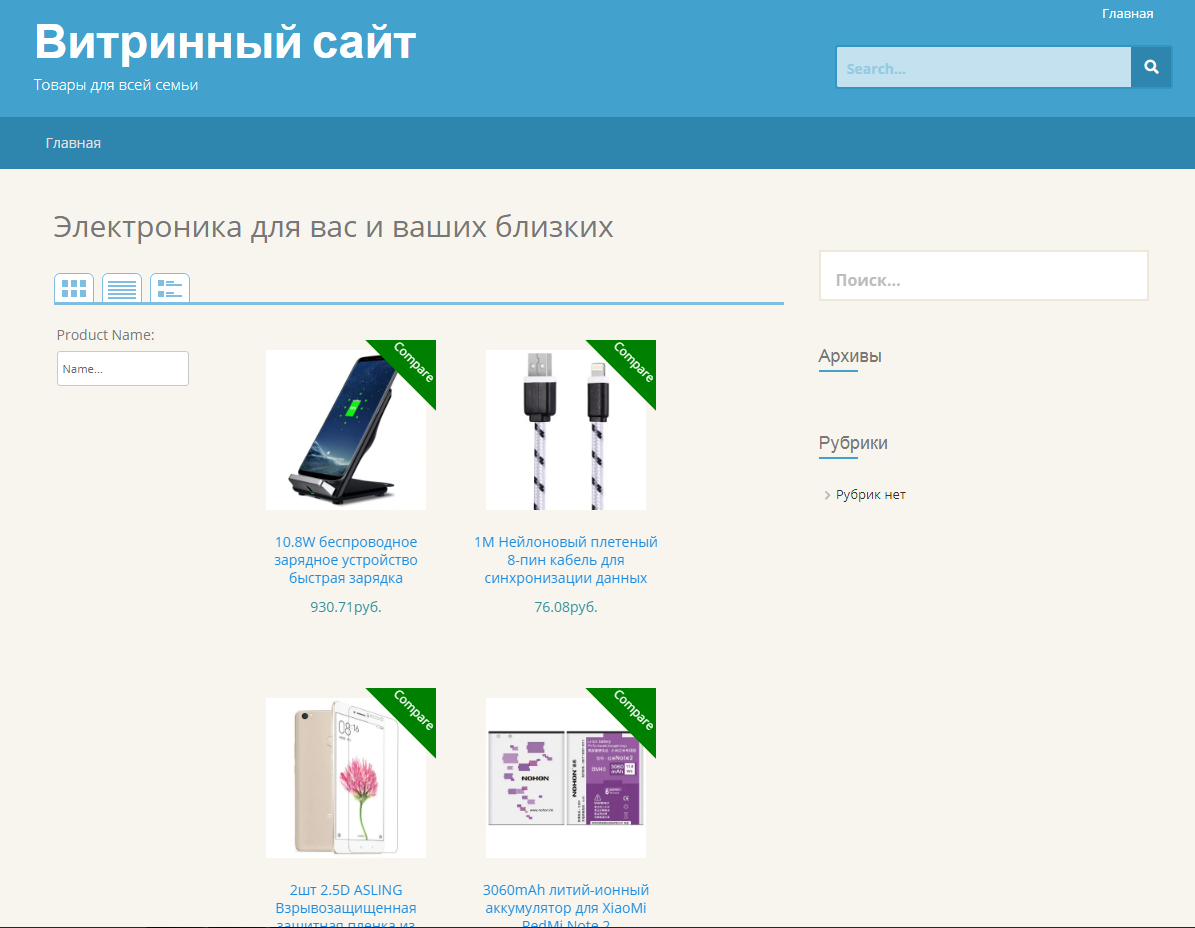
Основные требования к партнёрской витрине выполнены: товары на сайте, пользователи видят их изображения и цены, а при клике переходят сразу на сайт продавца. Что же дальше?
Следующие действия вам нужно будет произвести самостоятельно — это позволит вам сделать сайт в своём уникальном стиле и настроить его под себя.
Настройки. В разделе Options вы можете выбрать валюту (Currency Symbol), режим распродажи (Sale Mode, возможность добавить старые цены и показать размер скидки), функционал сравнения товаров, подсказки похожих продуктов, настроить количество товаров на странице и многое другое. Бесплатная версия плагина, к сожалению, обладает ограниченным функционалом, но если вы с ней разберётесь и она покажется вам эффективной, советуем вам попробовать перейти на платный тариф: при грамотной раскрутке сайта эти вложения быстро окупятся.
Категории и структура. В разделе Categories вы можете присвоить каждому товару категорию, выгрузить каждую категорию отдельным каталогом и с помощью Shortcode разместить на разных страницах. Это позволит вам сделать удобную для пользователей и эффективную навигацию. Размещайте товары в теле страницы, в боковых блоках (для этого достаточно вставить Shortcode в виджет «Текст»), пробуйте делать вертикальные или горизонтальные блоки с товарами, размещать их в виде сетки — экспериментируйте и отличайтесь от других.
Внешний вид. Сочетание настроек плагина, виджетов и темы для e-commerce позволит вам сделать сайт вашей мечты таким, каким вы его представляете. Не перегружайте его излишним функционалом и «украшательствами»: пусть у вас будет минималистичный, «чистый», удивительный дизайн. Ваша задача — сделать удобный и просто интерфейс витрины, а не показать пользователям, как много виджетов вы можете установить.
Разнообразие товаров и свежая информация. Скачайте ещё несколько фидов других рекламодателей с ассортиментом, который может заменить или дополнить уже загруженный каталог, сделайте подкатегорию по брендам или магазинам-рекламодателям, и не забывайте обновлять фиды. Фиды со свежей информацией (новыми товарами и ценами) заливаются в Admitad ежедневно, и вам будет нужно заново скачивать их и размещать на своём сайте. Если у вас будет такая возможность, настройте автоматическое обновление по API, в противном случае вам придётся делать это вручную — это недолго и несложно, но такая рутинная работа может немного надоесть.
В целом, это всё, что нужно знать для того, чтобы самостоятельно сделать свой первый витринный сайт. Также вы можете использовать это решение как дополнение к форуму, блогу или любому другому виду сайта: добавить отдельную товарную страницу или боковой виджет. Ваши возможности ограничиваются только вашей фантазией — пробуйте, настраивайте, экспериментируйте, и всё получится. Удачи!
Если у вас есть опыт создания витринного сайта с помощью готовых CMS для e-commerce или решений на основе плагинов — пишите в комментариях к этой статье, мы постараемся рассмотреть ваш вариант и подробно разобрать его в одной из следующих статей.