
Всем привет! Тема сегодняшней статьи – как сделать фавикон для сайта. Я расскажу о четырех популярных и достаточно простых в освоении сервиса, покажу, как в них работать, куда нажимать и чем они так полезны. В результате, уже через 10 минут вы будете знать, как создать фавикон онлайн своими руками и выделиться таким образом из толпы сайтов с одинаковыми значками. Ну что, готовы? Тогда поехали!
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор,
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
![]()
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
![]()
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению,
- Когда все будет готово нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере,
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export». В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
![]()
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать. По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
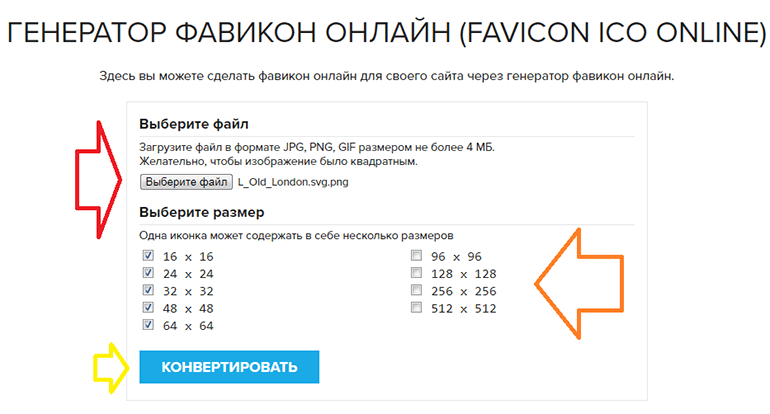
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:

Pr-cy
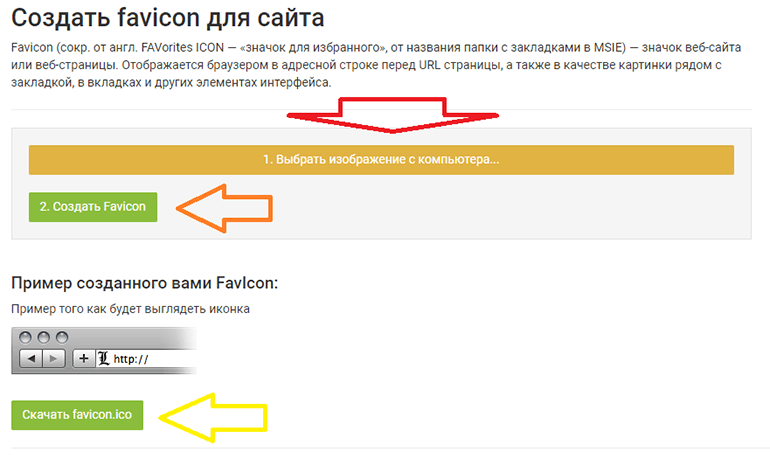
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:

Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта. Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
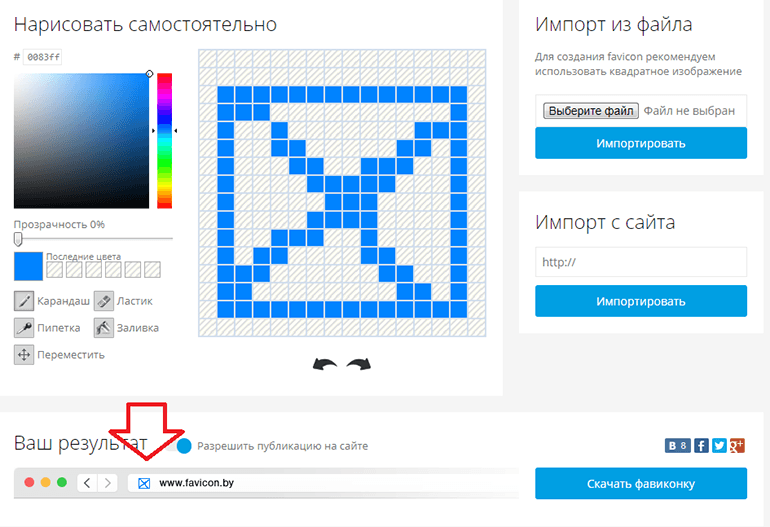
- Сделать фавикон онлайн используя редактор,
Главная фишка сервиса вам сразу же будет виден результат вашей работы:

Обновление результата происходит мгновенно и автоматически.
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
- Сделать фавикон из своей картинки,
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.

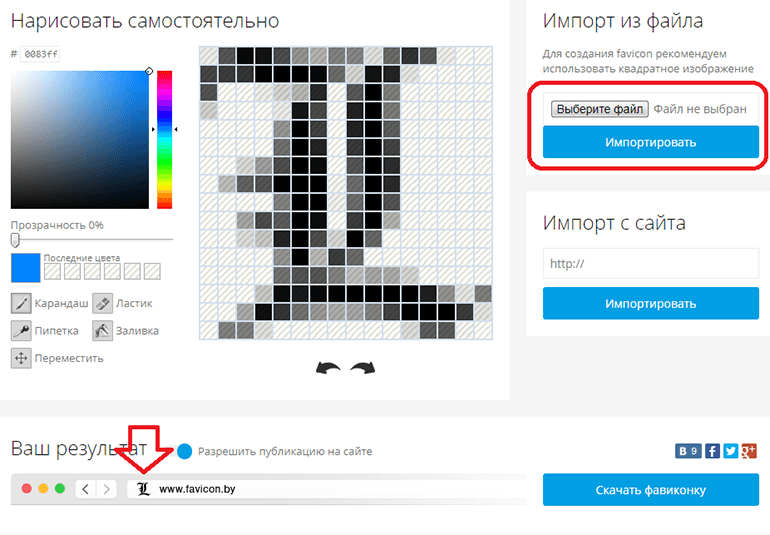
- А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»: