От рождения проекта до начала реализации — верстки сайта — прошло больше года. Время занял и поиск подрядчиков, и отрисовка проекта нашим арт-директором (ведь у него много других параллельных проектов в компании, мы — не единственные). Сама реализация — исправление багов, перенос сайта — затянулась на три с половиной месяца.
Пока подрядчики разрабатывали сайт, мир сдвинулся с места: началась пандемия, а у Академии сменился главный редактор. Новому главреду пришлось поймать проект на лету и менеджерить его. Та еще задачка для человека, который привык работать в основном с текстами.
За полгода главред успела поседеть, составить себе ежедневный график с пунктами вроде «поплакать в душе» и «заесть стресс», узнать, что такое докер и репозиторий, близко познакомиться с айтишниками Admitad и подрядчиками.
Вернемся в сентябрь 2020 года. Подрядчики показали нам тестовую версию нового сайта Академии. И сразу же начали вылезать косяки, которые мы не учли при составлении ТЗ.
Проблемы с новым дизайном статей
Раньше мы верстали статьи с помощью Setka Editor. Это плагин для разных CMS, в том числе для WordPress. Сайт Академии, напомним, сделан как раз на WordPress. Setka — удобный, но не слишком функциональный редактор.
Мы хотели большего и выбрали другой плагин для верстки — блочный редактор Gutenberg. «Сетку» нельзя кастомизировать и сделать спецблоки, которые мы хотели заполучить для нового сайта. Gutenberg же — вордпрессовский редактор, в котором можно трансформировать существующие блоки или добавлять свои. А еще он бесплатный.
В общем, чтобы привести сайт в соответствие с макетами дизайна, которые отрисовал арт-директор Admitad, подходил Gutenberg.
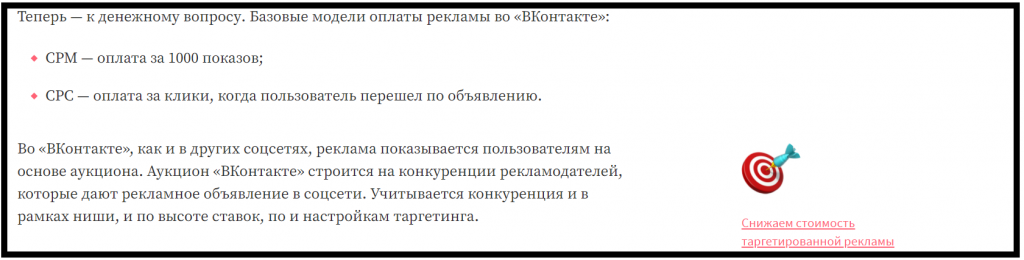
Например, мы приводили выдержку из нашего ТЗ — о спецблоках, которые планировали использовать. Так один из них — блок с дополнительной информацией — смотрится в статье:

Возможность добавлять такие блоки, как справа, появился только с переходом на Gutenberg. Наш предыдущий редактор постов Setka так не умел.
Мы заранее договорились с подрядчиками, что они предоставят нам подробную инструкцию по работе с Gutenberg, где будет расписано, как верстать нужные нам блоки и творить всякие чудеса. Советуем делать так же, чтобы потом самостоятельно не копаться в сторонних туториалах.
Но при переносе статей, ранее сверстанных в Setka, в новый редактор Gutenberg случилось страшное. Во многих постах «поехала», сбилась верстка. Дело в том, что блоки из Setka не всегда правильно соотносятся с блоками из Gutenberg.
И нам пришлось перепроверять, как выглядят все страницы сайта. А их, на секундочку, к моменту переезда было около 500. Не все страницы смотрелись вменяемо, и исправления пришлось вносить вручную.
Кроме того, нам не нравилась мысль, что статьи, перенесенные из «Сетки», предстанут перед пользователям со старой версткой. Ведь новый контент мы будем верстать по более продвинутому гутенберговский образцу. Так что решили выбрать 50 самых популярных статей и вручную переверстать их на Gutenberg.
Теперь представьте, сколько времени это заняло. Учитывая, что вдумчивая верстка статьи занимает 30-40 минут.
Проблемы со ссылками
Когда приняли решение о ручной переверстке статей, не сообразили, что оно породит и другие беды. Например, нам было важно, чтобы ссылки на статьи остались прежними, как на старом сайте, — чтобы все страницы сохранили прежние URL. Благодаря этому не слетела бы перелинковка внутри статей Академии. А все бэклинки на наши статьи, которые ранее размещали другие медиа, сохранились бы.
Но из-за ручной переверстки на сайте оказались дубли одних и тех же статей — по разным URL-адресам, со старым дизайном и новым. Соответственно, у новых, гутенберговских симпатичных сстраниц были неправильные ссылки. Об этом мы сразу как-то не подумали.
Также выяснилось, что URL-адреса некоторых статей изменились и без нашего вмешательства. Потому что, во-первых, мы корректировали рубрикатор, и менялся путь к статьям.
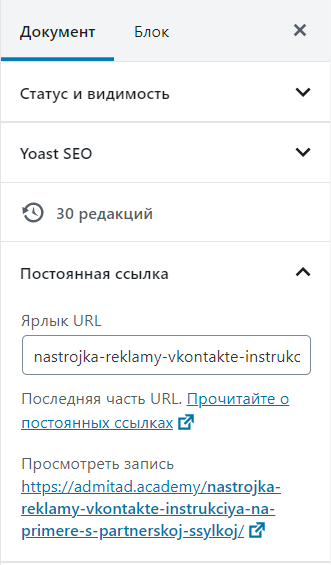
Во-вторых, из-за автоматического транслита URL статей. Разные плагины, например, «ж» могут превратить в «j» или в «zh». Обратите внимание, какие стандартны транслита у плагина на старой версии сайта, какие — у плагина на новой. Об этом нам рассказал наш подрядчик-программист Александр Лобазов.
Ну, и в-третьих, по воле злого рока, конечно.
После наших причитаний и нытья Александр нашел решение. Он написал небольшую программку, которая сравнивала URL-адреса статей старой версии сайта с новыми. Потом эти адреса можно было поправить вручную, в редакторе.

Проблемы с иллюстрациями
Проблему с версткой решили, но нас ждало еще испытание — с иллюстрациями в статьях. Сначала мы не обратили на них внимания — как-то не до того было. А потом смотрим — опа, а картинки-то в статьях не те!
Не во всех, но во многих. Обложки не соответствуют статьям, где-то картинки из одного поста дублируются в другой, на русской версии сайта периодически встречаются картинки из английской — и наоборот… В общем, беспорядок.
И снова проблема была в ручной переверстке статей. Когда перезаливали новые картинки, мы не мудрствуя называли их «1», «2», «11» и так далее. На старом сайте, конечно, в статьях тоже частенько встречались картинки с такими названиями. Поэтому они и перемешались.
Кроме того, получилось, что мы одновременно переверстывали статьи на разных локалях сайта, добавляя картинки с одинаковыми названиями. И снова — все вперемешку.
Совет от Александра. Пока исправляете баги на тестовой версии сайта и доводите все до совершенства, не добавляйте параллельно новый контент, особенно сразу на разных локалях. Лучше сделать импорт страниц перед самым релизом на боевой сервер. И потом добавлять то, чего не хватает.
Но навык, как нынче модно говорить, проблем-менеджмента у нас уже был прокачан. Наняли фрилансера, который за 2000 руб. перезалил картинки со старого сайта (который по-прежнему функционировал, мы же, напомним, вносили правки на тестовой, еще закрытой для широкой публики версии) — на новый вручную.
Кажется, «вручную» — самое часто употребляемое в этой статье слово. Да, мы любим работать руками.
Позже выяснилось, что такие выкрутасы были необязательны. Нужно было взять папку «uploads» с картинками со старого сайта Академии и перезалить ее на новый. И все починилось бы.
Совет. При финальном переносе сайта не удаляйте папку, которая находится в WordPress по адресу wp-content/uploads/. Наоборот, ее нужно соединить с новой папкой «uploads», чтобы не удалялись старые картинки.
И еще совет от Александра. При добавлении картинок в статью не используйте в названии ссылки с доменом. Если потом смените домен с хостингом, все сломается и картинки пропадут. Неправильно: домен/путь_до_картинки.jpg. Правильно: /путь_до_картинки.jpg.
Другие мелкие баги
С мелкими багами помогли тестировщики Admitad. Они скрупулезно проверили сайт и обнаружили мелочи, на которые небольшая (и, прямо скажем, не слишком опытная в тестировании сайтов — все-таки мы больше про контент и его создание) команда Академии не обратила внимания.
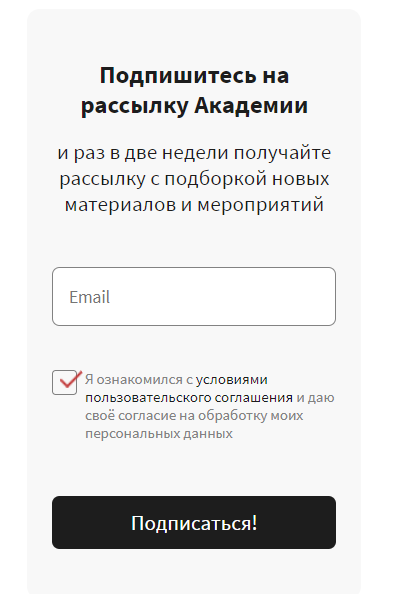
Например, посмотрите на форму подписки. Что с ней не так?

Оказывается, юристы рекомендуют оставлять чекбокс соглашения с условиями пустым, чтобы пользователи ставили галочку самостоятельно. Так люди сознательно соглашаются с условиями, и в дальнейшем претензии исключены. У нас эта галочка изначально стояла, и мы попросили подрядчиков ее убрать.
Еще пример бага. На главной странице во всех локалях отображался русскоязычный блок для сбора e-mail’ов (тот самый, что на картинке выше). Нужно было убрать его со всех мобильных, планшетных и десктопных локалей, кроме русскоязычной. Потому что, согласитесь, было бы странно зайти на англоязычную версию и увидеть там русскоязычный блок с подпиской.
Также при переезде сайта нужно заново установить все плагины. Например, мы используем плагин AMP. Он работает с мобильными версиями страниц, создает их ускоренные и упрощенные вариации. Это важно для скорости загрузки — именно на нее в первую очередь обращают внимание пользователи гаджетов. AMP нужно было переустановить и настроить заново.
От некоторых плагинов пришлось отказаться. Например, от MaxButtons, который создает симпатичные кнопки. Мы пользовались бесплатной версией — без функции автоматического импорта настроек. Переносить настройки вручную — долго и нудно. Так что MaxButtons решили не использовать. Благо, он мелькал лишь в нескольких статьях.
Советуем заранее составить список плагинов, которые должны быть настроены в вашей CMS. Чтобы потом судорожно не вспоминать, что там было и почему половина статей выглядят криво. Если во имя экономии времени и бюджетов от каких-то можно отказаться, сделайте это.
Всплыли и некоторые недочеты нашего ТЗ. Например, мы прописали, что на главной странице выводятся два баннера. Казалось бы, очевидно: баннер — кликабельная картинка, в него можно зашить ссылку.
Но нет. Мы не оговорили пункт о кликабельности в ТЗ. В итоге мы могли повесить в качестве баннера любую картинку, но кликнуть на нее нельзя — потому, что мы не прописали это в ТЗ. Чтобы сделать баннеры кликабельными (и добавить возможность скрывать их при необходимости, что мы тоже забыли указать), заплатили 2500 руб. — за дополнительную работу и время подрядчика.
Другой пункт, который мы не прописали в ТЗ, а следовало бы: возможность добавлять новые локали самостоятельно. Академия — растущая и развивающаяся сущность. За последние полгода мы добавили две новые локали — польскую и испанскую. Поэтому важно получить кастомизированное решение, которое позволило бы нам, гуманитариям, легко добавлять новые локали, при этом не влезая в код.
О том, чтобы запросить такое решение, мы не подумали. Поэтому добавление каждой новой локали сейчас обходится в 7500 руб.
Проблемы с переносом сайта
Итак, новый сайт был готов. Оставалось опубликовать его.
В составлении техчасти ТЗ помогали штатные айтишники Admitad. Мы, маркетологи, в технических заковырках разбираемся слабо. Ладно, не разбираемся вообще.
Наши специалисты предложили два варианта публикации сайта:
1. Мы, Admitad, со своей стороны создаем виртуальный сервер и туда все переносим. Это быстрый и простой вариант, но в итоге часть функций по поддержанию сайта остается на подрядчиках. Программное обеспечение (далее — ПО) для нового сайта (php, mysql, nginx) настраивают подрядчики.
2. Делаем все через докер, своими силами разворачиваем ПО. Этот вариант более долгий, зато мы получаем полный контроль над сайтом. Это более современный и удобный вариант.
Докер — технология, которая позволяет разрабатывать сайты и приложения, упаковывать их в виртуальный контейнер и потом управлять ими, разворачивать в разных системах и на серверах. Это мы с большим трудом поняли, с дюжину раз побывав на созвонах с нашими IT-специалистами.
Выяснилось, что подрядчики не работают через докер — что оказалось для нас сюрпризом. Пришлось выбирать первый вариант.
Всплыла и другая неприятность. В ТЗ мы прописали, что устанавливать и настраивать ПО для нового сайта (php, mysql, nginx) при первом варианте переноса должны подрядчики. Однако мы заранее не уточнили (наш косяк!), входит ли в это в компетенции подрядчика. Оказалось, нет.
Было два решения. Первое: подрядчикам найти третьих лиц, которые умеют настраивать ПО или работать с докером. Но это сильно затягивало процесс. Второе: нашим devOps-инженерам сделать все самим.
Но айтишники Admitad — ребята занятые, и брать на себя эту работу изначально не планировали. Вариант с докером был предпочтительнее для них, но невозможен для подрядчиков.
Всплыла и другая неприятность. В ТЗ мы прописали, что устанавливать и настраивать ПО для нового сайта (php, mysql, nginx) при первом варианте переноса должны подрядчики. Однако мы заранее не уточнили (наш косяк!), входит ли в это в компетенции подрядчика. Оказалось, нет.
Было два решения. Первое: подрядчикам найти третьих лиц, которые умеют настраивать ПО или работать с докером. Но это сильно затягивало процесс. Второе: нашим devOps-инженерам сделать все самим.
Но айтишники Admitad — ребята занятые, и брать на себя эту работу изначально не планировали. Вариант с докером был предпочтительнее для них, но невозможен для подрядчиков.
И мы зависли. Наши гуманитарные мозги трещали по швам от обилия сложных технических терминов и попыток найти компромисс. Мы создавали десятки тикетов в нашу внутреннюю техподдержку. Потому что для настройки каждого отдельного функционала нашим технарям нужен отдельный тикет. Мы проводили по несколько созвонов в день, чтобы понять, что происходит, и объяснить всем, что на самом деле мы ничего не понимаем.

Мы сами до конца не поняли, как удалось убедить инженеров Admitad пойти навстречу. Хотели бы сказать, что победила наша вежливость, терпение и то, что мы милахи. Но скорее всего наши ребята просто решили, что проще и быстрее взять переезд в свои руки, чем ждать, пока мы сделаем все через пень колоду.
Мораль сей басни такова: на этапах составления ТЗ и заключения договора уточняйте компетенции, возможности и ресурсы всех сторон. Если не понимаете чего-то в технической части, не стесняйтесь сразу же обратиться за подробными пояснениями. Просите разжевать. Показаться тупым не страшно. Страшно — зайти в тупик на финальном этапе проекта.
План был таков. Разработка остается на подрядчике, а поддержку и перенос сайта возьмут на себя наши технари. Разработка — в смысле написать код и сделать так, чтобы все работало, поправить баги. Поддержка и сопровождение — поднять сервер, настроить его, залить туда сайт, обвешать его мониторингом и резервными копиями.
Другими словами, выбрали первый вариант публикации сайта, но с оговоркой: ПО все-таки устанавливают наши, адмитадовские специалисты.

Финальное переключение сайта, как выяснилось, делается быстро — в течение пары часов. Плюс, нужно время на обновление кэшей DNS-серверов по миру, обычно около шести часов.
В ноябре сайт ermail.ru запустился в новом формате — как бренд-медиа.
Проблемы после запуска сайта
Только мы приготовились пить шампанское, как полезли новые трудности. Главная — потеря трафика.
Сайт Академии получает огромную долю трафика из поисковиков. У нас, без ложной скромности, качественный контент, который поисковики ценят, а люди — ищут. Но после переезда наши позиции в поисковиках резко упали. Соответственно, снизился и трафик.
Это произошло в первую очередь из-за технических недочетов, несоответствия элементов сайта требованиям поисковых систем. На новой версии Академии не были настроены полезные для ранжирования и индексации инструменты вроде robots.txt, sitemaps, Турбо-страницы, «хлебные крошки». Мобильные страницы сайта загружались медленно, что отпугивало пользователей гаджетов.
Каемся: все эти штуки мы не прописали в ТЗ. По-хорошему для такой работы нужно привлекать SEO-специалистов. Сначала — SEO-аудит сайта, затем — рекомендации по настройке, потом — сама настройка. Сейчас именно этим и занимаемся.
Другая проблема, которая повлияла на индексацию. Тестовые аккаунты, с которыми мы работали при исправлении багов, вылезали в поисковике и перетягивали на себя трафик.
Мы не сообразили, что надо было с самого начала закрыть их от индексации поисковиками. Это делается в настройках административной панели сайта. А еще можно еще дополнительно прописать запрет на индексацию в robots.txt, чтобы уж наверняка.
Также мы облажались с редиректом (о его видах читайте здесь). Редирект 302 — временное решение, которое используют при редизайне и тестировании новых сайтов. Его-то мы и забыли поменять на 301, чтобы все запросы, которые идут на тестовый домен, по 301 перенаправлялись на основной. Некоторые время часть статей была по-прежнему доступна по двум доменам (действующему и тестовому), и трафик утекал не туда, куда нужно.
Кстати, проверить редирект ресурса можно через онлайн-сервисы. Так и гуглим: «сервис для проверки редиректов сайта».
А еще как-то раз мы попросили нашего devOps-инженера подправить мелкий баг. И он случайно уронил весь сайт. Представьте сердечную, душевную, головную и все прочие виды боли, когда главред зашла полюбоваться новенькой Академией, а ее… просто нет. Благо, все быстро починили.

Что еще советуем
- Не все наши решения для новых плагинов, виджетов и интерфейса оказались удачными. Такие откровения всплывают в процессе пользования сайтом, и это нормально — всегда можно исправить.
Например, для нового сайта мы заменили стандартный вордпрессовский плагин комментариев на, казалось бы, более продвинутый Disqus. И это было плохой идеей.
Раньше главный редактор каждое рабочее утро просыпалась в предвкушении комментариев. Теперь же, из-за не слишком удобного, перегруженного интерфейса Disqus, у пользователей пропало желание делиться с нами горестями и радостями.
Теперь мы перешли на лаконичный плагин wpDiscuz. Комментарии постепенно возвращаются.