Переезд затянулся на год с лишним. За это время мы поработали с дизайнерами, подрядчиками-программистами, devOps-инженерами и другими замечательными людьми, чей профессиональный лексикон стали воспринимать уже в процессе. Будем честны: на старте проекта мы вообще не понимали, что происходит.
В первой части статьи расскажем, как искали подрядчиков, составляли ТЗ для них и для дизайнеров, пытались решить, чего же мы хотим, и сколько в итоге нам стоила верстка сайта. Во второй части — о процессе работы, попытках наладить взаимодействие между подрядчиками и программистами внутри компании и о том, что в итоге получилось.
Что у нас было и чего мы хотели
Дано: контентно-образовательный сайт о цифровом маркетинге на WordPress — Академия Admitad. Рабочий, неплохой, но мы хотели стать еще лучше: охватить более широкий спектр тем (ведь не партнерским маркетингом единым) и сделать так, чтобы пользователям было уютно и комфортно получать новые знания.
Больше хорошего контента богу контента — примерно так мы сформулировали нашу цель. Правда, для ТЗ и презентации начальству ее потом пришлось облечь в менее поэтическую форму.

Редизайн — лишь часть плана. Мы трансформировали проект целиком: из блога, основная задача которого — решать рекламные задачи компании Admitad, преобразились в бренд-медиа, которые решает проблемы пользователей, помогает, формирует лояльную аудиторию и коммьюнити, при этом не пытается продвигать и продавать продукт напрямую.
В общем, Академия замыслила нести знания и стать этакой наивысшей экспертной ступенью контент-маркетинга. Идея такова: да, мы по-прежнему работаем от лица компании Admitad, но в то же время отделены от нее. Мы — дополнительный актив бренда. Мы не ограничены темами, сами формируем редакторскую и контентную политику.
Вот такими молодцами мы хотели стать (спойлер: и стали). Сначала, конечно, защитили наш проект у руководства, расписали все преимущества бренд-медиа перед блогом. И получили добро.
Теперь нам нужно было отрисовать новый дизайн, продумать новые функциональные требования к сайту и на основании этого составить ТЗ для подрядчиков. Ах да, и найти этих самых подрядчиков.
Как составить ТЗ для дизайнеров
За дизайном мы обратились к штатным творцам нашей компании Admitad. Решили не мелочиться и сразу пошли к арт-директору Дмитрию.
Когда приходите с подобной просьбой, нужно облечь ее в более конкретную форму, чем «нарисуй нам что-нибудь симпатичное». Сначала мы нашли референсы — сайты, интерфейс которых нам нравился. Прописали функциональные требования к сайту. И с этим пошли к Диме.
В итоге получили макеты в Figma (это онлайн-редактор графических интерфейсов). Там Дима подробно представил внешний вид нашего будущего детища, обозначил типографику, размеры картинок. Макеты мы включили в ТЗ для подрядчиков-программистов. Собственно, в этом и состояла главная задача подрядчиков — «натянуть» новый интерфейс на скелет вордпрессовского сайта.

У нас были новые требования и к иллюстрациям для статей и обложек. Обложки, как вы понимаете, дико важны: они — лицо сайта, всю эту красоту пользователь наблюдает на главной. Раньше мы рисовали картинки сами, но теперь решили отдать это на откуп профессионалам — нашим дизайнерам.
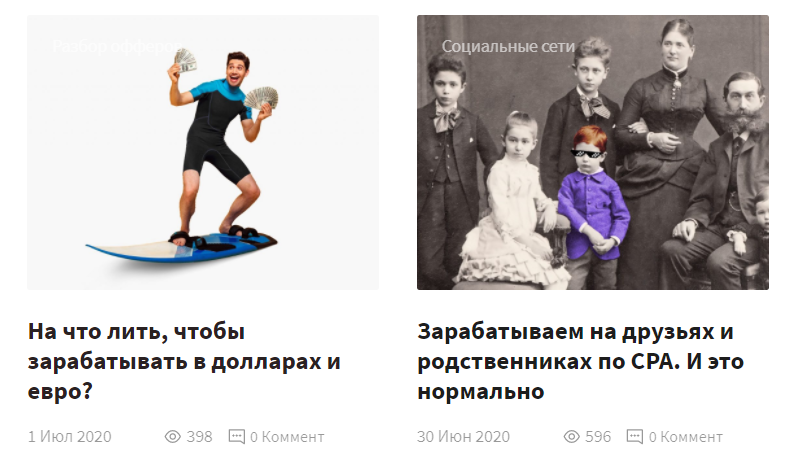
Академия — серьезный ресурс о маркетинге, но не сухой и не нудный. Мы любим метафоры, ассоциации. Ну, и юмор нам не чужд. Поэтому хотели забавные и неочевидные обложки, а не чтобы статью о столах иллюстрировала картинка стола.

Сейчас, когда сайт уже запустился, работаем с дизайнерами по простой схеме: ставим задачу на картинку-обложку или инфографику во внутренней CRM-системе компании. На одну картинку у дизайнеров уходит день-два.
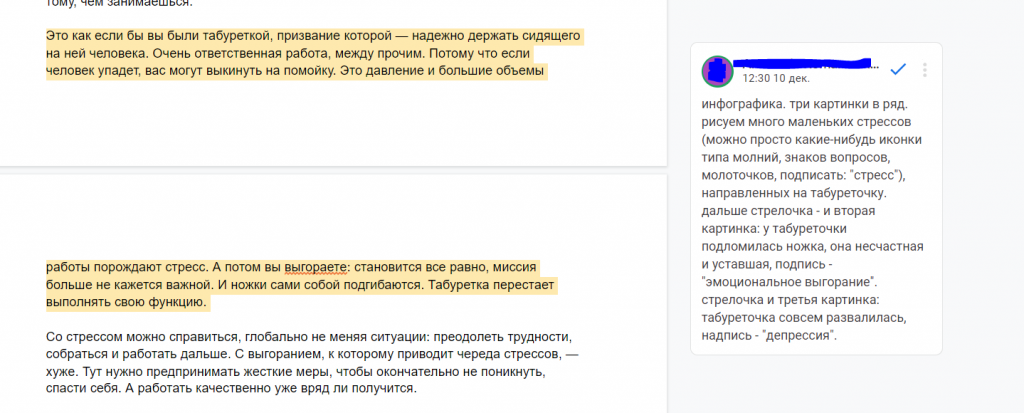
Для обложки тезисно описываем статью и по возможности кидаем ее драфт. Для инфографики даем более конкретные указания и оставляем референсы (похожие по стилю картинки). Вот пример запроса на инфографику для статьи об эмоциональном выгорании — и результат:


Чтобы главная не выглядела сплошным унылым полотном из картинок одного формата, решили добавить разнообразия и сделали три варианта обложек, которые чередуем при публикации. Вот как они выглядят: карточка с текстом на фоновом изображении, мини-изображение в углу, карточка с текстом под изображением.

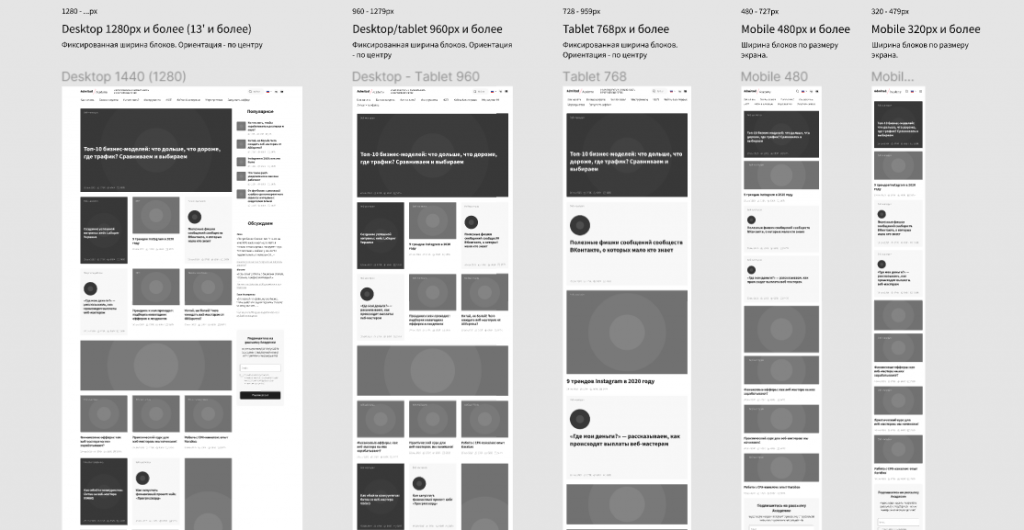
Функционал нашего сайт позволяет вставлять в качестве обложек гифки — движущиеся изображения. Когда мы только запустились, вылезла проблема: гифки, которые делали для нас дизайнеры, при вставке в статью замирали, становились статичными. Подрядчики предположили, что гифки могут слетать из-за конвертации в другие размеры и посоветовали уменьшить до 906 рх по ширине Мы не поняли почему, но помогло!
Итак, выстраданные на собственном опыте советы, которые помогут составить ТЗ для дизайнеров.
- Найдите примеры того, что вам хотелось бы видеть на своем сайте. Нет, мы не призываем воровать. Но вдохновиться хорошими образцами дизайна и интерфейса всегда полезно. К тому же, с наглядным примером будет проще объяснить, чего вы хотите.
- Обрисуйте дизайнерам, какие задачи должен выполнять сайт. Информировать посетителей о чем-либо, привлекать трафик, продавать, конвертировать посетителей в лиды — исходя из этих целей дизайнеры продумают внешний вид и тонкости UX.
- Важно объяснить тонкости структуры и функционала сайта. Рубрики, подрубрики, кнопки, модули — как и где все это находится. Как должна выглядеть главная, как — внутренние страницы сайта, каталог товаров, страницы статей — или что у вас там будет. Нужна ли лента новостей, форма заказа. В общем, из каких блоков состоит сайт.
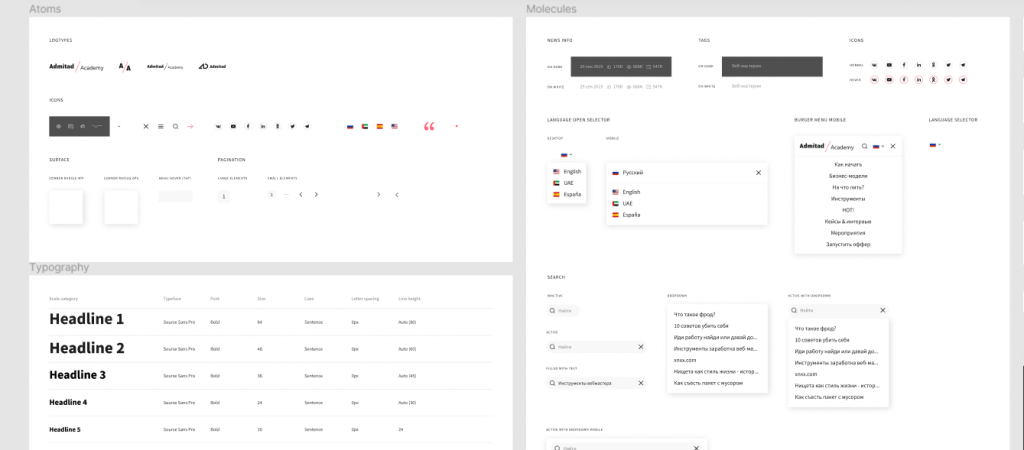
Детали внешнего вида. Цветовое решение, шрифты, фоны, отступы, иконки, поиск, меню, виджеты, всевозможные графические элементы интерфейса. В общем, атомы и молекулы, из которых состоит сайт. Круто, если у вас есть бренд-бук — в этом пункте он многое расскажет за вас.

Как составить ТЗ для подрядчиков
Договор на разработку сайта с программистами-подрядчиками начинается с юридических тонкостей. Нужно прописать:
- предмет договора,
- права и обязанности сторон,
- порядок расчетов,
- ответственность и гарантии,
- авторские права,
- условия сдачи и приемки работ,
- форс-мажорные обстоятельства,
- условия расторжения договора и урегулирования споров,
- адреса и реквизиты сторон.
Все эти штуки советуем поручить юристу. Наша же задача состояла в том, чтобы составить приложение к договору — собственно, ТЗ: описать состав и перечень работ. Эту ношу взяла на себя наш тогдашний главный редактор (сегодня — продуктовый менеджер Admitad) Камила. Это мы к тому, что прописать ТЗ под силу одному человеку.
«Я орала, меня ловили», — Камила, бывший главный редактор Академии, рассказывает о своих ощущения в процессе составления ТЗ.
Несколько общих правил для составления ТЗ программистам:
- Скажите «да» конкретике и «нет» — абстрактным фразам. Давайте как можно больше информации и примеров. Детали — друзья, которые помогут подрядчикам воплотить ваш замысел.
- Пропишите конкретные названия рубрик, описания разделов, подписи для кнопок и интерфейса. Укажите, где искать картинки и логотипы. В общем, дайте подрядчику весь готовый контент, который он должен поместить на сайт. Чтобы в итоге вы получили не голый, а уже наполненный ресурс.
- Важно не только объяснить подрядчику, как будет выглядеть сайт, но и попросить рассказать о том, как работает система управления новым сайтом: как верстать статьи, добавлять новые рубрики и баннеры, локали, менять надписи на кнопках.
Теперь — подробнее о том, как мы воплотили эти пункты в жизнь.
Выдержки из нашего ТЗ. Главная страница
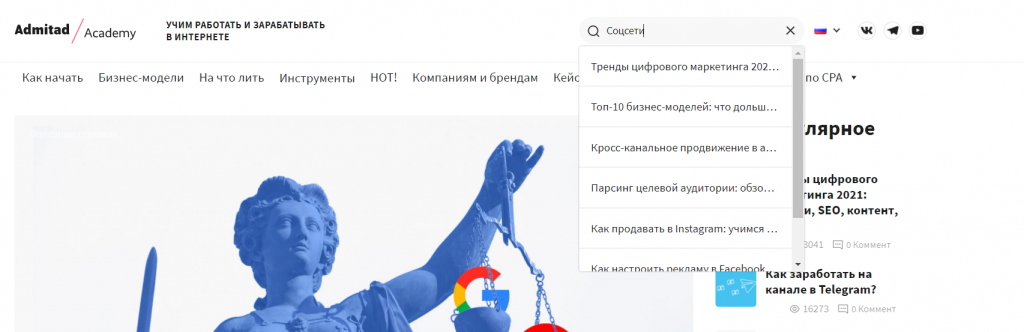
- Прямо в ТЗ мы давали подрядчикам ссылки на макеты из Figma, чтобы все было наглядно. Например, вот как описали внешний вид поиска: «Поиск [см. Components ⇒ molecules ⇒ search]. При клике на поиск поле ввода расширяется в соответствии с макетом (Components ⇒ Dropdown ⇒ Header search), появляется крестик (“закрыть”) и подсказки (Components ⇒ molecules 1 ⇒ search ⇒ active with dropdown)». Дизайнер может зайти в Figma и по указанному пути посмотреть внешний вид конкретных элементов дизайна. В итоге наш поиск выглядит так:

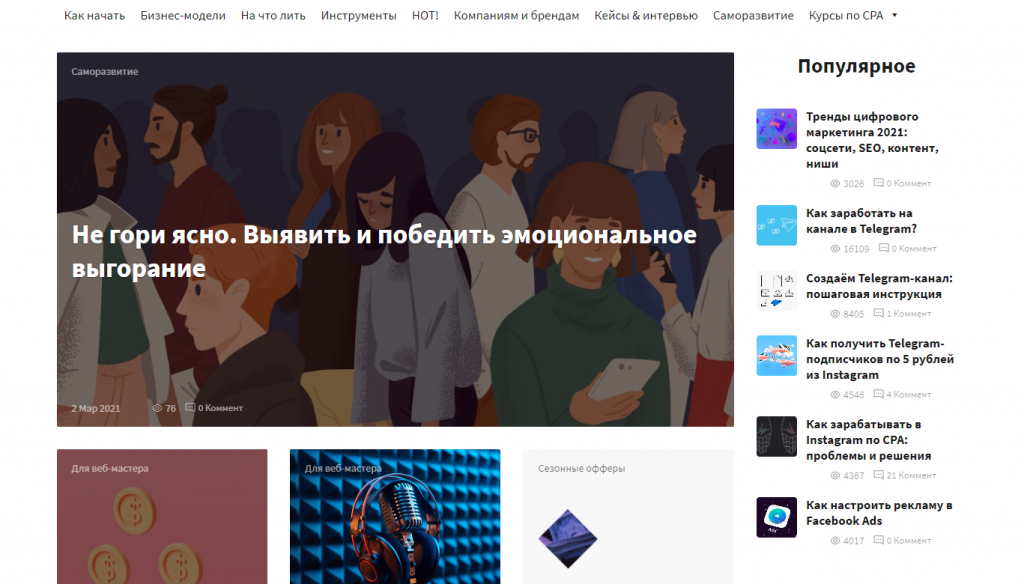
- В ТЗ подробно описывали каждый виджет и элемент дизайна — не только с визуальной точки зрения, но и логику работы. Вот описание раздела «Популярное» на главной странице: «Выводится топ-5 статей по количеству просмотров. Предполагается, что информация будет тянуться из Google Analytics. Возможна реализация через встроенный счетчик с возможностью задать минимальное значение количества просмотров».

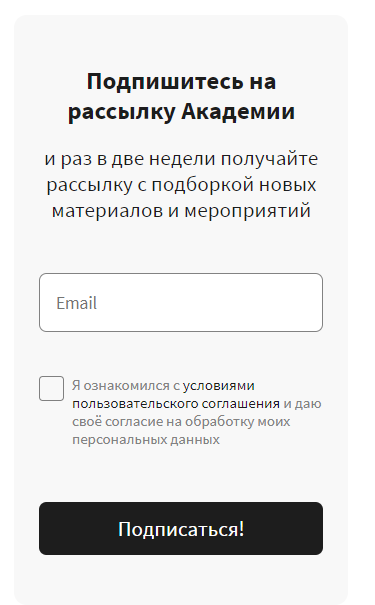
- Больше, еще больше подробностей! Для некоторых виджетов мы даже продумали пути пользователя — мини-схему взаимодействия с виджетом. Пример на блоке с подпиской: «Заголовок: “Подпишитесь на рассылку Admitad”, описание “и раз в две недели получайте письмо с подборкой новых материалов и мероприятий”. Подключенный сервис — MindBox, корпоративный аккаунт есть у заказчика (заказчик — это мы, Академия).
Под полем ввода почты — чекбокс с подписью “Я ознакомился с условиями пользовательского соглашения и даю свое согласие на обработку моих персональных данных”, на условиях пользовательского соглашения — ссылка (будет). Ниже кнопка “Подписаться”. Если пользователь ввел почту и отметил чекбокс, он видит в том же поле уведомление “Спасибо за подписку!”. Если ввел почту, но она уже есть “Вы уже подписались на нашу рассылку”. Если ввел почту, но не отметил чекбокс, тот подсвечивается красным».
На этом же примере вы видите, как мы заранее предоставляем подрядчику все надписи интерфейса и кнопок

- Наши указания по поводу выдачи материалов на главной: «На главной странице выводится 20 карточек материалов и спецблок — два баннера (горизонтальный и вертикальный). В соответствии со структурой макета материалы и блоки чередуются. Сетка — три столбца. Между спецблоками должно быть три статьи (три карточки материалов в ряд)».
На главной странице под статьями находится пагинация по страницам. Мы решили не делать бесконечную ленту постов (когда пользователь скроллит главную страницу, а новые посты все появляются и появляются автоматически, и никак не докрутить до футера сайта), потому что знаем, как сильно это раздражает. А на мобильной версии сайта еще и пожирает драгоценный трафик.
Остальные страницы сайта — страницы рубрик, подрубрик, поста, 404 — это отдельные пункты ТЗ со своим описанием. Не забываем указать, что для всех этих страниц хедер и футер — такие же, как в ТЗ на главную. То есть общий элементы внешнего вида сайта сохраняется на всех его уровнях.
ТЗ для страницы поста (статьи)
- Мы подробно описали, как должны выглядеть статьи — тот самый контент, который вы читаете, ради которого все затевалось. Небольшая выдержка из ТЗ — по текстовой визуализации постов: «У текста должно быть несколько вариантов форматирования:
- Абзац (обычный текст, шрифт Body Serif 1),
- Пример (делается на подложке розового цвета, шрифт Body Serif 2),
- Цитата-отрывок из текста (выделяется вертикальной розовой линией и значком кавычек), шрифт Body Serif 1,
- Цитата под авторством человека (Фото + имя и фамилия + подпись должности, далее цитата шрифтом Body Serif 1. Слева выделяется вертикальной красной линией).
- Ссылки выделяются розовым цветом и подчеркиванием».
- Указания по картинкам в тексте: «Все картинки открываются на полноразмер в отдельном окне по клику. У всех картинок есть возможность добавить подпись снизу (шрифт Caption).
Есть возможность добавить блок — слайдер с переключателями. Подписи меняются при переключении картинки и выравниваются по левой стороне. Справа от подписи количество картинок в слайдере и текущая картинка».
- Указания по спецблокам, которые мы хотели заполучить, чтобы делать статьи еще круче. Вот, например, пожелание по блоку с дополнительной информацией: «Справа от текста выноски со ссылками и важной информацией, на которую нужно обратить внимание читателя. Все возможные виды выносок и их поведение см. Components ⇒ Molecules Type Block ⇒ Additional Information blocks Side type. Нужно иметь возможность выбрать блок и отредактировать его вручную».

- Указание по поводу нижней части страницы с постом. Тут выводятся статьи по теме: «Четыре карточки, размер такой же, как на главной. Автоматически рекомендуются статьи из той же подрубрики, что и та, в которой находятся человек (наиболее свежие в подрубрике). Если статей в подрубрике меньше двух, рекомендуются статьи из той же рубрики».
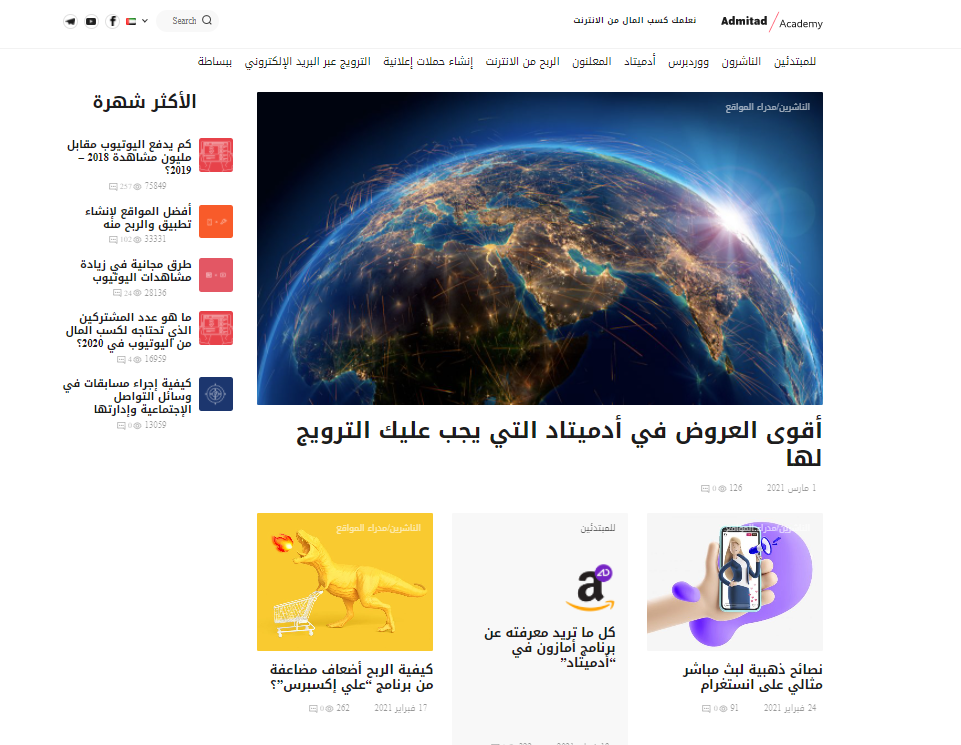
У Академии есть арабская локаль сайта. В ТЗ мы отметили: «На основании выбранного макета и структуры сайта будет разработана арабская версия. Отличия арабской версии — зеркальное отражение элементов и структуры».

Варианты публикации сайта
Это пункт ТЗ, в котором оговаривается, как мы планируем перенести готовый сайт на наш прежний домен — ermail.ru. Другими словами, подрядчики создают свежий и крутой сайт, разворачивают его на тестовом домене, чтобы мы посмотрели, все ли в порядке (это мы делали сами и с помощью тестировщиков Admitad). Потом переключаем домен. И по адресу ermail.ru наблюдем красоту.
Вот как мы прописали порядок этих работ в ТЗ (отрывок): «Сначала пробуем развернуться на хостинге pressjitsu.com. Если pressjitsu.com не подходит по функционалу для подрядчика (сложно публиковать код, сложно работать с базой и т.п.) или имеются проблемы со скоростью, доступностью для пользователей, то мы со своей стороны предоставим сервера на одном из имеющихся у нас хостингов.
Процесс: по факту окончания работ подрядчик разворачивает сайт на тестовом стенде. Мы проводим приемочное тестирование. Затем подрядчик разворачивает эту же версию сайта на продакшн.
Возможно два варианта.
- Мы предоставляем два сервера (продакшн и препродакшн). Настройки ПО (php, mysql, nginx и прочее) подрядчик устанавливает самостоятельно.
- Подрядчик на своей стороне разрабатывает сайт и передает в нашу систему контроля версий исходные коды, базу данных, подробные инструкции по установке и настройке ПО (php, mysql, nginx и прочее), развертывание на серверах выполняют наши инженеры».
Не слишком просто для понимания, согласны: здесь нам помогали инженеры Admitad.
С этим пунктом мы совершили промах. Нужно было на начальных этапах как следует обсудить варианты переноса сайта с подрядчиками, уточнить, какой вариант им подходит.
Потому что впоследствии выяснилось, что подрядчики не готовы самостоятельно настраивать ПО. А наши программисты — ребята занятые. У них не было возможности оперативно взять большинство работ по публикации сайта на себя. Так что мы хорошенько понервничали. Об этом расскажем во второй части статьи.
Отсюда совет: обговаривайте все важные технические детали с подрядчиками до начала проекта. Не стесняйтесь спросить, внимательно ли они прочитали договор и со всем ли согласны, хватает ли у них компетенции для предложенных вариантов.
Возвращаемся к ТЗ (потерпите, осталось чуть-чуть). В конце мы прописали возможность менять ТЗ и макеты в процессе, обозначили сроки и стоимость работ, добавили пункт про конфиденциальную информацию. Это тоже штучки, для формулировке которых стоит проконсультироваться со специалистами по юриспруденции.
Кстати, о цене вопроса. Стоимость верстки (в том числе адаптивной) и программирования составила 120 000 руб., не считая дальнейших доработок. Это супердешево: для сравнения погуглите цены веб-студий. Впрочем, нам не пришлось платить за дизайн, который нарисовал арт-директор Admitad. Такая работа влетела бы в копеечку.
Как мы искали подрядчика
Изначально планировали реализовать на амбициозный проект вместе с внутренним отделом продуктов Admitad. Однако его менеджеры работают на большую компанию и, ясное дело, мы не стоим первыми в очереди. Чтобы не затягивать процесс, мы решили искать сторонних подрядчиков.
Шерстили по всем каналам: постили призывы о помощи в соцсетях, искали фрилансеров на биржах, спрашивали у знакомых. С нашими подрядчиками в итоге сошлись случайно (почти как волею судеб сходятся влюбленные). Мы готовили статью о SEO с рекламным сервисом SAPE. Слово за слово — и оказалось, что SAPE занимаются также и разработкой сайтов.
Наши менеджеры из отдела продуктов поставили условие: подрядчики должны написать тестовый код — этакое тестовое задание. Код всем понравился, и Академии дали добро на то, чтобы нанять третьих лиц для разработки сайта.
Мы вооружили подрядчиков тестовым заданием, и работа закипела. Довольно скоро стало казаться: все, что могли пойти не так, пошло не так. Но об этом — во второй части статьи (coming soon).