
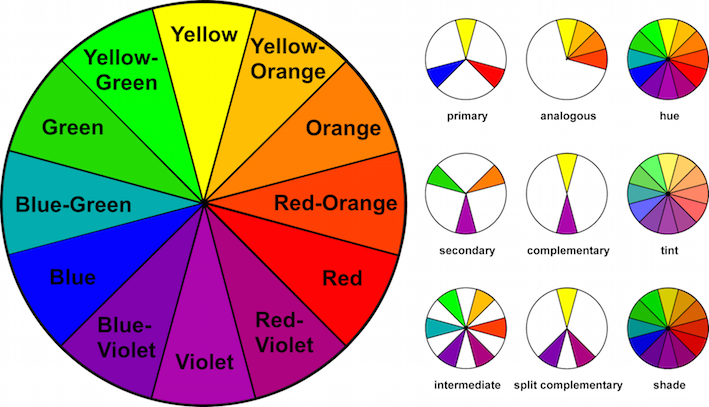
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы. Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

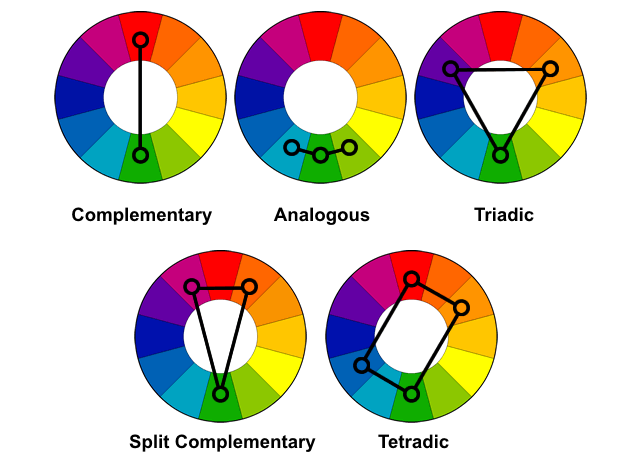
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета, любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник, любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третьего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминирует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные сайты для веб-дизайнера
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

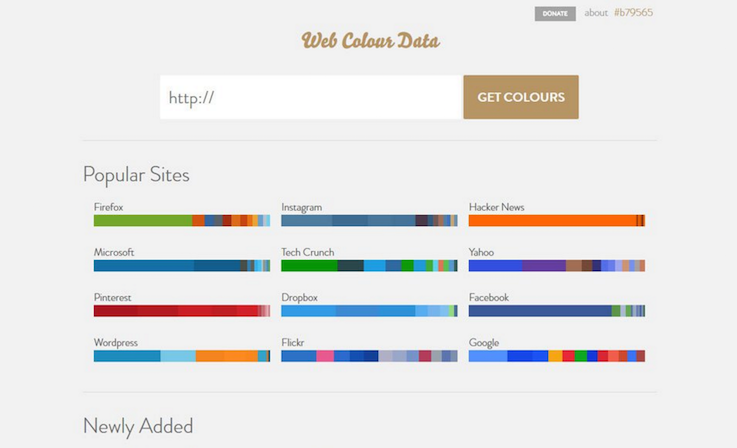
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

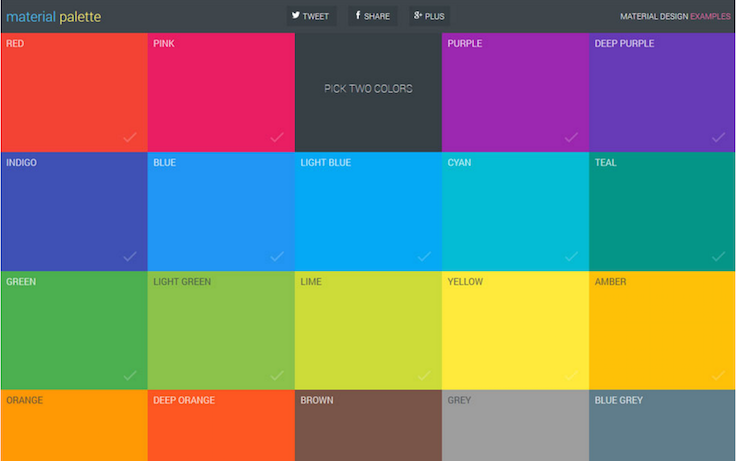
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Googles Material Design Guidelines.