
Всем привет! Сегодня я расскажу о том, как создать баннер для сайта используя онлайн-конструктор BannerBoo.
Данный ресурс позволяет любому желающему самому создать баннер для сайта онлайн и к тому же совершенно бесплатно. Впрочем, для тех, кто планирует на этом зарабатывать есть куча платных, но очень дешевых фишек, которые помогут выделиться из толпы и получать за свою работу больше.
Регистрация
Регистрация на сервисе довольно простая и занимает буквально пару минут. Для начала перейдите на официальный сайт – BannerBoo и нажмите «Вход» или «Сделать баннер» в шапке:

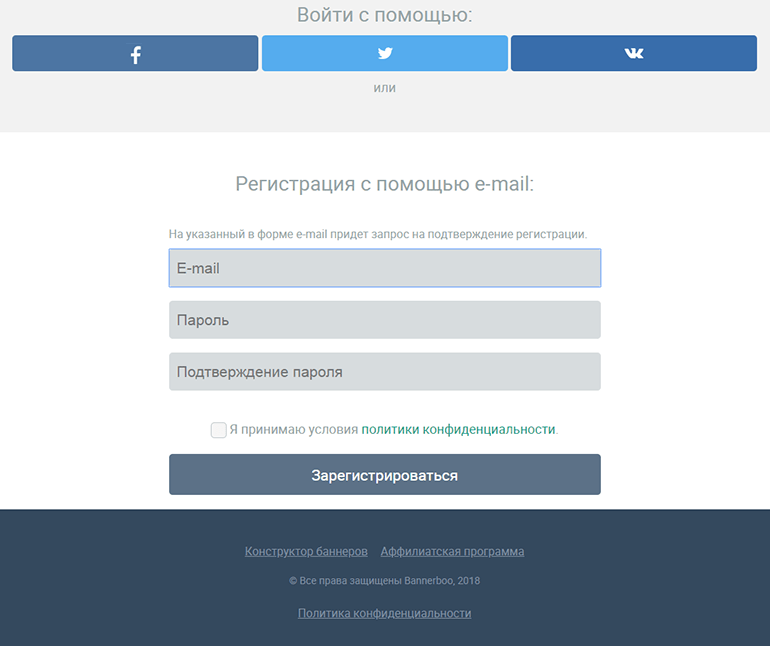
А вот, как выглядит само окно регистрации:

Вводим почту, дважды пароль, ставим галочку подтверждения согласия с условиями конфиденциальности. Нажимаем зарегистрироваться, после чего открываем нашу электронную почту и ищем письмо с ссылкой для подтверждения. Нажимаем по ней и все: регистрация окончена, можно приступать к работе.
Как сделать рекламный баннер для сайта
С регистрацией закончили, пора приступать к работе. Для начала отключите Adblock, иначе ничего работать не будет. После чего в личном кабинете нажмите «Сделать баннер»:

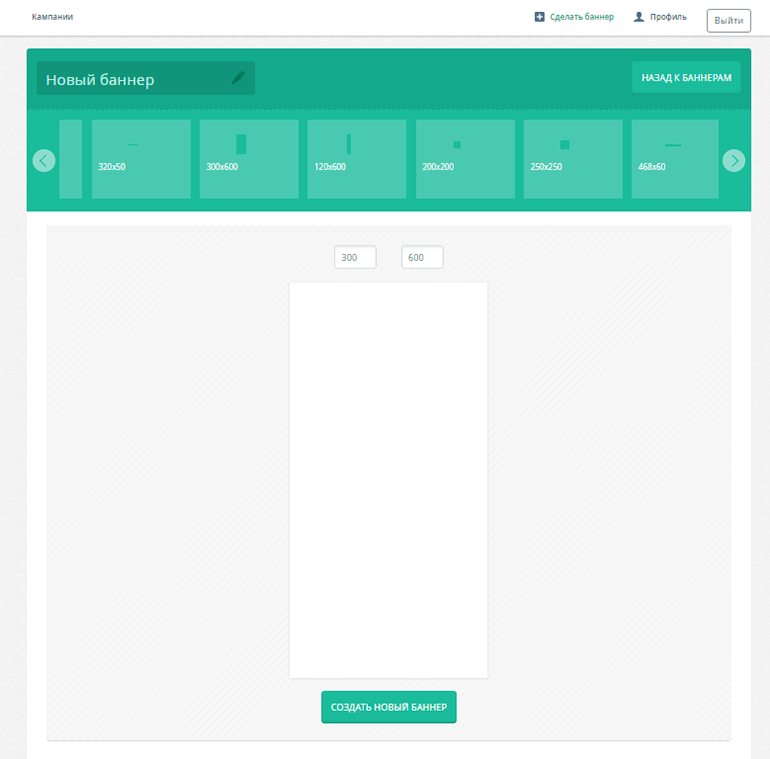
Затем выбираем необходимые размеры и нажимаем «создать новый баннер».
Если пролистаете вниз, увидите примеры уже готовых шаблонов, которые так же можно использовать и персонализировать под себя.

Выбрав размеры перед нами откроется сам конструктор. Теперь вводим название, проверяем габариты и указываем ссылку на ресурс, на который пользователи будут переходить при нажатии по рекламе:

На этом с первичными настройками покончено. Теперь я создам тестовую картинку, а начну с выбора фона.
В качестве фонового изображения можно выбрать заливку определенным цветом, выбрать уже готовую картинку или подгрузить свою. Я выбрал уже готовую:

В конструкторе представлены наборы из разнообразных кнопок, фигур, иконок и анимаций, каждую из которых так же можно персонализировать под себя:

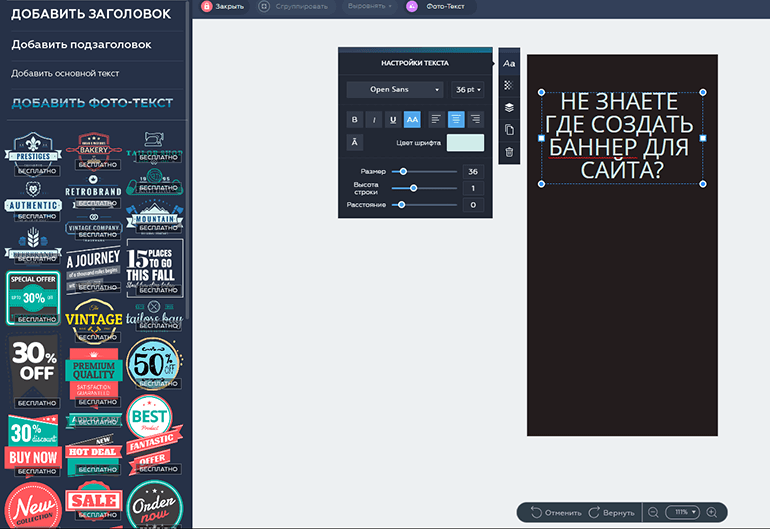
Так-с, фон выбрали, теперь добавим текст. Поскольку я делаю эту инструкцию просто для наглядности, то и над содержанием особо не парюсь. Вам же придется пораскинуть мозгами, чтобы придумать цепляющий заголовок и текст. И да, его так же можно легко персонализировать изменив цвет, расположение, размер шрифта и кучу чего еще:

Баннер почти готов. Осталось подгрузить какую-нибудь картинку:

Отлично, теперь все готово. Осталось все сохранить и скопировать html-код.
Если кнопка сохранить недоступна, проверьте в меню «Настройки» название проекта. Если оно не указано дальше просто не пустит.
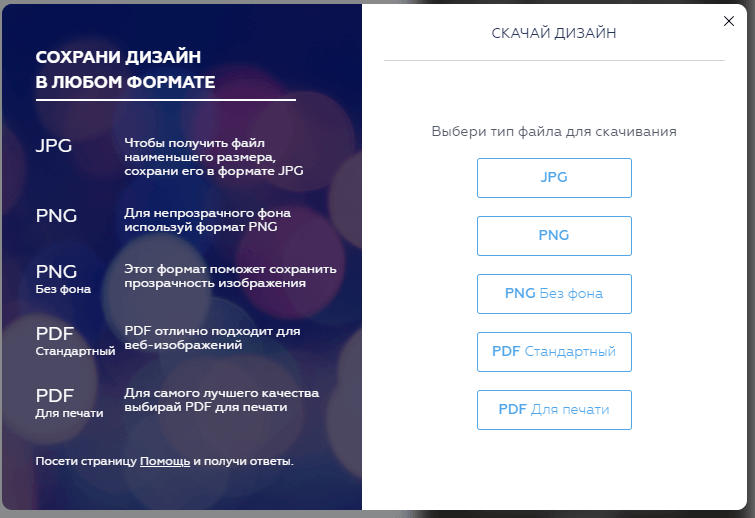
Чтобы получить необходимый html-код нажмите «Публиковать» и щелкните «Скопировать HTML5 код». Затем выбирайте «Тип баннера» (я делал статичную картинку, поэтому выбираю ее), как будет открываться рекламируемый ресурс (в новой вкладке или нет) и нужно ли картинку адаптировать под мобильные и планшеты. Закончив с настройками нажмите скопировать код: