
Всем привет! Сегодня я расскажу о том, как установить фавикон на сайт WordPress и где можно скачать уже готовые изображения. Другими словами, вам не придется ломать голову над дизайном: выбираете приглянувшийся, скачиваете и устанавливаете.
Где скачать
Ниже я приведу примеры нескольких ресурсов, на которых можно подобрать и скачать уже готовые к установке картинки:
- Findicons – сервис со множеством готовых картинок. Здесь их более 400 тысяч на любой вид, вкус и цвет. К тому же все можно скачать абсолютно бесплатно.
- Iconj – еще один огромный каталог готовых изображений. Единственное НО здесь нет поиска. Все придется листать и смотреть вручную, что не очень удобно и затратно по времени. А еще он периодически отваливается, поэтому тут как повезет.
- Faviconka – еще один ресурс с кучей картинок. Увы, их здесь не так много, как в первых двух случаях, но все равно можно найти что-нибудь интересное.
Если вы вдруг не нашли подходящую иконку для своего сайта, можете создать ее вручную самостоятельно. О том, как и где это сделать можете прочитать в моей статье как сделать фавикон онлайн.
Установка
Нашли подходящую иконку? Скачали? Отлично. Настала пора узнать, как добавить фавикон на наш сайт. И да, рассматривать я буду исключительно WordPress, потому что с другими движками не дружу. Ну а вот, собственно, все доступные методы установки:
- При помощи плагина.
- Через шаблон WordPress.
- Вручную – ввод кода через редактор в админке.
Чтобы вам было понятнее, что все это значит и куда нужно тыкать, чуть ниже я подготовил небольшие инструкции, которые вам помогут.
Установка при помощи плагина
Начнем с самого простого и наиболее понятного метода установка фавикона при помощи плагина. Главный плюс данного метода с ним справится кто угодно, даже если он полный 0 в создании сайтов. Говорю по личному опыту.
Итак, для начала нужно скачать и установить плагин All in One Favicon. Вот ссылка на скачивание. Ну а если вы вдруг забыли, как это делается, то вот моя статья на эту тему.
Скачали? Установили? Отлично, просто переходите в настройки плагина и подгружайте понравившуюся картинку. На этом все, дело сделано. Остается только дождаться, когда она начнет отображаться. И не забудьте очистить кэш браузера!
Через шаблон WordPress
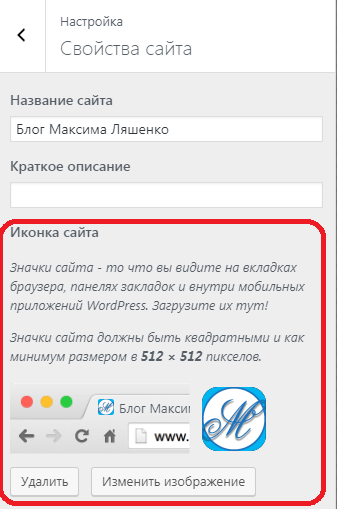
Еще один достаточно простой, но не всегда доступный способ добавить фавикон через шаблон. В некоторых темах есть специальный раздел в настройках внешнего вида, где можно напрямую подгрузить картинку на сайт. Например, у меня стоит тема root, о которой я упоминал вот в этой статье и в ней как раз присутствует данная возможность.

Если у вас такого нет, можно сделать немного по другому. Подгружаете изображение в корень сайта и в настройках внешнего вида в разделе дополнительные коды в «header» прописываете:
<,link rel=’shortcut icon’ href=’ссылка на ваш сайт/favicon.ico’ type=’image/x-icon’>, <,link rel=’icon’ href=’ссылка на ваш сайт/favicon.ico’ type=’image/x-icon’>,
Не забудьте добавить в href= ваш домен! Иначе ничего работать не будет!
Если вдруг ничего не вышло, добавьте код вручную через Редактор, как это описано чуть ниже.
Прописываем код
Ну и последний способ поставить фавикон на сайт вручную, прописав специальный код в редакторе. Для этого нужно:
- Подгрузить изображение в корень сайта. Это можно сделать вручную или через FTP соединение.
- Перейти в раздел «Внешний вид» – «Редактор» и найти там файл header.php. В этом файле необходимо прописать следующий html код:
<,link rel=’shortcut icon’ href=’<,?php echo get_stylesheet_directory_uri(), ?>,/favicon.png’ />,