
Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Код баннера для вставки на сайт
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):
<,a target=’_blank’ rel=’nofollow’ href=’ссылка’>, <,img alt=’атрибут альт’ src=’адрес изображения’ width=’300′ height=’600′ />,
Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
- target=”_blank” – открывает сайт рекламодателя в другом окне и таким образом не ухудшает поведенческие факторы,
- rel=”nofollow” – запрет на индексацию ссылки. Оставляем, чтобы не навредить продвижению сайта,
- href=”ссылка” – меняем слово ссылка на партнерскую ссылку или ту, что дал рекламодатель,
- alt=”атрибут альт” – вместо слов атрибут альт указываем, собственно, атрибут альт. Другими словами, это то же самое описание, которое мы составляем для всех картинок в наших статьях,
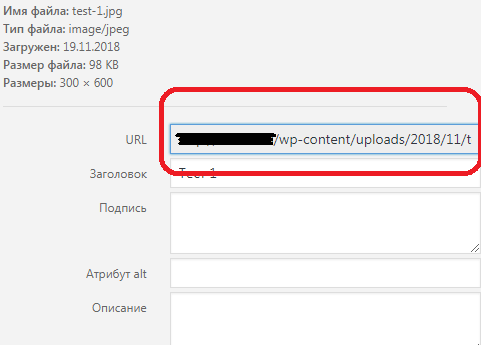
- src=”адрес изображения” – вместо слов адрес изображения указываем адрес нашего баннера, загруженного на хостинг. Если не понимаете о чем я, подробная инструкция будет чуть ниже,
- width=”300” height=”600” – указываем габариты изображения(ширина и высота соответственно) в пикселях. Ускоряет загрузку нашей рекламы.
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
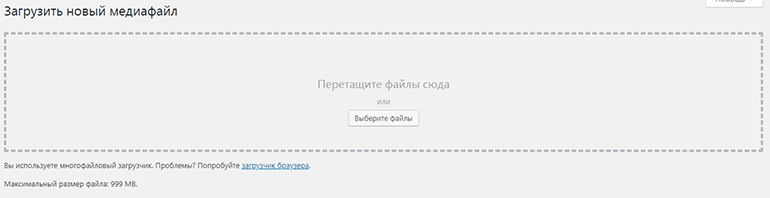
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» «Добавить новый»:

Подгружаем картинку для баннера:

Остается перейти в «Медиафайлы» «Библиотека», выбрать наш баннер и скопировать его адрес:

С этим мы разобрались, теперь я расскажу о том, как добавить баннер на сайт WordPress (с другими CMS не дружу).
Как поставить баннер на сайт
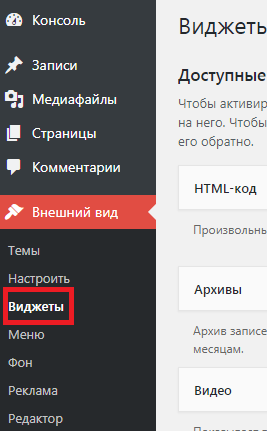
Переходим в панели администратора «Внешний вид» «Виджеты»:

Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.