
Мы поставили перед собой задачу по созданию для своих пользователей визуального языка, который бы сочетал в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Перед вами материальный дизайн. Данная спецификация всё еще находится в разработке и будет обновляться по мере развития правил и специфик материального дизайна.
Хотите создавать дизайн-макеты в онлайн-редакторе? 5 минут и баннер, графика для соц-медиа, презентация готовы. Попробуй бесплатную Canva!
Перевод официальной документации Google: http://www.google.com/design/spec/material-design/.
- Цели
- Принципы
- Материал — это метафора
- Четкий, наглядный, интуитивный
- Движение открывает смысл
- Трехмерный мир
- Свет и тень
- Физические свойства
- Высота
- Высота в состоянии покоя
- Отзывчивая высота и динамические сдвиги по высоте
- Функциональные тени
- Связи между объектами
- Масса и вес
- Особые случаи: Вход и выход из кадра
- Внесение поправок
- Ввод данных пользователем
- Реакция поверхности
- Передовые методы
- Реакция материала
- Точка появления
- Подъем при касании
- Радиальное воздействие
- Визуальная целостность
- Важные аспекты
- Иерархическая синхронизация по времени
- Единая хореография
- Передовые методы
- Цветовая палитра
- Использование цветов в UI
- Акцентный цвет
- Иконки приложений
- Подход к проектированию
- Сетка иконки приложения
- Формы контуров
- Сетка с единицей измерения DP
- Геометрия
- Анатомия иконки приложения
- Метрики иконки приложения
- Светлая и затемненная грани
- Внешний слой
- Цвет
- Слой
- Подъем
- Сгиб
- Складывание
- Наложение
- Гармошка
- Искривление
- Иконки с изображениями людей
- Форма
- Формы контуров
- Бумага и цвет
- Правила использования иконок с изображениями людей
- Системные иконки
- Принципы дизайна
- Сетка, пропорции и размер
- Сетка иконки
- Зона контента
- Формы контуров
- Геометрия
- Анатомия системной иконки
- Углы
- Штрихи
- Оптические корректировки
- Свободное пространство
- Иконки с изображениями людей
- Цвет
- Уделяйте внимание контексту
- Создавайте эффект погружения
- Используйте различные средства выражения
- Держитесь подальше от фотостоков
- Создайте центр внимания
- Создавайте повествования
- Интеграция в UI
- Защита текста
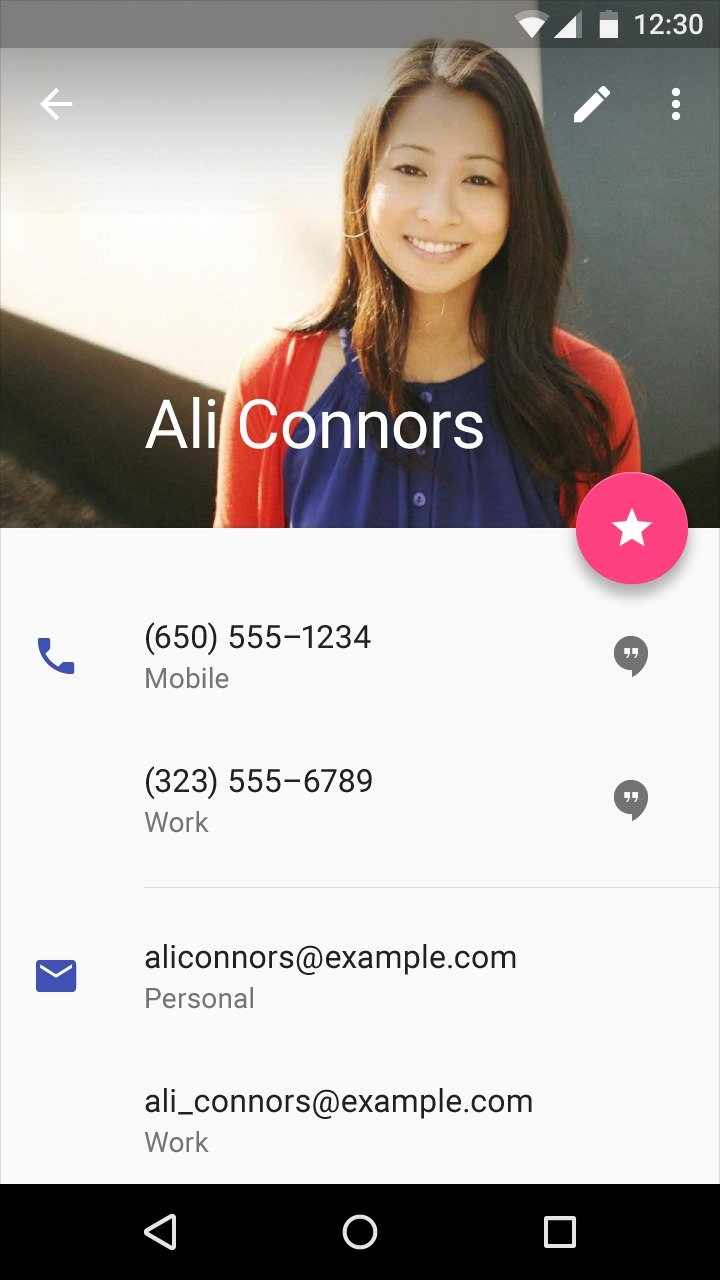
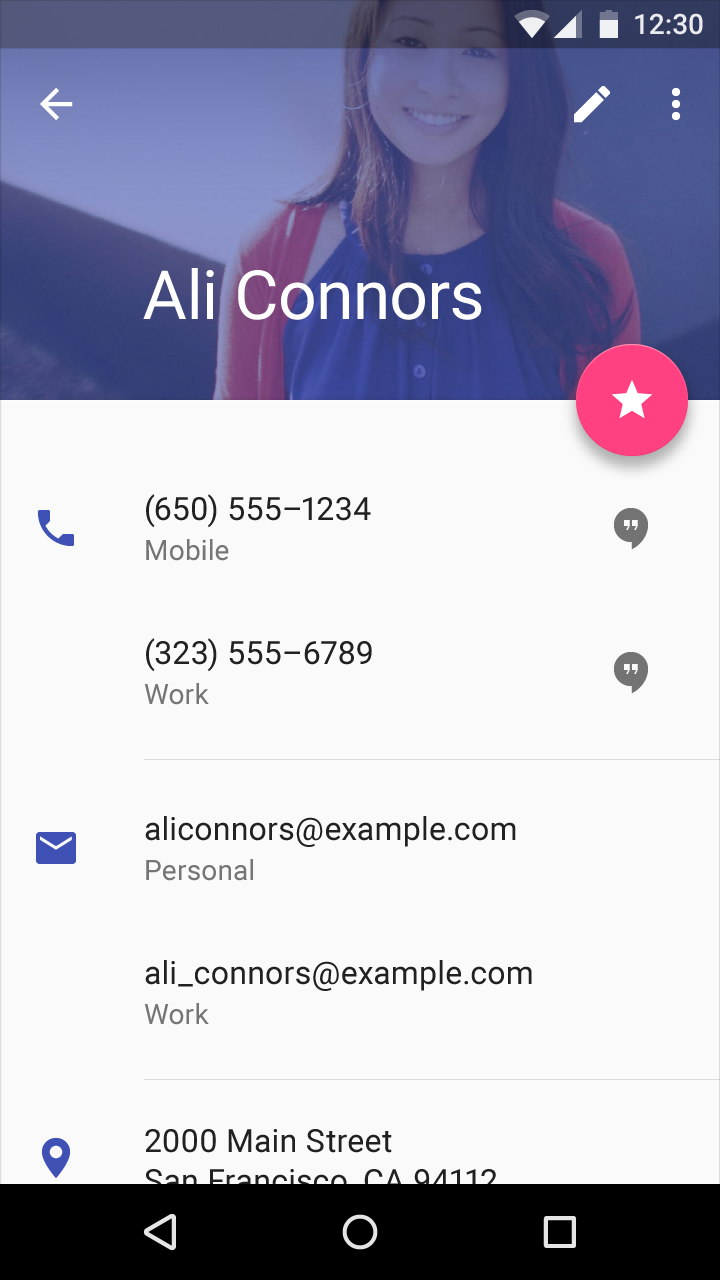
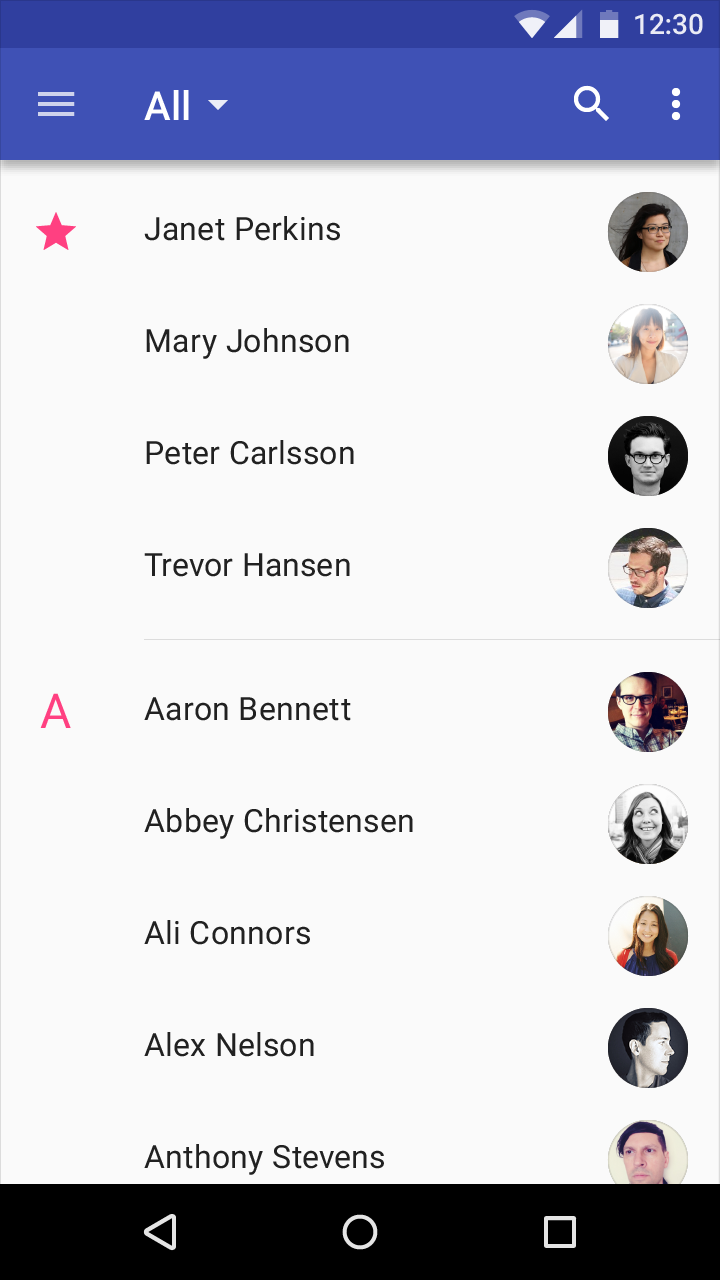
- Аватары и миниатюры
- Определяющие изображения
- Галереи
- Классификация языков
- Гарнитура шрифта
- Стек шрифтов
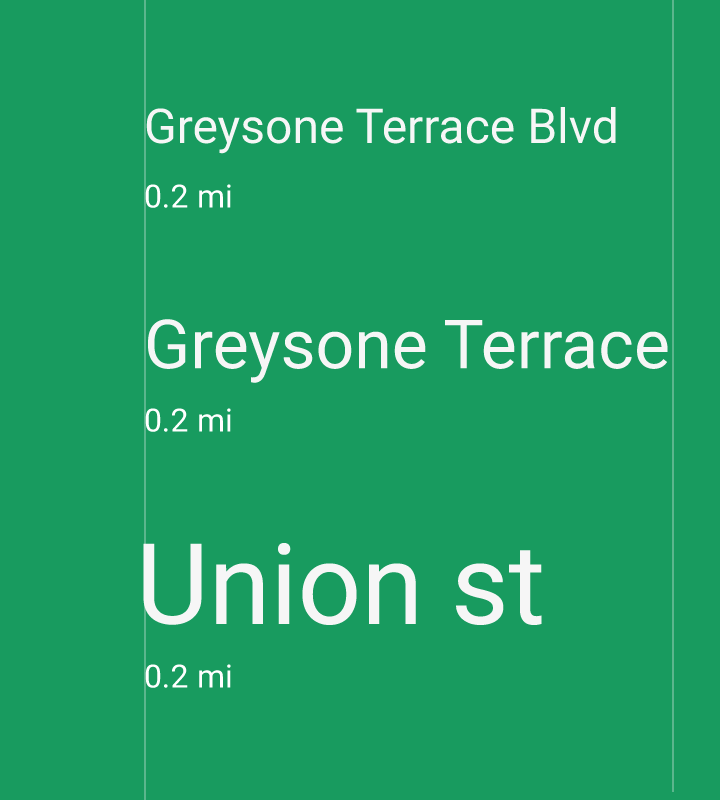
- Английская и подобные ей системы письма
- Плотные системы письма
- Высокие системы письма
- Плотные и высокие системы письма
- Перенос строк
- Разрядка и кернинг
- Длина строки
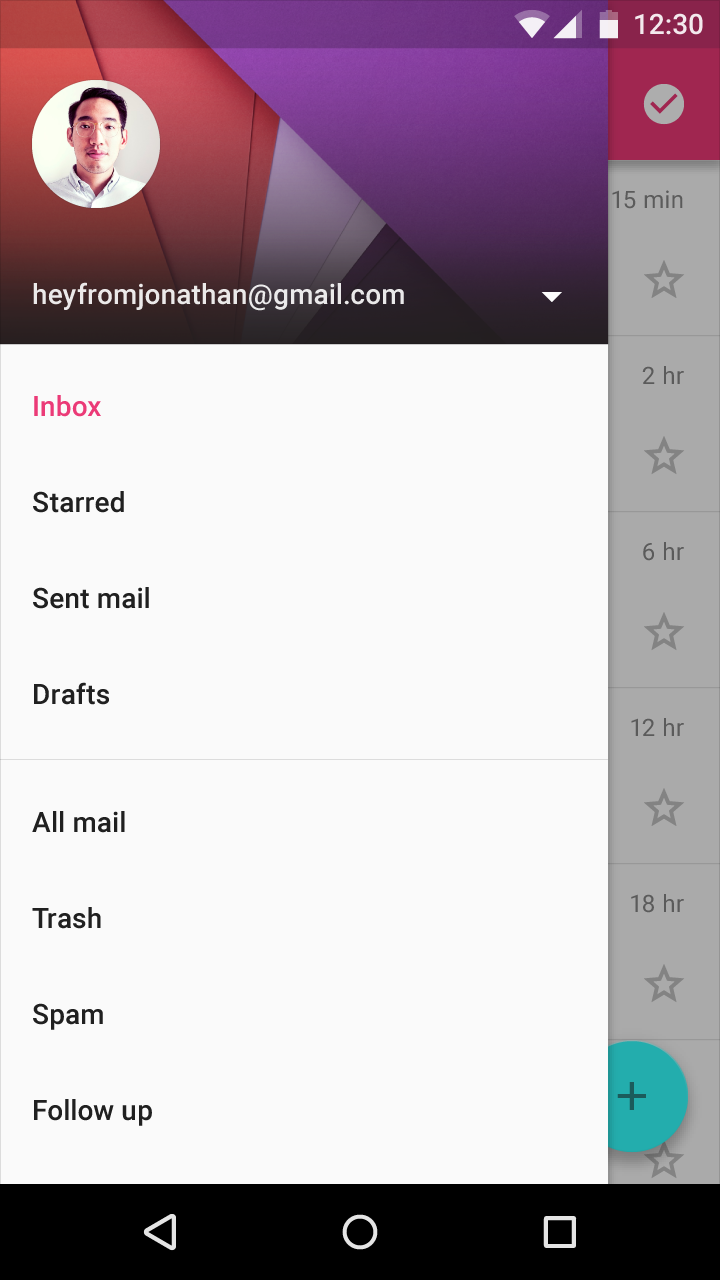
- Плавающая кнопка действия
- Плотность пикселей
- Не зависящие от плотности пиксели (dp)
- Масштабируемые пиксели (sp)
- Масштабирование изображений
Цели
Создать визуальный язык, который бы сочетал в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.

Разработать основополагающую систему, предоставляющую единое восприятие на платформах и устройствах всевозможных размеров. Принципы мобильного дизайна — это основа, но жесты, голос, мышь и клавиатура — всё это превосходные методы ввода.

Принципы

Материал — это метафора
Метафора материала — это теория, объединяющая рациональное использование пространства и систему движений. Основой материала является осязаемая действительность, основанная на изучении бумаги и чернил, но при этом являющаяся продвинутой технологически и открытой для воображения и магии.
Площади и грани материала предоставляют визуальные сигналы, связывающие его с реальностью. Использование знакомых тактильных атрибутов позволяет пользователям быстро осознавать свои возможности. При этом гибкость материала создает новые возможности, которые превосходят те, что существуют в физическом мире, не нарушая законов физики.
Фундаментальные принципы света, поверхности и движения позволяют передать, каким образом объекты двигаются, взаимодействуют и существуют в пространстве и относительно друг друга. Реалистичное освещение демонстрирует линии стыка, разделяет пространство и обозначает движущиеся части.

Четкий, наглядный, интуитивный
Фундаментальные элементы дизайна, ориентированного на печать — типография, сетки, пространство, масштаб, цвет и использование визуальных образов — задают направление визуальным решениям. Эти элементы не просто радуют глаз. Они создают иерархию, смысл и центр внимания. Тщательно обдуманный выбор цвета, состыкованные визуальные образы, крупномасштабная типография и намеренное использование большого количества свободного пространства создают интуитивный графический интерфейс, погружающий пользователя в мир восприятия.
Упор, сделанный на действия пользователя, позволяет немедленно донести до него базовый функционал и предоставляет пользователю необходимый маршрут.

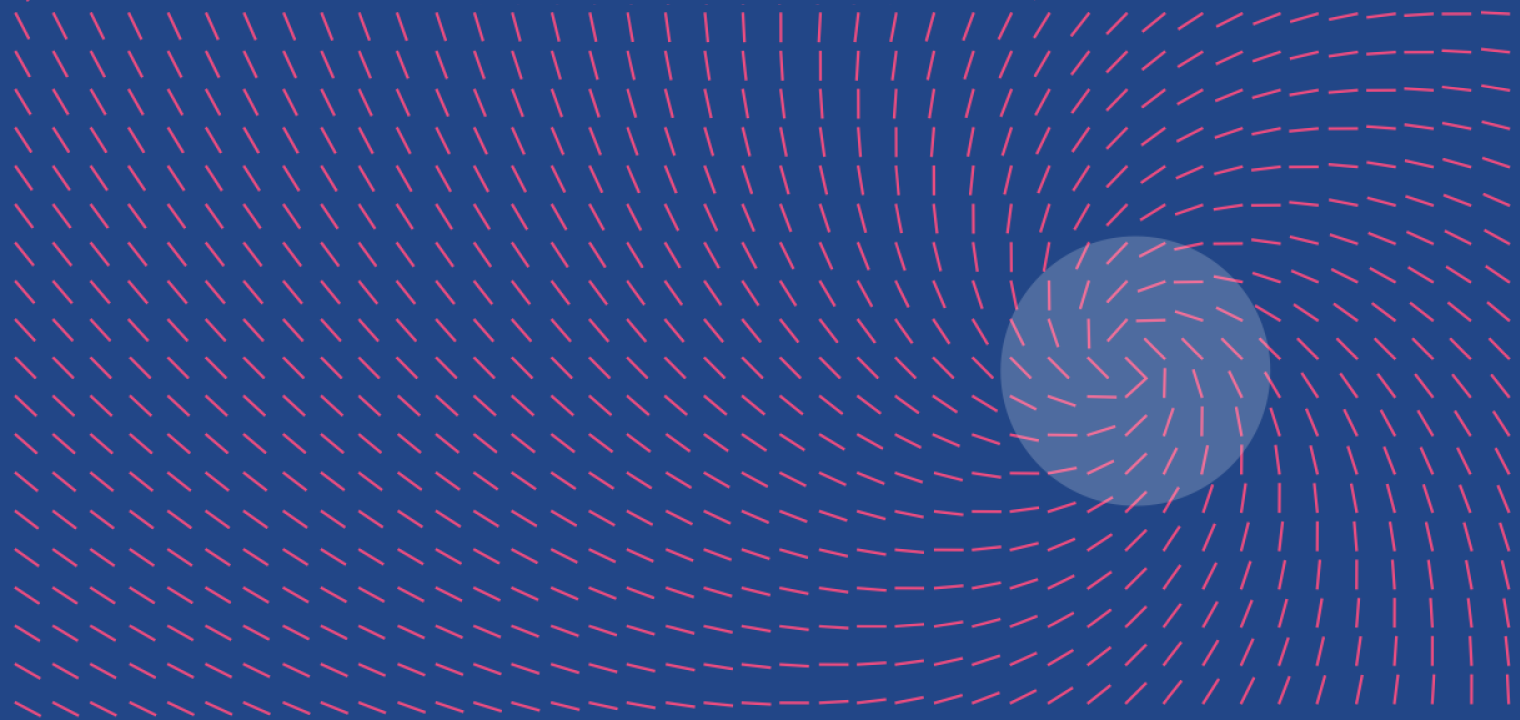
Движение открывает смысл
Движение уважает пользователя и делает его основной движущей силой. Основные действия пользователя — это переломные моменты, которые инициируют движение, полностью преобразуя дизайн.
Все действия происходят в одной среде. Объекты предстают перед пользователем, не нарушая непрерывность потока его впечатлений, даже когда они трансформируются и перегруппировываются.
Движение несет смысл и цель, позволяя сфокусировать внимание и сохранить непрерывность. Обратная связь едва различима, но при этом понятна. Переходы эффективны, и при этом связаны друг с другом.
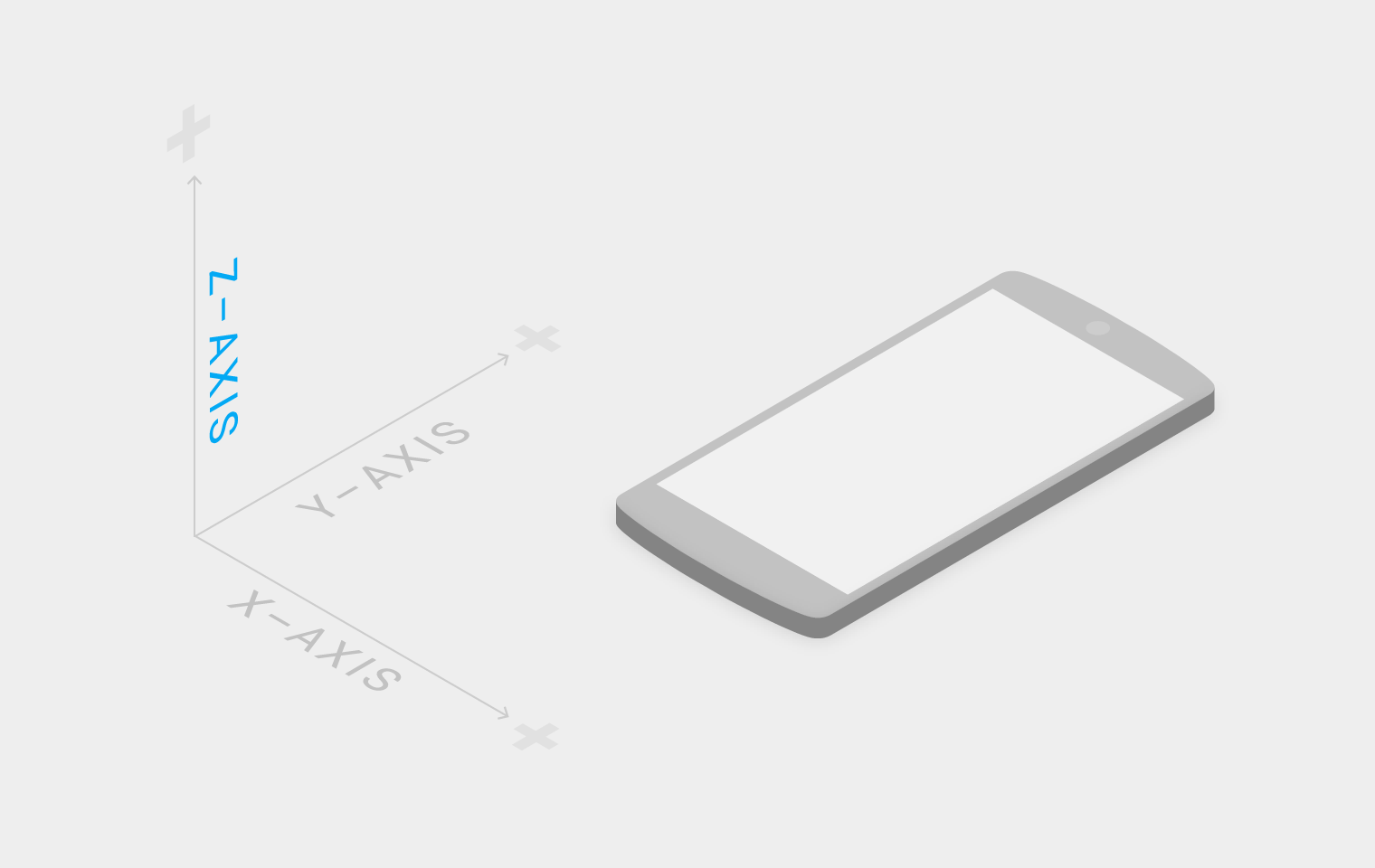
Трехмерный мир
Материальная среда является трехмерным пространством, а это значит, что все объекты располагаются в плоскостях x, y и z. Ось z расположена перпендикулярно плоскости отображения, и ее положительная шкала направлена на зрителя. Каждый лист материала занимает единицу пространства на оси z и имеет стандартную толщину 1dp.

Свет и тень
В материальной среде виртуальные источники света освещают сцену и позволяют объектам отбрасывать тень. Основной источник света создает направленные тени, а общий свет дает единые мягкие тени под всеми углами.
Все тени в материальной среде создаются двумя вышеуказанными источниками света. Тени — это отсутствие света, возникшее из-за того, что лучи света от этих источников перекрываются листами материала на разных участках оси z.

Тень, отбрасываемая от основного источника света

Тень, отбрасываемая от общего источника света

Комбинированная тень от основного и общего источника света
Материал обладает некоторыми неизменными характеристиками и характерной линией поведения. Понимание этих свойств поможет вам манипулировать материалом в соответствии с концепциями материального дизайна.
Физические свойства
Материал обладает изменяющимися размерами по осям x и y (измеряются в dps) и единой толщиной (1dp). Толщина материала не может быть равной 0.

Правильно
Высота и ширина материала могут изменяться.

Неправильно
Толщина материала всегда равна 1dp.
Материал — единое целое.
События ввода не могут пройти сквозь материал.

Правильно

Неправильно
Несколько элементов материала не могут одновременно занимать одну и ту же точку в пространстве.

Правильно

Неправильно
Материал не может проходить сквозь другой материал.
К примеру, один лист материала не может пройти сквозь другой лист при изменении его высоты.

Неправильно
Между организацией объектов в реальном мире и в их расположении в материальном пространстве существуют параллели. В реальном мире объекты могут накладываться друг на друга, но не могут проходить сквозь друг друга. Объекты могут отбрасывать тени и отражать свет.
Эти свойства применимы и к объектам в материальном дизайне. Они помогают создать пространственную модель, которая может повсеместно применяться в приложениях знакомыми пользователям способами.
Высота
Высота — это относительное положение объекта на оси z его родителя. Высота — это относительная величина между родительским и дочерним объектом.
Высота измеряется в тех же единицах, что и оси x и y: обычно в не зависящих от плотности пикселях (density independent pixels, dp). Поскольку стандартная толщина материала составляет 1 dp, все высоты рассчитываются, как разность расстояний от одной верхней плоскости до другой.

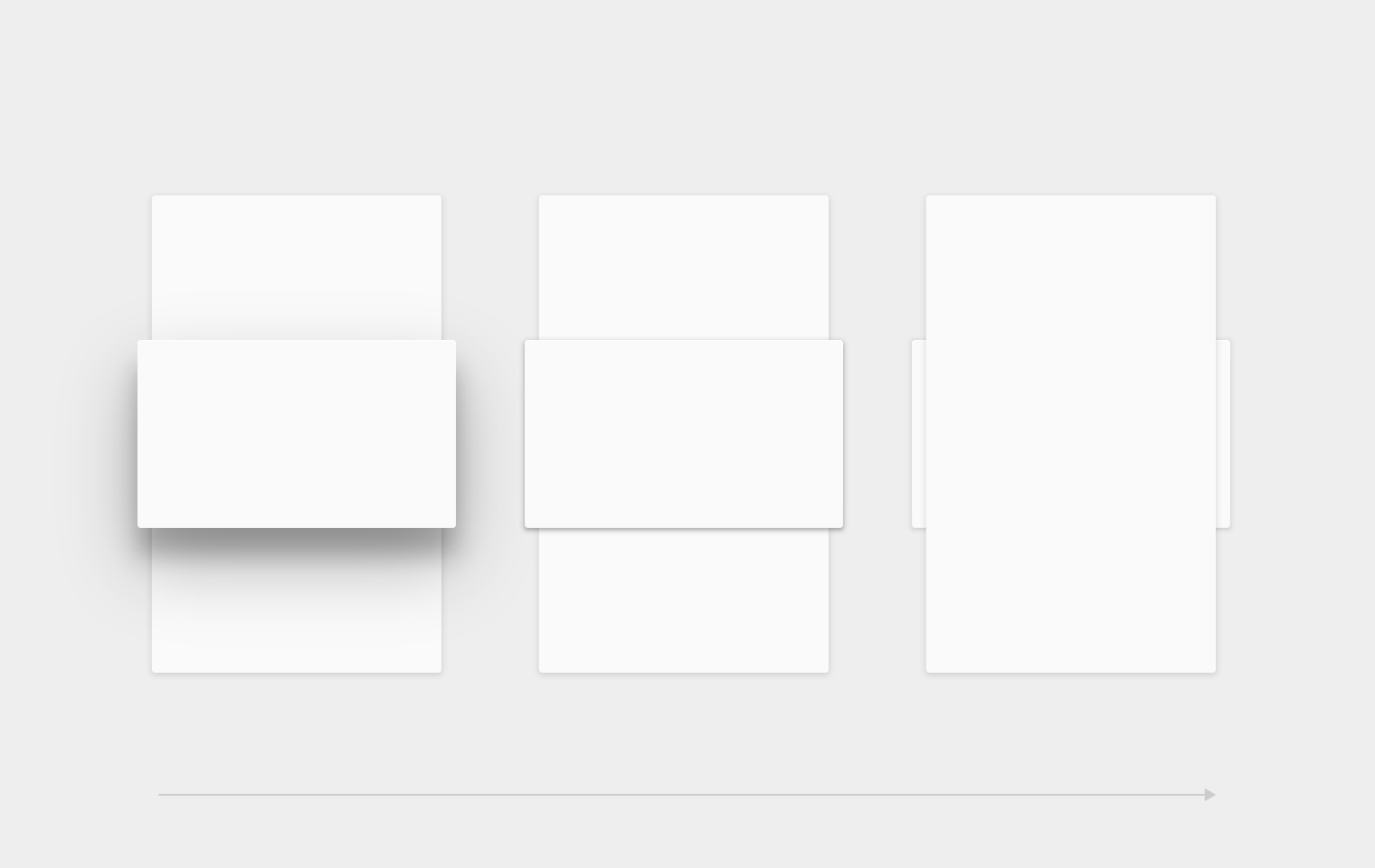
Высота в состоянии покоя
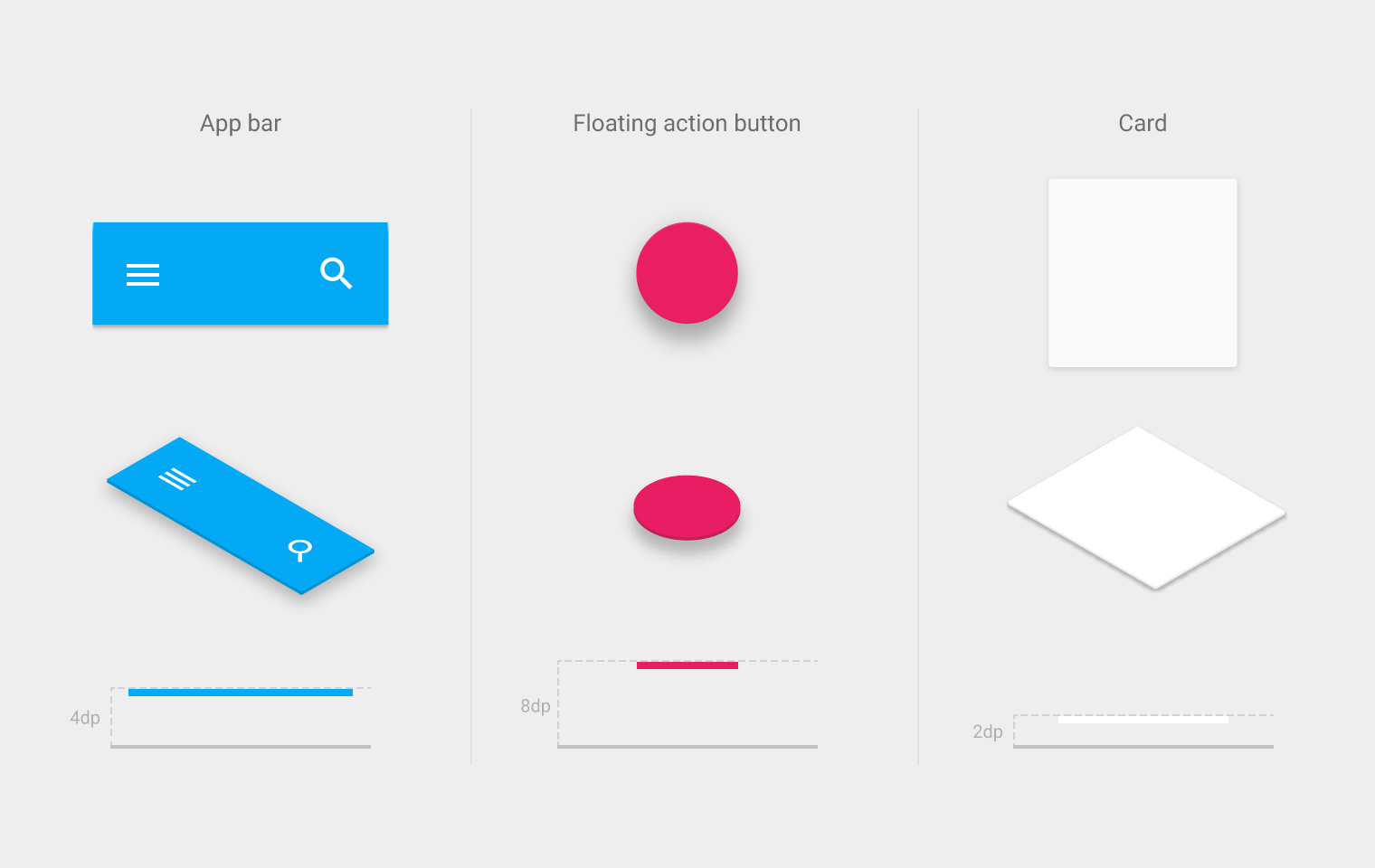
Все материальные объекты имеют высоту в состоянии покоя, независимо от того, является ли объект небольшим компонентом или листом, занимающим весь экран.

Примеры типовых высот компонентов в состоянии покоя.
В статичном положении высота объекта в состоянии покоя не изменяется. Она едина для всего приложения. Если высота объекта изменяется, он должен как можно быстрее вернуться на свою высоту в состоянии покоя.

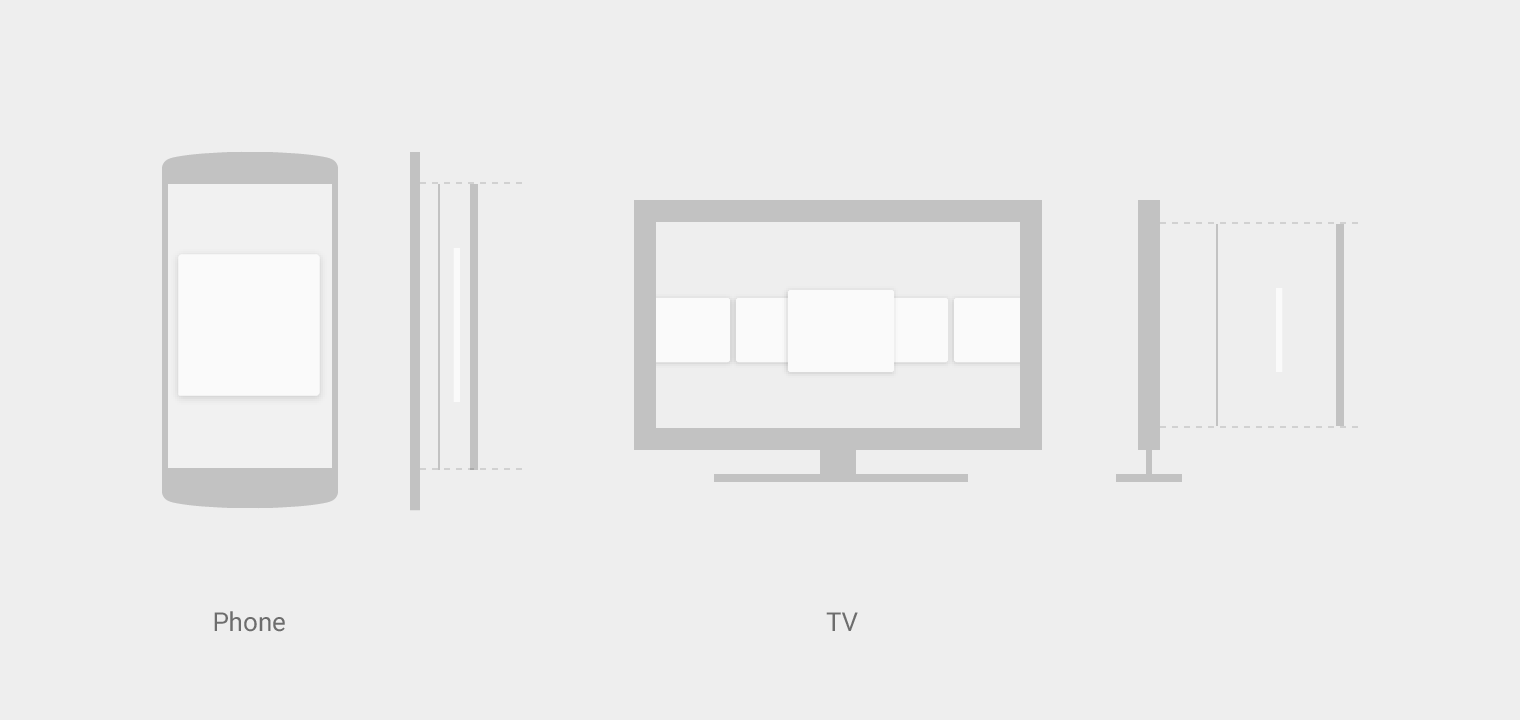
Высота в состоянии покоя для заданного типа компонентов является единой для всех приложений платформы. Однако, один и тот же тип компонентов может иметь различную высоту в состоянии покоя на разных платформах, в зависимости от глубины среды (например, телевизор обладает большей глубиной, чем мобильный телефон или ПК).

Отзывчивая высота и динамические сдвиги по высоте
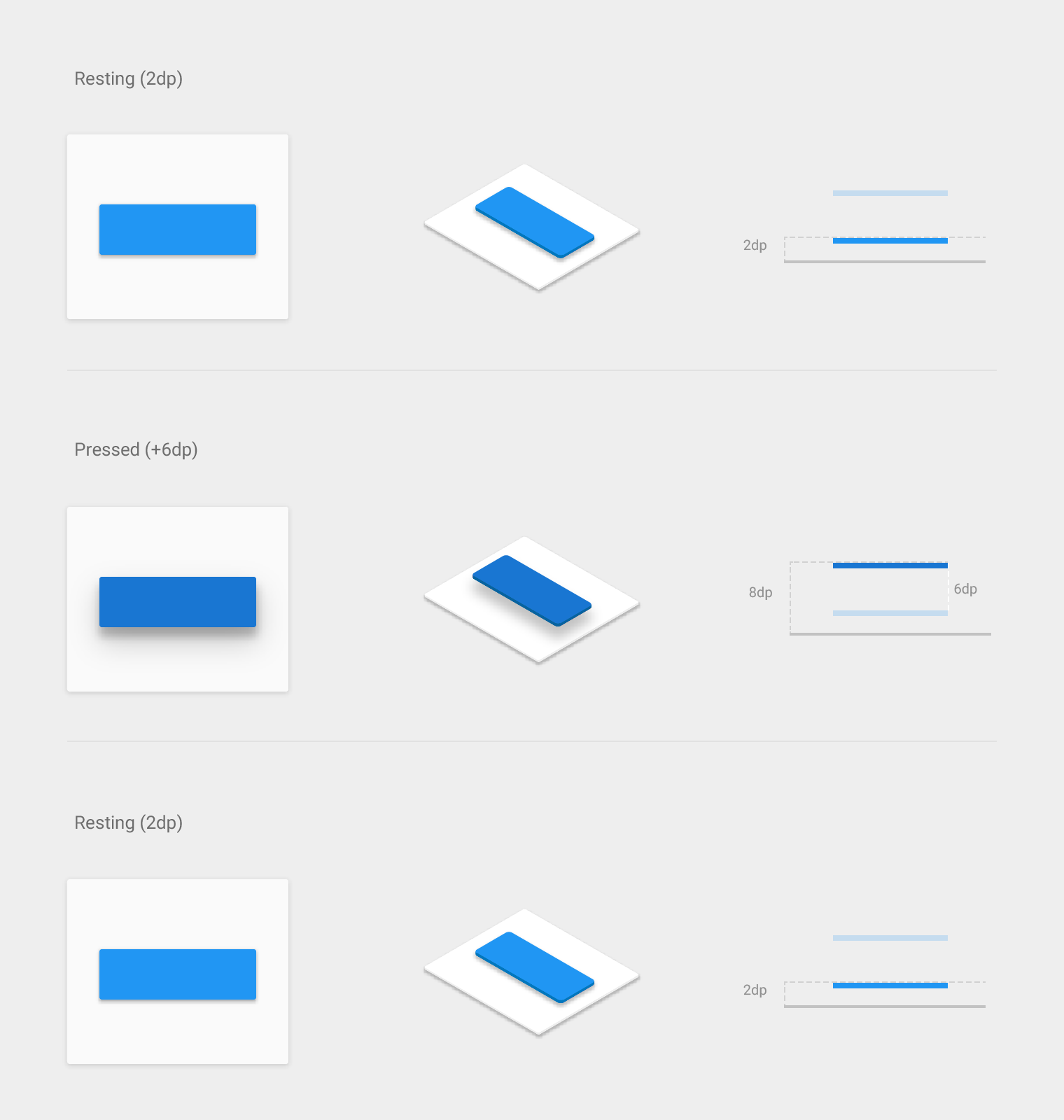
Компоненты некоторых видов имеют отзывчивую высоту, то есть их высота изменяется в ответ на ввод данных пользователем или на системные события. Различные состояния компонентов (например, нормальное, нажатое, в центре внимания) могут вызывать различные изменения высоты, которые реализуются согласованно с помощью динамических сдвигов по высоте.
Динамические сдвиги по высоте происходят относительно положения компонента в состоянии покоя, и выступают в роли цели, к которой должен передвинуться компонент в том или ином своем состоянии. Кроме того, они обеспечивают постоянство изменений для заданного действия соответствующего типа компонентов. К примеру, у всех компонентов, которые поднимаются при нажатии, происходит одинаковое изменение высоты, относительно их текущей высоты / высоты в состоянии покоя.
После завершения события ввода или в случае его отмены компонент возвращается на свою высоту в состоянии покоя.

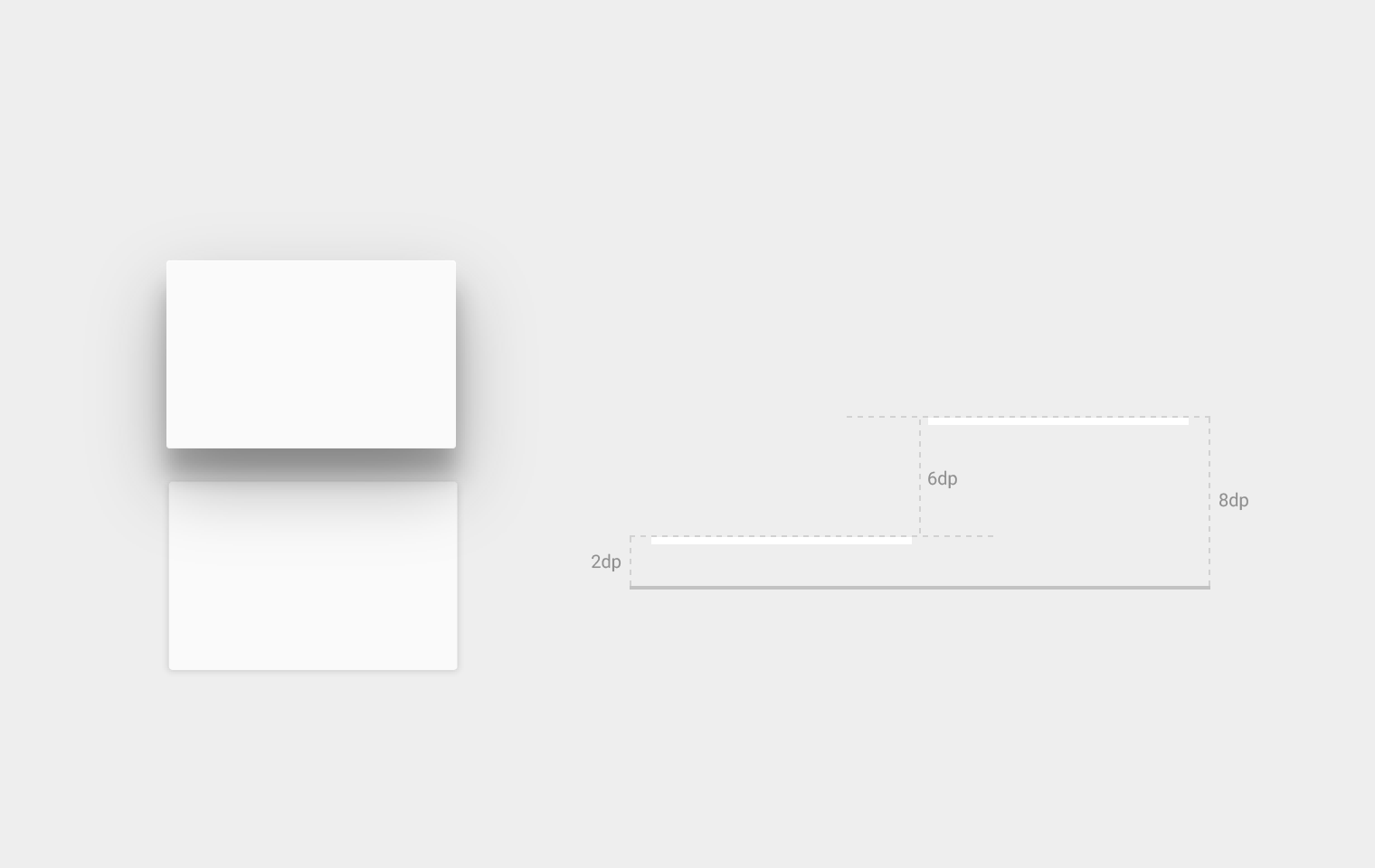
Функциональные тени
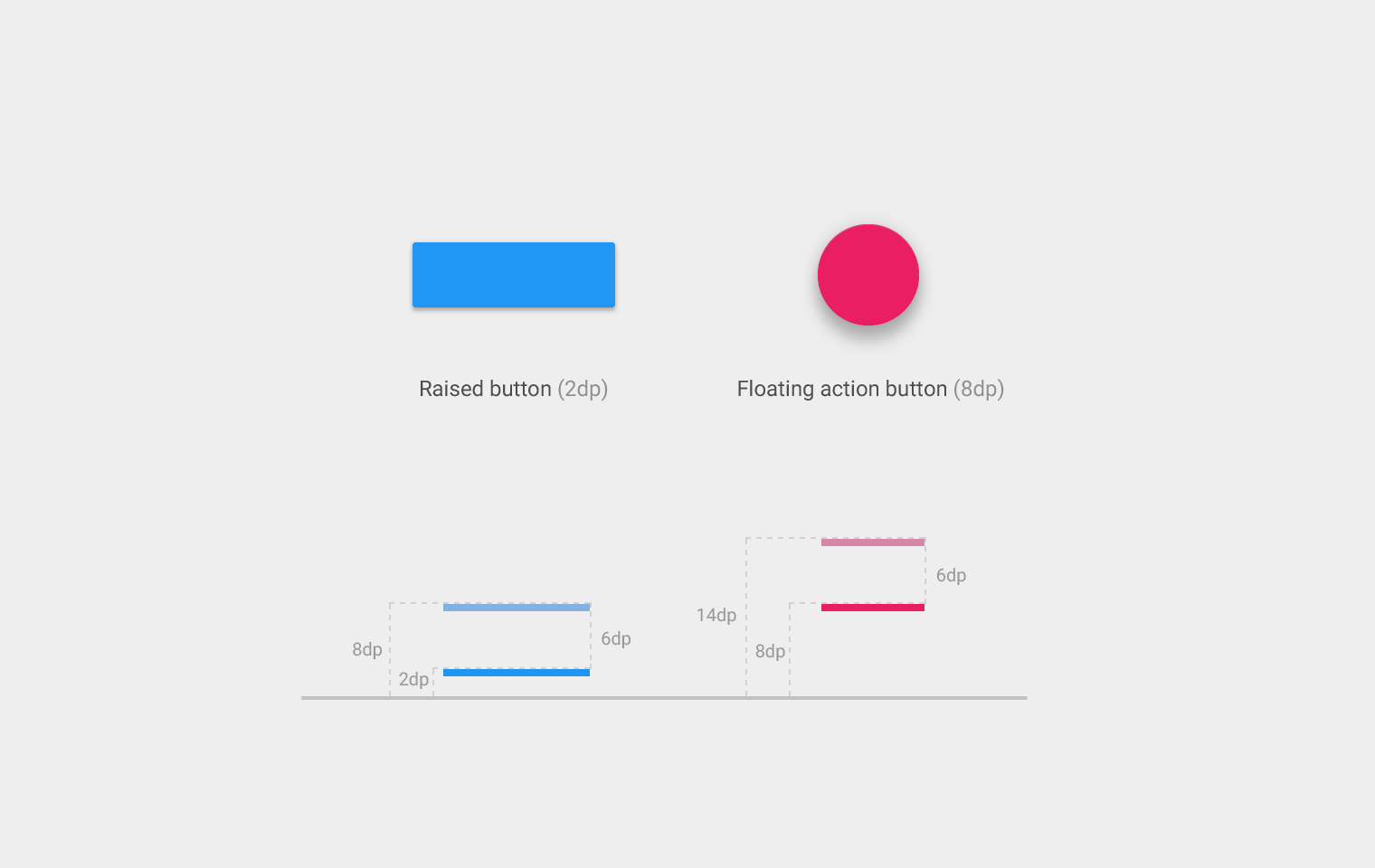
Тени предоставляют несколько важных визуальных подсказок о расположении объектов в пространстве. Тени являются единственным визуальным средством, указывающим на величину расстояния между поверхностями. Высота объекта определяет визуальный облик его тени.

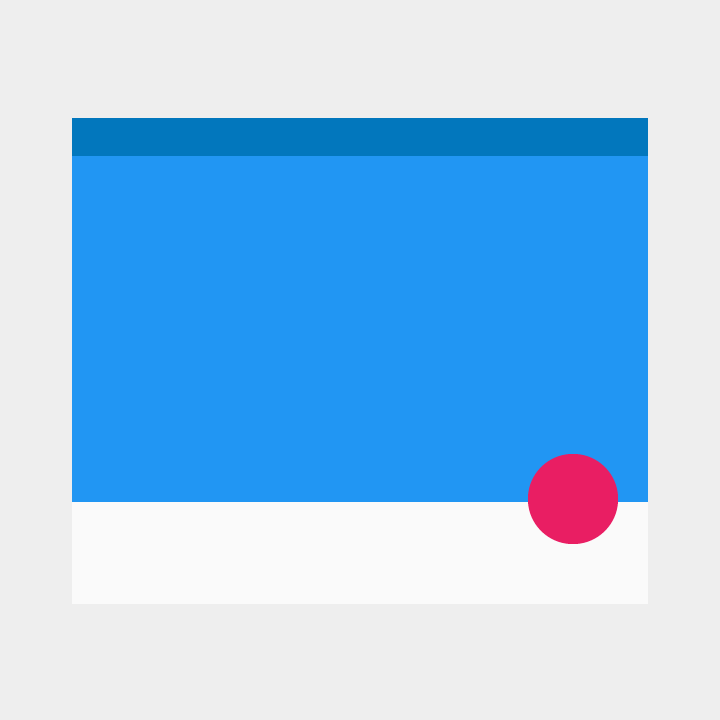
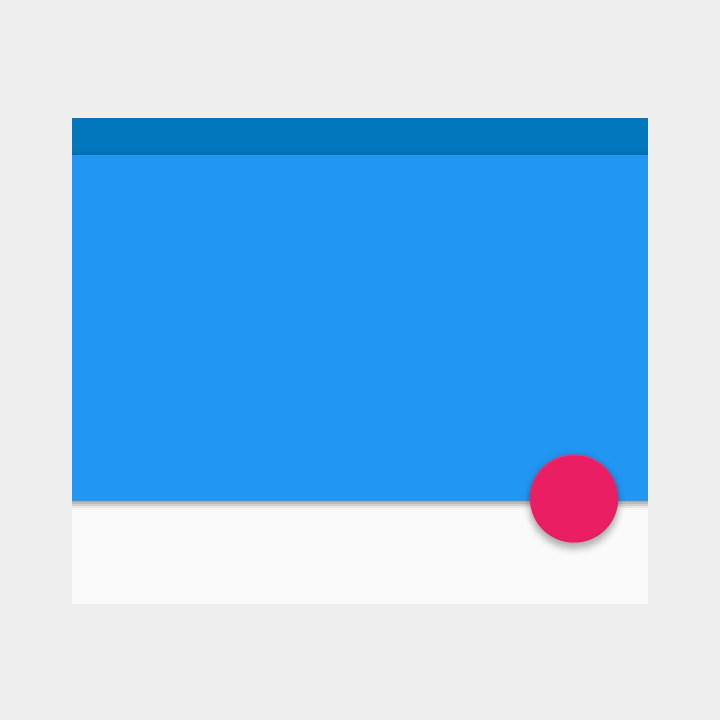
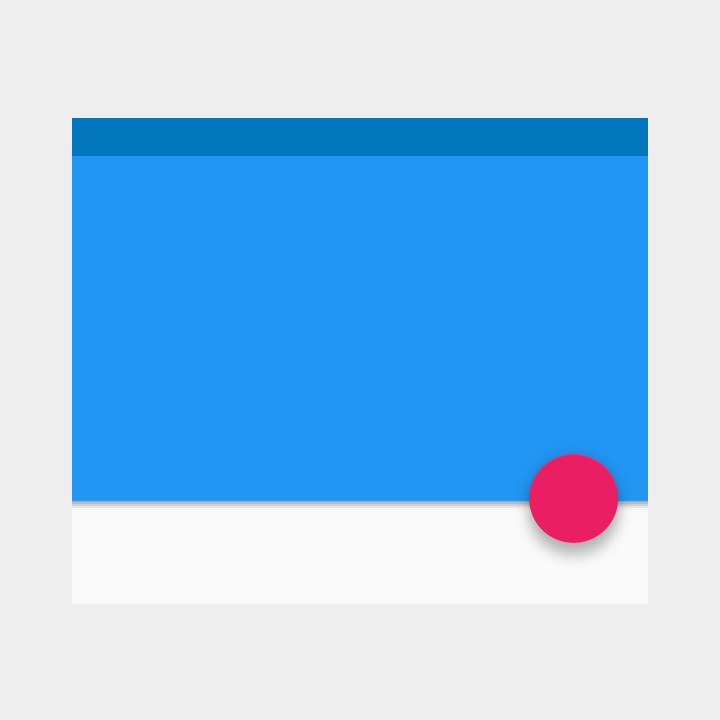
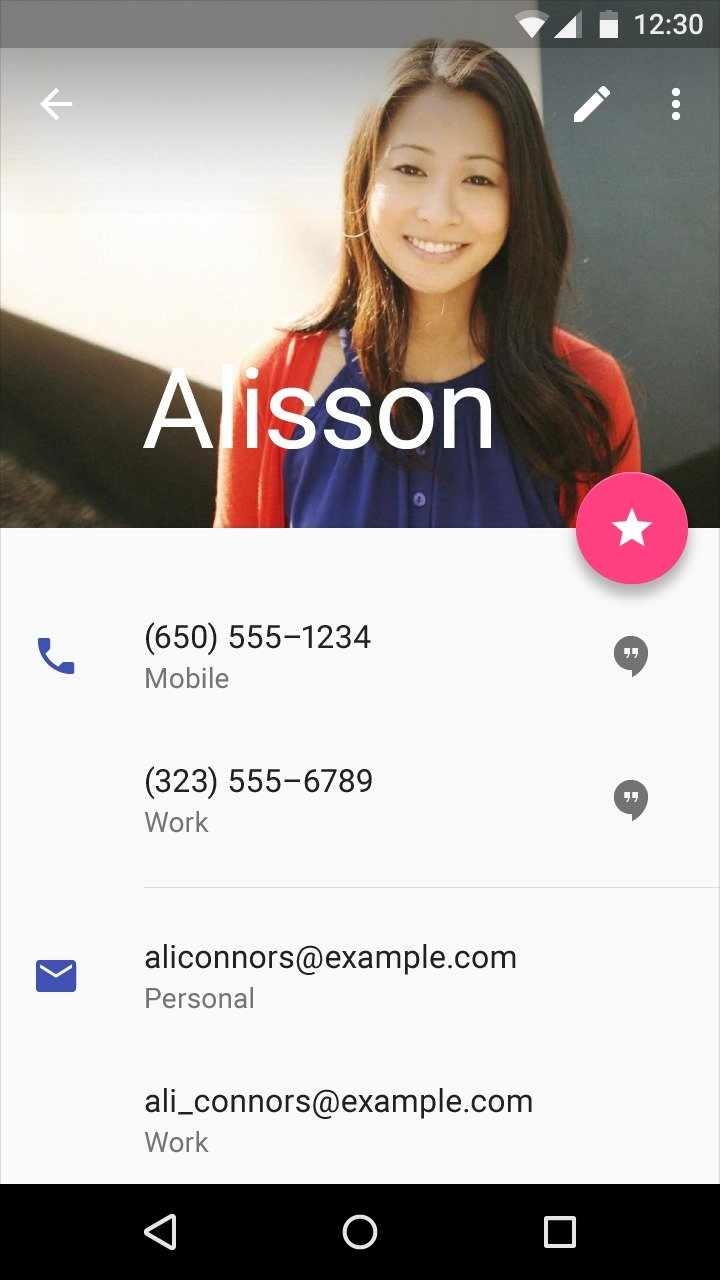
Без тени ничто не может указать, что поверхность свободно подвешенной кнопки действия расположена отдельно от поверхности фона.

Резкие тени указывают, что подвешенная кнопка действия и панель приложения являются отдельными поверхностями, расположенными очень близко к фоновой поверхности.

Более мягкая и крупная тень указывает, что свободно подвешенная кнопка имеет большую высоту, чем панель приложения.
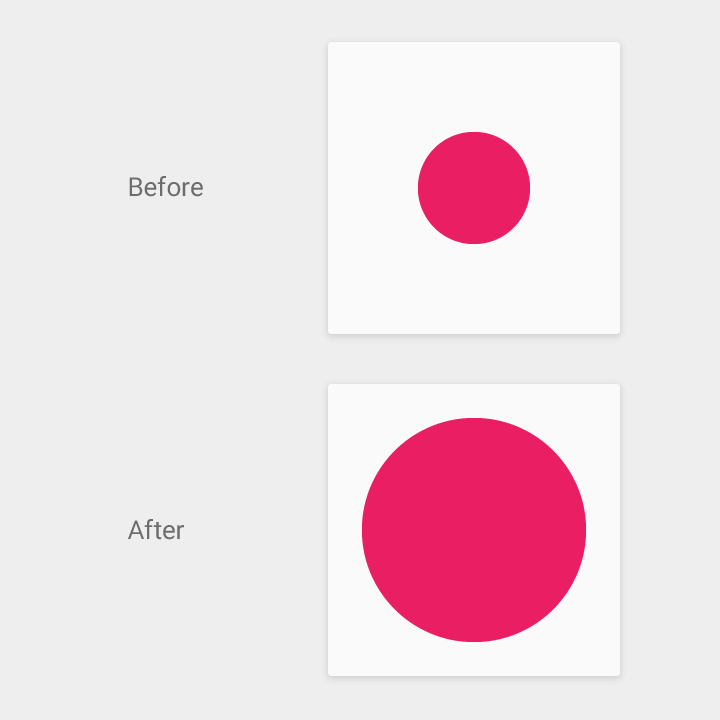
При движении тени также предоставляют подсказки о направлении движения объекта. Это еще один полезный инструмент, позволяющий определить, уменьшается или увеличивается расстояние между поверхностями.

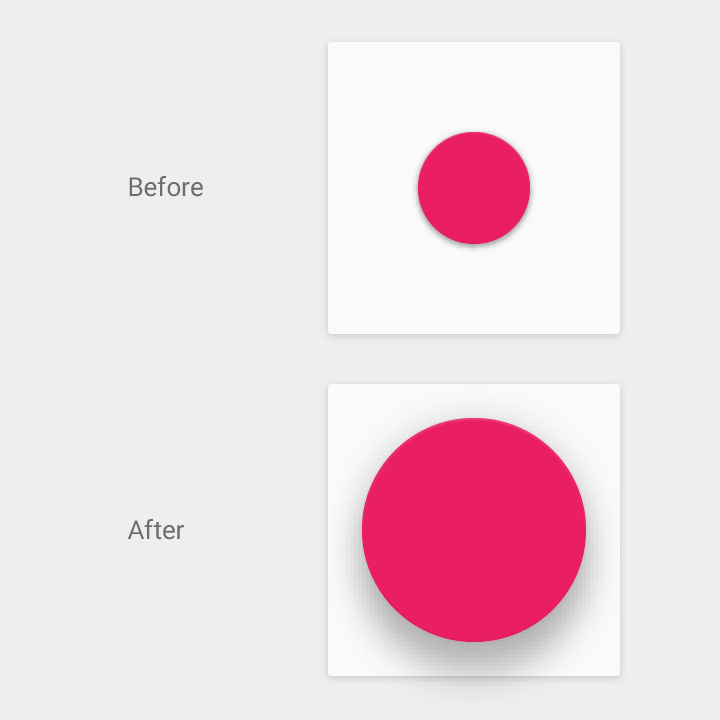
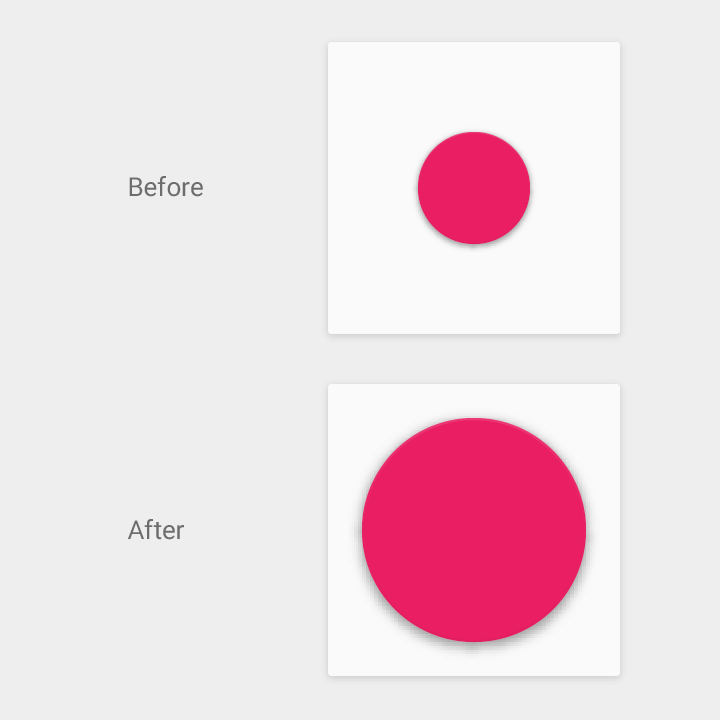
Без тени, указывающей высоту, становится неясно, изменяет ли эта окружность свои размеры, находясь на одной высоте, либо она просто увеличивает свою высоту.

Тень увеличивается в размерах и становится мягче с увеличением высоты объекта. Она становится четче и меньше в размерах при уменьшении высоты.

В данном случае постоянство тени позволяет пользователю понять, что объект изменяет свою форму, а не высоту.
Связи между объектами
Способ организации объектов в приложении определяет характер перемещения объектов или коллекций объектов по отношению друг к другу. Объекты могут двигаться независимо друг от друга, либо их движение может быть ограничено и зависеть от содержащего их элемента. Контейнеры и объекты, которые они содержат, имеют связь «родительский элемент — дочерний элемент». У каждого объекта есть один родитель, и он может иметь либо не иметь потомков.
Дочерние элементы наследуют от своих родителей характеристики трансформаций, такие как положение, поворот и высота. Например, в случае прокрутки коллекции карточек, все карточки двигаются вместе. Карточки являются соседями, и все они являются дочерними элементами контейнера коллекции карточек, который выполняет движение прокрутки.
Иерархия родительских и дочерних элементов определяет способ взаимодействия объектов и групп объектов друг с другом. К примеру, дочерние элементы имеют минимальную разницу в расстоянии по оси z со своими родителями. Ни один посторонний объект не может быть помещен между родительским и дочерним объектом.

Приподнятая кнопка (дочерний элемент) уходит за пределы экрана при прокрутке содержимого ее родителя.

Карточки (соседи и дочерние элементы коллекции карточек) уходят за пределы экрана, а свободно подвешенная кнопка (свой собственный родитель) остается на своем месте.
Осознание осязаемости формы объекта позволяет нам понять, как манипулировать им. Наблюдение за движением объекта позволяет нам понять, легкий он или тяжелый, гибкий или жесткий, маленький или большой. Движение в мире материального дизайна не просто красиво, оно доносит смысл расположения объектов в пространстве, возможностей и намерений системы.
Масса и вес
Физические объекты имеют массу и движутся только в случае воздействия на них сторонних сил. Следовательно, объекты не могут мгновенно начинать или прекращать движение. Анимация, в которой движения начинаются или прекращаются внезапно, а направление движения резко изменяется, выглядит неестественной и может сбить пользователя с толку.
Критический аспект движения в материальном дизайне — сохранить ощущение физической формы, не теряя при этом элегантность, простоту, красоту и магию цельного восприятия пользователя.
Особые случаи: Вход и выход из кадра
Проследите, чтобы при попадании объекта в кадр он двигался со своей пиковой скоростью. Такое поведение имитирует естественное движение. Человек, входящий в видимую область, начинает ходьбу не от края этой области, а за ее пределами. Точно так же и при выходе объекта из кадра необходимо сохранять его скорость, а не снижать ее в момент выхода. Когда объект медленно входит и выходит из кадра, он привлекает внимание пользователя. В большинстве случаев вы будете ожидать другого эффекта.
Внесение поправок
Не все объекты двигаются одинаково. Более легкие/маленькие объекты могут ускоряться/замедляться быстрее, потому что обладают меньшей массой и требуют для этого меньшего усилия. Более крупным/тяжелым объектам может понадобиться больше времени, чтобы достигнуть пиковой скорости и перейти в состояние покоя. Подумайте о том, как это отражается на разных элементах UI в вашем приложении, и решите, как следует представить их движение.
Отзывчивое взаимодействие создает доверительную связь с пользователем и вовлекает его. Когда пользователь взаимодействует с приложением и видит, как происходят прекрасные и абсолютно логичные вещи, он чувствует удовлетворение и даже восторг. Взаимодействие имеет смысл и цель, оно не происходит произвольно, оно может быть причудливым, но не отвлекает пользователя. Оно заставляет глубже исследовать приложение. Что произойдет, если я прикоснусь вот сюда? А потом сюда?
Ввод данных пользователем
В материальном дизайне приложения отвечают на ввод данных пользователем и с нетерпением ждут его:
- Жесты, голос, мышь и клавиатура — всё это превосходные методы ввода.
- Несмотря на то, что элементы UI кажутся осязаемыми, они заперты под слоем стекла (экраном компьютера или мобильного устройства). Визуальные подсказки и движение элементов помогают устранить эту брешь, мгновенно воспринимая ввод данных и подразумевая непосредственное управление.
Отзывчивое взаимодействие отличает приложение от чего-то, что предоставляет пользователю информацию при отправке запроса устройству, общающемуся с пользователем при помощи жестов.
Реакция поверхности
Получив событие ввода, система предоставляет мгновенное визуальное подтверждение в точке соприкосновения: под подушечкой пальца в случае касания, в микрофоне в случае голосового ввода или в соответствующем поле при нажатии клавиши на клавиатуре. Одним из способов выражения этого подтверждения является метафора краски — динамической поверхности отображения, которая покрывает каждый лист бумаги.
Основным визуальным механизмом для выражения этой связи является «Рябь от прикосновений». Этот прием четко определяет начало и продолжительность события касания, а также его динамические аспекты, такие как амплитуда голоса или проанализированная сила нажатия при касании.
Передовые методы
Ввод данных происходит в определенных точках: в точке касания пальца или у иконки микрофона (в случае голосового ввода). Начиная с этой точки, визуальную реакцию следует сделать радиальной.
Реакция материала
Помимо действий на поверхности, напоминающих краску, материал сам по себе тоже может реагировать на события. Материал может подниматься при нажатии, указывая на свое активное состояние. Пользователь может создавать новый или изменять существующий материал с помощью касаний либо с помощью прямого управления листами материала, перетаскивая или отбрасывая их.
Точка появления
Если в результате прямого взаимодействия с пользователем создается новый материал, движение увеличения поверхности должно начинаться от точки начала ввода.
Подъем при касании
При активировании карточки или отделяемого элемента, карточка должна приподниматься, указывая на свое активное состояние.
Радиальное воздействие
Все действия, инициированные пользователем, имеют эпицентр, место или места, в которых его замысел попадает в систему. Для добавления ясности событиям, инициированным пользователем, создайте прочные визуальные связи с вводом данных пользователем, будь то ввод пальцами через тачскрин или голосом через микрофон. Изменения состояния на экране должны происходить постепенно по мере удаления от точки соприкосновения, создавая «рябь» из действий.
События ввода имеют эпицентр. Касание происходит в точке соприкосновения, голос попадает внутрь через иконку микрофона, клавиатура — через отдельные клавиши.
Действия должны быть связаны визуально с соответствующим эпицентром ввода. Действия, расположенные ближе, должны происходить быстрее, чем дальние, создавая «рябь» из действий (движение происходит на расстоянии от эпицентра).
Иногда пользователю трудно определить, куда нужно смотреть. Ему бывает неясно, как элемент попал из точки А в точку Б. Тщательно скоординированный дизайн движений может фактически управлять вниманием пользователя на протяжении множества шагов процесса или процедуры, позволяет избежать путаницы при изменении структуры или перемещении элементов, и в целом делает восприятие еще приятнее. Дизайн движений должен служить функциональной цели.
Визуальная целостность
Переход между двумя визуальными состояниями должен быть понятным, плавным и непринужденным, он не должен сбивать пользователя с толку. Правильно спланированный переход берет на себя всю «тяжелую работу» и позволяет пользователю четко понять, на чем следует сфокусировать свое внимание. Переход состоит из трех категорий элементов:
Входящие элементы — вновь созданные или перемещенные в сцену, эти элементы требуют повторного представления или размещения на новом месте.
Исходящие элементы — элементы, которые больше не имеют отношения к новому контексту и должны быть убраны из сцены надлежащим образом.
Общие элементы — элементы, существующие на протяжении всего перехода. Они могут быть едва заметными (например, отдельная иконка) или занимать доминирующее положение (изображение из галереи, занимающее всю площадь экрана).
Важные аспекты
Создавая анимации, учитывайте следующие моменты:
- Подумайте, каким образом следует направлять внимание пользователя. Какие элементы и движения выполняют эту задачу? Каким образом привлекать и отводить внимание от входящих, исходящих и общих элементов в процессе перехода?
- Обдумайте переходы, проектируя расположение элементов на экране, и найдите возможности для создания визуальных связей между переходящими состояниями с помощью цвета и общих элементов.
- Добавленные движения должны быть осмысленны: подумайте, каким образом движение определенного элемента добавляет ясность и создает удовольствие от перехода.
Иерархическая синхронизация по времени
При создании перехода не забывайте о порядке и синхронизации движений элементов по времени. Убедитесь, что движения поддерживают информационную иерархию, выделяя самый важный контент с помощью маршрута, по которому должен следовать взгляд.
Однако это не просто формула, по которой самая важная вещь начинает движение первой, а наименее важная — последней. Временная синхронизация элементов перехода должна происходит плавно и не допускать возникновения ощущения разрозненности.
Если движение всех элементов происходит одновременно, вы не сможете указать, что действительно важно. Если все элементы равноценны, подумайте об использовании более масштабного движения, чтобы представить их как группу.
Единая хореография
В процессе перемещения по экрану элементы перехода должны вести себя согласованно. Маршруты, по которым движутся элементы, должны быть осмысленны и упорядочены. Необдуманное движение отвлекает.
Хорошо скоординированное приложение предоставляет и возможности для обучения. Если перемещение элементов скоординировано, понимание приложения пользователем увеличивается. Он понимает приложение, он не чувствует себя дезориентированным анимацией.
Не сбивайте пользователей с толку сбивчивым или беспорядочным движением и объектами, которые удаляются/появляются в случайных с виду направлениях.
Передовые методы
- Избегайте прямолинейных пространственных маршрутов, за исключением случаев, когда движение ограничивается одной осью или направлено к конкретной точке/от конкретной точки и согласовано с другими элементами.
- Проследите, чтобы направление, в котором двигаются элементы, было согласованным на протяжении всего перехода. Избегайте сталкивающихся движений и накладывающихся друг на друга маршрутов.
- Помните о глубине: что проходит под чем и почему?
- Если бы все движущиеся элементы оставили на экране след от своего маршрута, насколько красивым и организованным он бы получился? Создаёт ли он четкую картину, куда должно быть обращено внимание?
- Поддерживайте пространственные отношения, согласовывая движение входящих и исходящих элементов.
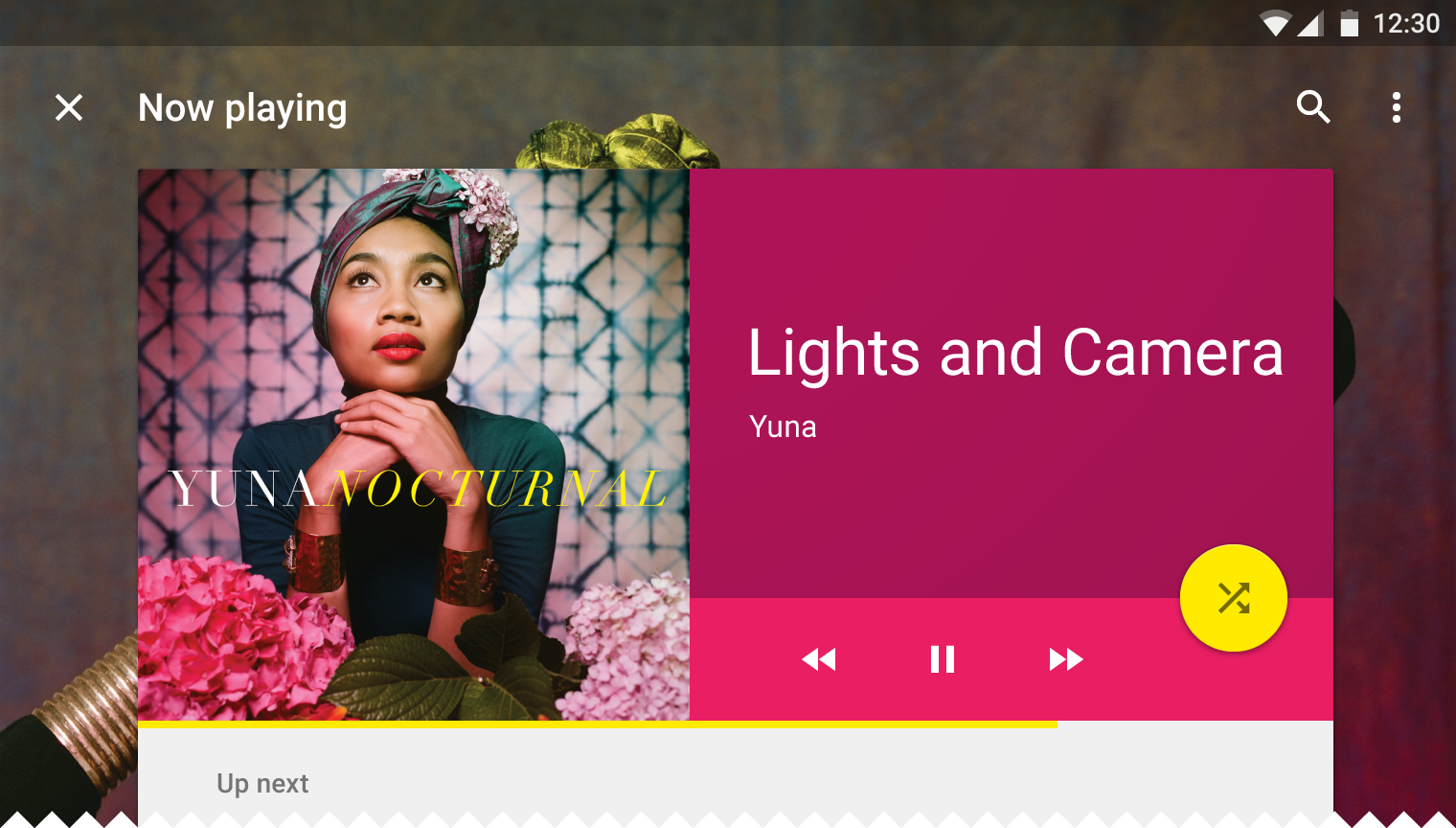
Анимация может присутствовать во всех компонентах приложения, какого бы размера они ни были. От высокодетализированных иконок до ключевых переходов и действий. Все элементы работают сообща, создавая единое восприятие и прекрасное функциональное приложение.
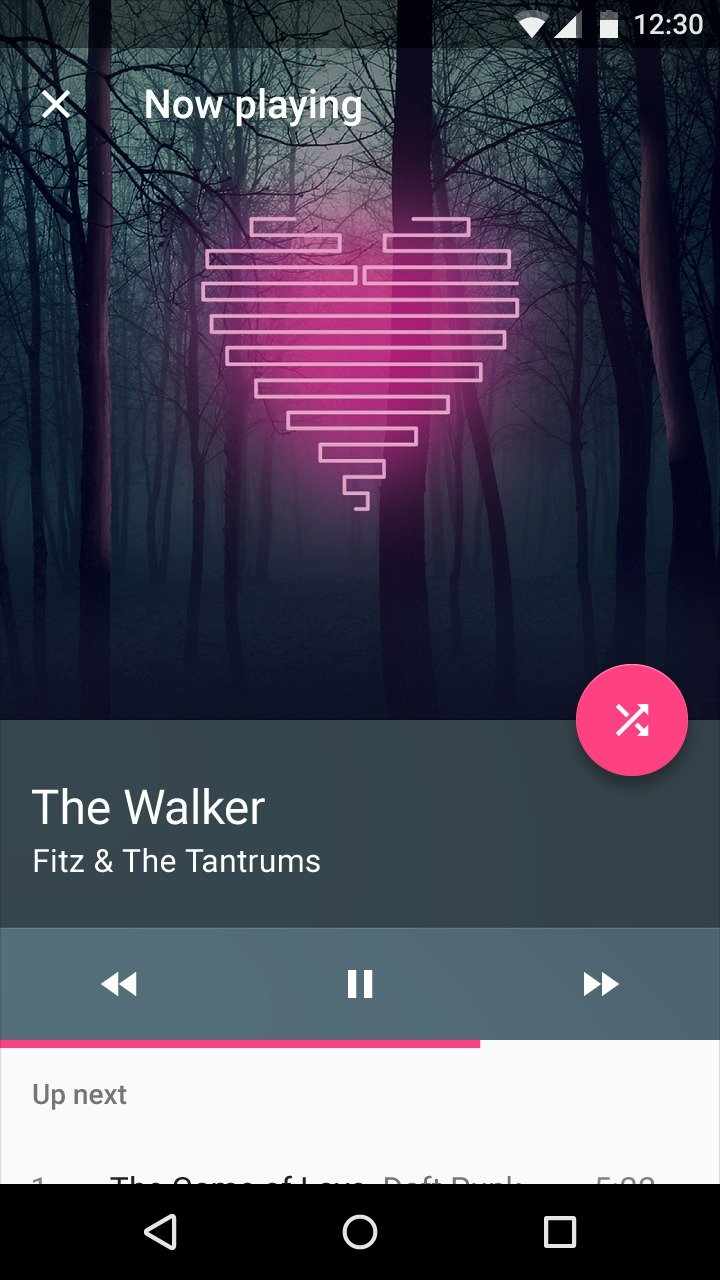
Основной областью применения анимации являются переходы, но приложение может доставлять пользователю истинное удовольствие, если анимация в нем используется не только очевидными способами. Иконка меню, которая превращается в стрелку, или элементы управления воспроизведением, плавно переходящие из одного в другой, выполняют две функции: передают информацию пользователю и добавляют в ваше приложение эффект чуда и ощущение превосходной искусной работы. Пользователи замечают подобные мелочи.
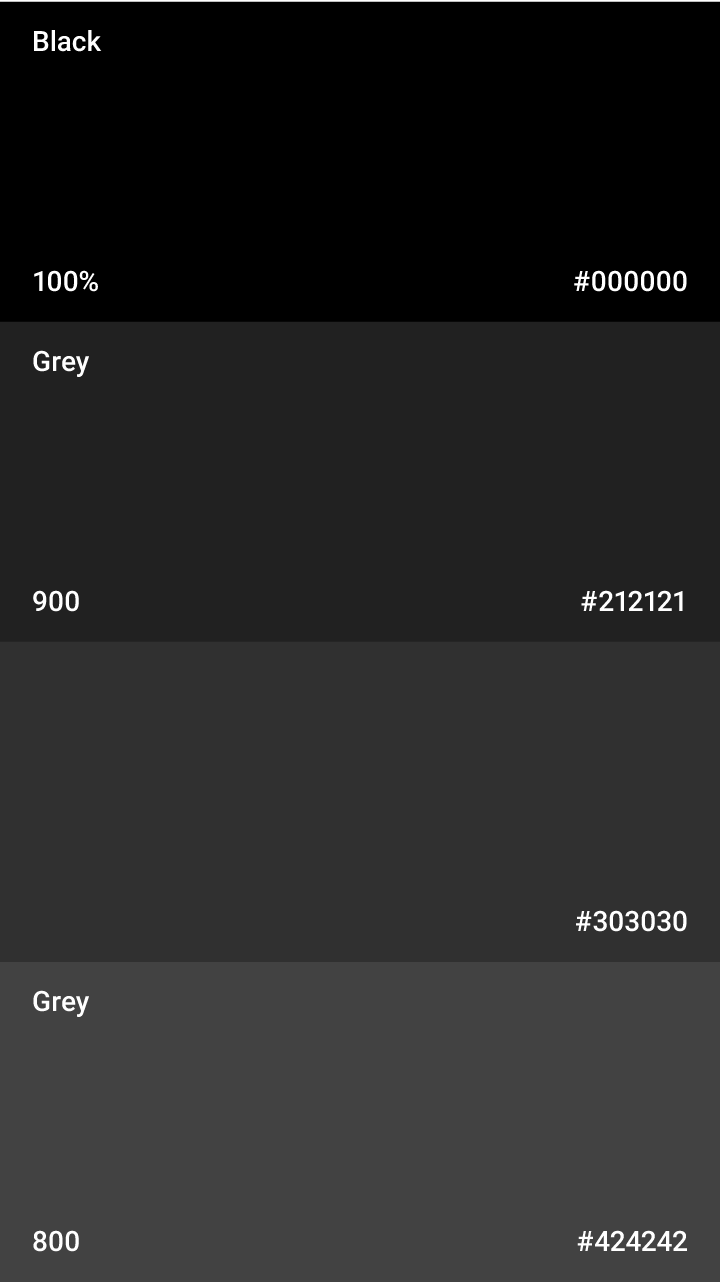
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
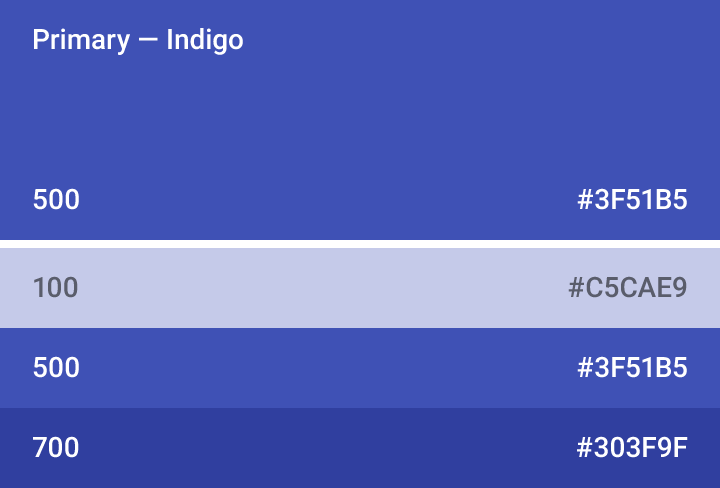
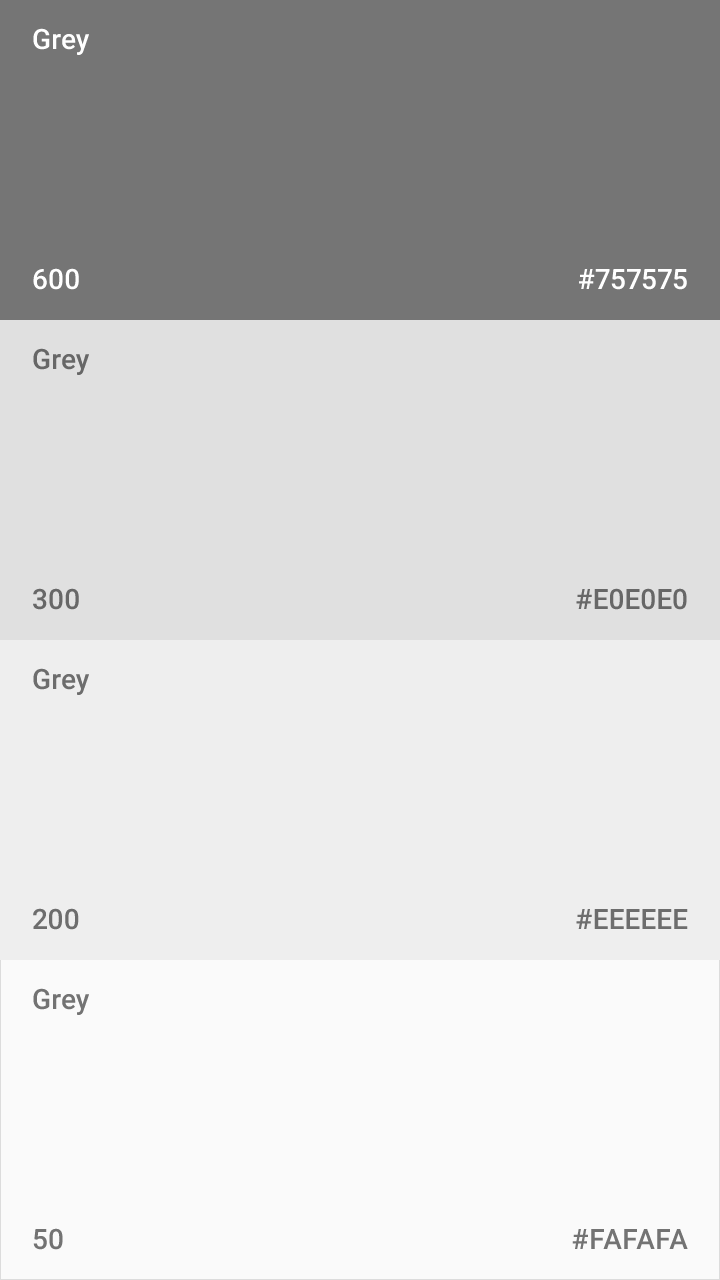
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные — в качестве акцентных цветов.
Использование цветов в UI
Выберите палитру.

Пример основной цветовой палитры

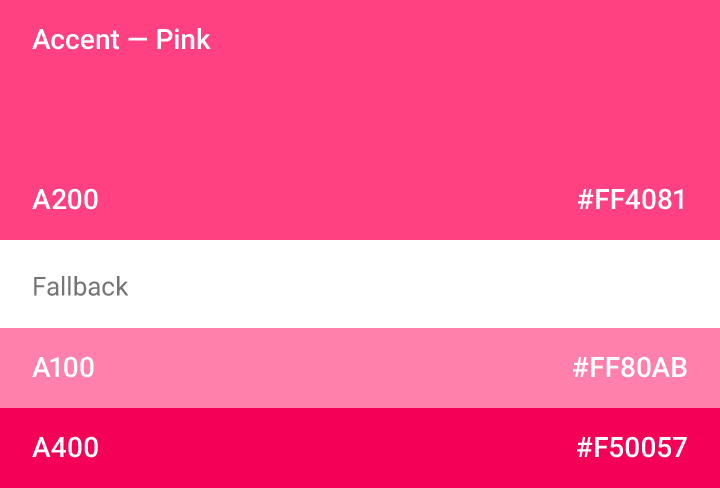
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.

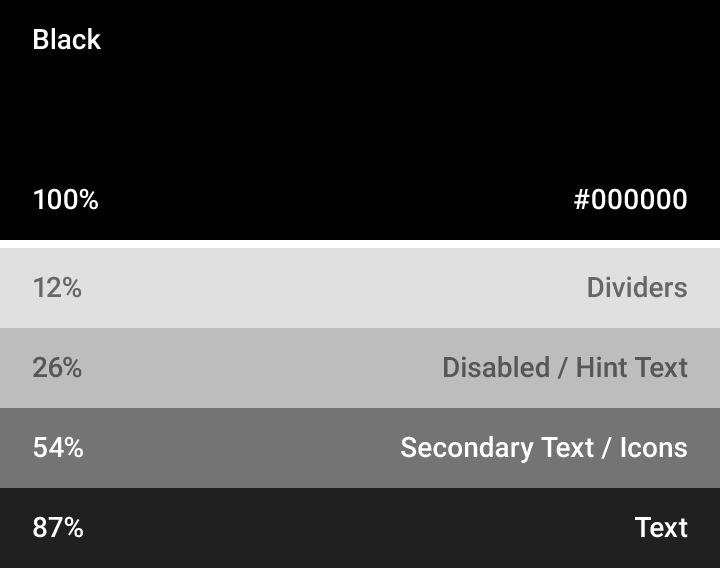
Темный текст на светлом фоне

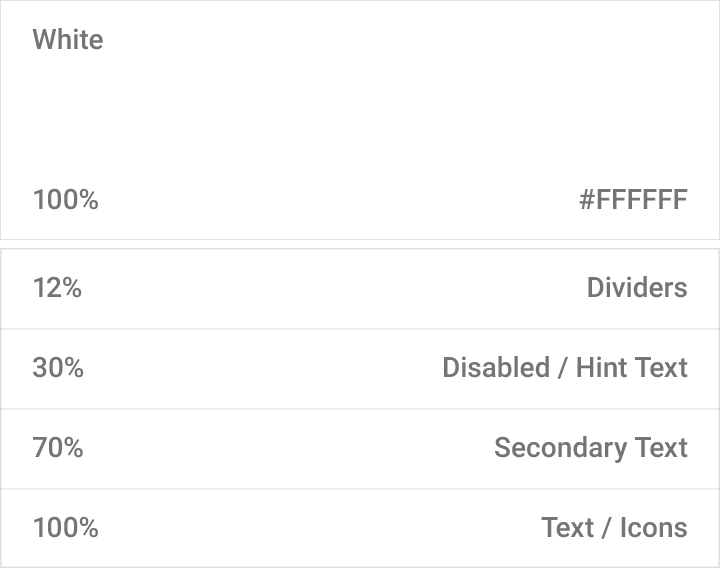
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
Темный текст (#000000) Непрозрачность Основной текст 87% Вспомогательный текст 54% Подсказки (текстовые поля, метки) 26%
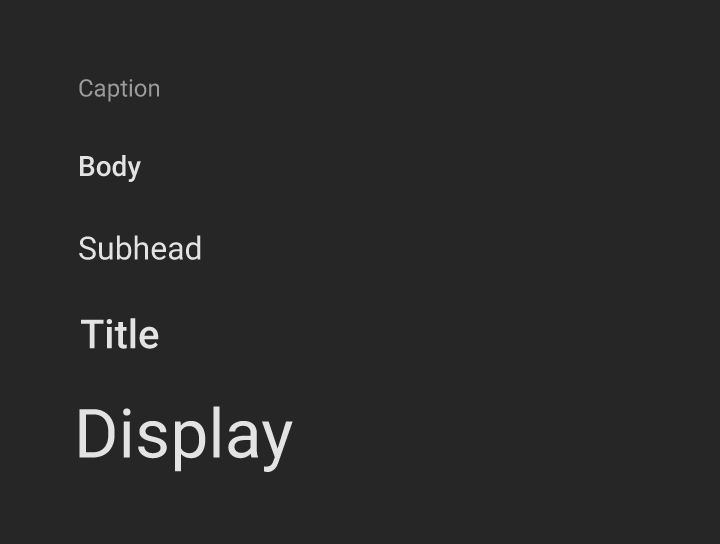
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
Светлый текст (#FFFFFF) Непрозрачность Основной текст 100% Вспомогательный текст 70% Подсказки (текстовые поля, метки) 30%
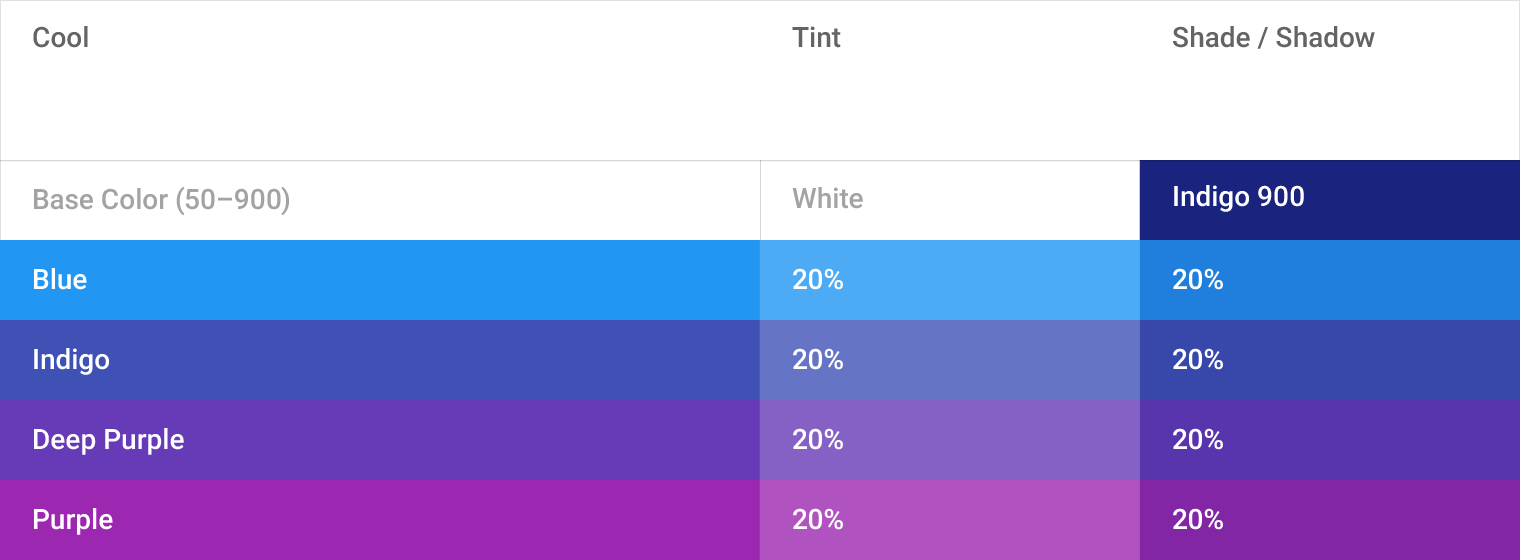
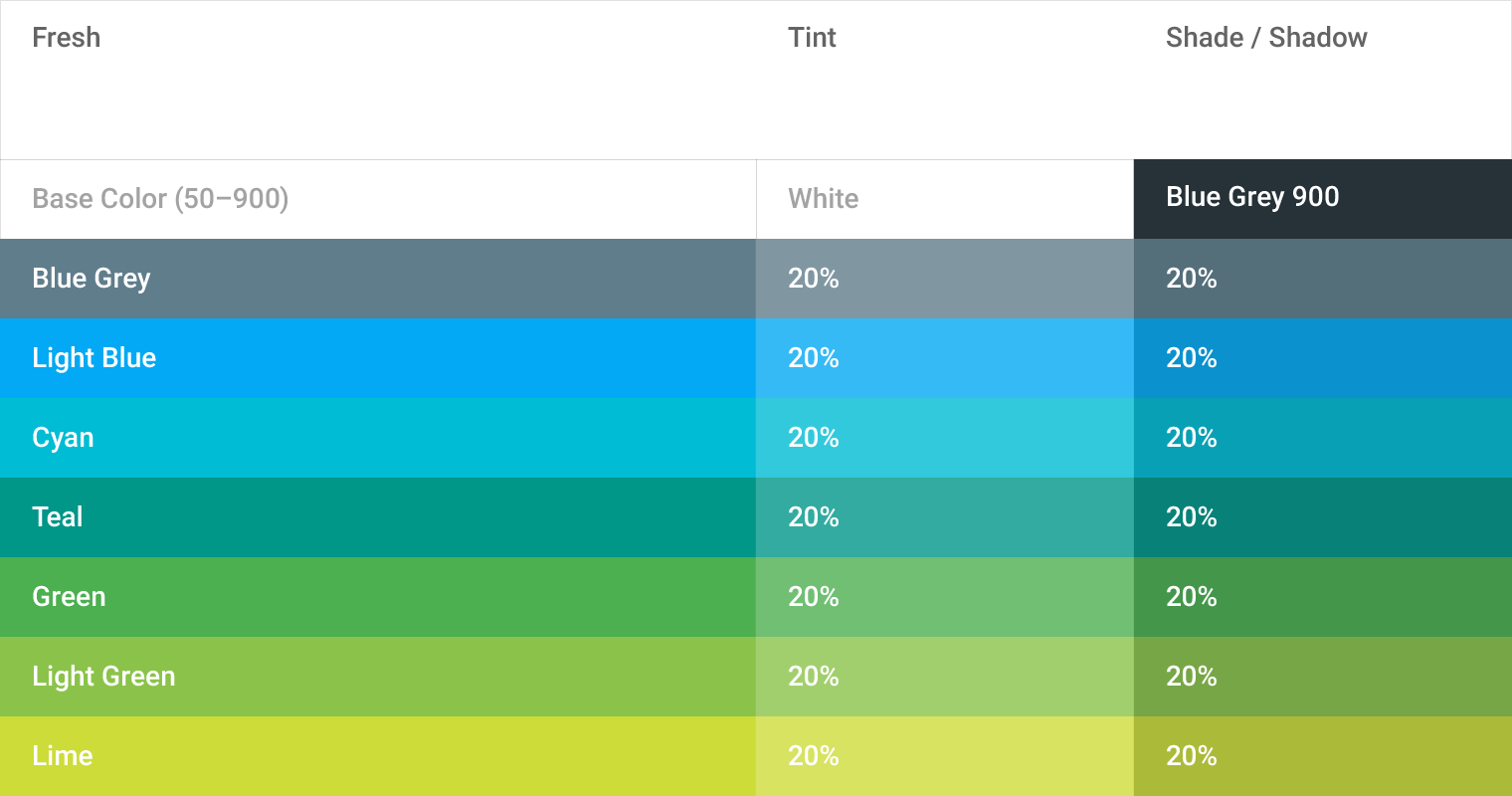
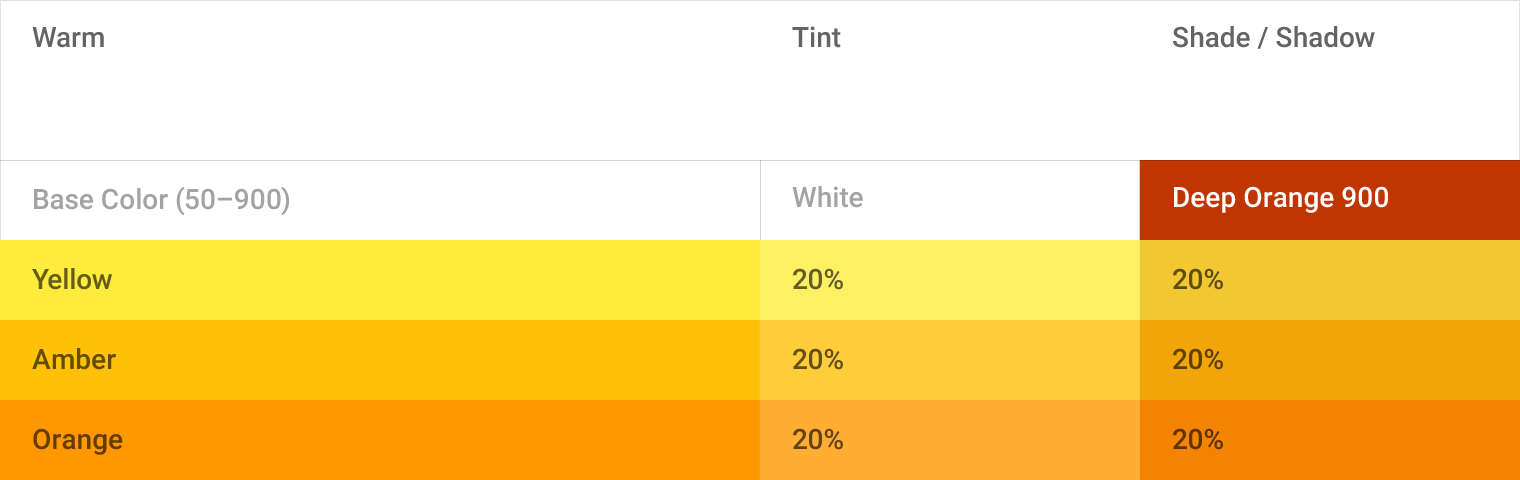
Текст на цветном фоне
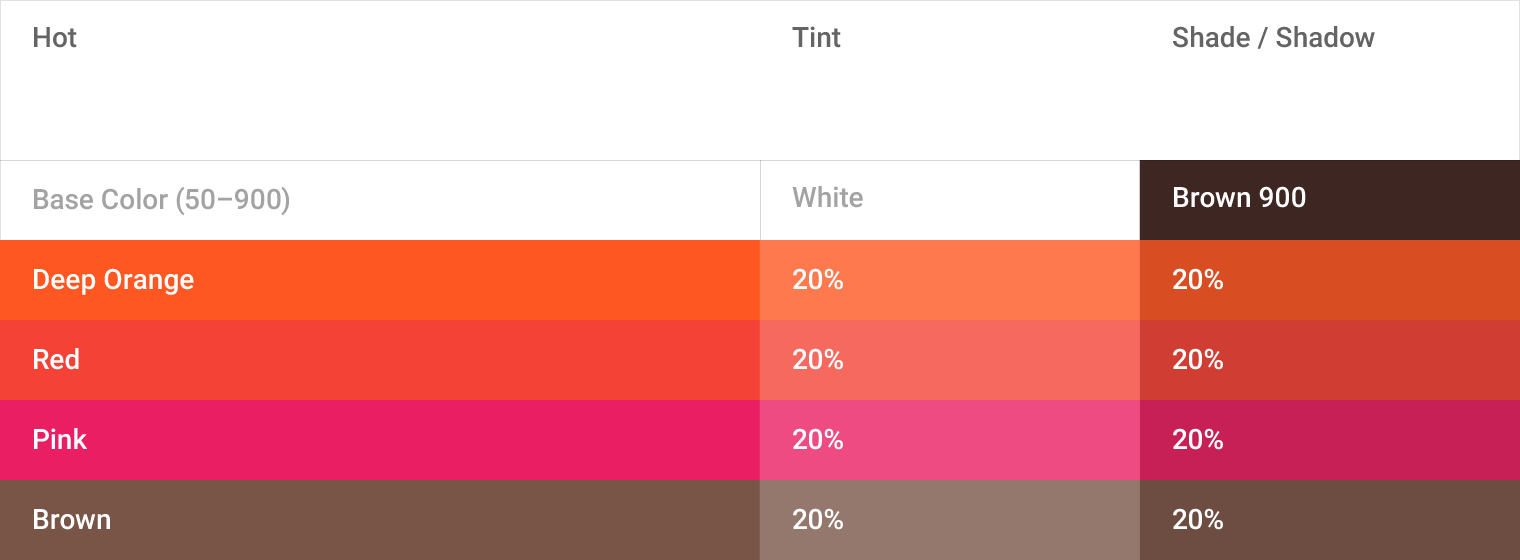
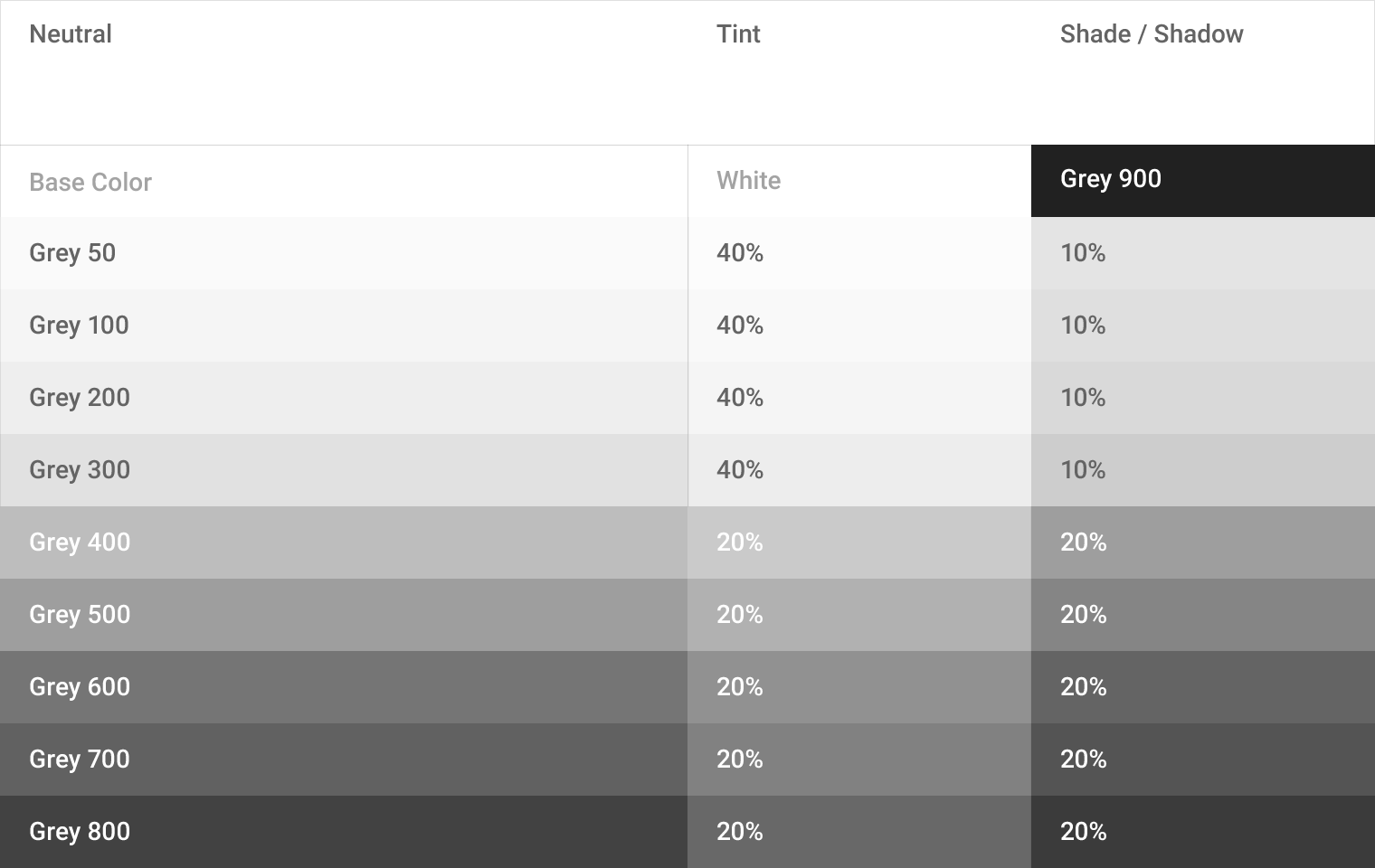
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
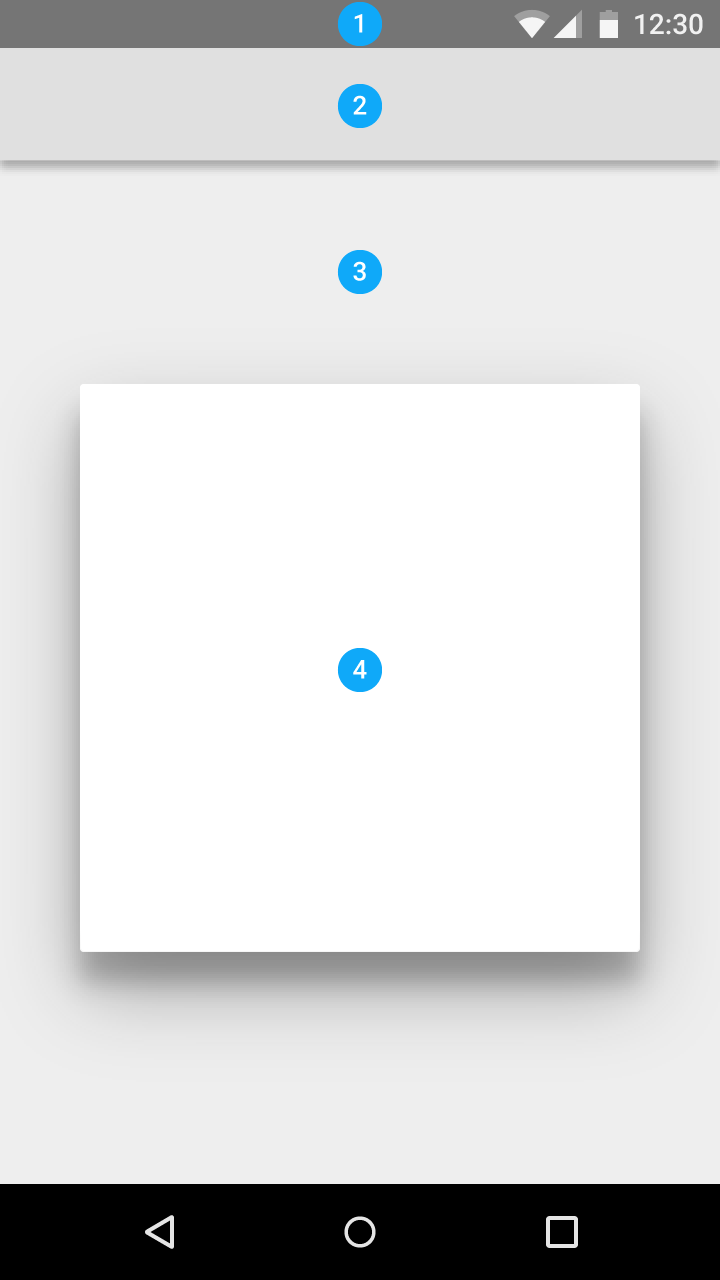
Панели инструментов и панели состояния
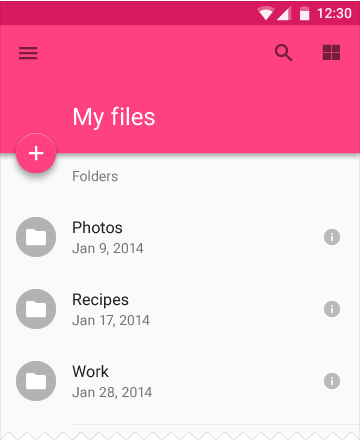
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.


Акцентный цвет
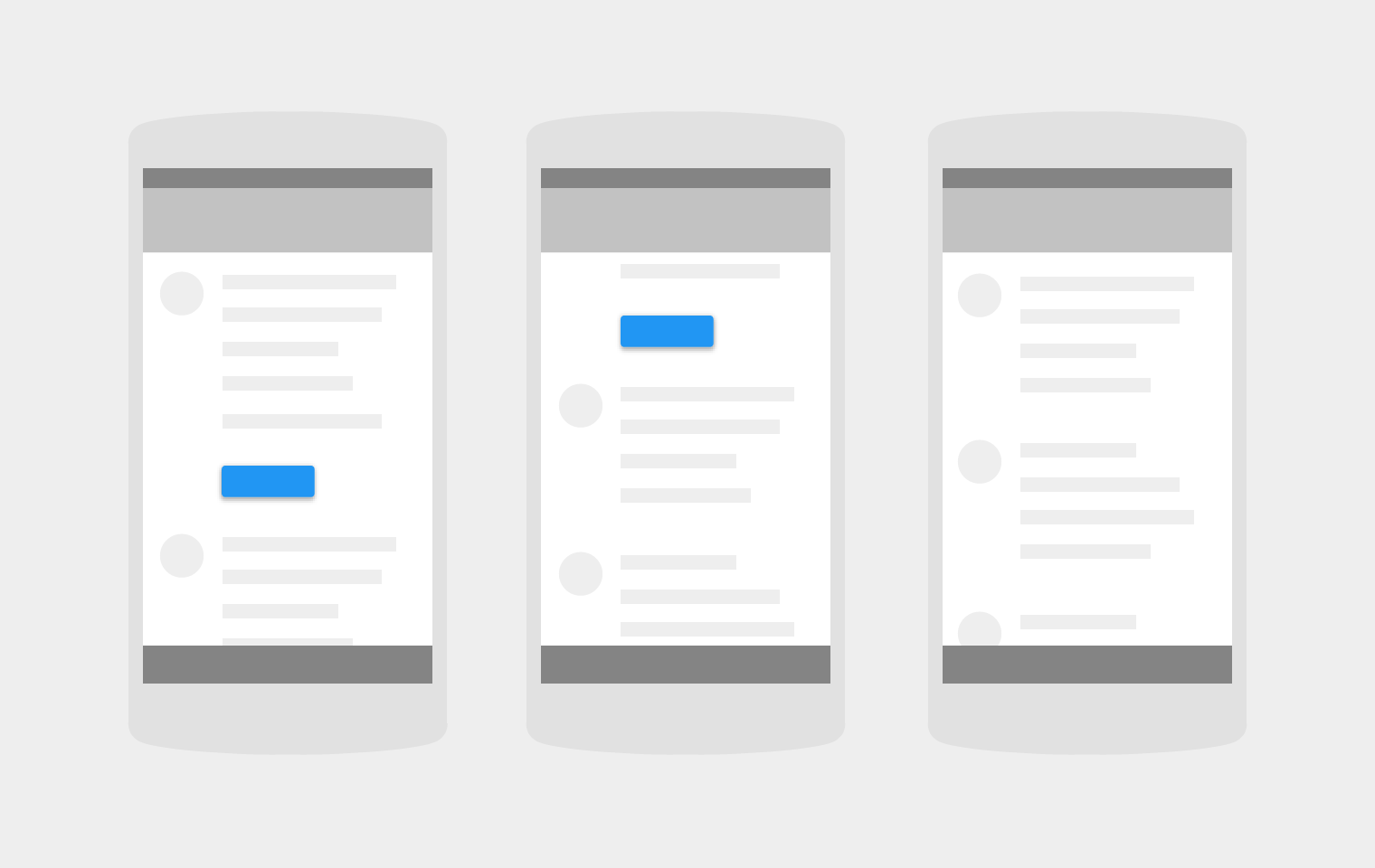
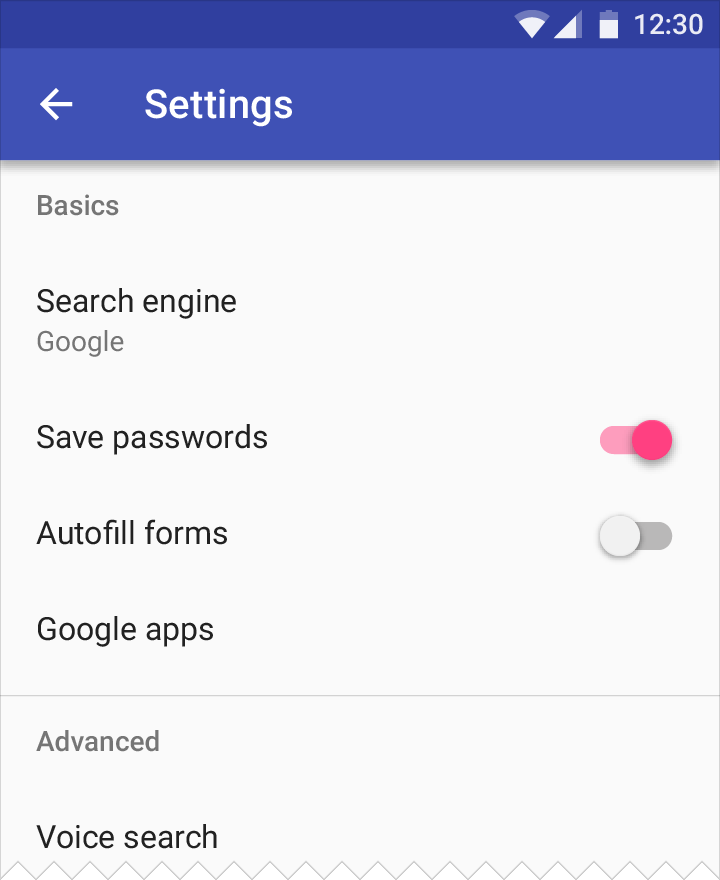
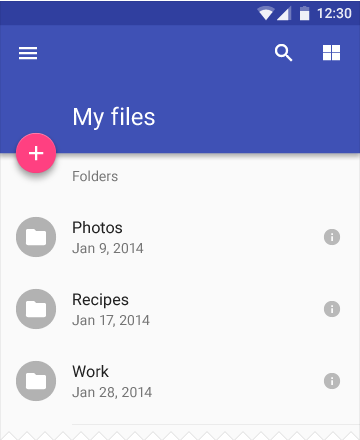
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.

В плавающей кнопке действия используется акцентный цвет.

Переключатель, использующий акцентный цвет.

Правильно
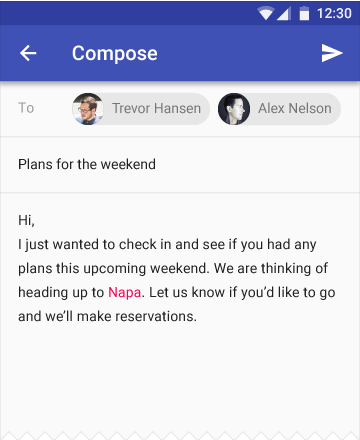
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.

Неправильно
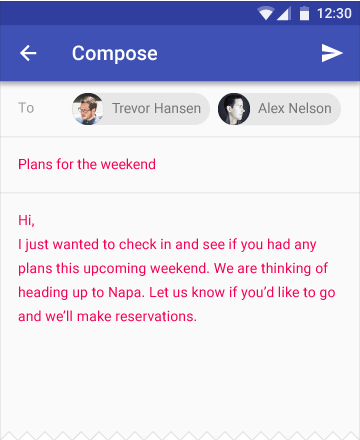
Не используйте акцентный цвет в качестве цвета основного текста.

Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.

Неправильно
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.

Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.

Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна

Палитра светлой темы

Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна

Палитра темной темы

Применение в UI
Иконки приложений
Иконки приложений являются средством визуального выражения приложений, сервисов и инструментальных средств бренда. Простые, выразительные и удобные, они сообщают основную идею и цель приложения. Несмотря на то, что иконка каждого приложения визуально уникальна, все иконки определенного бренда должны быть едины в своей концепции и в исполнении.
Иконки приложений являются основным средством для создания связи с вашим брендом. Используя данное руководство в качестве отправной точки, не забудьте удостовериться, что цвета и прочие ключевые элементы иконки вашего приложения отражают индивидуальность вашего бренда.

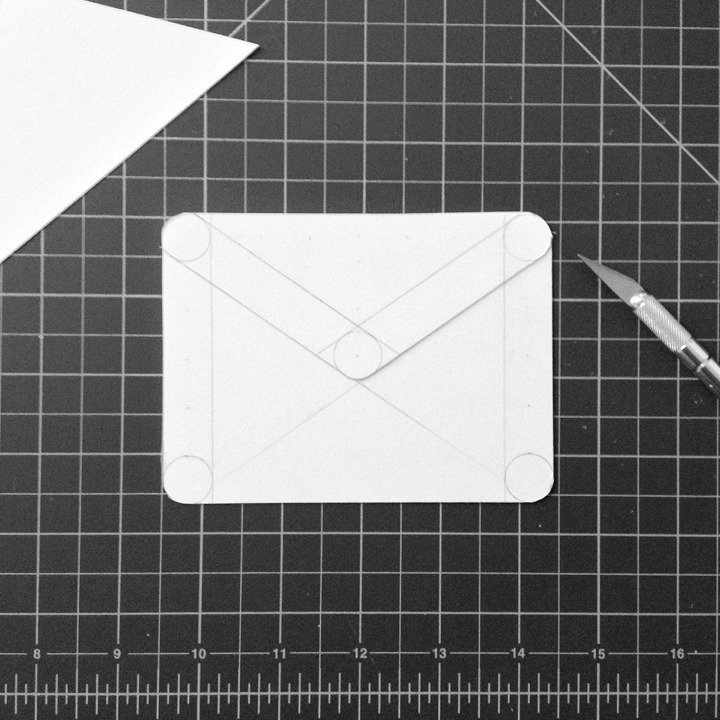
Подход к проектированию
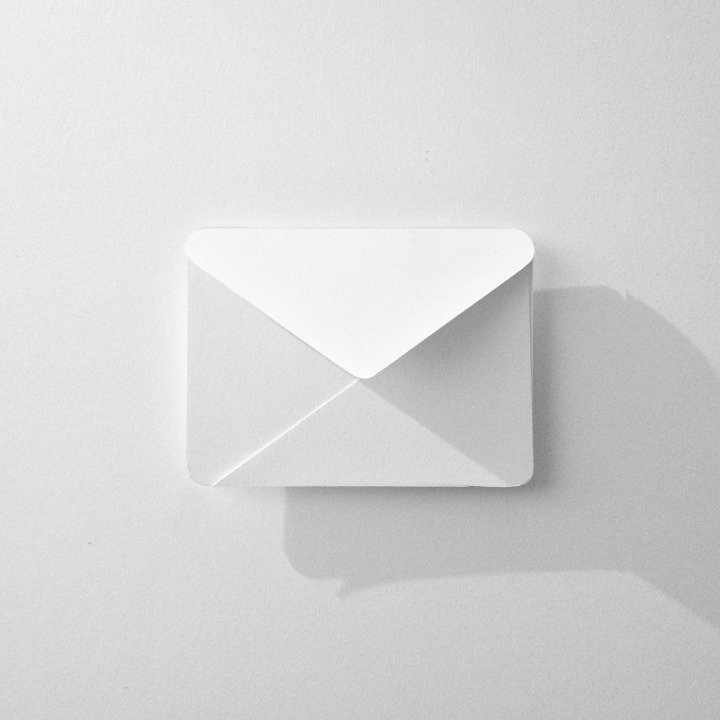
Проект иконки приложения создается под впечатлением от тактильных и физических качеств материала. Каждая иконка вырезается, сгибается и укладывается так, будто это бумага, представленная простыми графическими элементами. Материал обладает высоким качеством, его сгибы — ровные, его грани — четкие. Поверхность, напоминающая матовую, взаимодействует со светом с помощью едва различимых светлых пятен и насыщенных теней.

Физический прототип

Изучение света

Материальный прототип

Изучение цвета
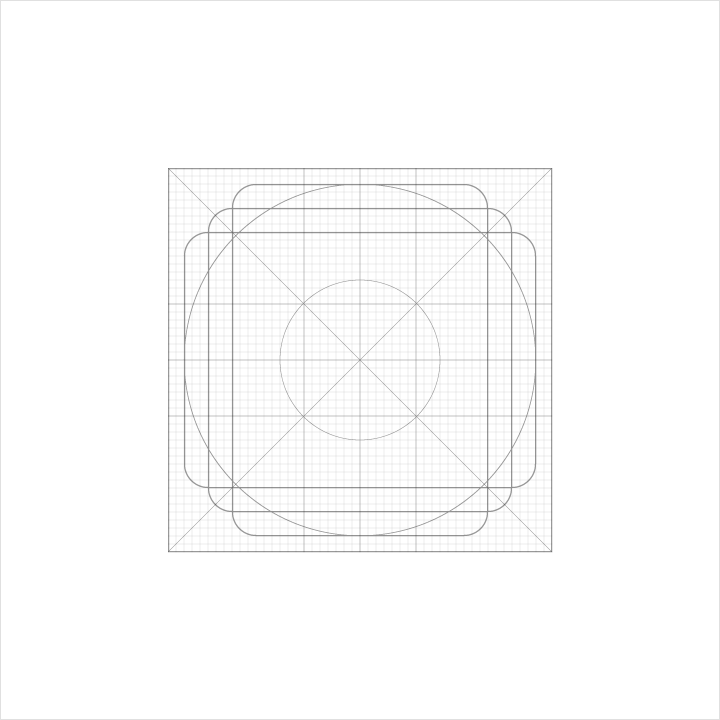
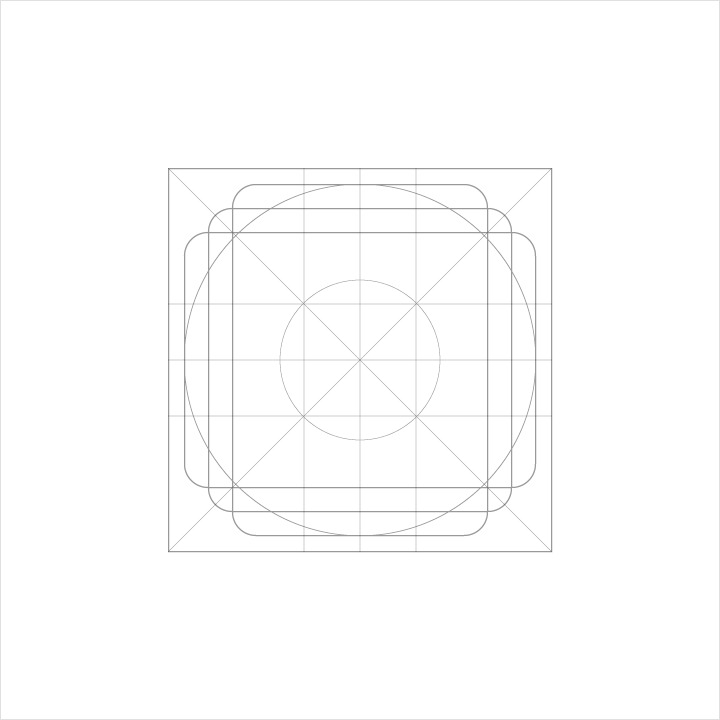
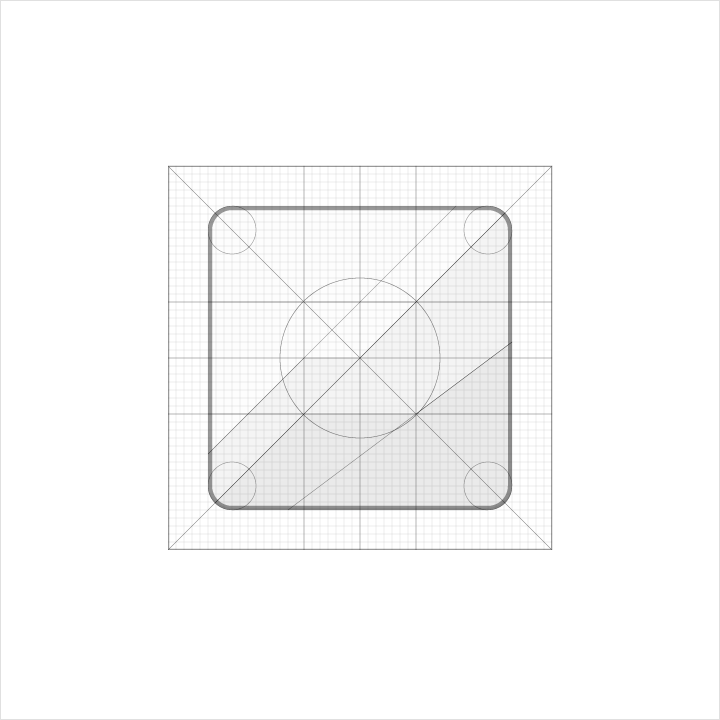
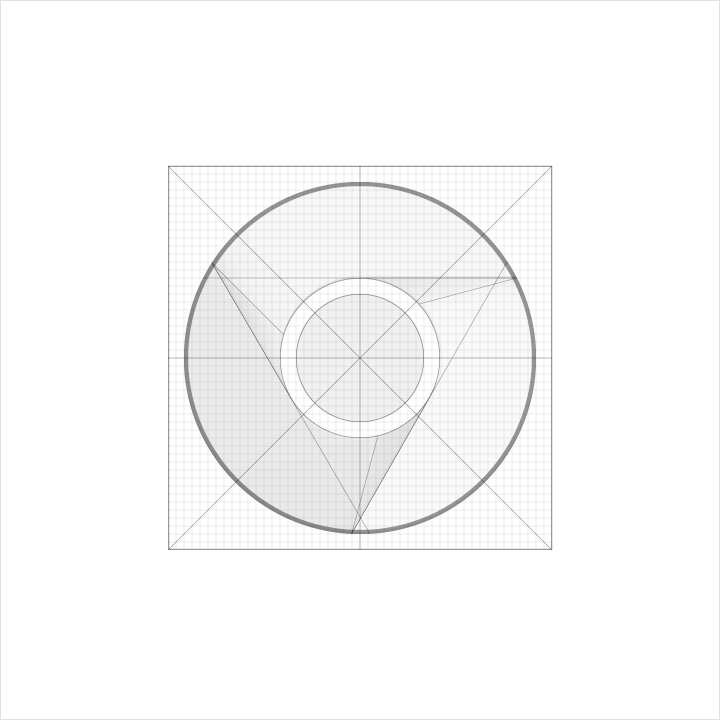
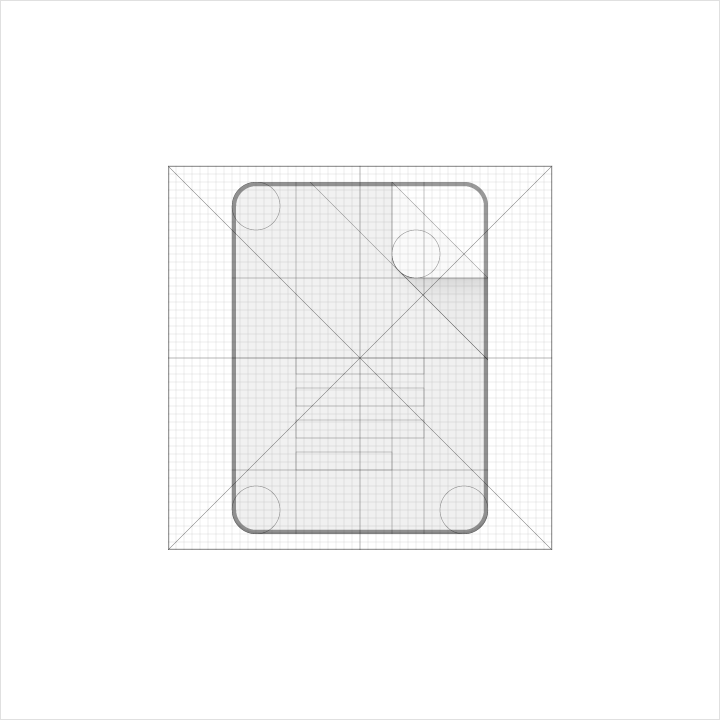
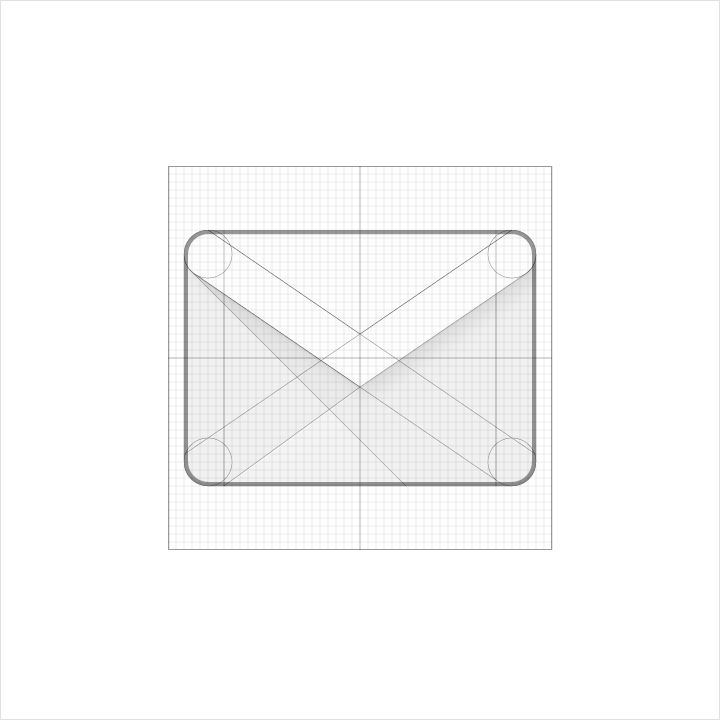
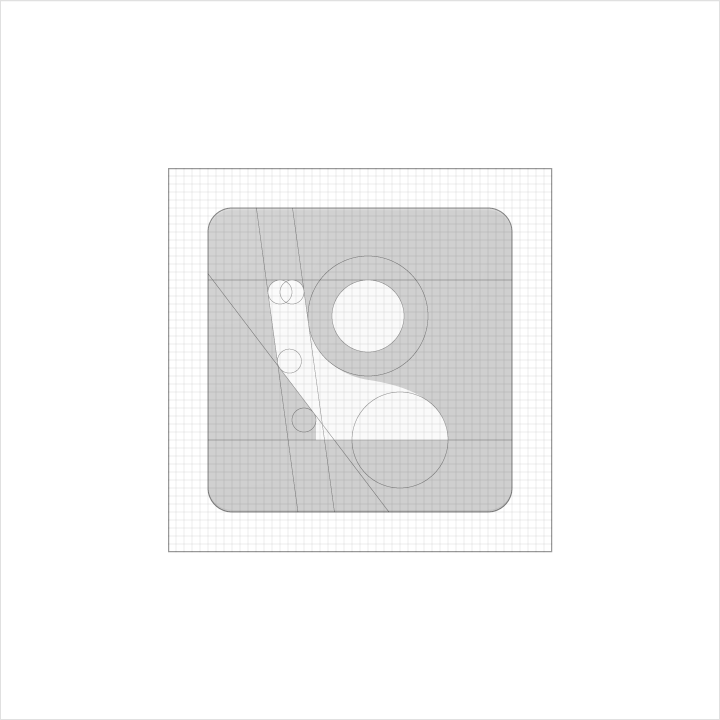
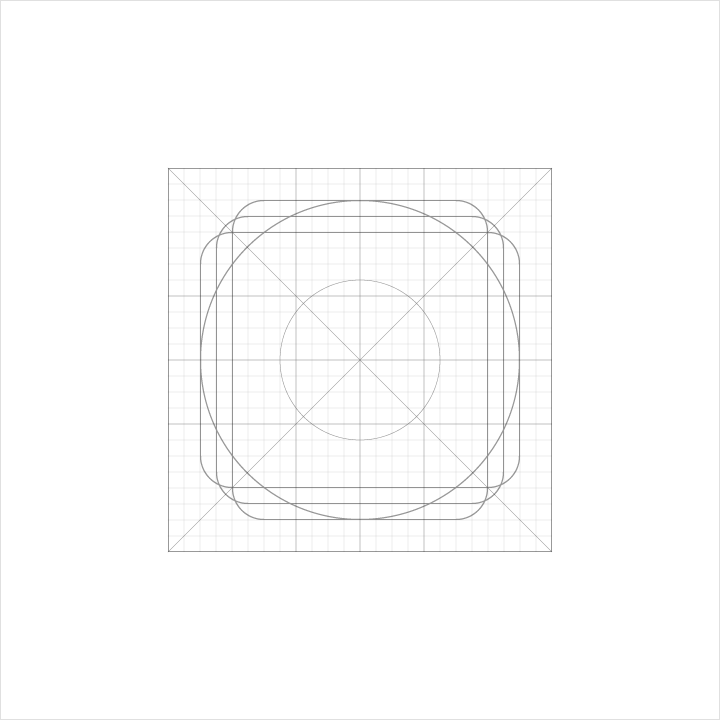
Сетка иконки приложения
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.

Сетка

Контуры
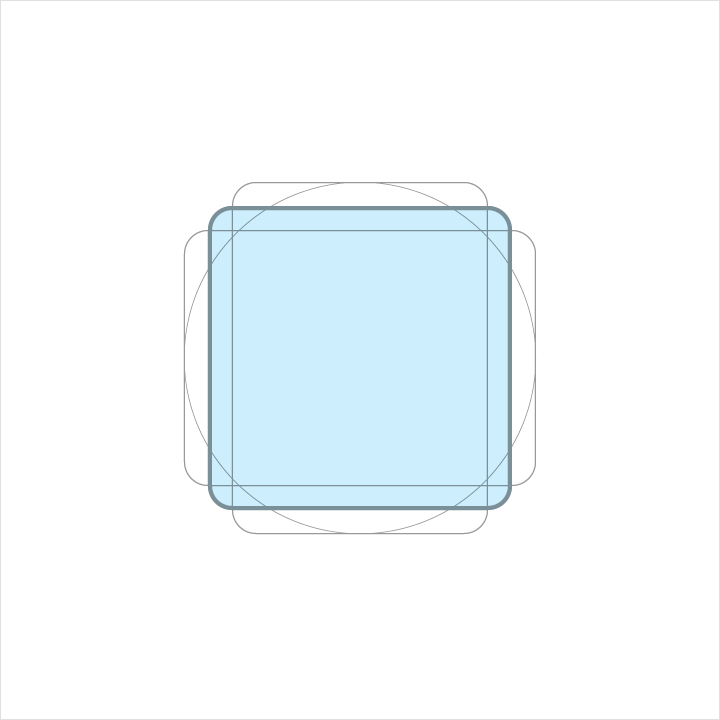
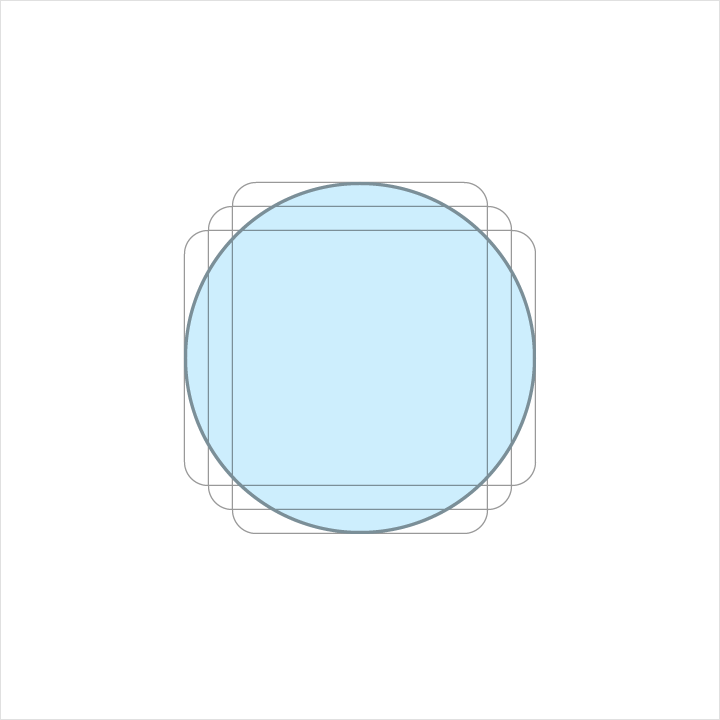
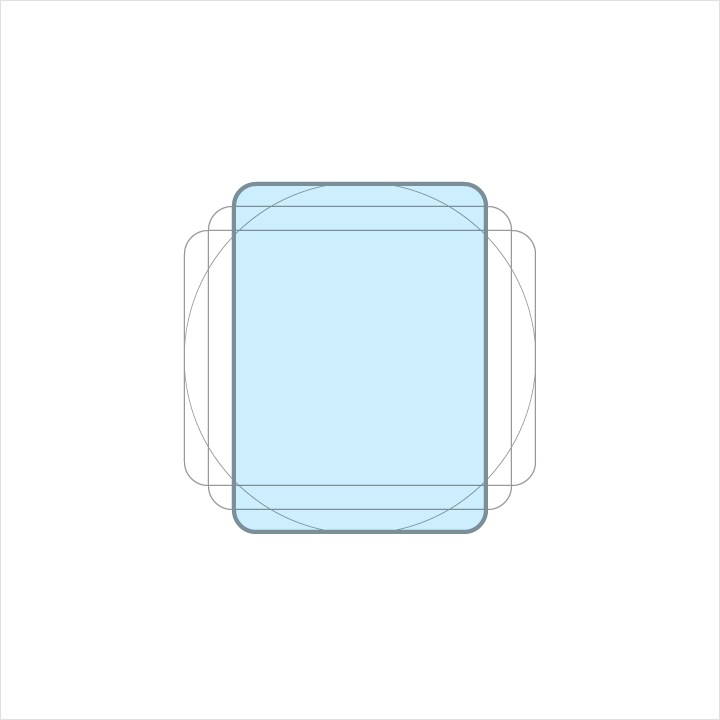
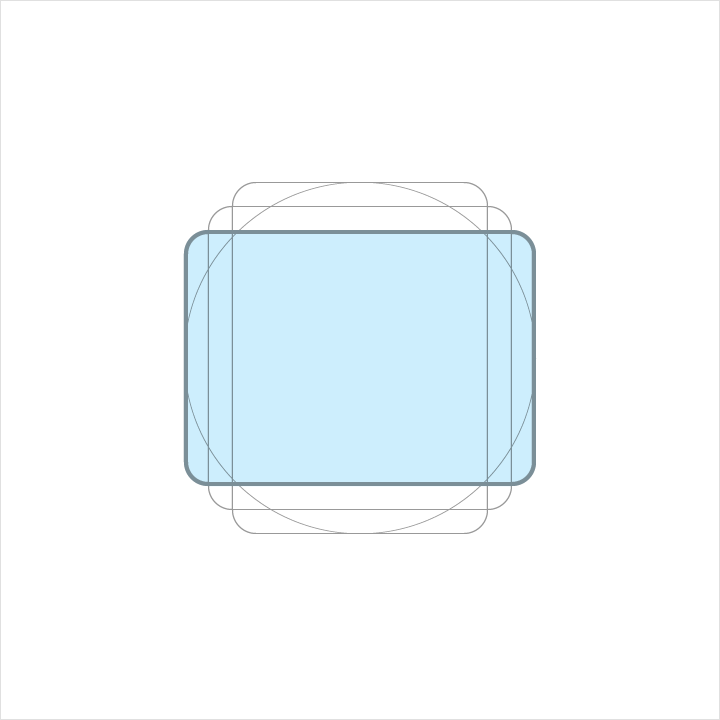
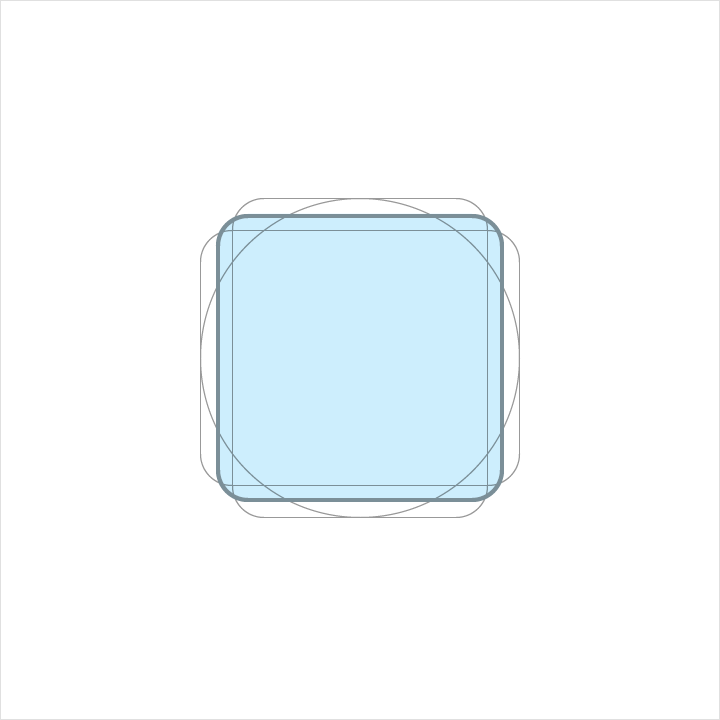
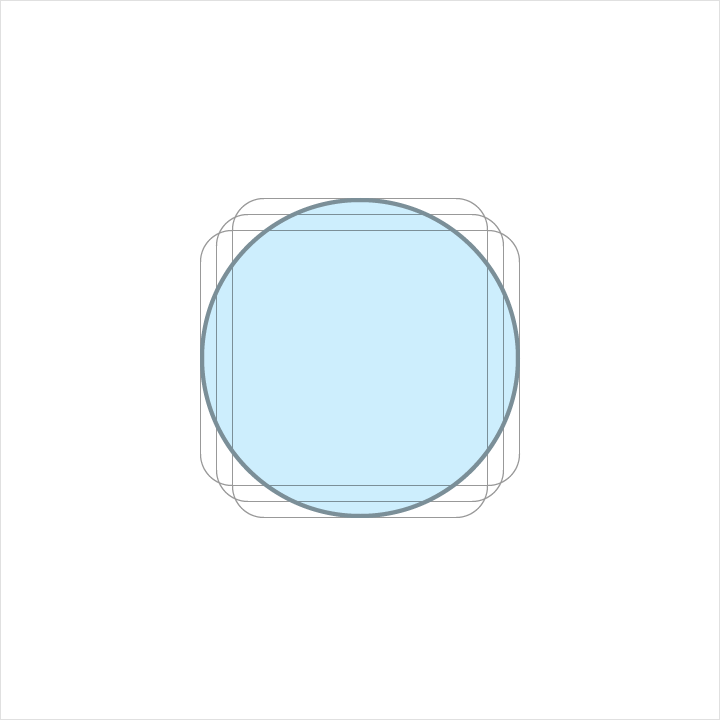
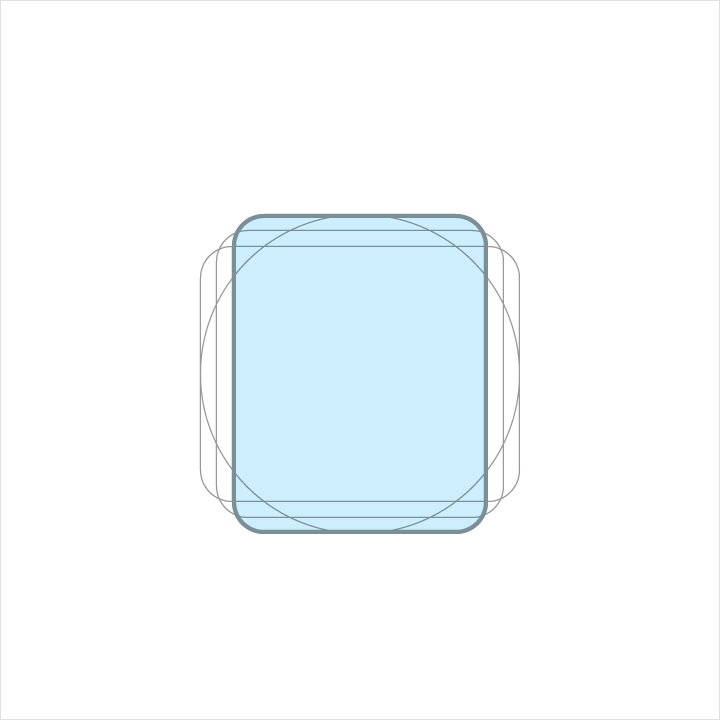
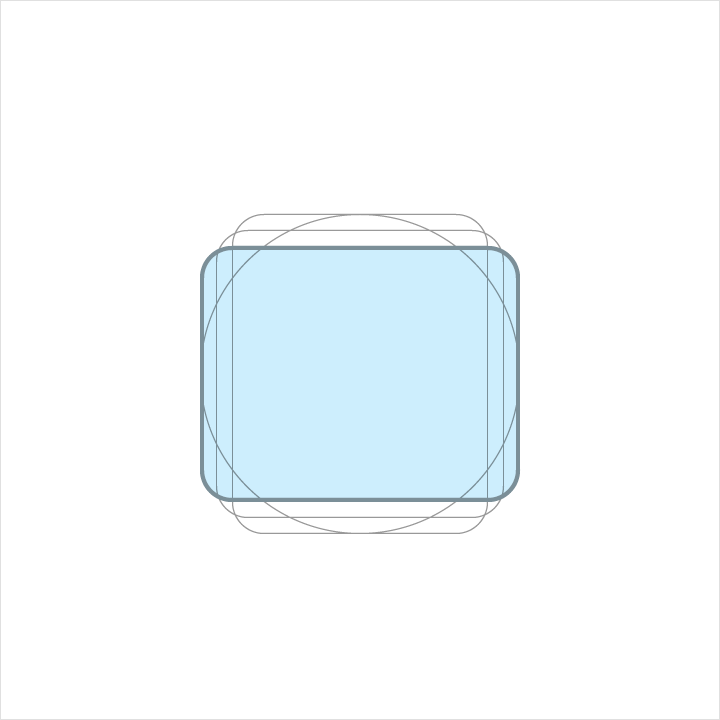
Формы контуров
Формы контуров лежат в основе сетки. Руководствуясь этими базовыми формами, вы можете сохранять единые визуальные пропорции во всех иконках взаимосвязанных приложений.

Квадрат
Высота: 152dp
Ширина: 152dp

Круг
Диаметр: 176dp

Вертикальный прямоугольник
Высота: 176dp
Ширина: 128dp

Горизонтальный прямоугольник
Высота:128dp
Ширина:176dp
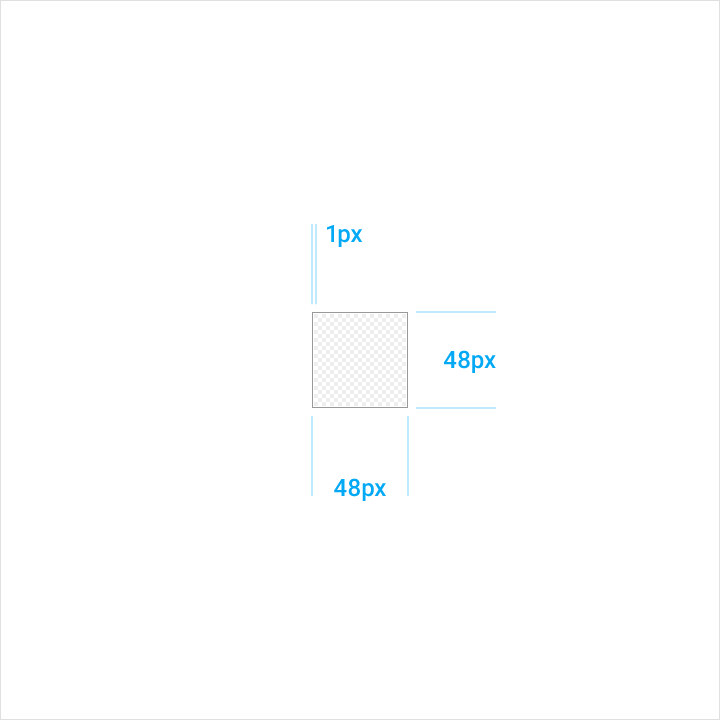
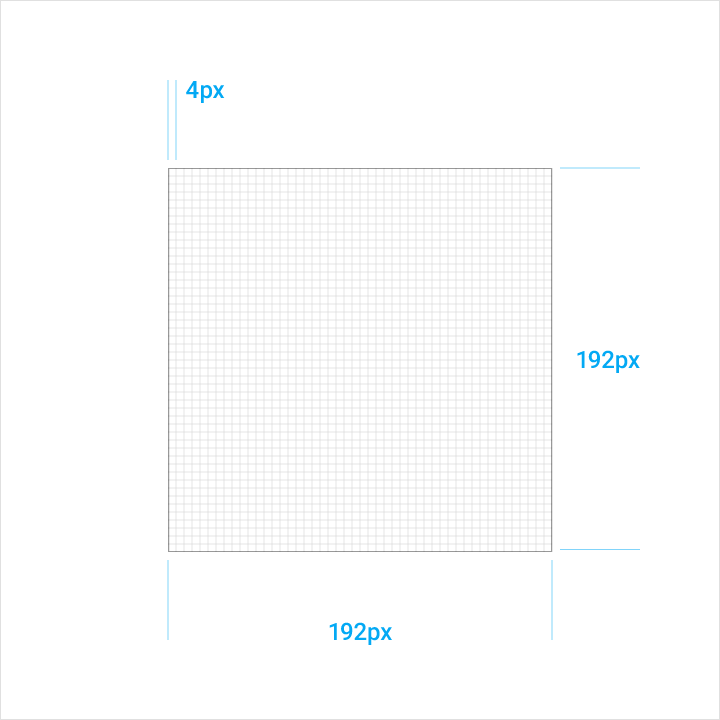
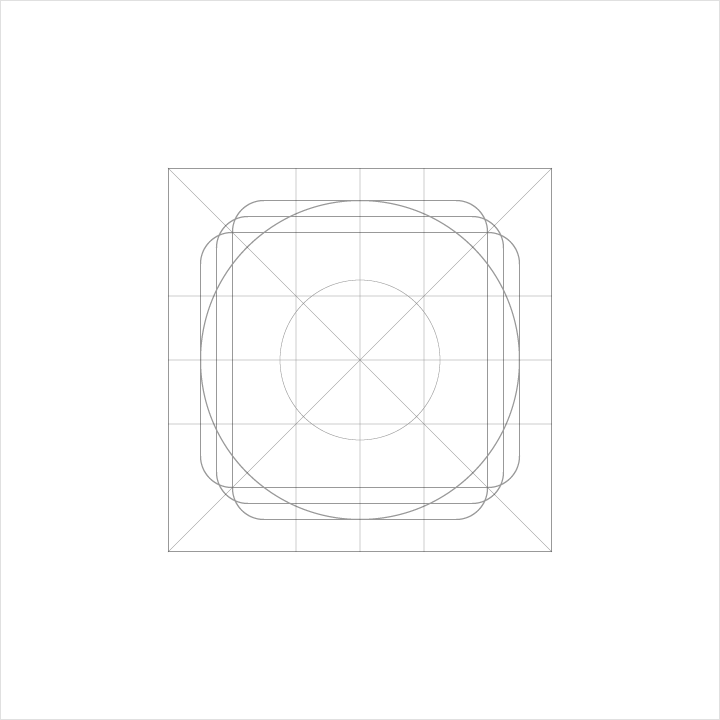
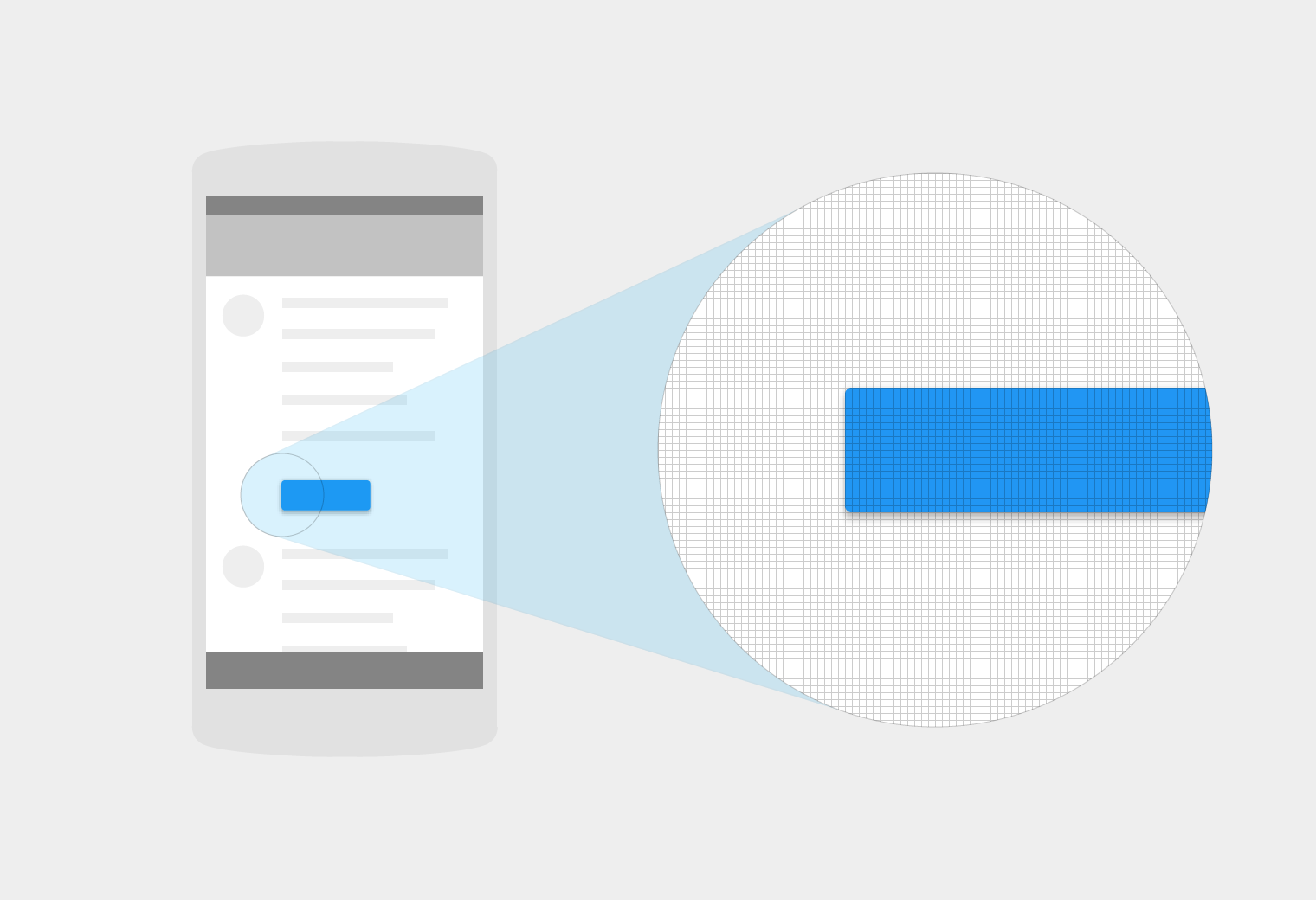
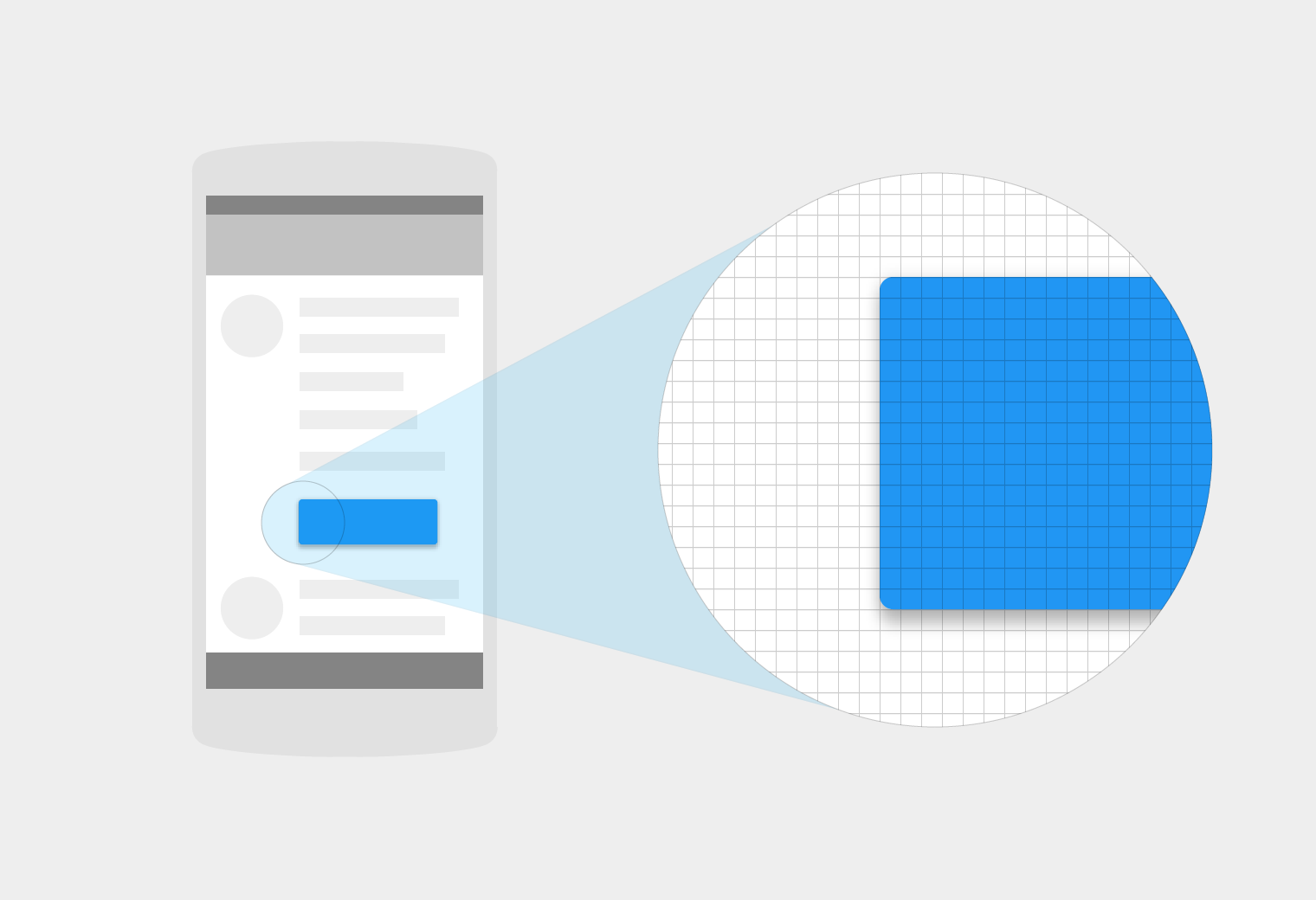
Сетка с единицей измерения DP
На мобильных устройствах иконки запуска приложений имеют размер 48 dp, с толщиной боковой грани 1 dp. При создании иконки используйте систему координат со стороной 48 единиц, но масштабируйте ее до 400%, до размера 192 х 192 dp (толщина грани становится равна 4 dp).
Любое масштабирование оригинального размера будет пропорционально увеличивать или уменьшать изображение. Сохраняя соотношение единиц измерения, вы сможете сохранить резкость граней и правильность линий при уменьшении масштаба.

Сетка 1:1 ед.

Сетка 4:1 ед.
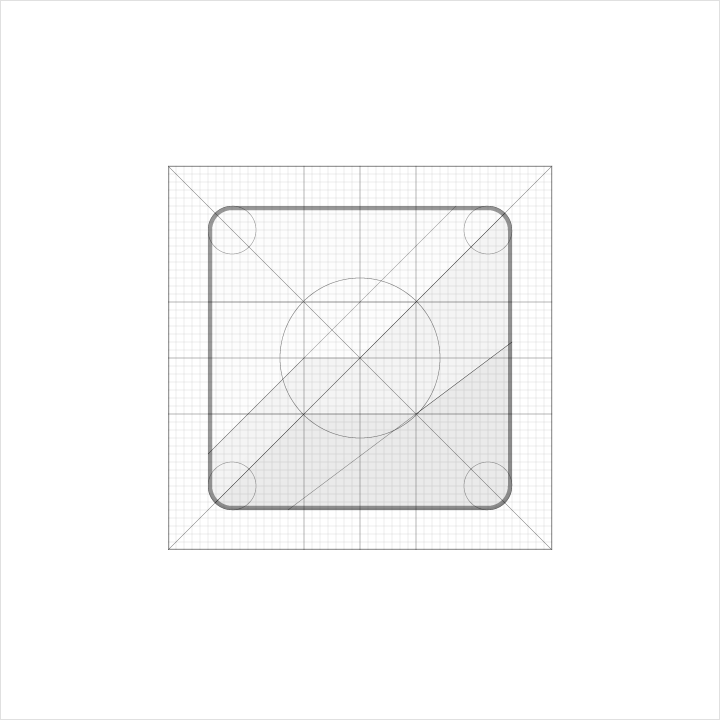
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, перпендикуляры и диагонали. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования иконок приложений и систематизации их размещения на сетке.




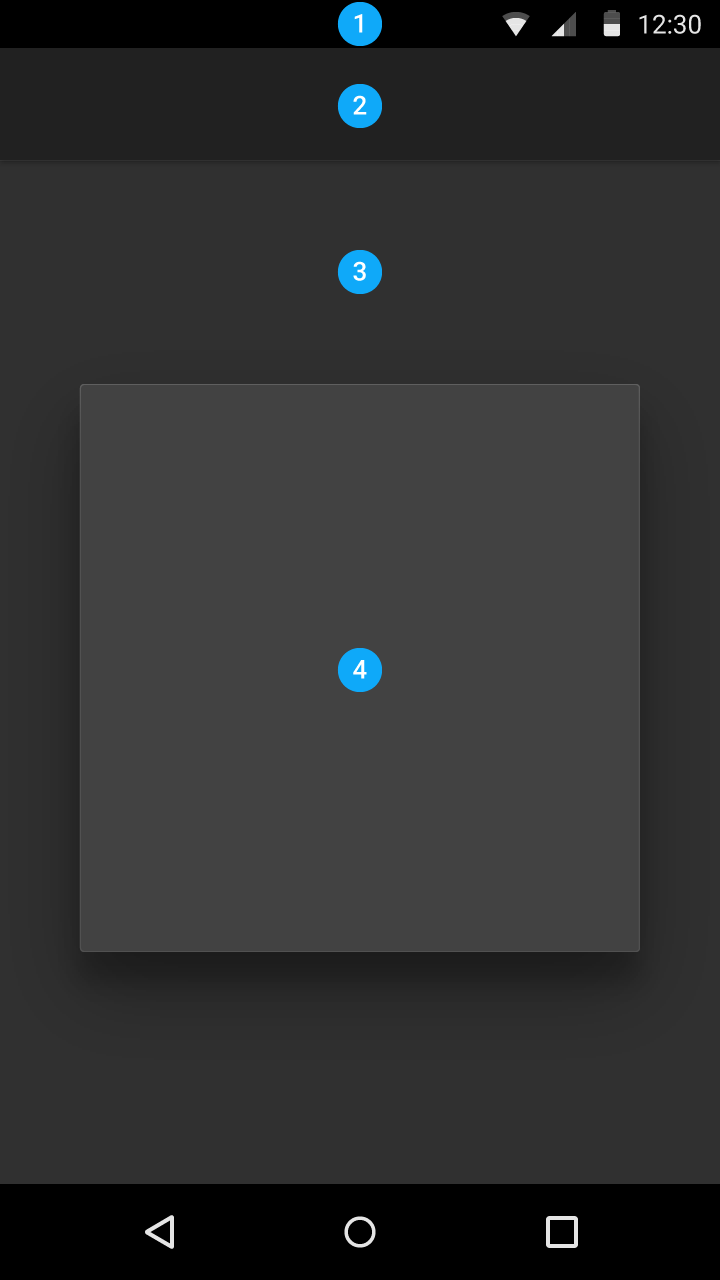
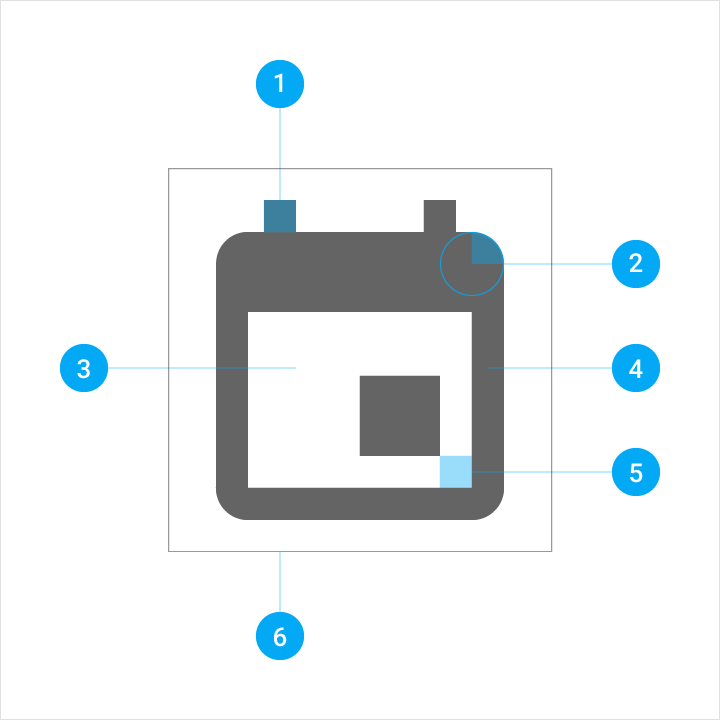
Анатомия иконки приложения
Анатомия иконки приложения предоставляет описание графических элементов, из которых состоит иконка приложения. Согласованность этих элементов во всех иконках определенного бренда является критическим аспектом создания общего языка визуального общения. Знание этих элементов упростит толкование характеристик каждого логотипа и понимание едва заметных различий между ними. Кроме того, это поможет вам научиться зрительно распознавать внутреннюю структуру логотипов.
- Внешний слой
- Задний план материала
- Передний план материала
- Цвет
- Тень

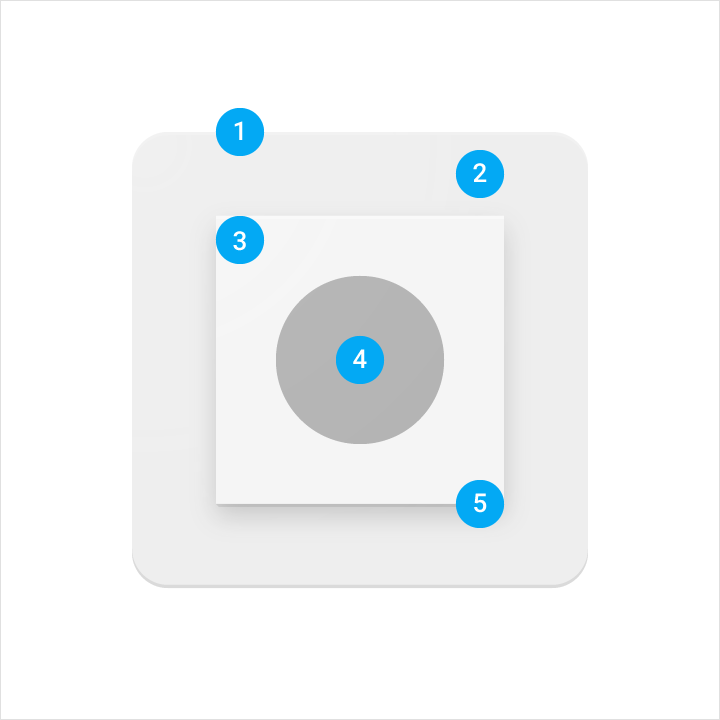
Компоненты
Каждый компонент располагается над предыдущим, точка обзора располагается прямо над иконкой.

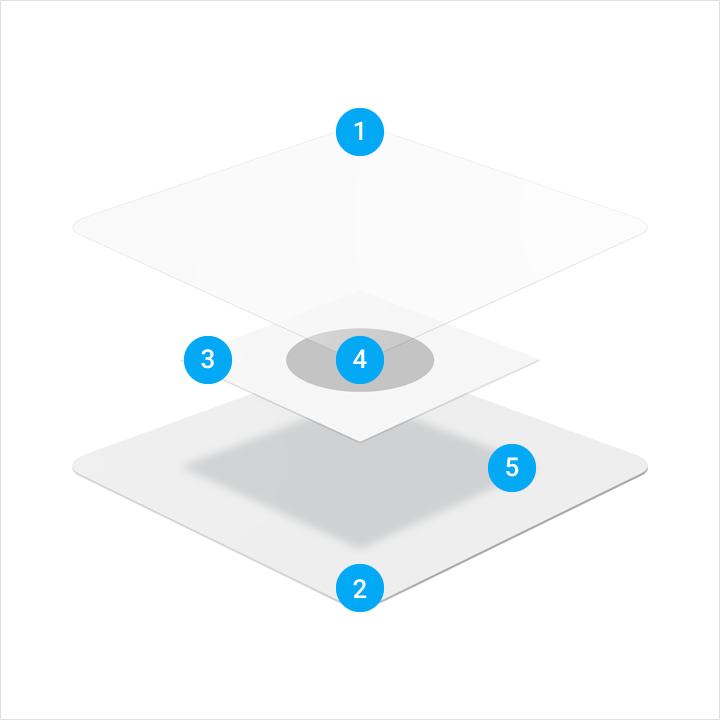
Перспектива конструкции
Пример подробной перспективы, иллюстрирующий контекст каждого из компонентов в конструкции логотипа.

Задний план материала
Самый глубоко расположенный элемент материала.

Передний план материала
Элемент материала, приподнятый над задним планом, и отбрасывающий на него тень.

Цветовое пятно
Цвет, использованный на небольшом участке элемента.

Заливка
Цвет, использованный на всём элементе, от края до края.

Светлая грань
Верхняя грань элемента материала. Светлый оттенок — это смесь цвета с белым светом, который осветляет оригинальный цвет.

Затемненная грань
Нижняя грань элемента материала. Темный оттенок — это смесь цвета с более темным тоном, который затемняет оригинальный цвет.

Контактная тень
Мягкая тень вокруг всех граней приподнятого элемента материала.

Внешний слой
Мягкий оттенок, расположенный над всеми элементами, обеспечивающий освещение поверхности, его интенсивность максимальна в левом верхнем углу, а минимальна — в правом нижнем.
Метрики иконки приложения
Освещение
В материальной среде виртуальные источники света освещают сцену и позволяют объектам отбрасывать тени. Верхний свет, направленный на элементы материала, создает контактную тень, освещая при этом верхнюю и нижнюю грани. Свет, направленный под углом, усиливает ощущения наличия поверхности у всех элементов.

Верхний

Угол 45º
Тени
В иконке приложения верхний свет создает мягкую тень, которая едва отбрасывается верхней и левой гранями элемента. В нижней и правой части тень немного насыщеннее. Данная тень всегда содержится внутри силуэта иконки.

Метрики отбрасываемой тени
Режим: Обычный (Normal)
Непрозрачность: 20%
Отступ по оси X: 0px
Отступ по оси Y: 6px
Размытие: 6px
Цвет: См. значения светлого, темного оттенков и тени
Светлая и затемненная грани
Верхняя и нижняя грани элементов материала создают ощущение глубины и нахождения на поверхности. Элементы материала имеют стандартную толщину 1 dp. Все расстояния до края рассчитываются от внутренней грани элемента.
Светлый оттенок подсвечивает верхнюю грань всех элементов. Он не используется на левой, правой и нижней гранях.
Темный оттенок оттеняет нижнюю грань всех элементов. Он не используется на левой, правой и верхней гранях.

Светлая грань
Высота: 1dp
Непрозрачность: 20%
Цвет: Белый (#FFFFFF)

Затемненная грань
Высота: 1dp
Непрозрачность: 20%
Цвет: См. значения светлого, темного оттенков и тени
Внешний слой
Внешний слой возникает в результате освещения виртуальным источником света, расположенным под углом 45º. Он простирается от левого верхнего угла до внешнего края силуэта иконки. Внешний слой всегда располагается в этих границах.

Метрики градиента
Тип: Радиальный (Radial)
Угол: 45º
Цвет: Белый (#FFFFFF)
Местоположение средней точки: 33%
Слайдер 1
Непрозрачность: 10%
Местоположение: 0%
Слайдер 2
Непрозрачность: 0%
Местоположение: 100%
Значения светлого, темного оттенков и тени
Каждый цвет реагирует на добавление светлых и темных оттенков по-разному. Для каждой грани цвет светлого, темного оттенков и тени необходимо корректировать относительно цвета, лежащего под ними. Для достижения цветовой гармонии используйте для каждого цвета соответствующее значение.





Структура иконок приложений
Созданный под влиянием поведения физического материала, ряд простых правил позволяет достичь ощущения тактильности и расположения на поверхности. Взаимодействия материала и цвета позволяют создать множество уникальных композиций.
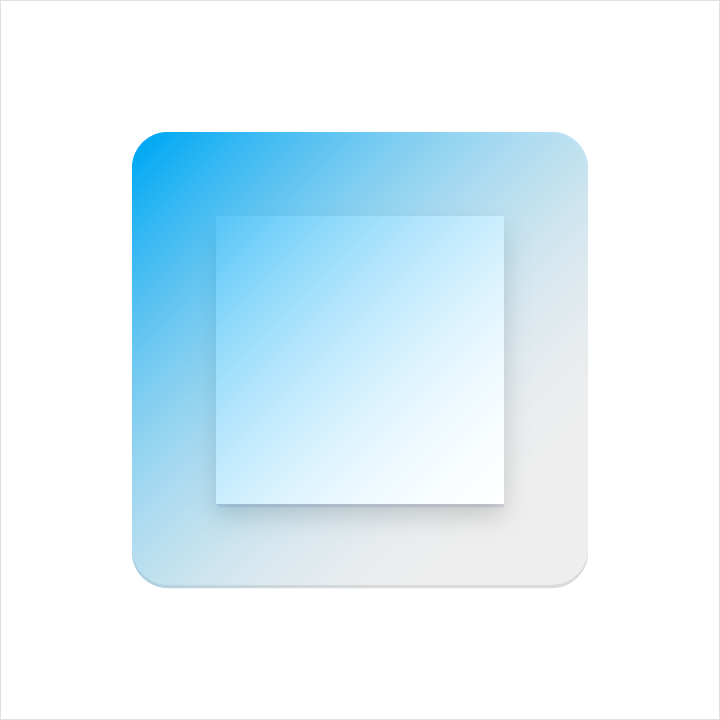
Цвет
Цветные элементы располагаются на одном уровне с поверхностью бумаги.
Не следует украшать цветные элементы гранями или тенями.

Правильно

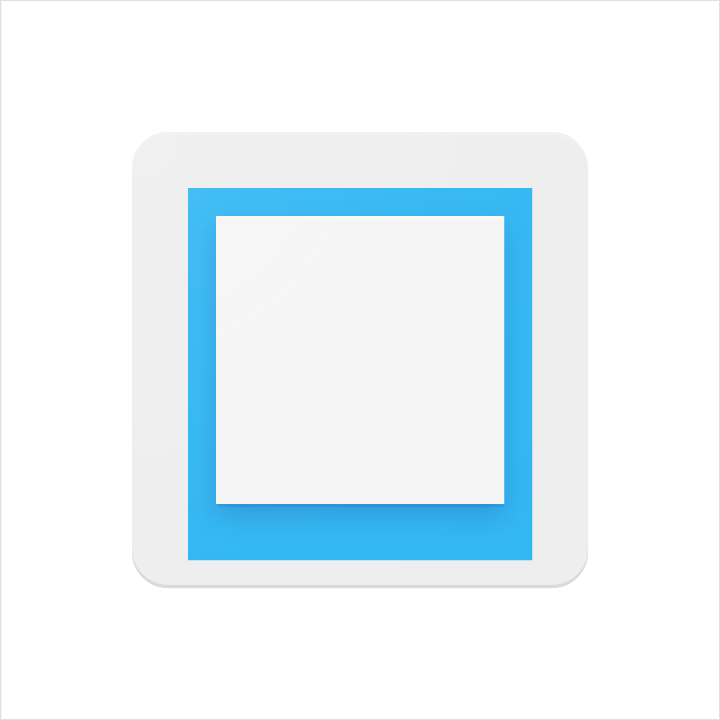
Слой
Элементы бумаги, расположенные слоями, создают глубину, благодаря граням и теням.
Не используйте больше двух слоев. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.

Правильно

Неправильно
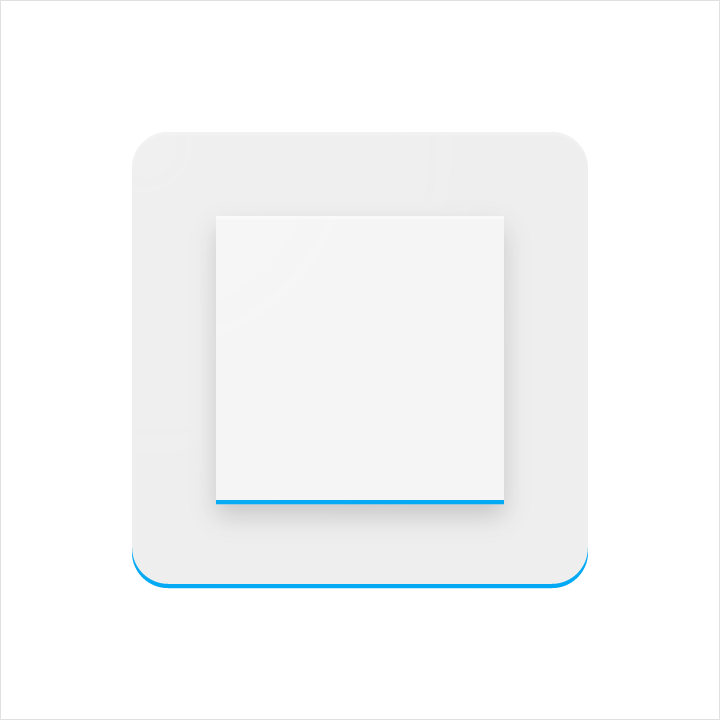
Подъем
Подъем главного элемента материала над незатейливым силуэтом заднего плана заставляет сосредоточить внимание на центре.
Не обрезайте приподнятые элементы материала другой формой.

Правильно

Неправильно
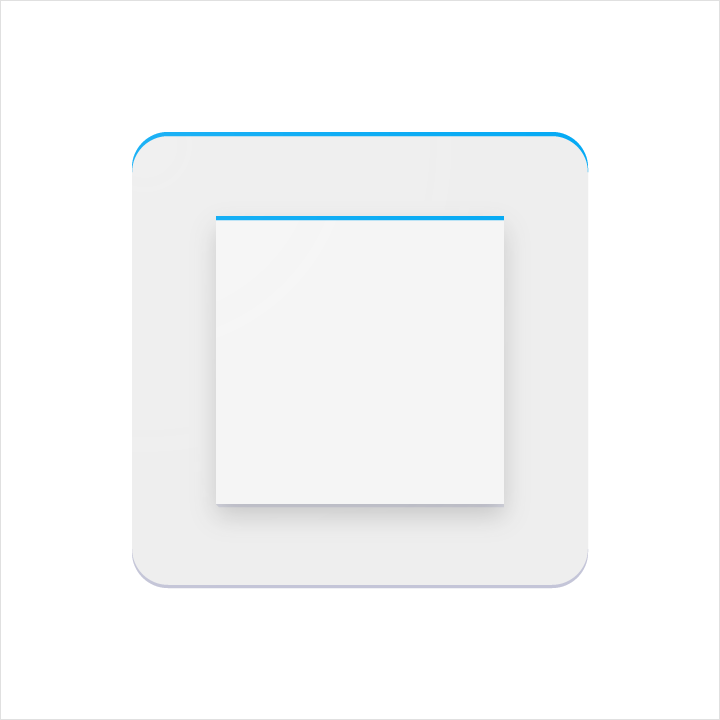
Сгиб
Элементы материала, имеющие сгибы, обладают иллюзией глубины, не теряя при этом своей геометрической формы. Сгибы должны располагаться в центре симметричных форм.
Не используйте несколько сгибов одновременно, и не размещайте сгиб вне центра.

Правильно

Неправильно
Складывание
Элементы материала, сложенные в несколько раз, имеют искаженную форму и большую объемность. Следует избегать цветовых пятен, чтобы не допустить видоизменения или искажения ключевых элементов.

Правильно

Неправильно
Наложение
Накладывающиеся друг на друга элементы материала создают уникальные силуэты. Все элементы, грани и тени располагаются во внутреннем пространстве силуэта.
Не накладывайте друг на друга больше двух элементов. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.

Правильно

Неправильно
Гармошка
В точке соприкосновения элементов материала, сложенных гармошкой, проходит соединительный изгиб, используемый для добавления объемности отдельному элементу материала.
Не складывайте элементы гармошкой более двух раз. Если складок будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.

Правильно

Неправильно
Искривление
Иконки приложений никогда не должны быть искривлены или трансформированы. Элементы должны сохранять свою геометрическую форму, без перекосов, вращений, изгибов и скручиваний.

Неправильно

Неправильно
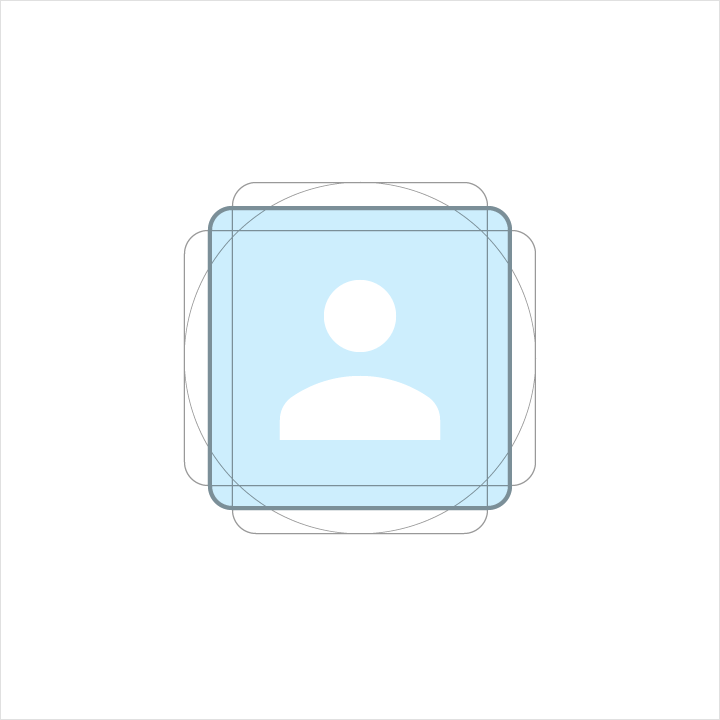
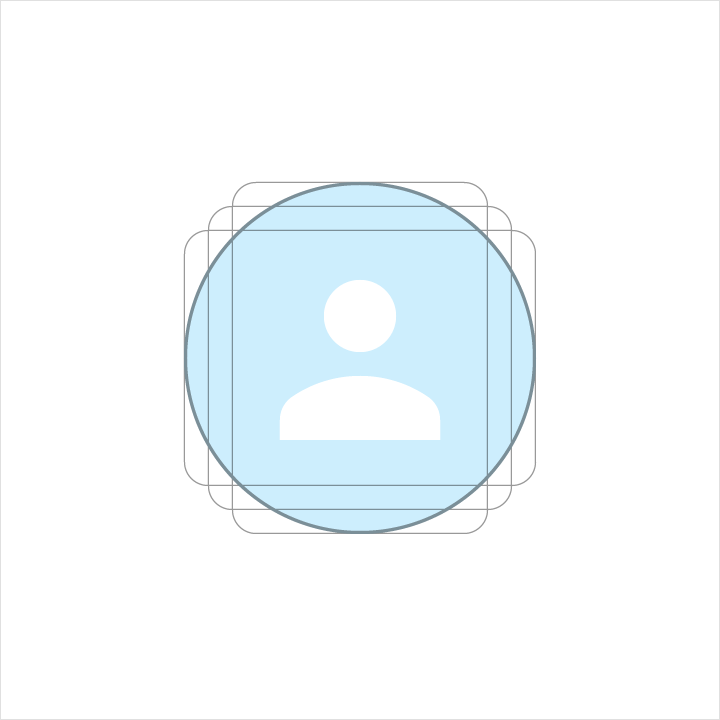
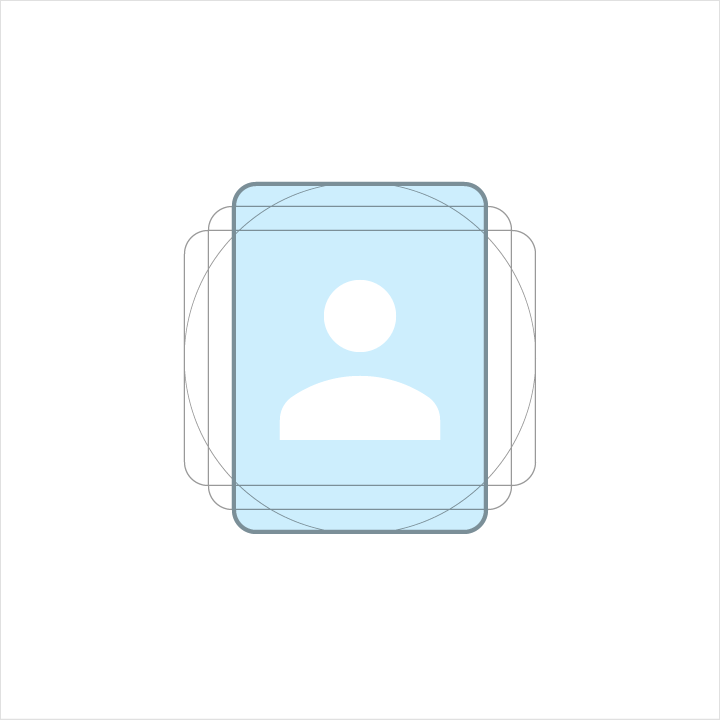
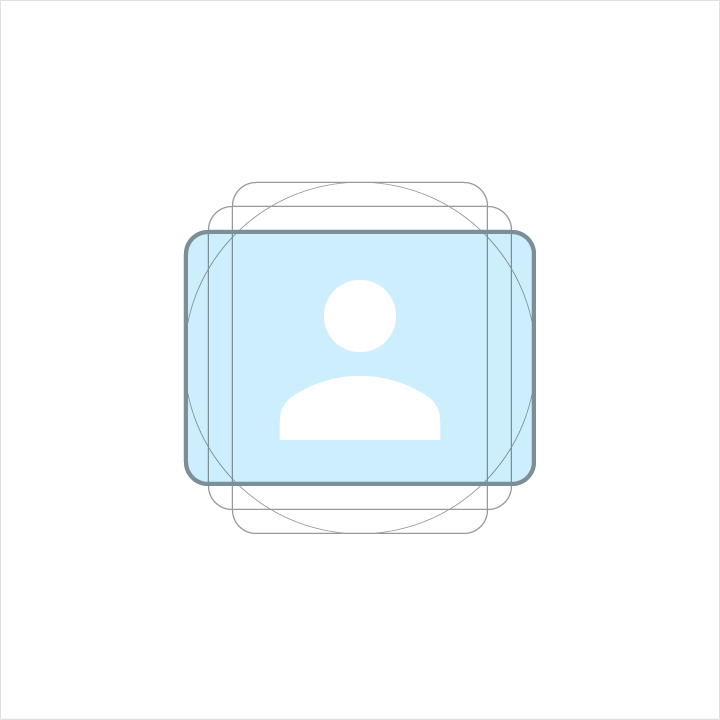
Иконки с изображениями людей
Представленные ниже рекомендации и примеры демонстрируют передовые методы использования иконок с изображениями людей в вашем UI.
Форма

Построение

Расположение контуров
Формы контуров

Квадрат

Круг

Вертикальный прямоугольник

Горизонтальный прямоугольник
Бумага и цвет

Бумага

Цвет
Жесты

Построение

Композиция
Правила использования иконок с изображениями людей

Правильно
Используйте простые формы для силуэтов заднего плана.

Неправильно
Не используйте сложные формы для силуэтов заднего плана.

Правильно
Всегда используйте корректные и последовательные человеческие формы.

Неправильно
Не используйте некорректные человеческие формы и не добавляйте им сложные детали.

Правильно
Используйте закругленные и прямые грани для визуального баланса.

Неправильно
Не изображайте концы рук округлыми или обрезанными.
Системные иконки
Системная иконка, или иконка UI, символизирует команду, файл, устройство или каталог. Системные иконки также используются для отображения часто используемых действий, таких как удаление в корзину, печать или сохранение.
Дизайн системных иконок прост, современен, понятен и иногда причудлив. Каждая иконка сокращается до своей минимальной формы, и каждая идея предельно концентрируется до голой сути. Их исполнение позволяет гарантировать читабельность и четкость даже при малых размерах.

Принципы дизайна
Формы выразительны и геометричны.
Симметрия и последовательность форм наделяет иконки уникальными качествами, при этом оставляя их простыми и выразительными.

Простая

Понятная

Последовательная

Призывающая к действию
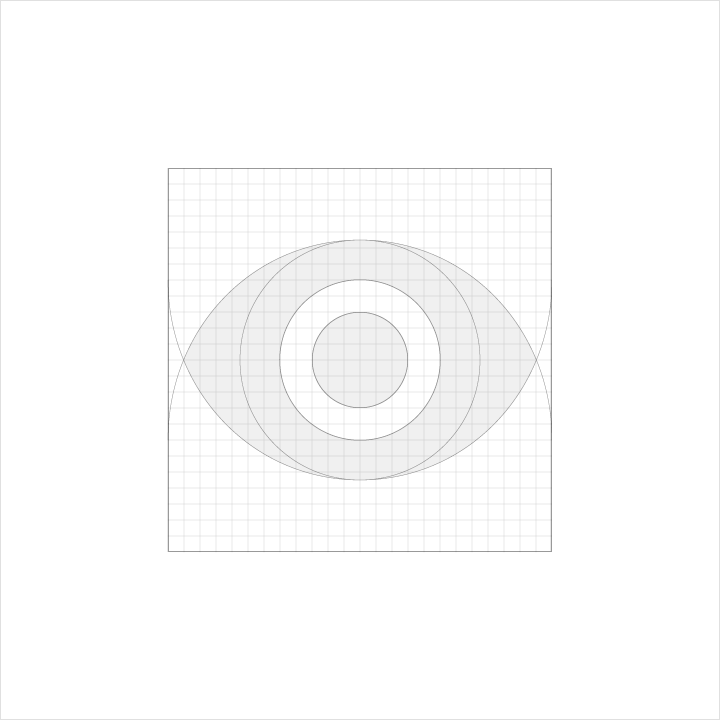
Сетка, пропорции и размер
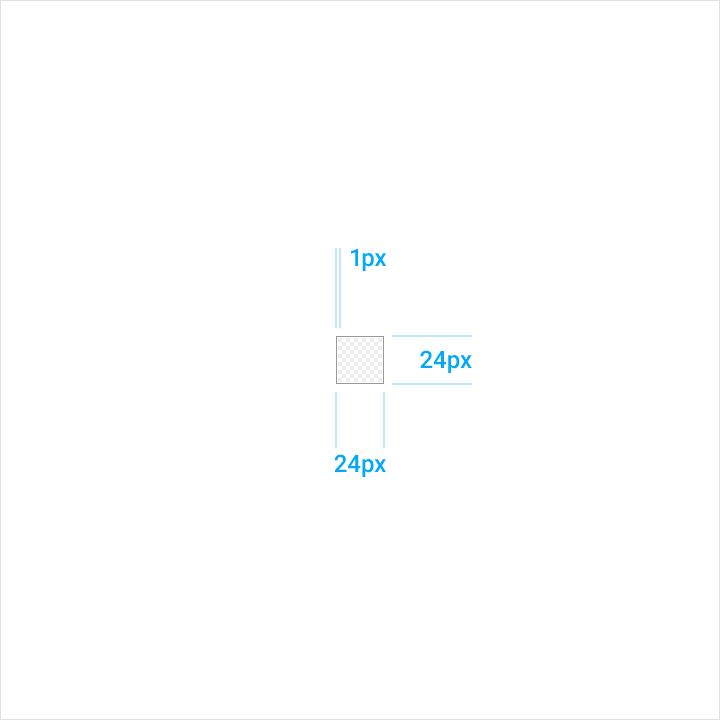
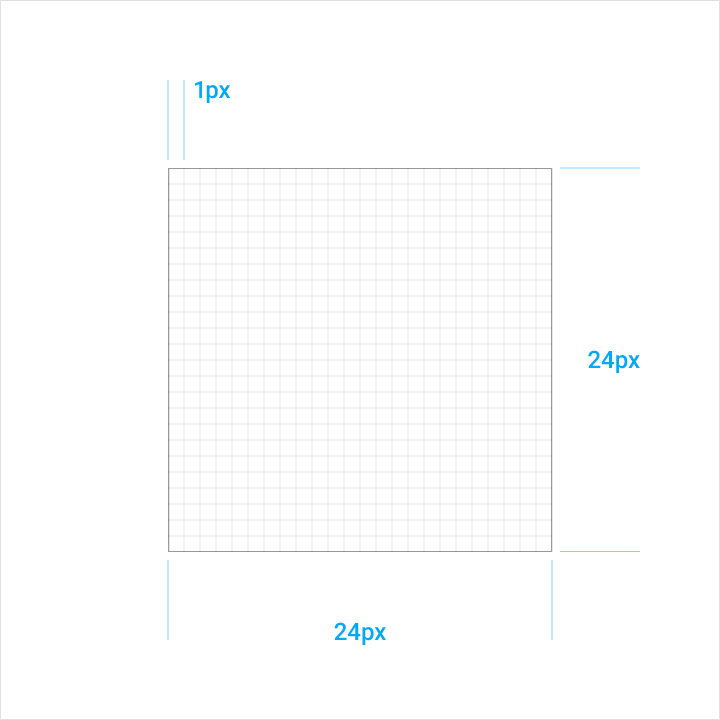
Сетка с единицей измерения DP
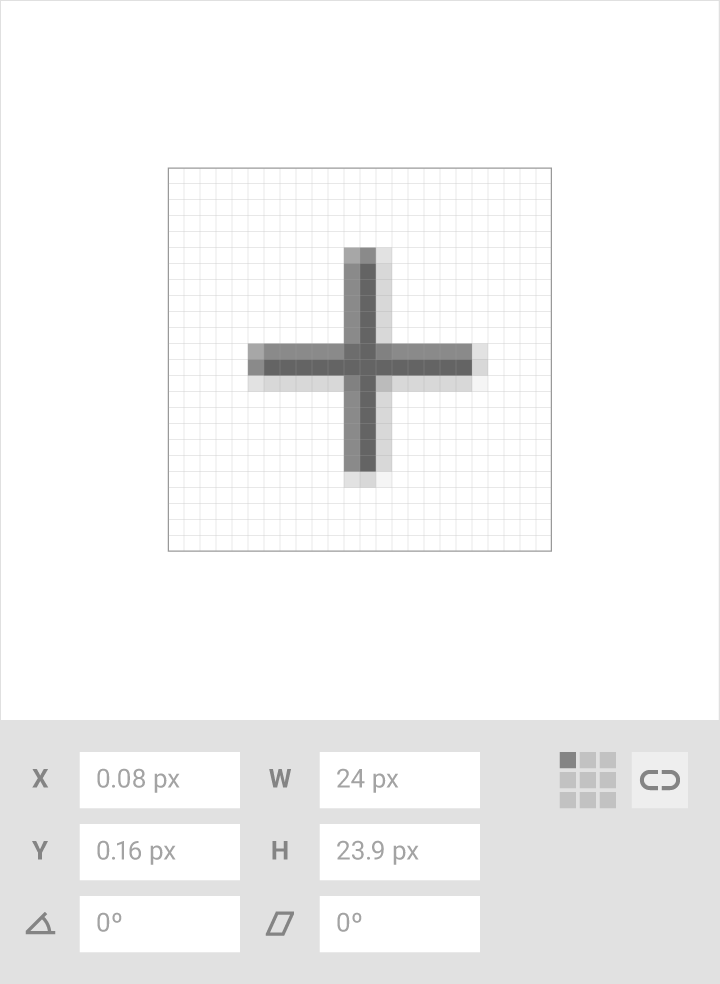
Системные иконки отображаются в размере 24 dp. При создании иконок их разработку следует вести в масштабе 100% для достижения четкости пиксельного изображения, увеличивая масштаб для большей точности.

Масштаб 100%

Масштаб 800%
Сетка иконки
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.

Сетка

Контуры
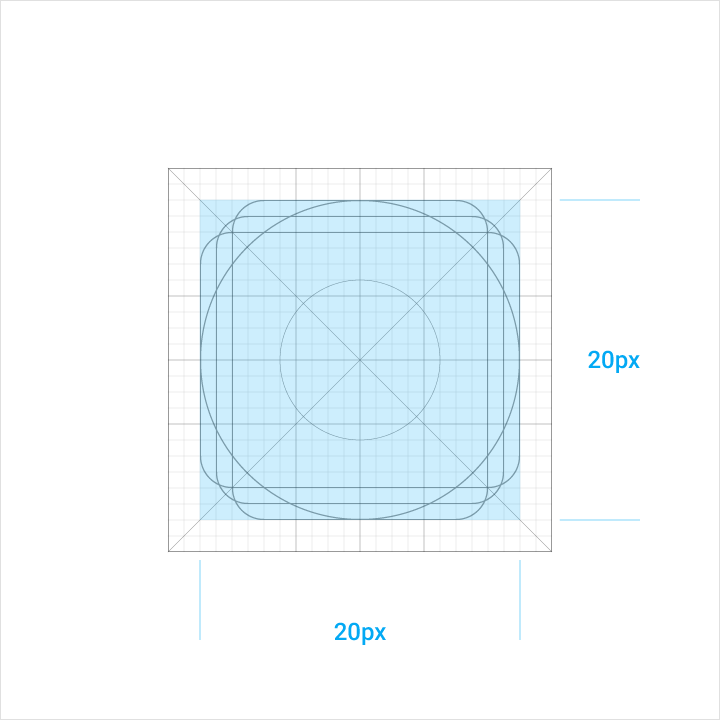
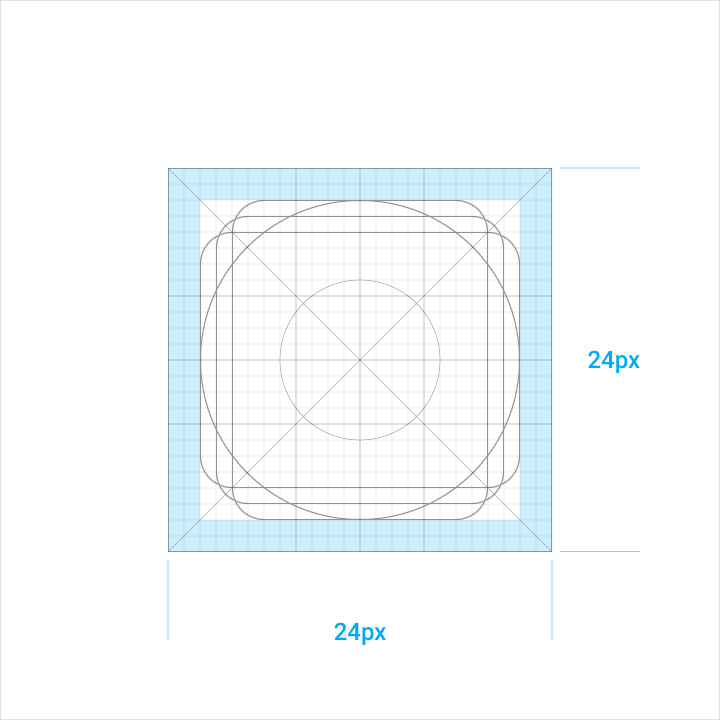
Зона контента
Контент иконки должен располагаться в пределах «живой зоны». Контент должен попадать в зону обрезки только в случае необходимости дополнительного визуального веса. Ни одна из частей иконки не должна находиться за пределами зоны обрезки.

Живая зона

Зона обрезки
Формы контуров
Формы контуров являются основой сетки. Руководствуясь этими основными формами, вы сможете поддерживать единые визуальные пропорции во всех системных иконках.

Квадрат
Высота: 18dp
Ширина: 18dp

Круг
Диаметр: 20dp

Вертикальный прямоугольник
Высота: 20dp
Ширина: 16dp

Высота: 16dp
Ширина: 20dp
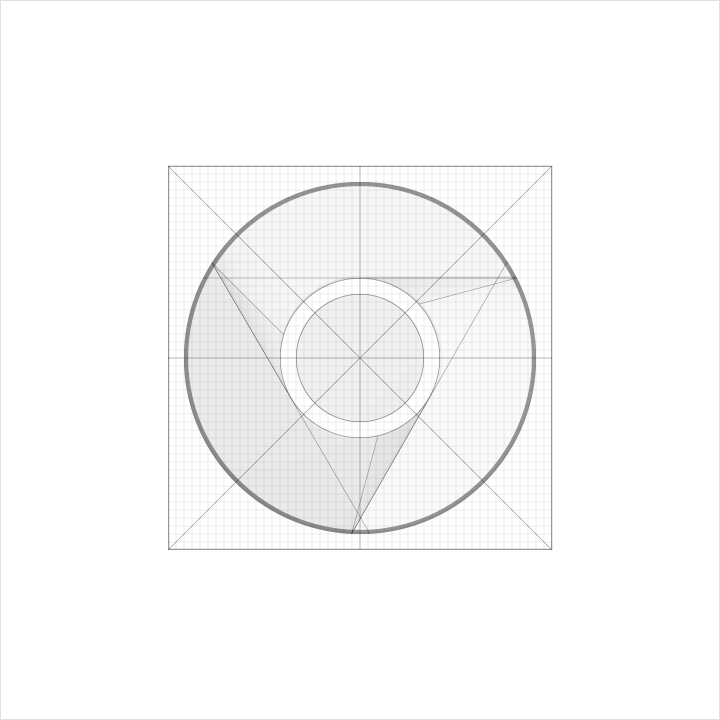
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, ортогональные и диагональные контуры. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования системных иконок и систематизации их размещения на сетке.

Построение

Композиция
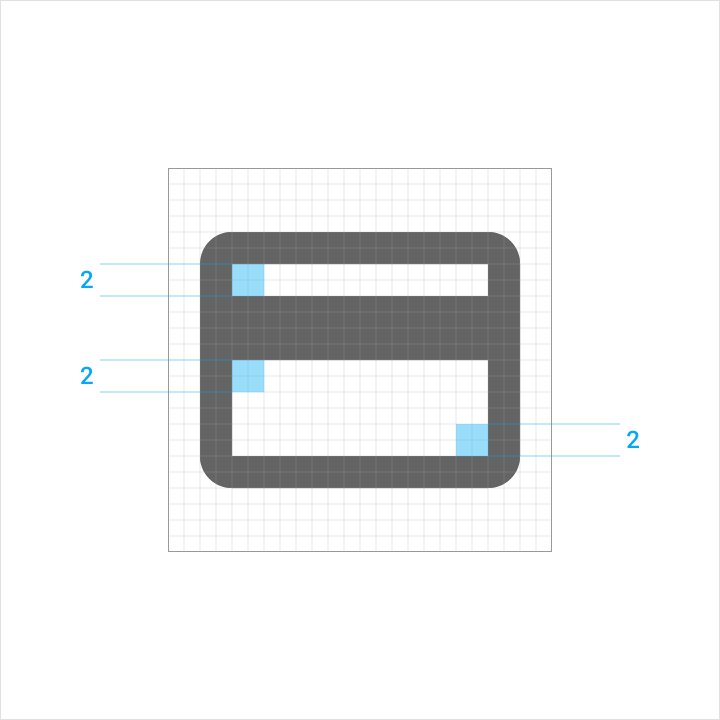
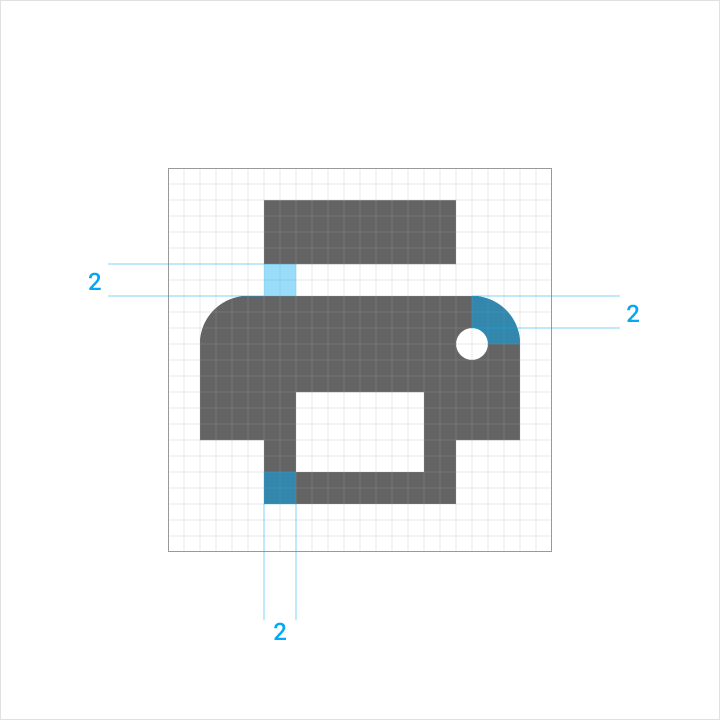
Анатомия системной иконки
- Конец штриха
- Угол
- Контр-участок
- Штрих
- Контр-штрих
- Окаймляющий участок

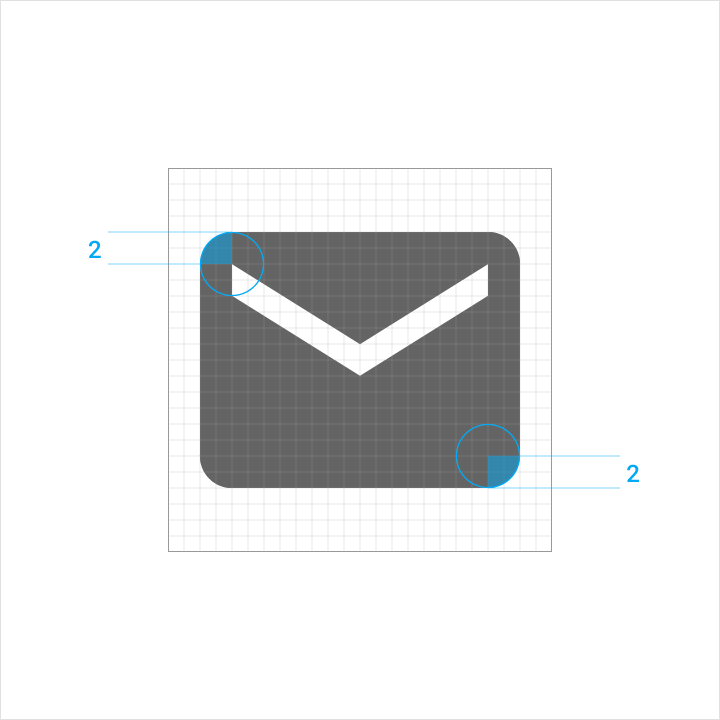
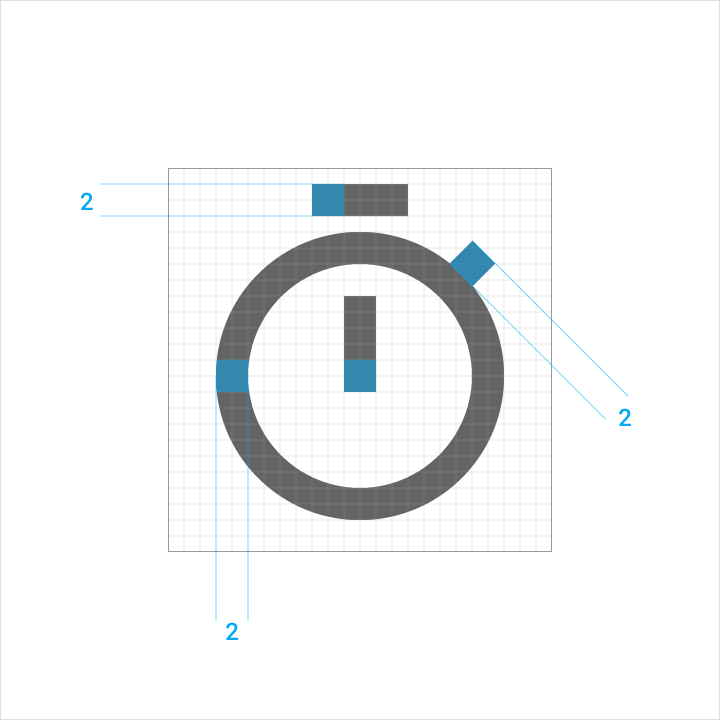
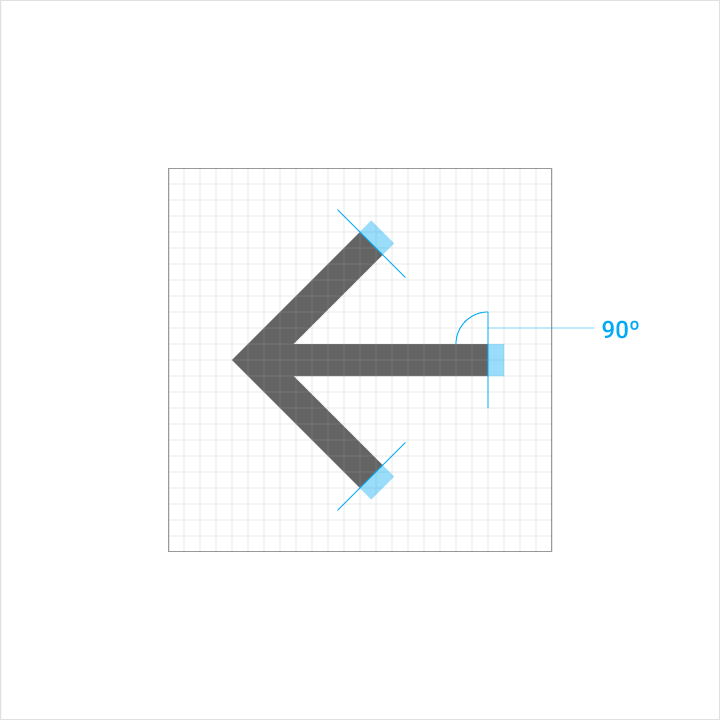
Углы
Единые радиусы закругления углов — это ключ к унификации всего семейства системных иконок. В форме силуэта иконки использован радиус закругления величиной 2dp. Не закругляйте углы штрихов (форм шириной 2dp и менее).
Внутренние углы должны быть прямоугольными. Не закругляйте углы у внутренних форм.

Внешние углы

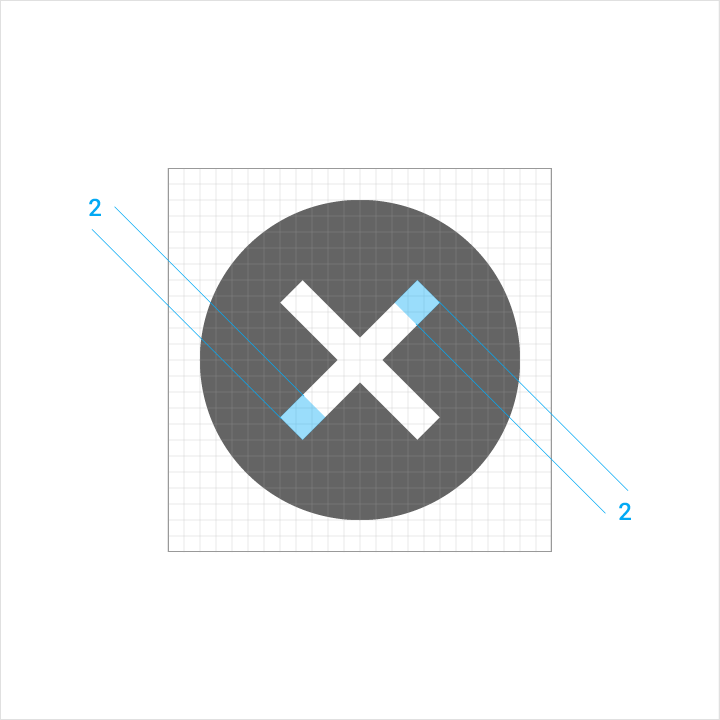
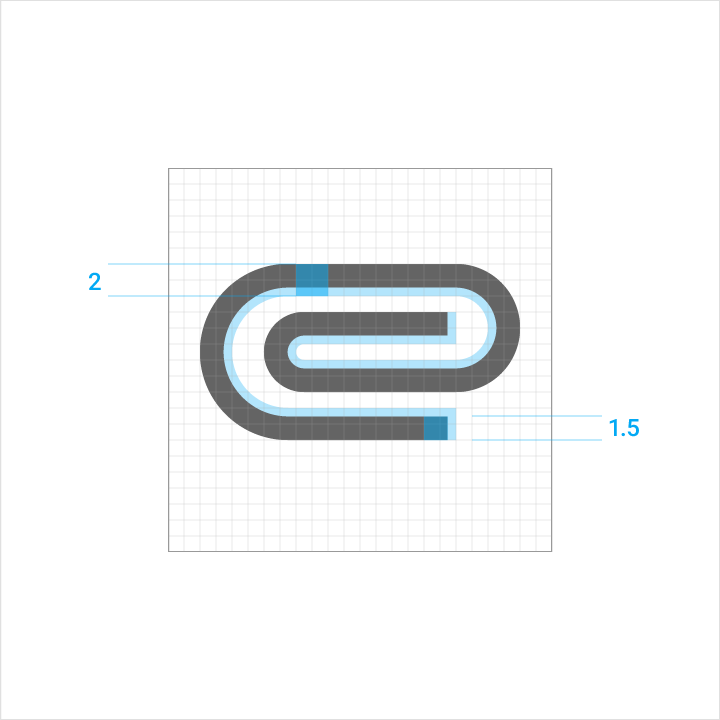
Штрихи
Единый вес штрихов — это ключ к унификации всего семейства системных иконок. Используйте штрихи шириной 2px во всех случаях, включая кривые, углы, а также во внутренних и внешних штрихах.

Единообразие

Кривые и углы

Конец штриха

Контр-штрих
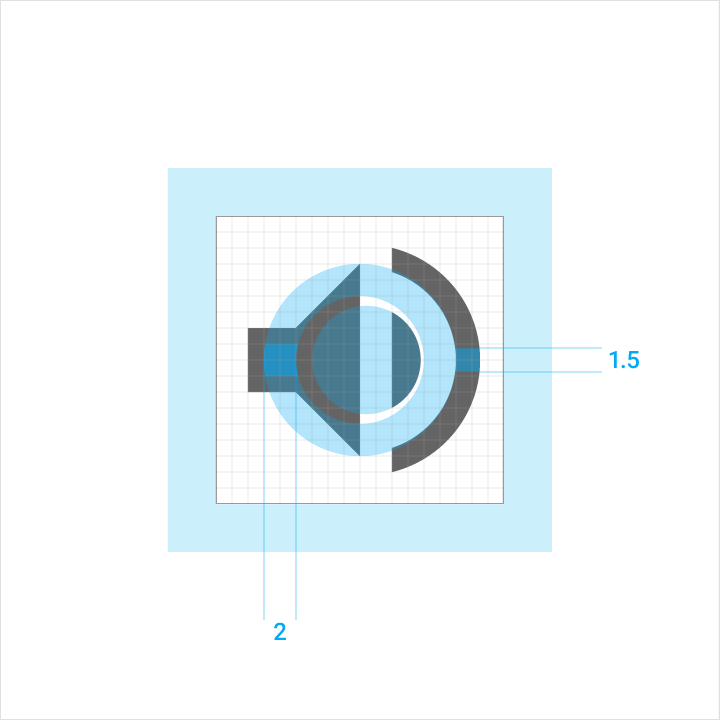
Оптические корректировки
Экстремальные сценарии, требующие едва различимых исправлений, делают иконку более разборчивой. Случаи, в которых неизбежно использование сложной детализации, требуют корректировки метрик.
В случае необходимости внесения оптических корректировок, используйте только те согласованные геометрические формы, на которых основаны все остальные иконки. Не растягивайте и не искажайте формы.

Сложная

Мелкий масштаб
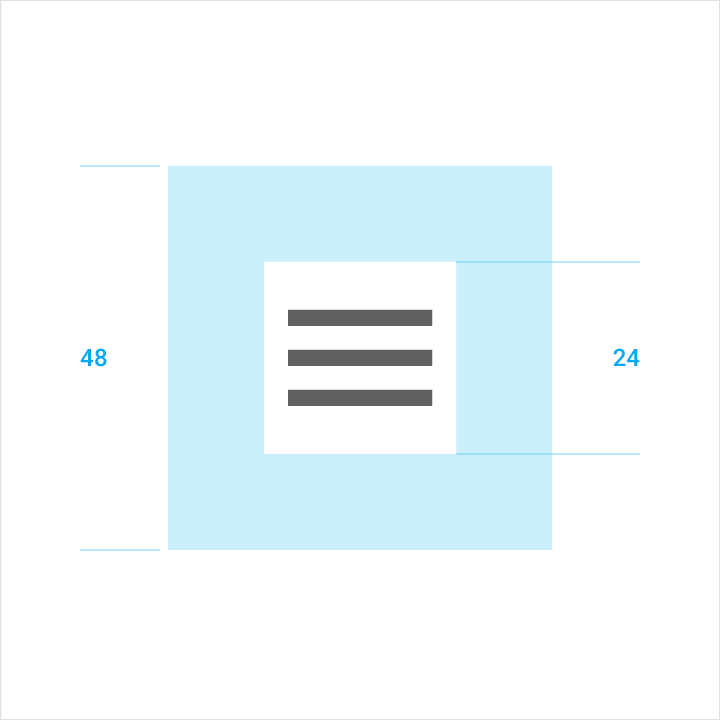
Свободное пространство
Для придания иконки разборчивости и доступности для нажатия вокруг нее следует обеспечить достаточное количество свободного пространства.

Участок свободного пространства

Участок свободного пространства
Передовые методы
Согласованность иконок делает их понятнее для пользователя. По возможности используйте в различных приложениях уже имеющиеся системные иконки.

Правильно
Используйте штрихи с одинаковым весом и с прямоугольными концами.
 Неправильно
Неправильно
Не используйте штрихи с различным весом или со скругленными концами.

Правильно
Иконки должны быть направлены прямо и выглядеть надежно.

Неправильно
Не наклоняйте и не вращайте иконки, не заставляйте их выглядеть объемными.

Правильно
Упрощайте иконки для большей понятности и удобочитаемости.

Неправильно
Не будьте излишне буквальны и избегайте сложных иконок.

Правильно
Иконки должны быть четкими и выразительными.

Неправильно
Не используйте нежные, тонкие штрихи.

Правильно
Используйте геометрические и согласованные формы.

Неправильно
Не используйте жестикуляционные или нестрогие органические формы.

Правильно
Располагайте иконки «на пикселях», то есть, их координаты по осям X и Y должны быть целыми числами, не содержащими дробной части.
Во избежание искажения иконок они должны иметь одинаковую высоту и ширину (например, 24×24).

Неправильно
Не помещайте иконки в координатах, не являющихся целым числом.
Не искажайте иконку, задав ей различные значения высоты и ширины.
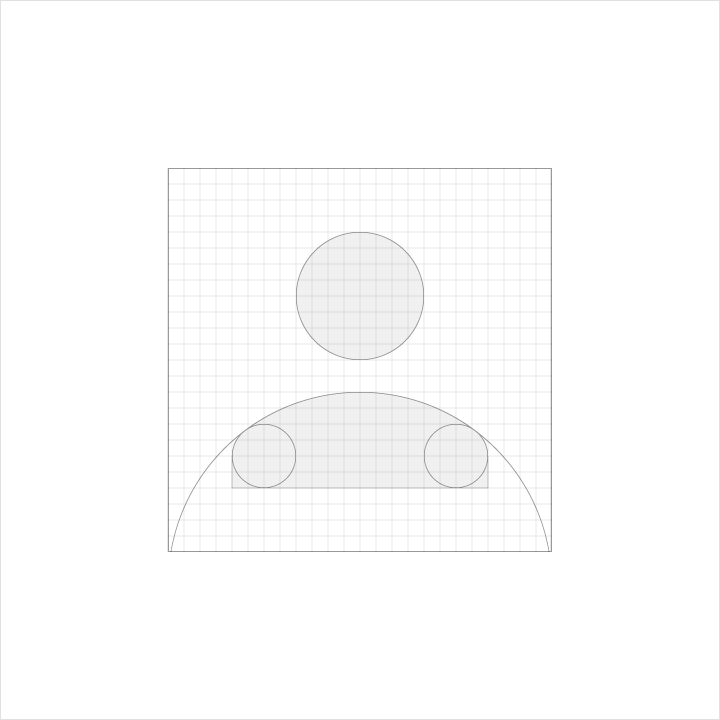
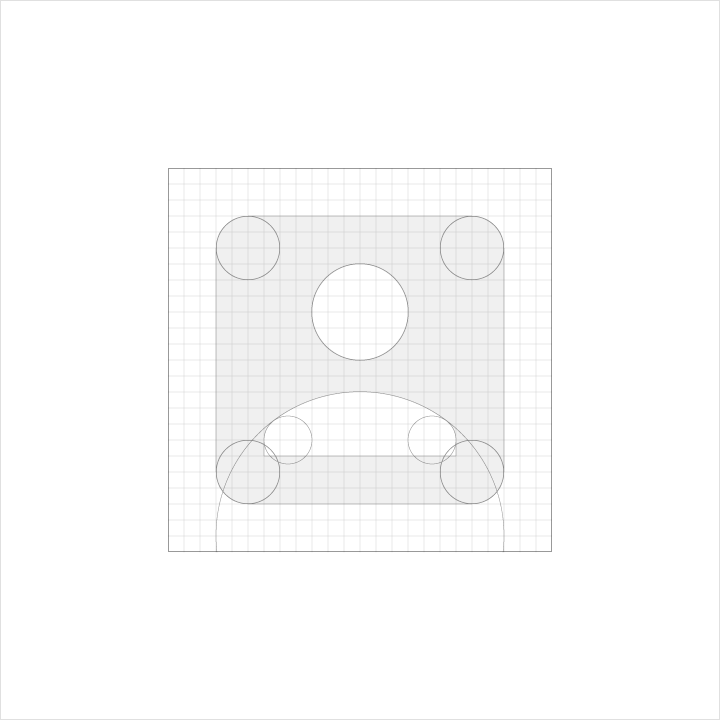
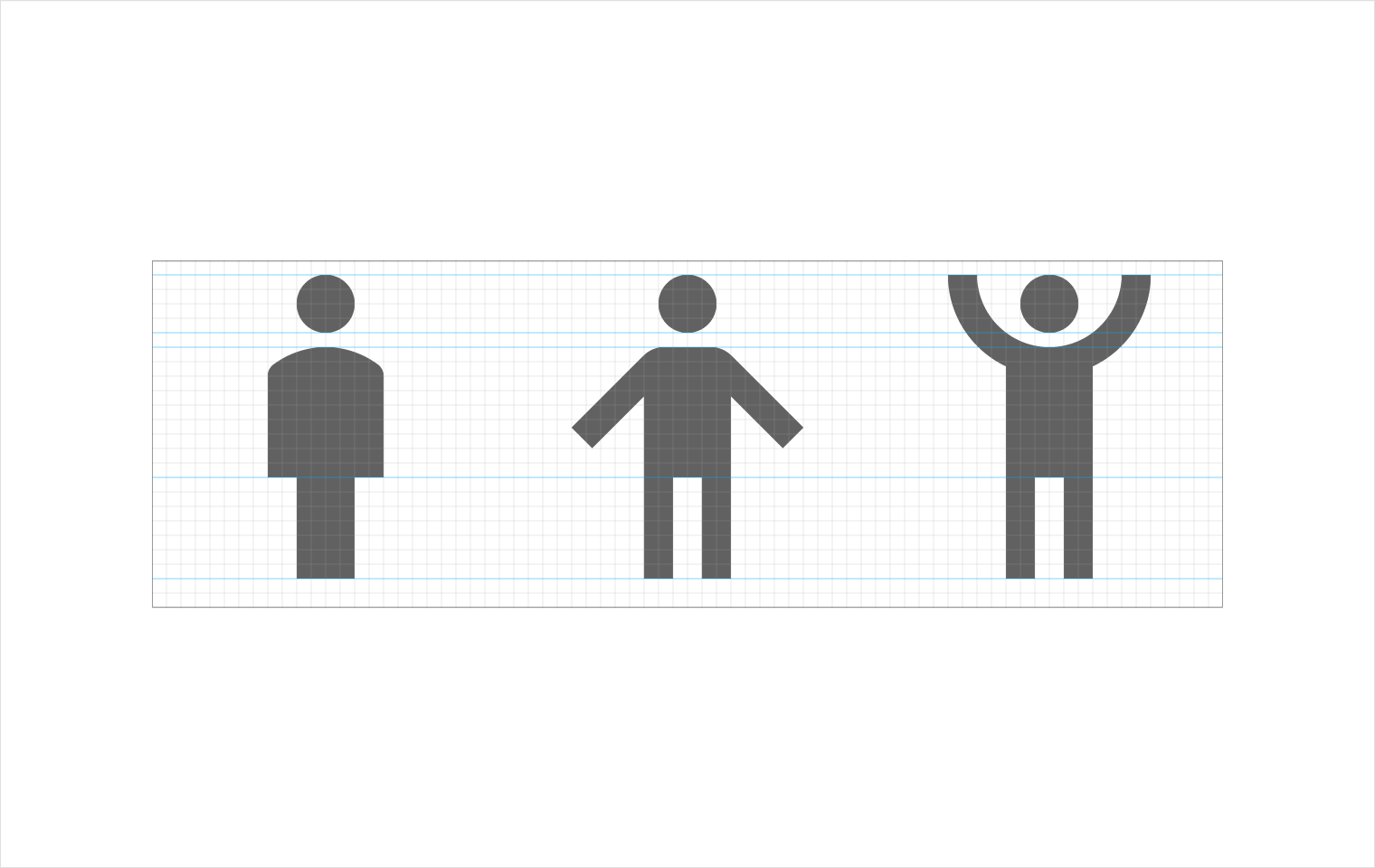
Иконки с изображениями людей
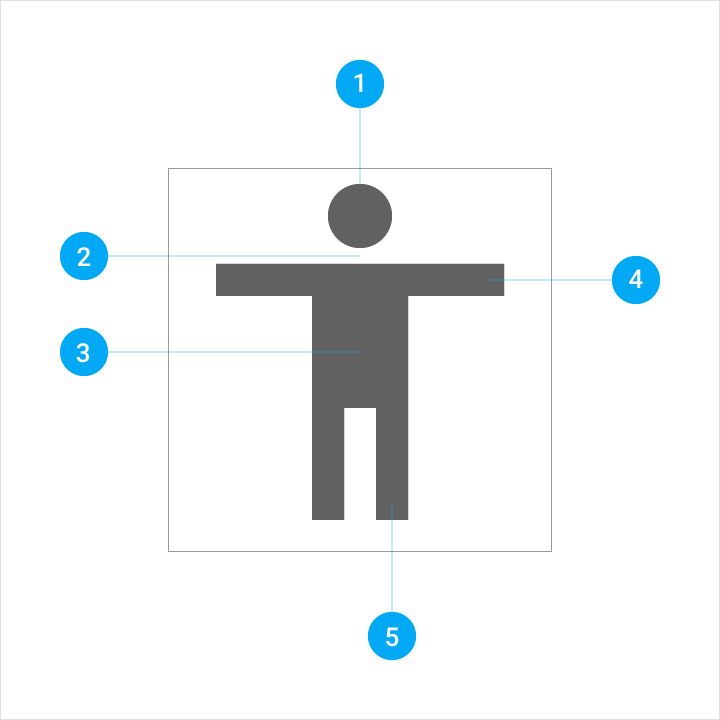
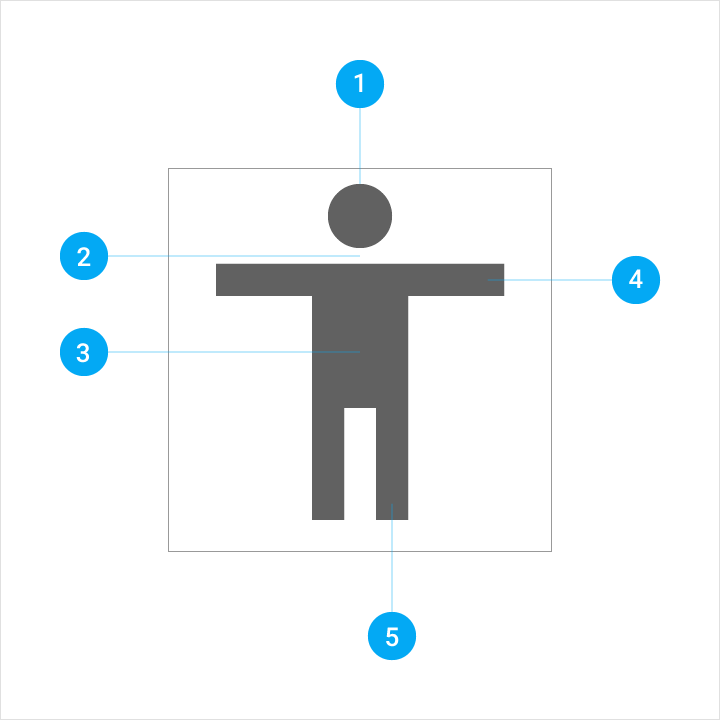
Анатомия иконки с изображением человека
- Голова
- Шея
- Верхняя часть тела
- Рука
- Нога

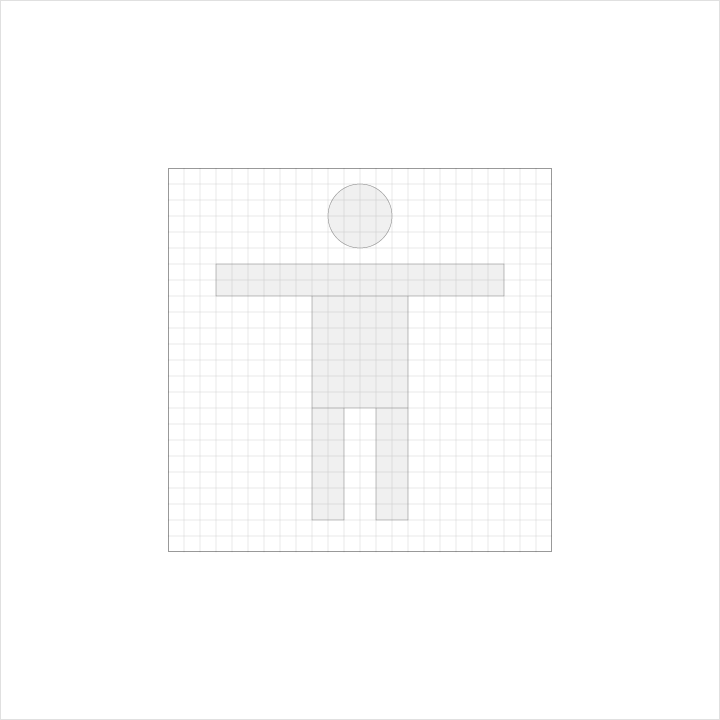
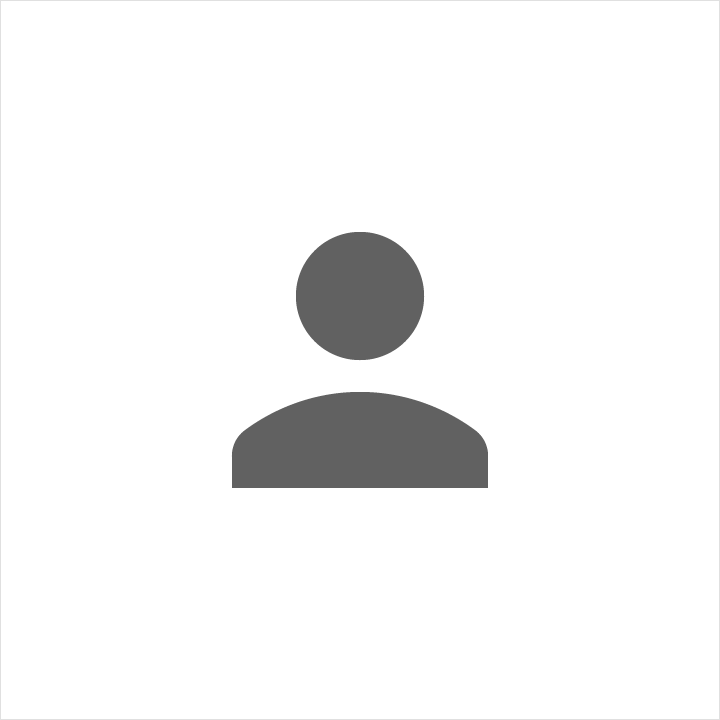
Тело целиком

Верхняя часть тела
Форма

Пример тела целиком

Пример верхней части тела

Пример использования обрезки

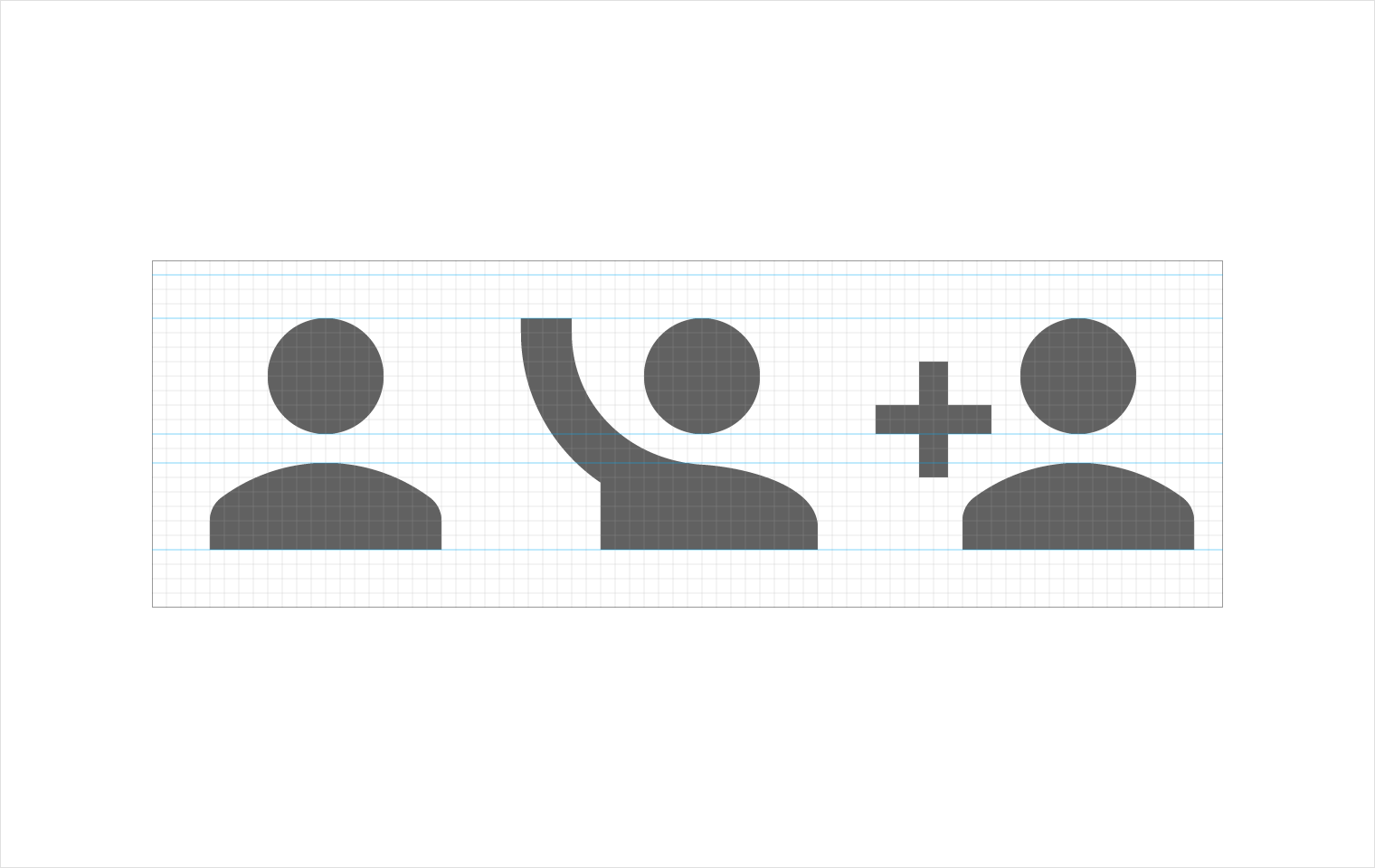
Пример подробного изображения части тела
Тело целиком

Примеры тела целиком


Визуальное выравнивание
Верхняя часть тела

Примеры верхней части тела


Визуальное выравнивание
Размещение внутри другой формы

Примеры использования обрезки

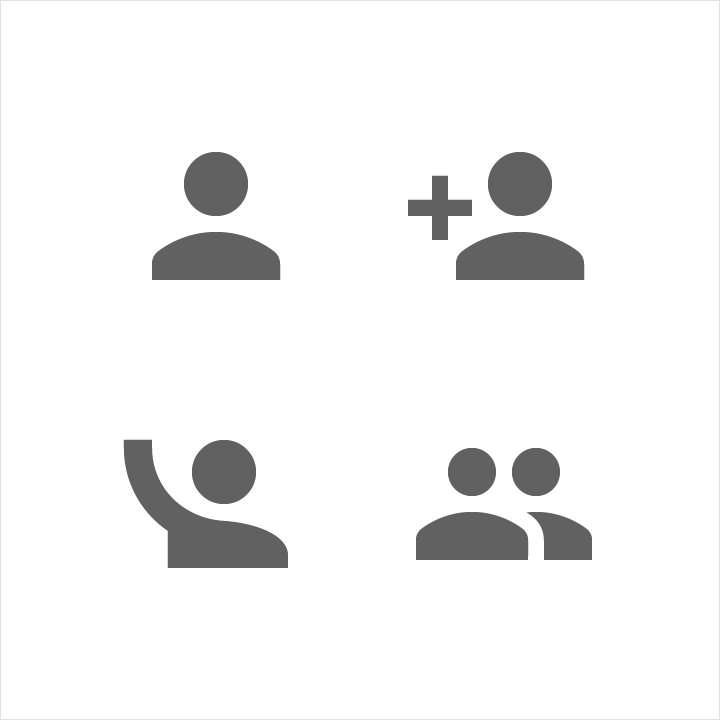
Подробное изображение частей тела

Примеры подробного изображения частей тела

Правила использования иконок с изображениями людей

Правильно
Для рук и ног используйте штрихи одинаковой толщины с прямоугольными концами.

Неправильно
Не используйте штрихи различной толщины и закругленные концы для рук и ног.

Правильно
Выравнивайте элементы для упрощения силуэта.

Неправильно
Не обрезайте части рук или ног.

Правильно
Если элементы расположены внутри другой формы, помещайте их туда полностью.

Неправильно
Не нарушайте границы контейнера элементами.

Правильно
Добавляйте элементы с изображениями людей, если они помогают подробнее передать назначение иконки.

Неправильно
Не добавляйте элементы с изображениями людей, если они усложняют иконку.

Правильно
Используйте самые простые формы для представления человеческих характеристик.

Неправильно
Не используйте человеческие характеристики в неодушевленных объектах.
Цвет
Стандартная непрозрачность активной иконки на светлом фоне — 54% (#000000). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 26% (#000000).
Стандартная непрозрачность активной иконки на темном фоне — 100% (#FFFFFF). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 30% (#FFFFFF).


Изображения — это не просто украшение. Это мощный инструмент, который может помочь вам донести свои идеи и выделить свой продукт. Смелые, яркие и осмысленные изображения помогают привлечь внимание пользователя.
Неважно, хотите ли вы передать подавленное и приглушенное настроение или же яркое и красочное, представленные ниже принципы и передовые методы помогут вам результативно использовать изображения и наполнить жизнь ваши приложения, вне зависимости от используемого визуального бренда.
Содержание
- Принципы
- Передовые методы
- Интеграция в UI
Принципы
Используя иллюстрации и фотографии для улучшения пользовательского восприятия, выбирайте изображения, выражающие личное соответствие, информацию и доставляющие удовольствие.

Личное соответствие
Изображения могут отражать контекст и мир, в котором живет пользователь.

Информация
Изображения могут передавать особую информацию, которая упрощает и ускоряет восприятие.

Удовольствие
Эстетичное изображение контекста сделает ваш продукт уникальным и доставит удовольствие пользователю.
Уделяйте внимание контексту
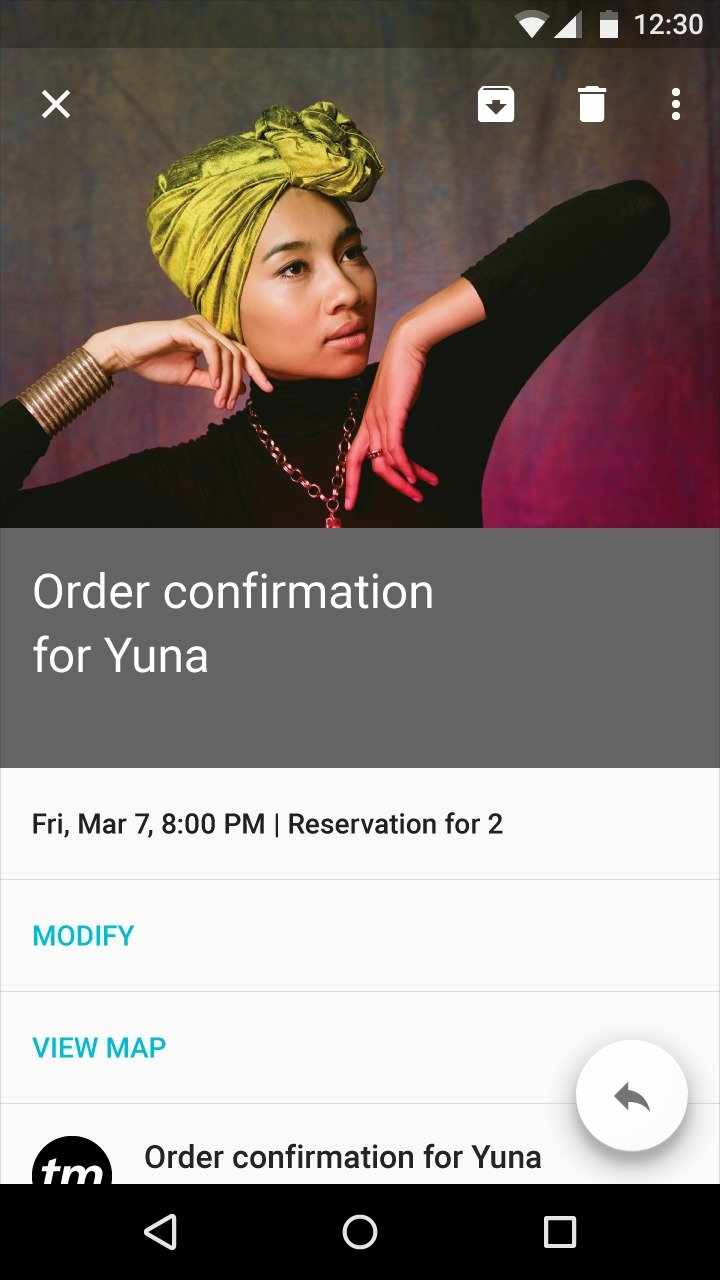
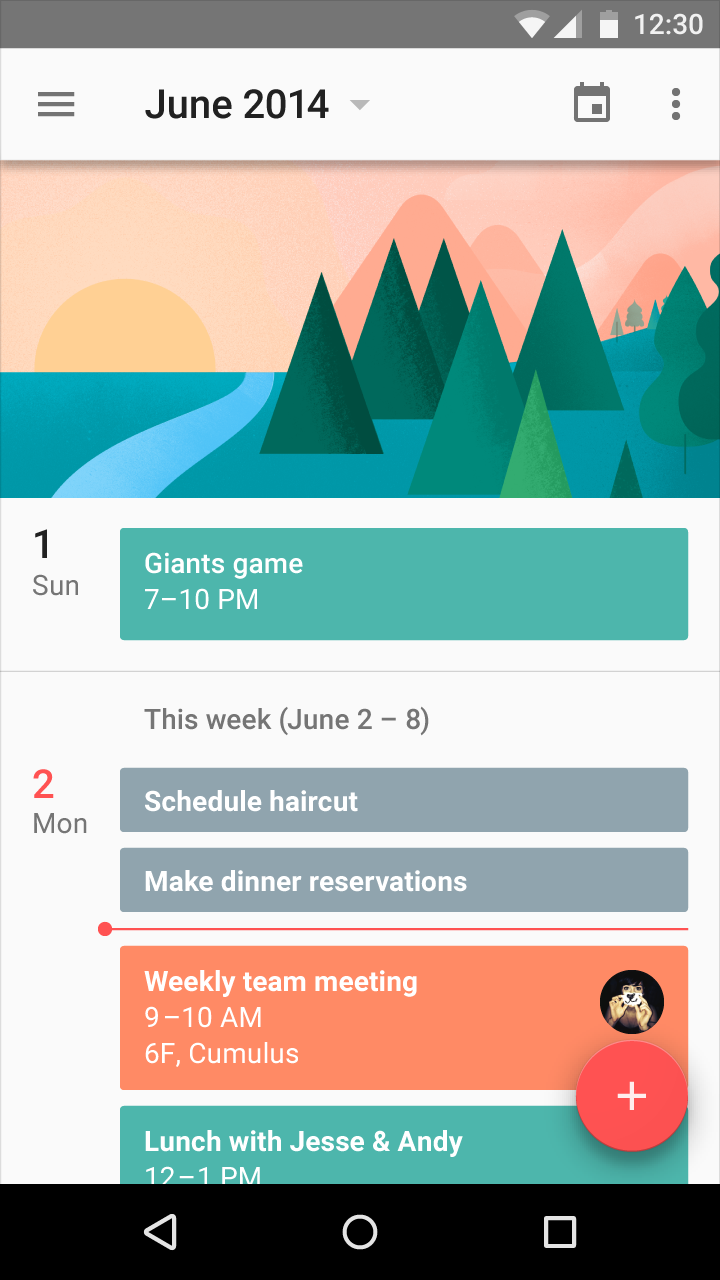
Убедитесь, что изображения динамичны и связаны с контекстом. Используйте предиктивные визуальные средства для существенного улучшения восприятия пользователя.

Используйте изображения, имеющие отношение к контексту
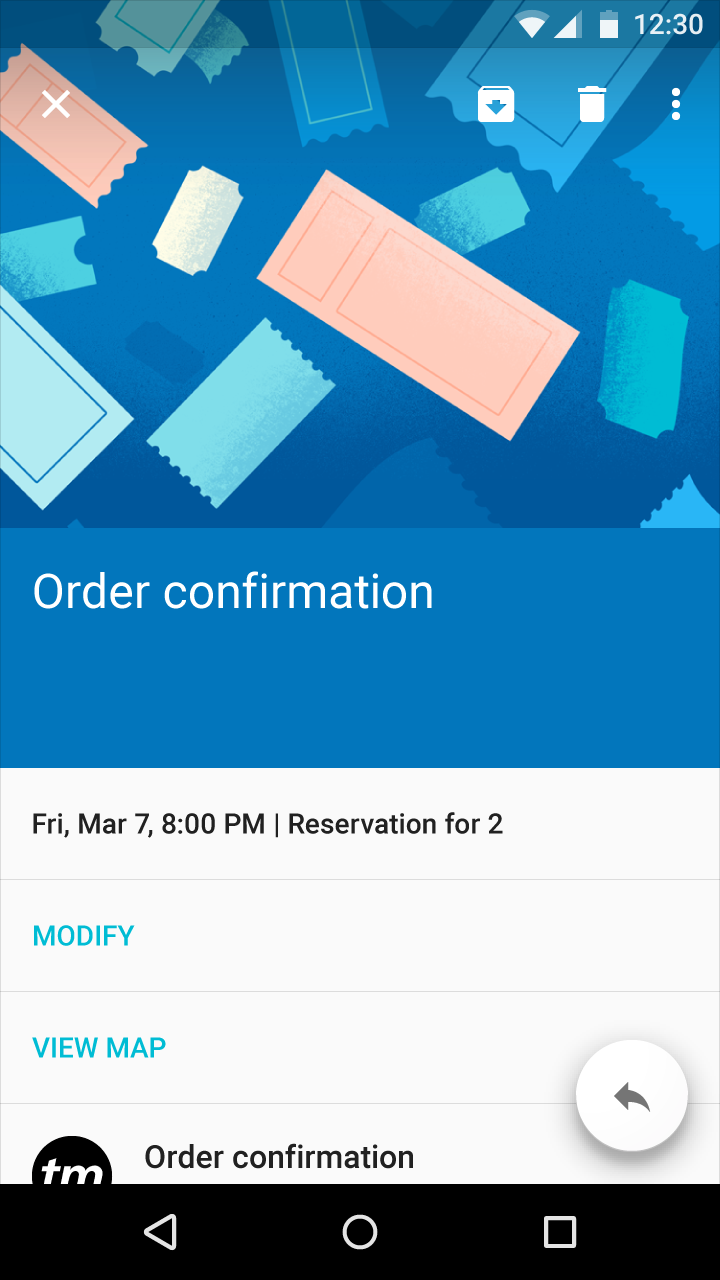
Создавайте эффект погружения
В случае необходимости можно заслонять или косвенно указывать на определяющие изображения и миниатюры изображений с помощью цвета и перекрытия контентом.

Вводя пользователя в контакт с контентом на переднем плане, можно заслонить изображение на заднем плане
Передовые методы
Используйте различные средства выражения
В одном и том же продукте могут использоваться и иллюстрации, и фотографии. Фотография автоматически подразумевает некоторую степень специфичности и должна быть использована для демонстрации особых объектов и историй. Иллюстрации эффективны для представления идей и метафор в случаях, когда специфичная фотография может показаться чужеродной.

Правильно
Для особых объектов сначала рассмотрите возможность использования фотографий.

Правильно
Когда полная специфичность невозможна или неприменима, иллюстрация передает приближенное значение контента, дополняя восприятие.
Держитесь подальше от фотостоков
Используйте изображения для выражения своих идей и иллюстрации творческого совершенства.
Для особенных объектов или брендированного контента используйте особенные изображения. В случаях использования более абстрактного контента давайте ему пояснения. Фотографии и клипарт из стоков не являются особенными и не объясняют контент.

Правильно
Старайтесь использовать изображения, рассказывающие оригинальные истории.

Неправильно
Стоковые изображения могут казаться наигранными.

Правильно
Для представления конкретных вещей используйте конкретные изображения.

Неправильно
Не стоит при первой возможности использовать лишенные оригинальности стоковые фотографии.
Создайте центр внимания
В своих изображениях используйте графический центра внимания. Внимание может быть обращено как на отдельный объект, так и на доминирующую композицию. Следите за тем, чтобы пользователь с легкостью получал и усваивал идею.

Правильно
Используйте цвет и композицию для создания в изображениях выраженного центра внимания.

Неправильно
Не заставляйте пользователя выискивать смысл в изображении.

Правильно
Самые выразительные изображения содержат несколько значимых элементов и минимум отвлекающих факторов.

Неправильно
Если центр внимания завуалирован, изобразительные качества картинки теряются.

Правильно
Ярко выраженный центр внимания передает идею с первого взгляда.

Неправильно
Отсутствие центра внимания делает изображение бессмысленным.
Создавайте повествования
Создайте затягивающую историю и ощущение образов, чтобы наделить ваше приложение человеческими качествами. Задавайте настроение, рассказывая истории с помощью образов. Настроение заставляет добиваться своих целей? Наводит тоску и тревогу? Создает ощущение праздника?

Правильно
Изображение, рассказывающее историю, несравненно интереснее и информативнее.

Неправильно
Изображение без истории теряет возможность передать настроение, стиль бренда и идею.

Правильно
Идеи с правильным контекстом эффективнее доносят пользователю ваш посыл и стиль бренда.

Неправильно
Представление объекта, не связанное с контекстом, не вызывает интереса.
Интеграция в UI
Разрешение
Проследите, чтобы ваши изображения имели корректные размеры на различных дисплеях и платформах. Материальный дизайн делает акцент на больших изображениях. В идеале, на ваших изображениях не должны быть заметны пиксели. Проведите тесты на экранах устройств с различными размерами и соотношениями сторон.

Правильно
Используйте изображения соответствующего размера.

Неправильно
Изображения низкого качества.
Используйте градацию
Используйте альтернативную градацию для создания уровней различной визуальной ценности.

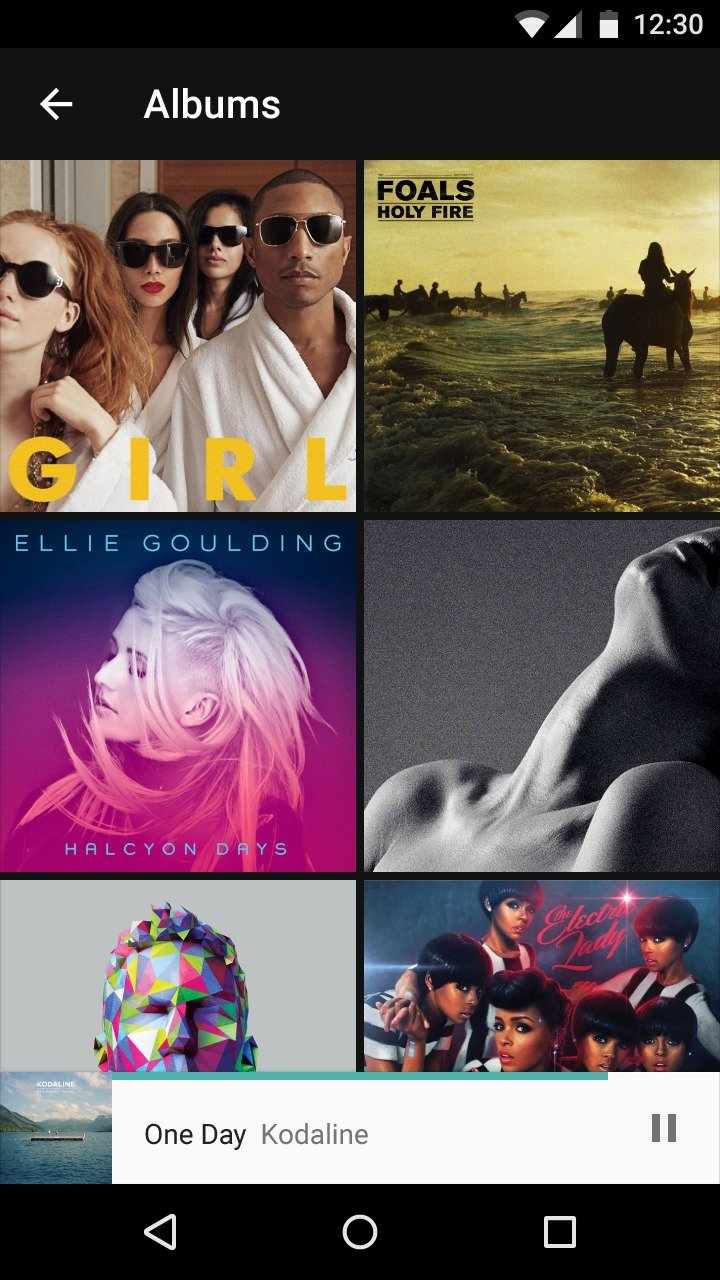
В галерее используйте миниатюры различных размеров для передачи иерархии контента

Поддерживайте использование нескольких контейнеров в одной экосистеме.
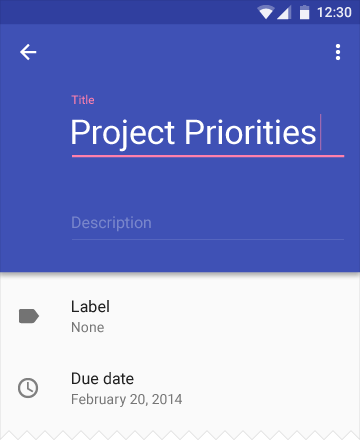
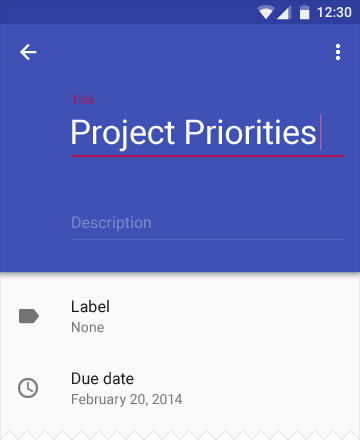
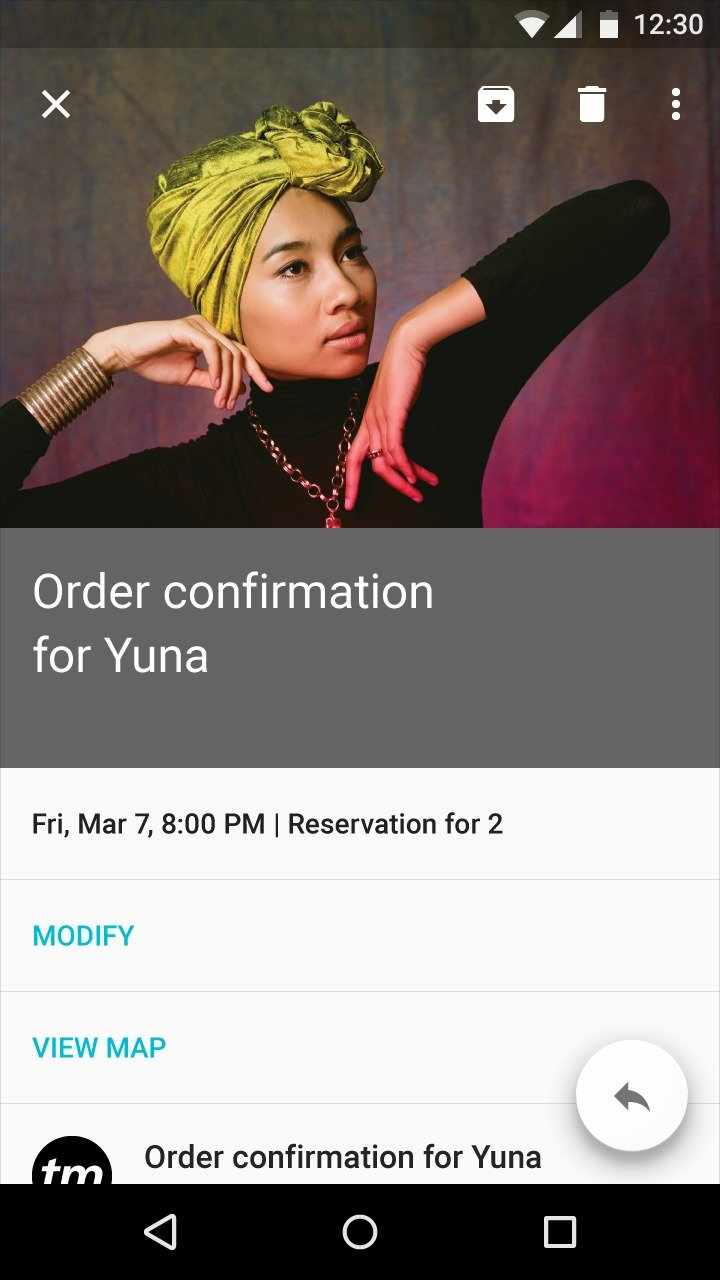
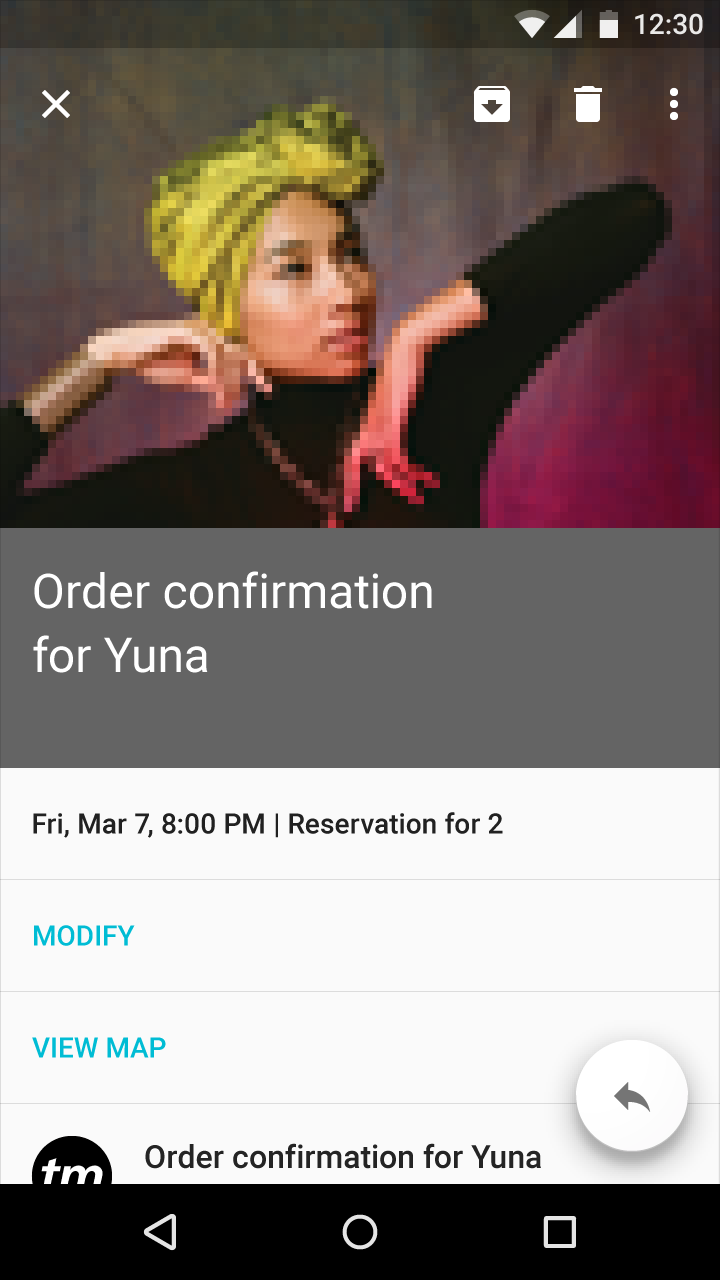
Защита текста
Чтобы сделать текст на изображении читабельным, добавьте ему вспомогательный фон.

Правильно
Темный фон в идеале должен иметь непрозрачность на уровне 20%-40%, в зависимости от контента. Светлый фон в идеале должен иметь непрозрачность на уровне 40%-60%, в зависимости от контента.

Неправильно
Используя фон, не затемняйте изображение.

Правильно
Для крупных участков ограничивайте зоны использования фона, чтобы не закрыть изображение полностью.

Неправильно
Не используйте слишком много фона на больших изображениях.

Правильно
Цветные накладывающиеся элементы отличаются от защитного фона текста и могут быть использованы в качестве элемента дизайна. При создании вспомогательных цветных элементов, используйте Palette API, чтобы задать цветовую схему, связанную с вашим контентом.

Правильно
Вы можете использовать цветовую палитру своего бренда в декоративных целях, чтобы улучшить восприятие изображений.
Аватары и миниатюры
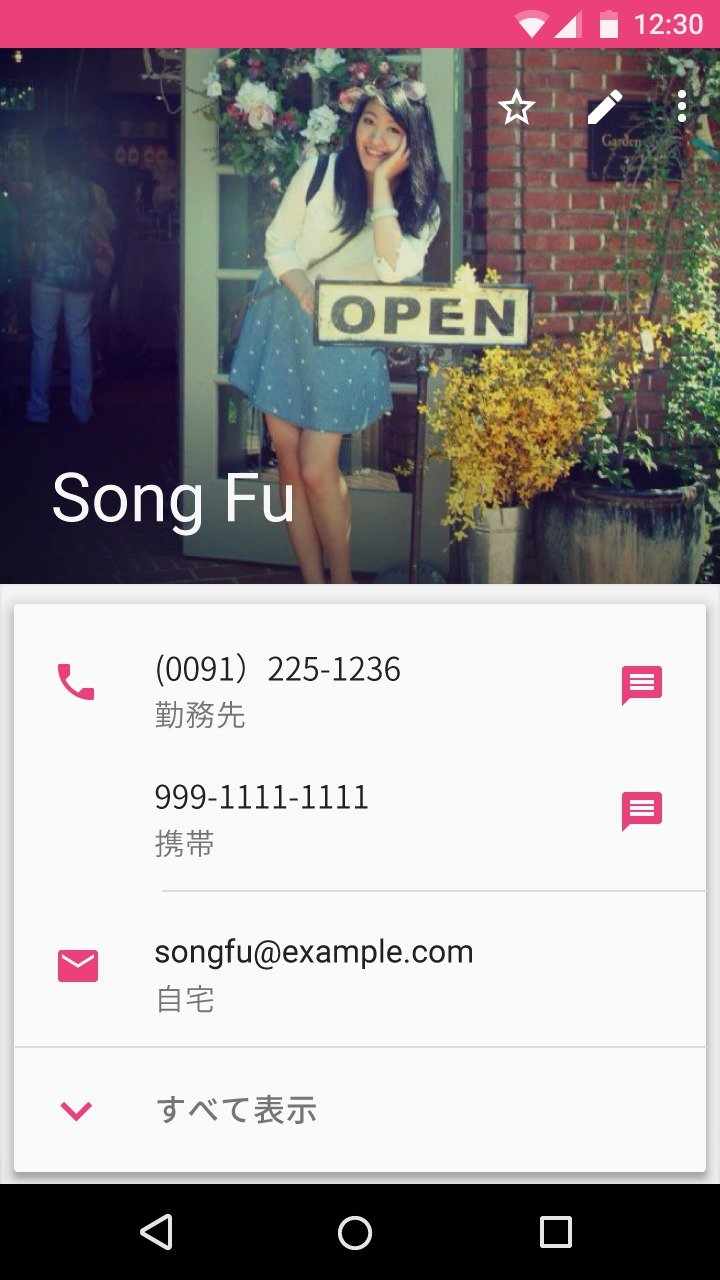
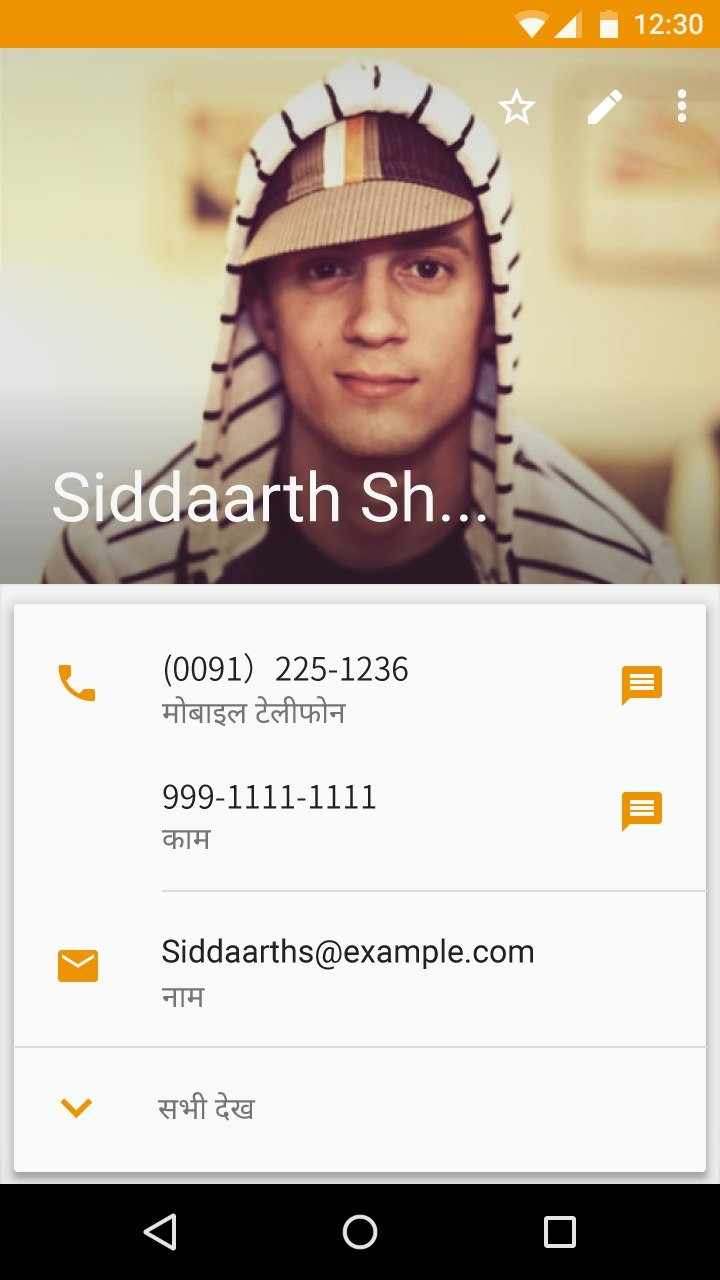
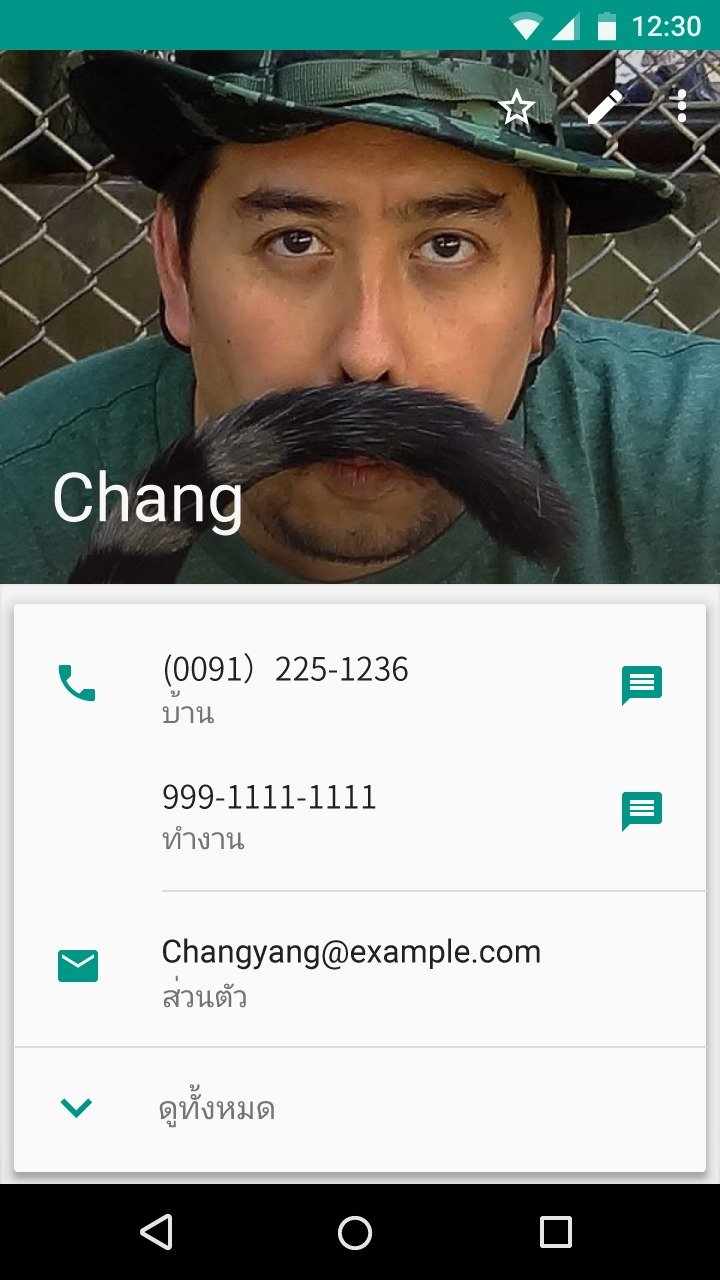
Аватары и миниатюры представляют объекты или контент, изображая его буквально (с помощью фотографий) или концептуально (с помощью иллюстраций). Как правило, нажатие на них ведет к открытию основной области просмотра объекта или контента.
Аватары могут использоваться для представления людей. Предоставляйте пользователям возможности для индивидуализации собственных аватаров. Если пользователь не захочет персонализировать собственный аватар, предоставьте ему аватар, устанавливаемый по умолчанию, который бы привел его в восторг. Аватары могут использоваться для представления бренда, если в них используется определенный логотип.
Миниатюры намекают на получение дополнительной информации, позволяя пользователю украдкой взглянуть на контент, и помогают в навигации. Миниатюры позволяют вам использовать изображения в ограниченных пространствах.

Благодаря аватарам приложение кажется более личным — и они занимают минимальное количество места.

Брендированный аватар сообщает информацию с первого взгляда.
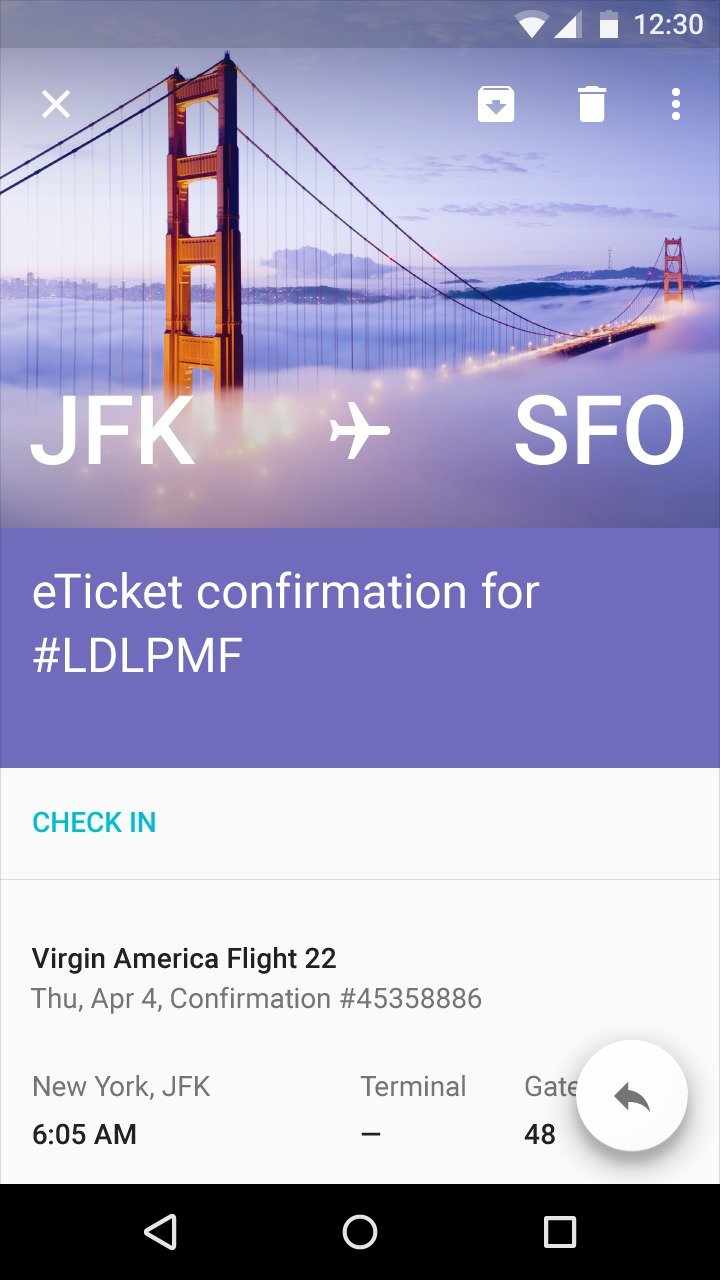
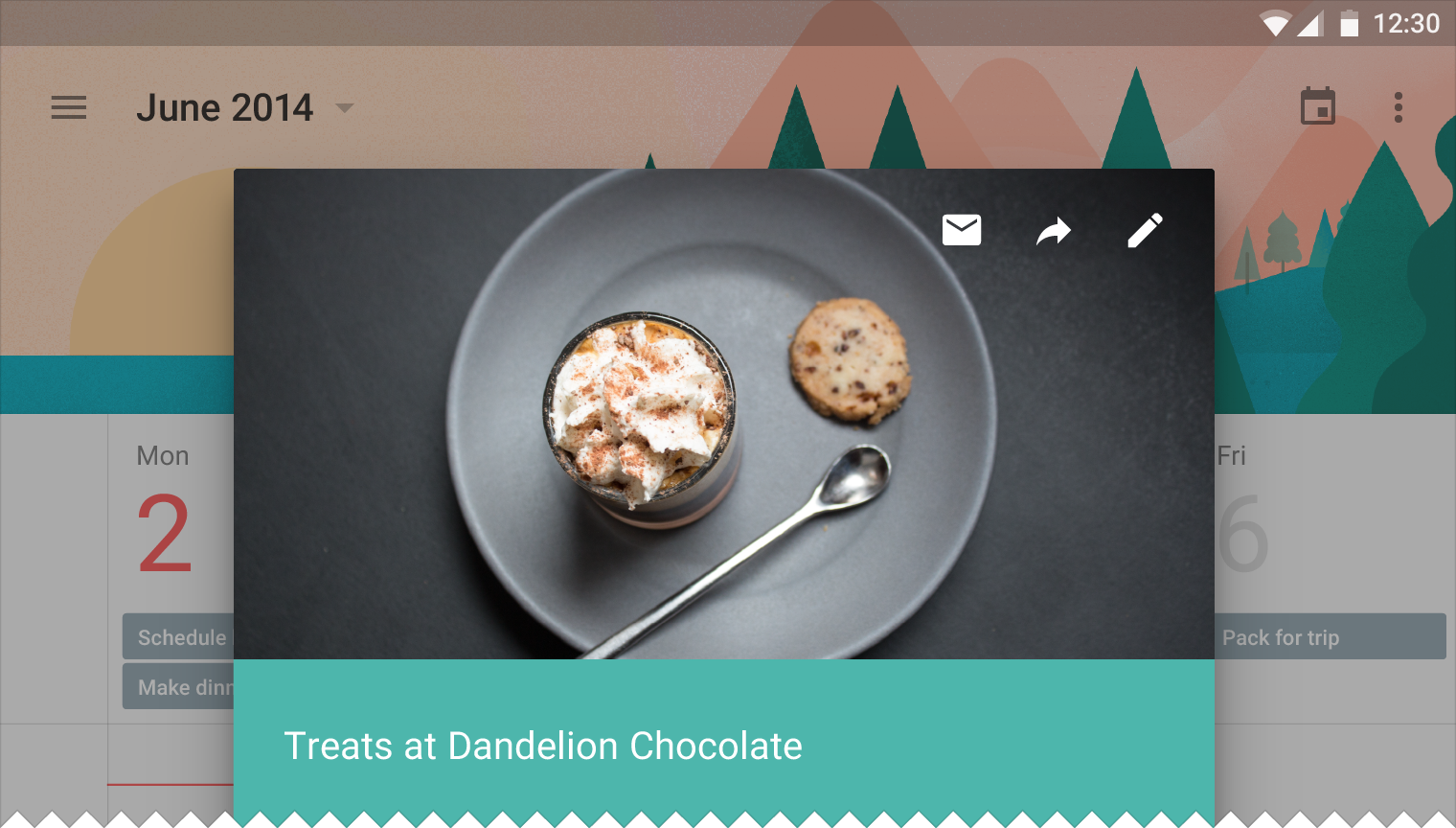
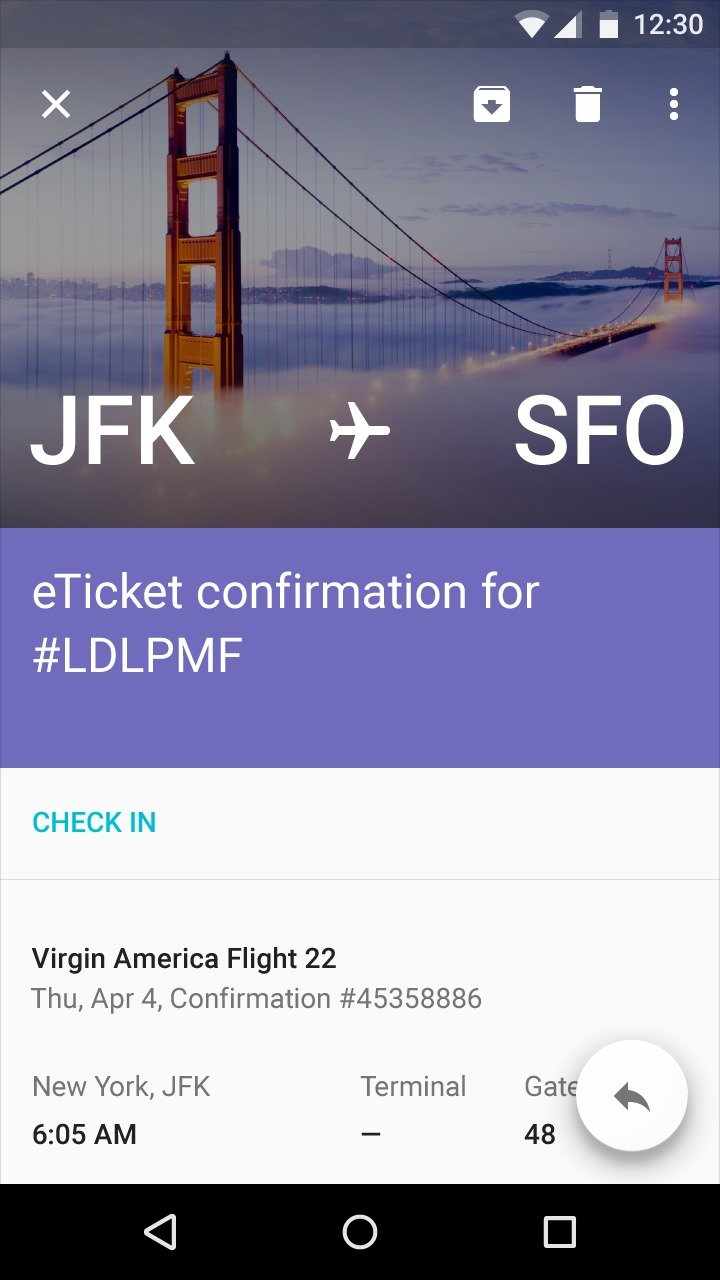
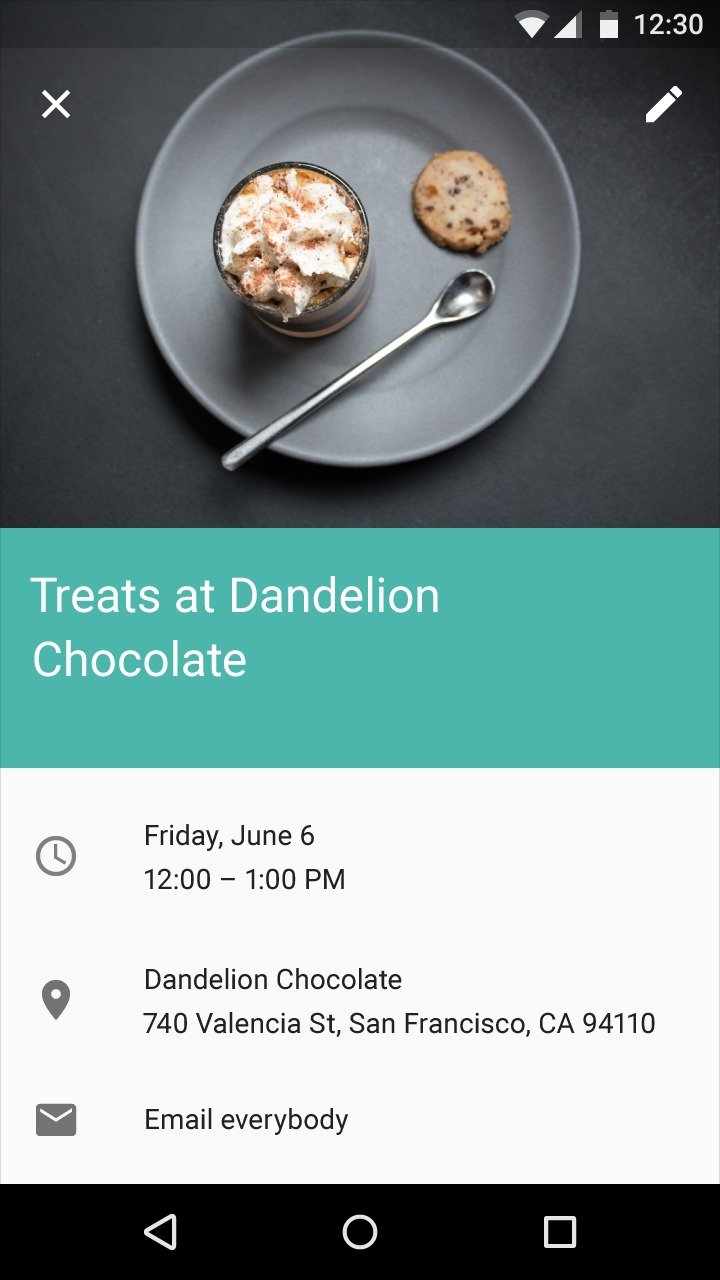
Определяющие изображения
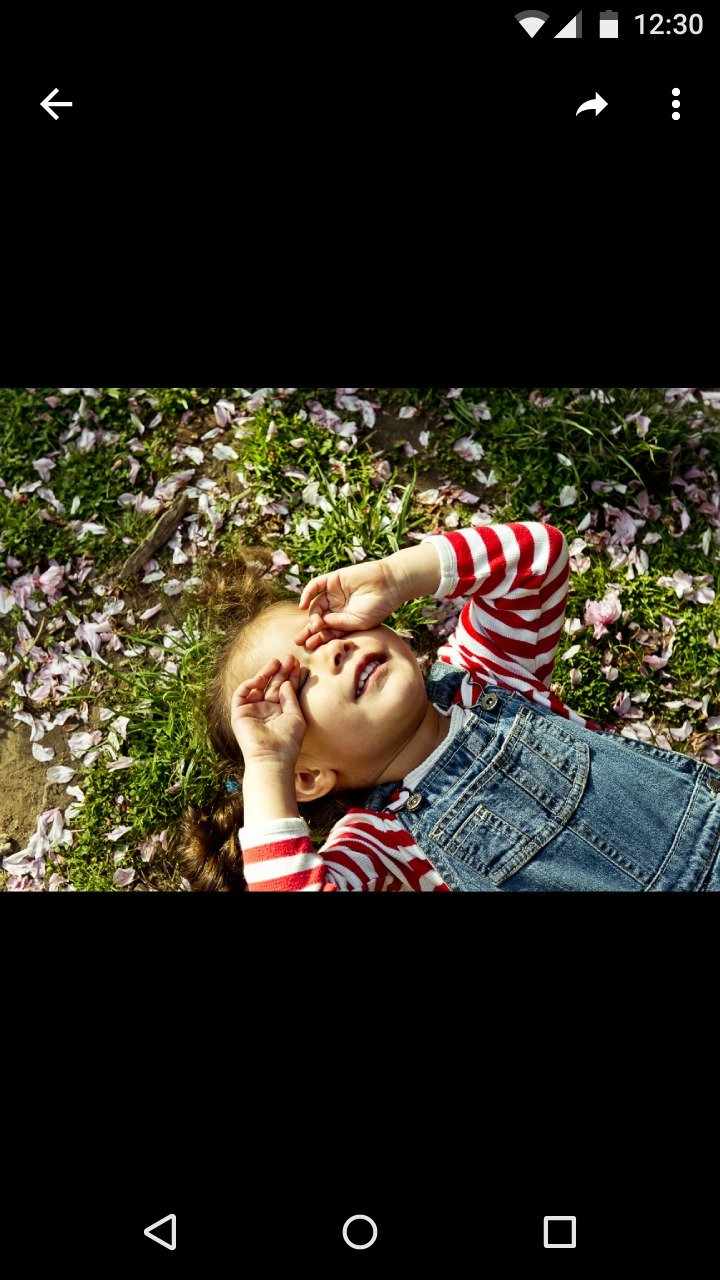
Определяющие изображения обычно располагаются в видных местах, заметных без прокрутки. К примеру, баннер в верхней части экрана. Они используются для привлечения внимания пользователя и предоставления ему дополнительной информации о контенте или о бренде.

Особое изображение
Особое изображение — это выразительный первичный центр внимания в неоднородном макете.

Встроенное определяющее изображение
Определяющие изображения создают обстановку для неоднородных фрагментов контента в макете. Они не являются первичным центром внимания.
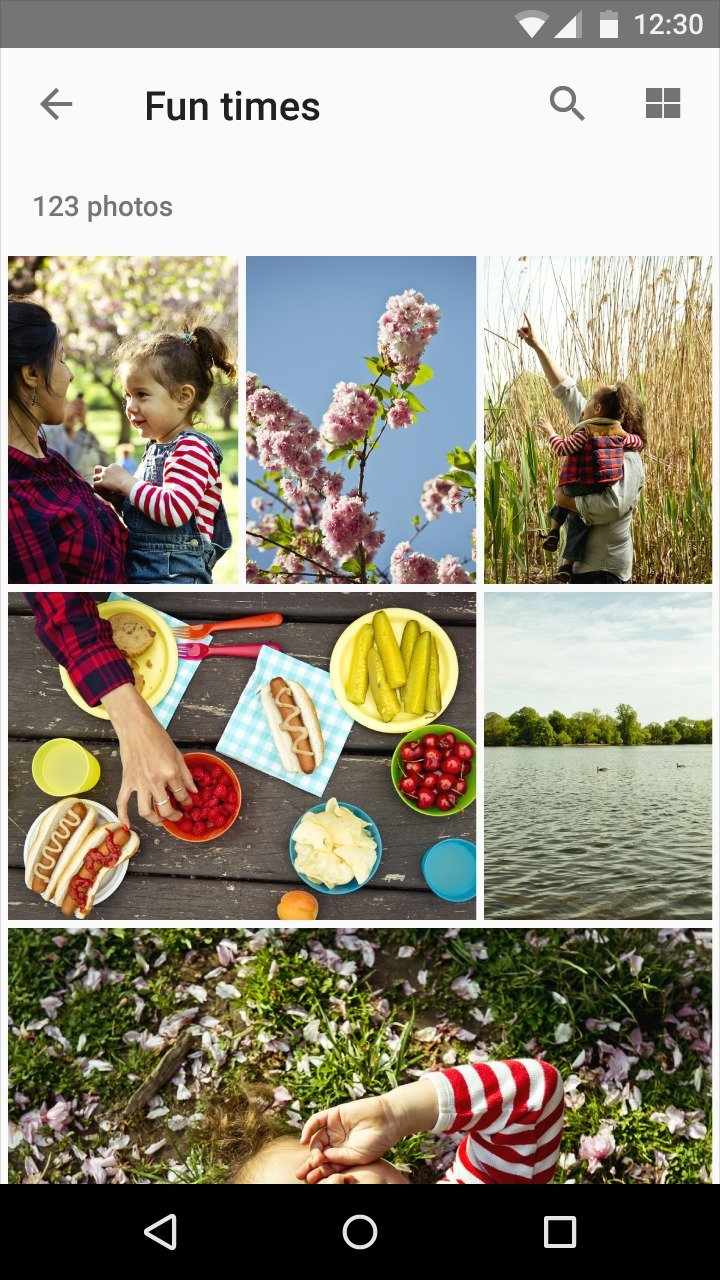
Галереи
Изображения в галереях — это яркие визуальные определяющие изображения в однородном макете, расположенные в виде сетки или как отдельные изображения.

Сетка фотографий

Изображение в галерее
После релиза Android Ice Cream Sandwich, стандартным шрифтом, используемым в Android, стал Roboto. После релиза Froyo штрифт Noto стал стандартным шрифтом, используемым в Android для всех языков, не поддерживаемых шрифтом Roboto. Кроме того, Noto — это стандартный шрифт для всех языков в Chrome OS.
Классификация языков
Системы письма можно разделить на 3 категории:
Английская и подобные ей: Латиница (кроме вьетнамского), греческий и кириллица, которые поддерживаются и Roboto, и Noto. Roboto был расширен и теперь полностью охватывает все символы латинского, греческого и кириллического шрифтов, определенных в стандарте Unicode 7.0. Количество поддерживаемых символов удвоилось, по сравнению с предыдущими релизами, с приблизительно 2000 до примерно 4000 символов.
Высокие: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди, телугу, тайский и вьетнамский. Noto поддерживает два значения насыщенности шрифтов этих языков.
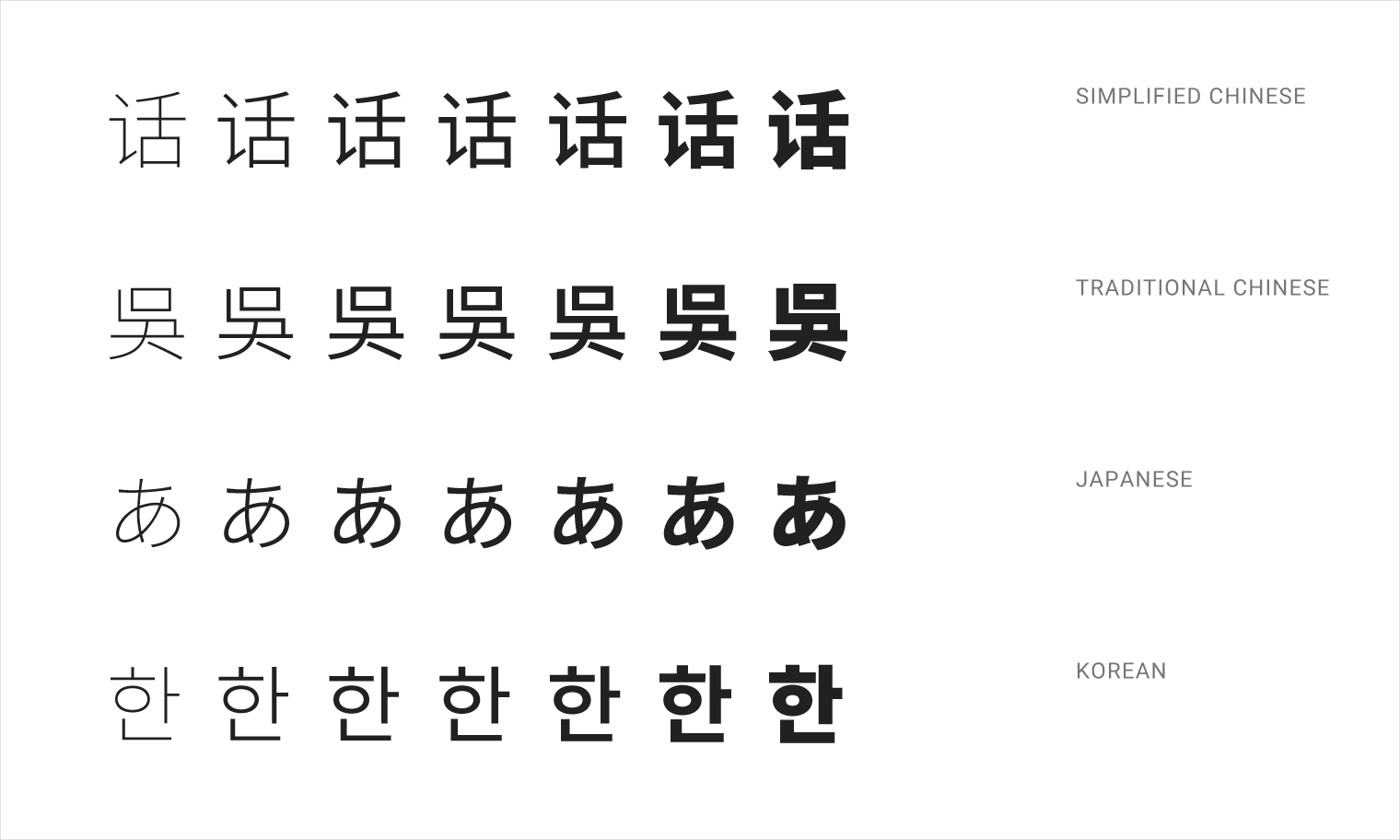
Плотные: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя китайский, японский и корейский. Noto поддерживает семь значений насыщенности шрифтов этих языков.
См. полный список в таблице категорий языков.
Гарнитура шрифта
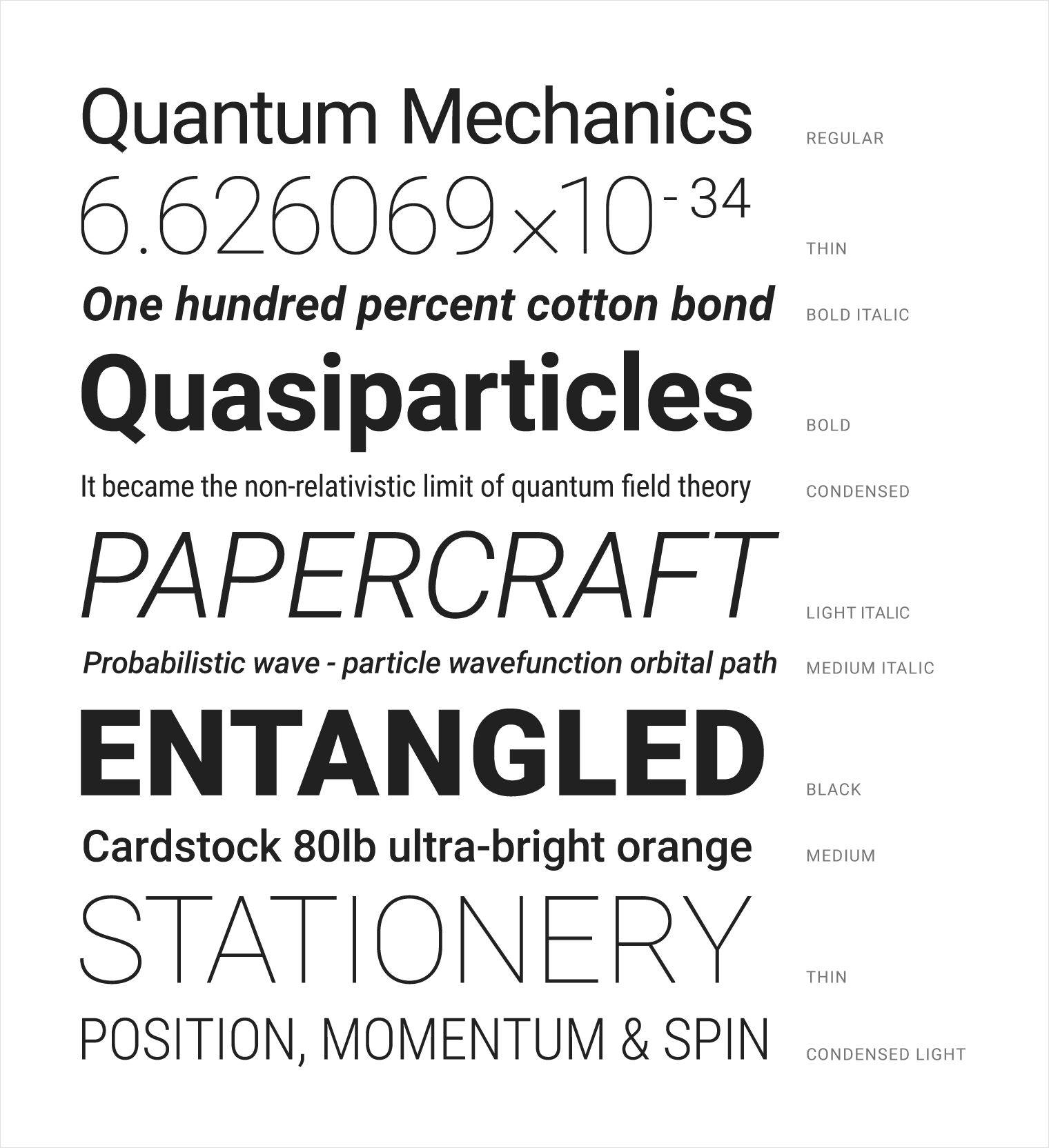
Roboto
Шрифт Roboto был значительно доработан, чтобы быть пригодным к использованию на еще большем количестве платформ. Он стал немного шире и округлее, что придало ему большую четкость и более оптимистичный внешний вид.

Примеры использования Roboto

Буквы A-Z и цифры шрифта Roboto
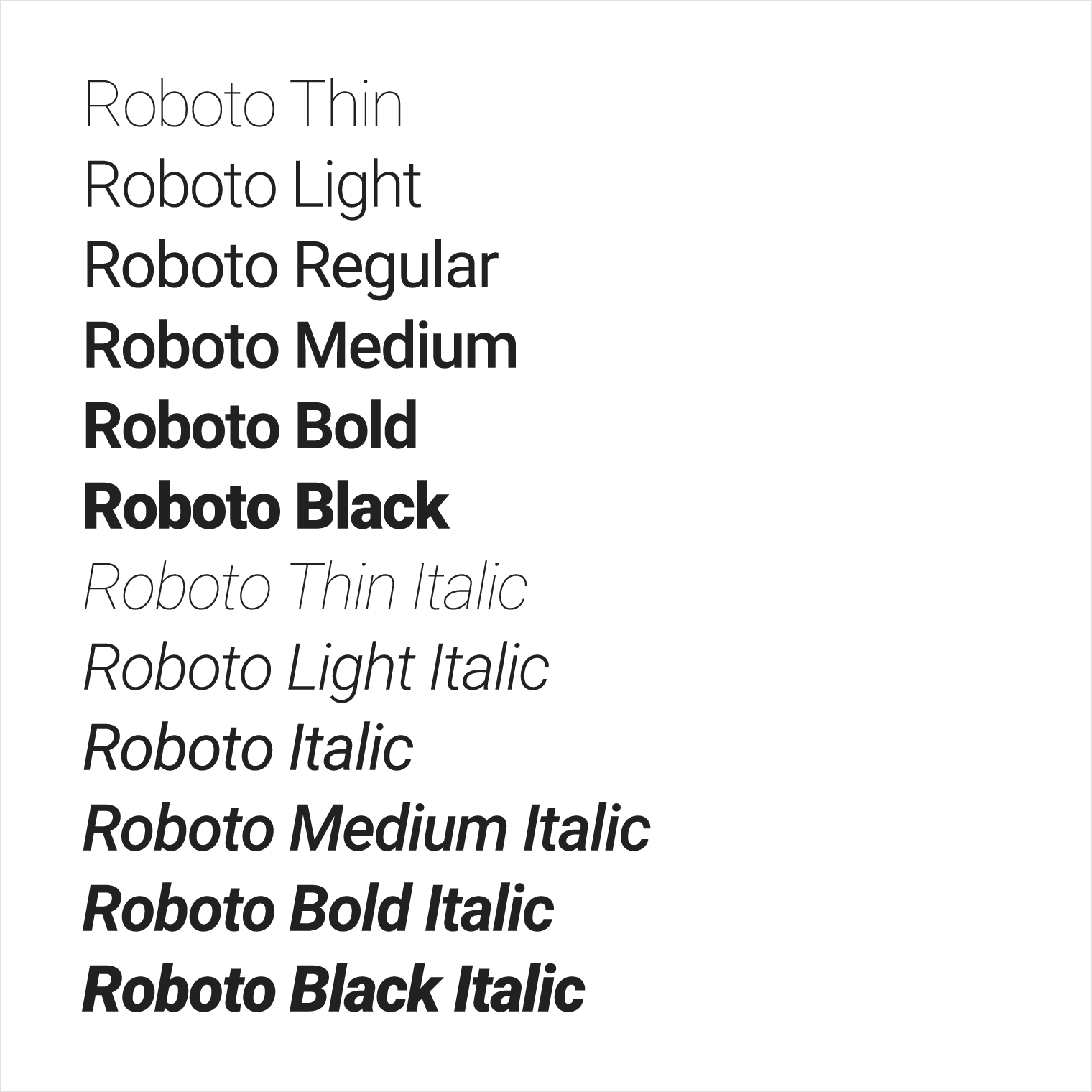
Насыщенность шрифта Roboto
Шрифт Roboto имеет шесть значений насыщенности: Тонкий (Thin), Ненасыщенный (Light), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black).

Насыщенность шрифта Roboto
Noto
Вертикальные метрики Noto совместимы с Roboto.

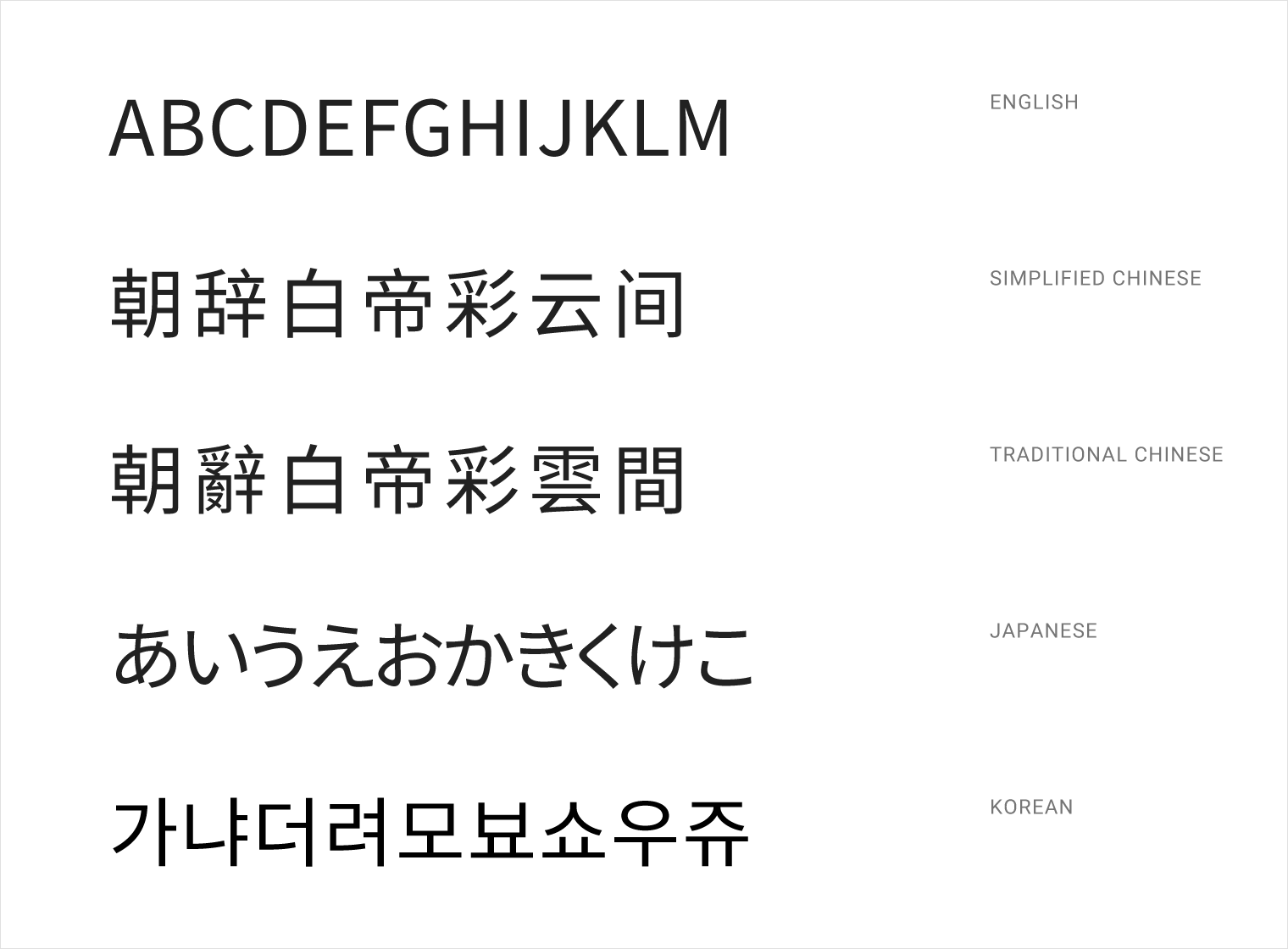
Примеры использования Noto Sans с английским алфавитом и CJK-алфавитами (китайский, японский и корейский)

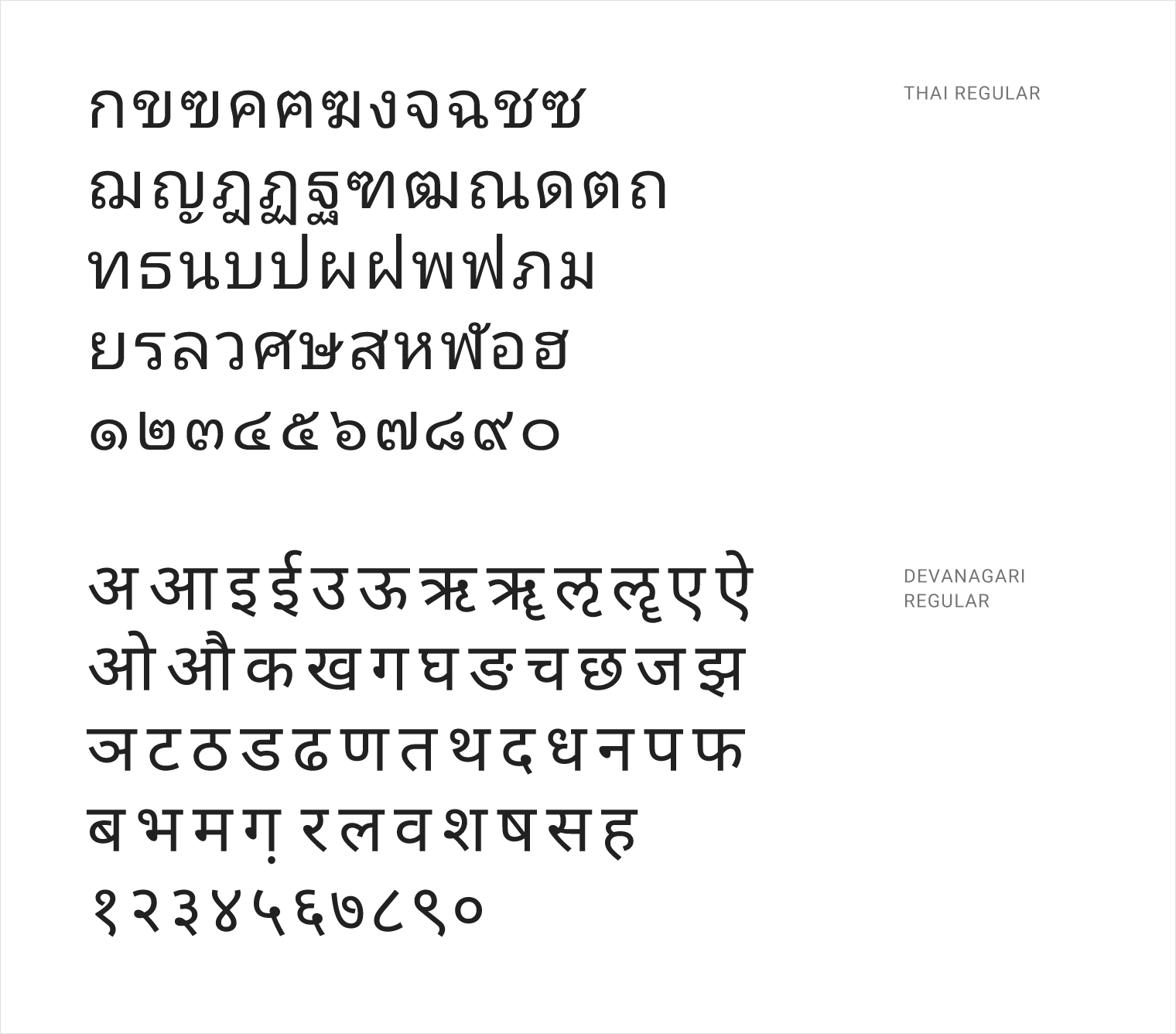
Примеры использования Noto Sans с тайским и хинди (деванагари)
Насыщенность шрифта Noto
CJK-алфавиты (китайский, японский и корейский) Noto Sans имеют семь значений насыщенности: Тонкий (Thin), Светлый (Light), Полусветлый (DemiLight), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black). Насыщенность Noto Sans CJK Regular и Roboto Regular одинакова.

Насыщенность шрифтов CJK-алфавитов Noto Sans
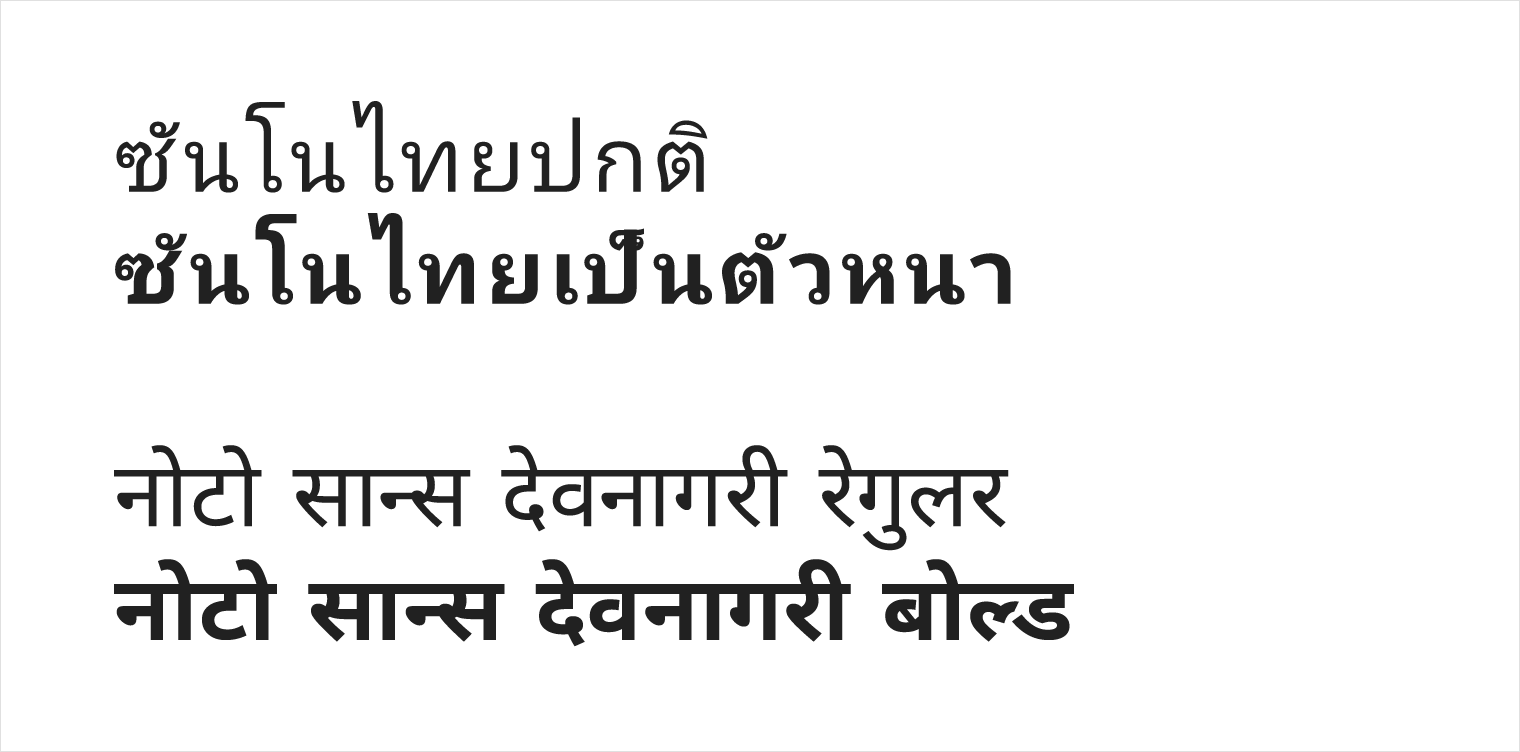
Шрифты Noto для тайского, деванагари и всех других широко используемых живых языков имеют насыщенность Обычный (Regular) и Насыщенный (Bold).

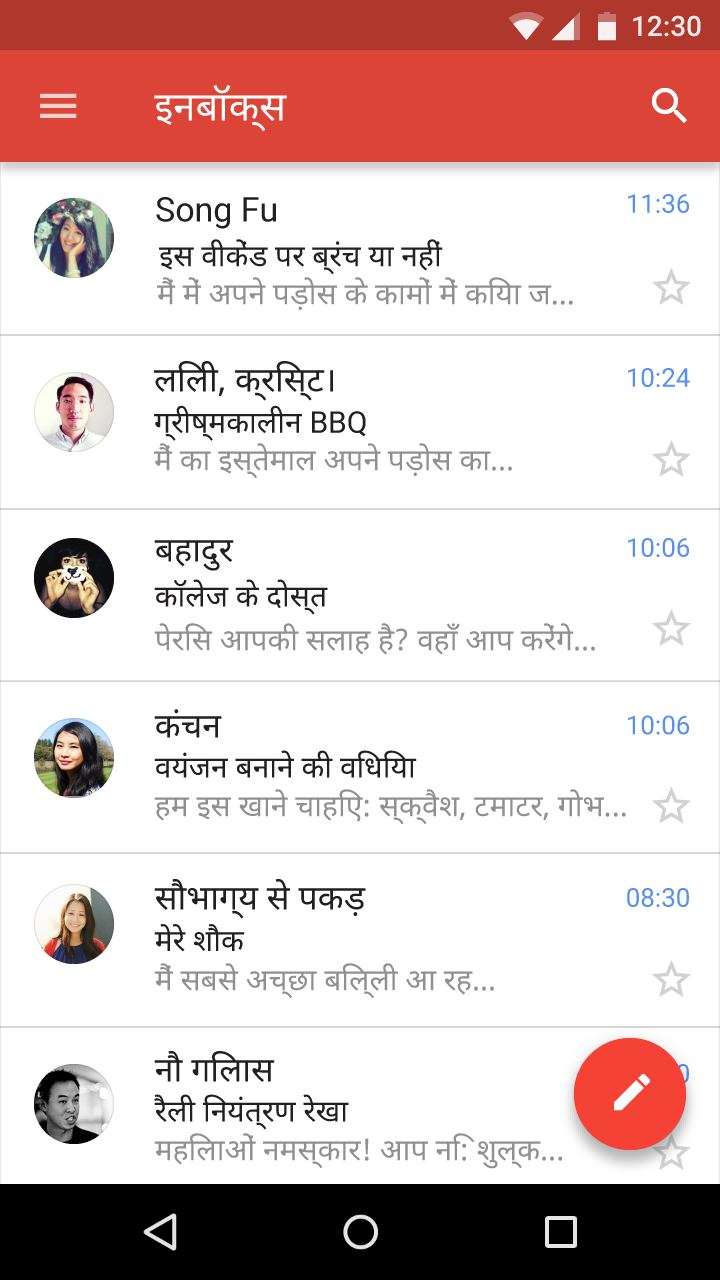
Насыщенность шрифтов тайского и хинди (деванагари) алфавитов Noto Sans
Шрифты с хинтовкой
Хинтовка — это инструкции, встроенные в шрифт, указывающие, как нужно изменить (деформировать) символ, чтобы он выглядел лучше на экранах с низким разрешением. Побочным эффектом использования хинтовки является больший размер файла шрифта, чем его версия без хинтовки.
И Roboto, и Noto имеют версии с хинтовкой и без нее. Google рекомендует:
- Используйте версии без хинтовки в Android и Mac OS X, поскольку хинтовка в них не используется.
- Используйте шрифты с хинтовкой в Chrome OS, Windows и Linux.
Стек шрифтов
В свойствах элементов, используемых в Android и в вебе, стек шрифтов должен включать в себя Roboto, Noto, и затем sans-serif.
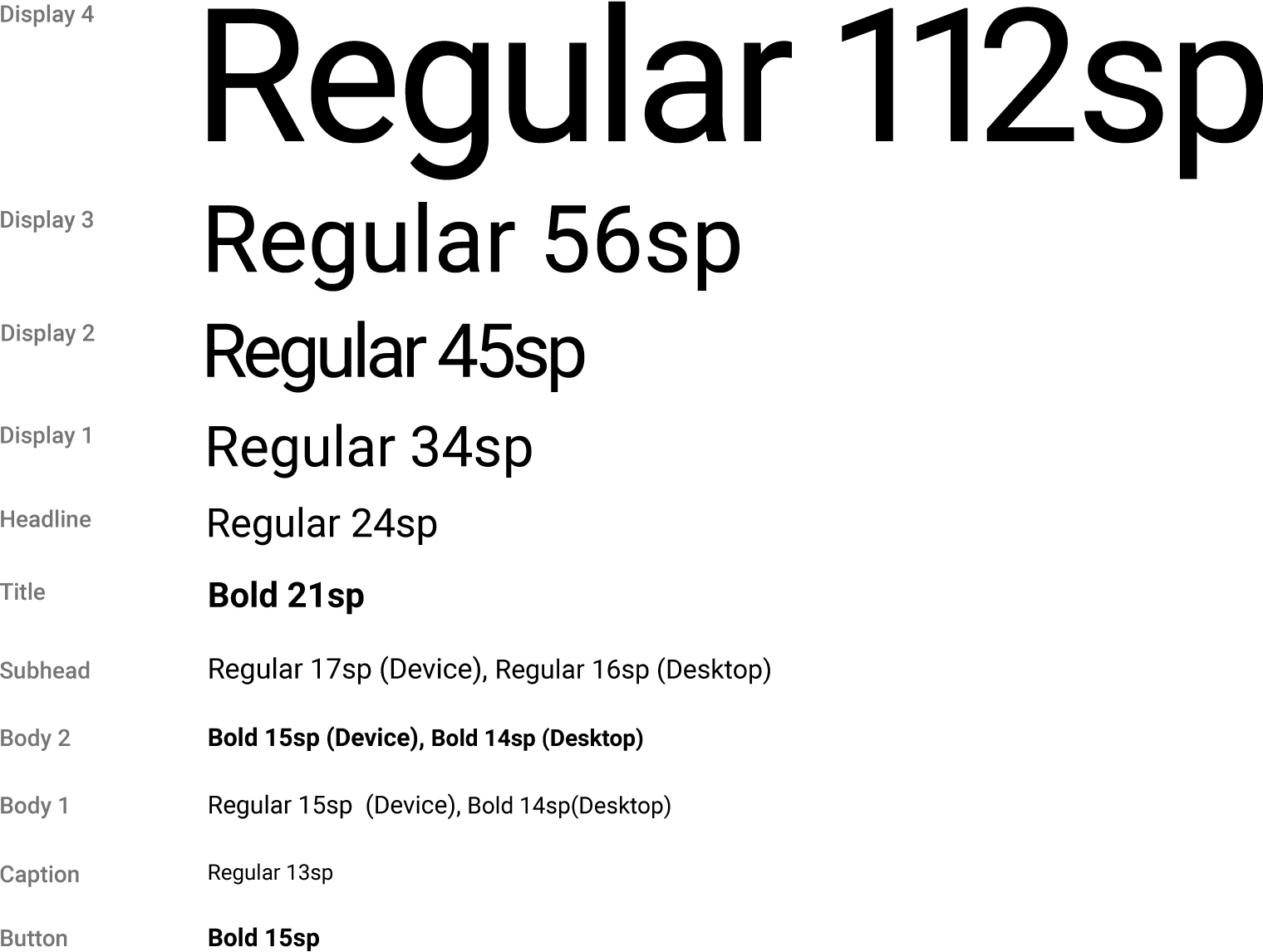
Стили
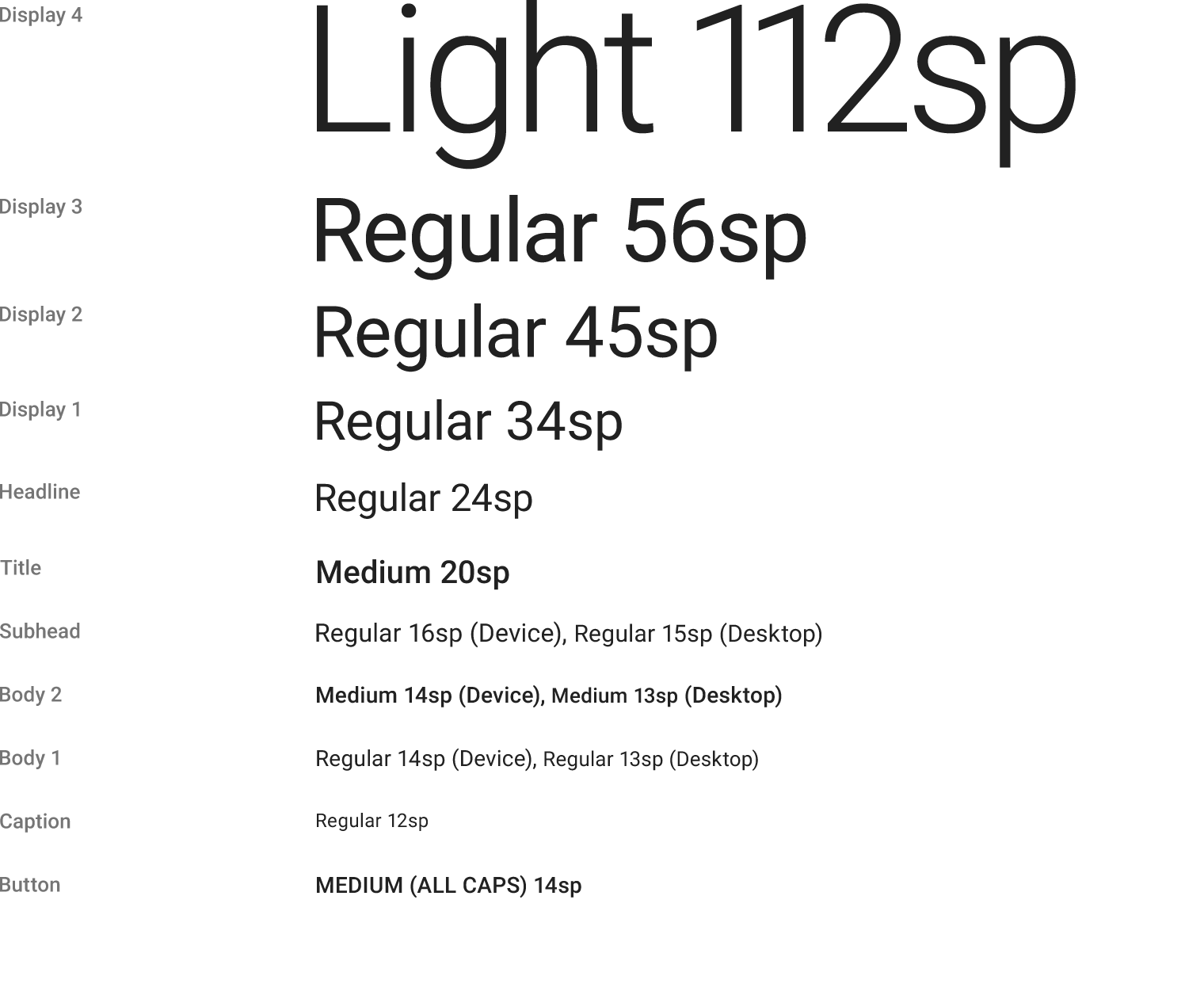
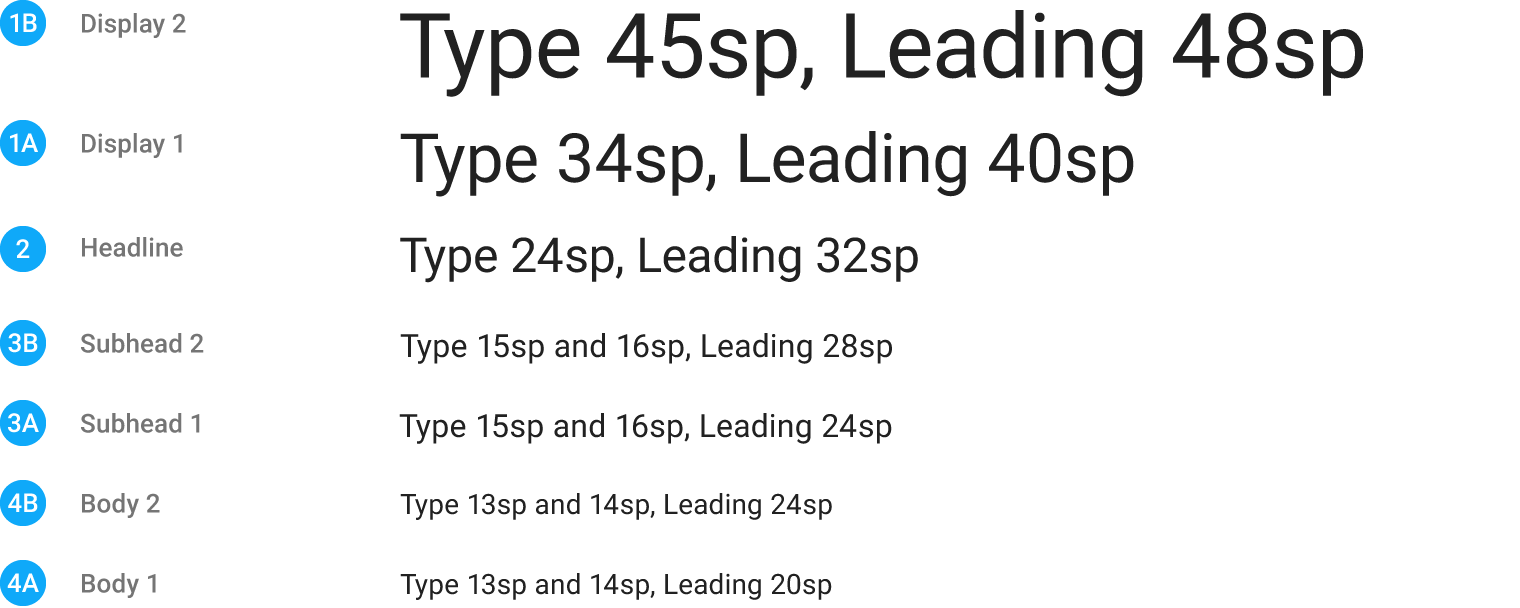
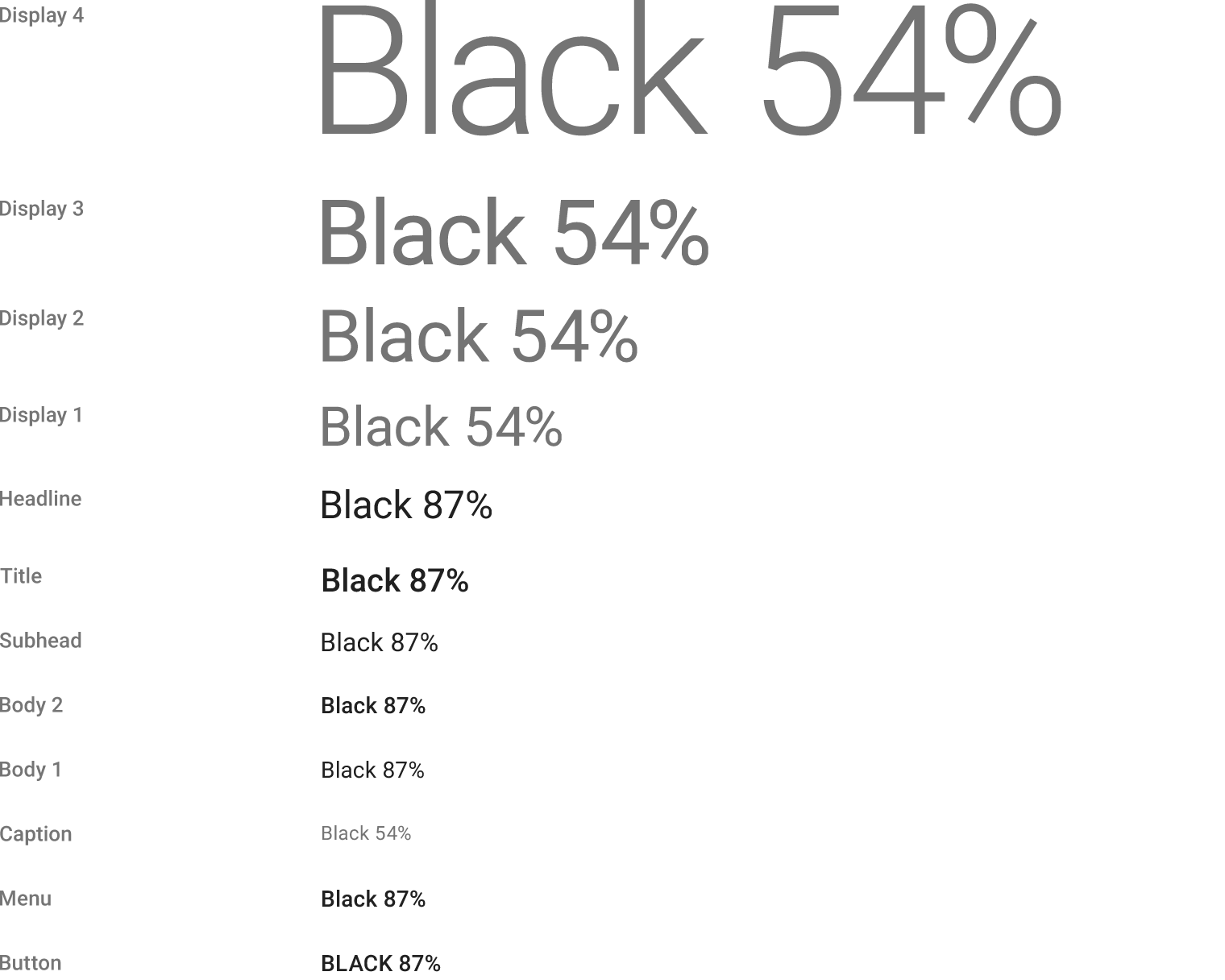
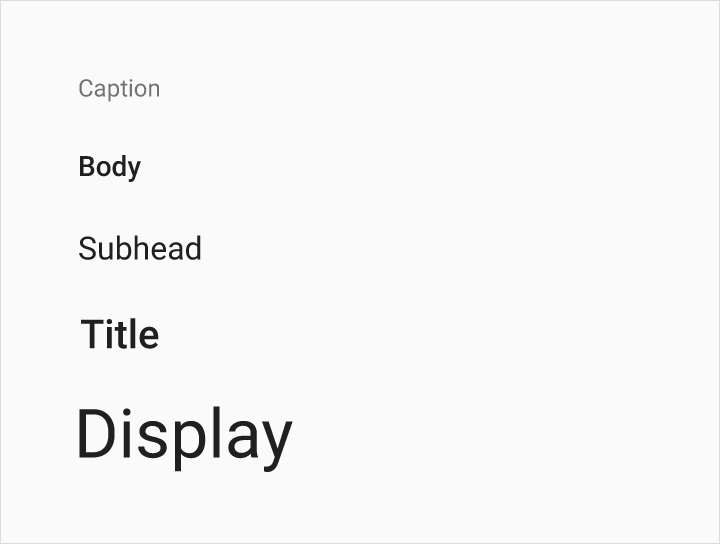
Одновременное использование слишком большого количества размеров и стилей шрифтов может поломать любую верстку. Типографическая шкала содержит ограниченный набор размеров шрифтов, которые хорошо сочетаются с сеткой любого макета.
Эти размеры и стили были разработаны, чтобы сбалансировать плотность размещения контента и удобство чтения в среднестатистических условиях использования. Размеры шрифтов указаны в единицах измерения sp (масштабируемые пиксели), позволяя использовать режимы с крупными шрифтами для упрощения восприятия.
Английская и подобные ей системы письма
Латиница, греческий и кириллица.
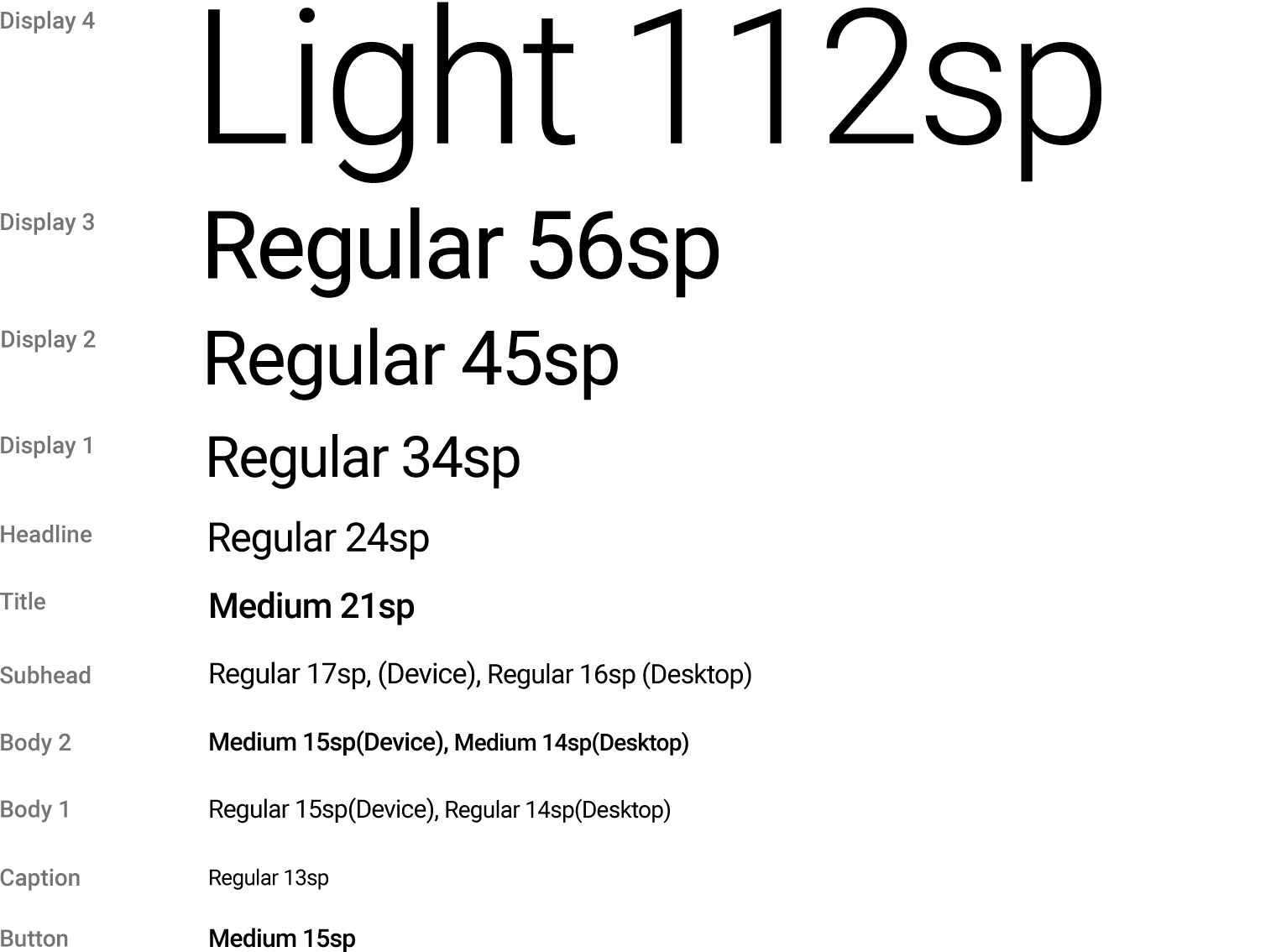
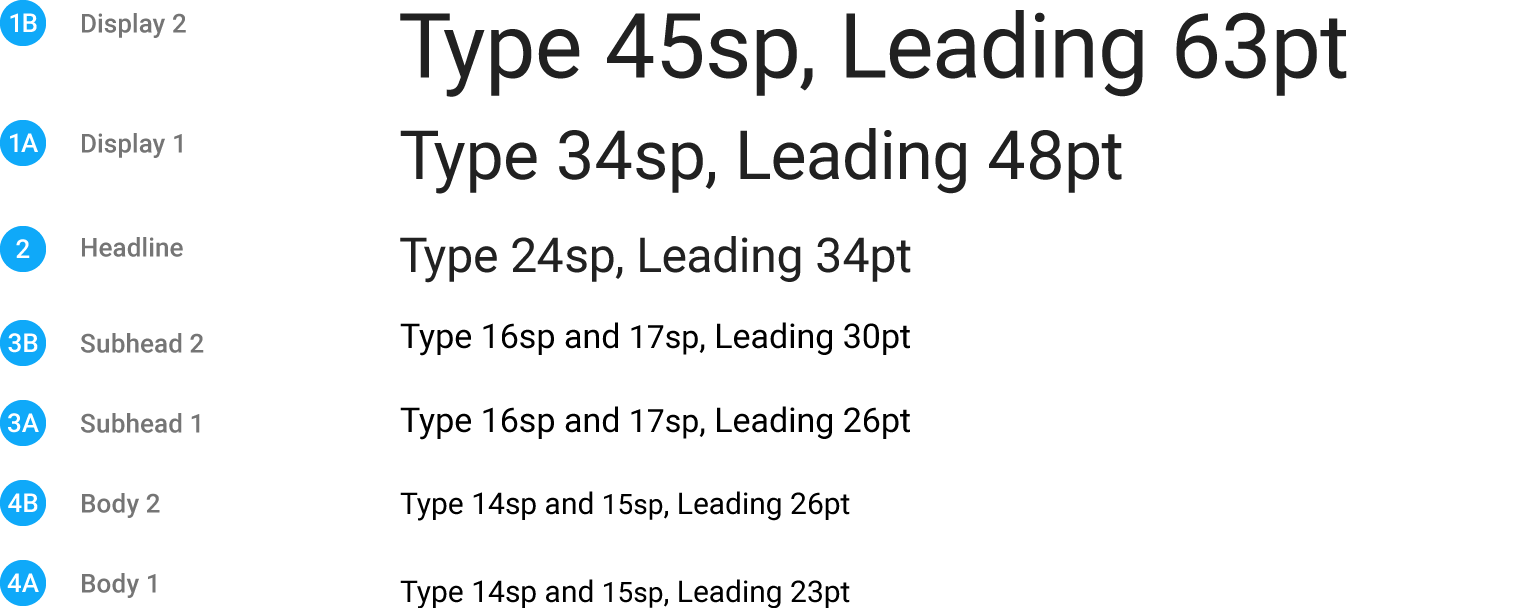
Базовый набор стилей основан на типографической шкале 12, 14, 16, 20 и 34.


Примеры использования стиля Акцидентный (Display), английский язык


Примеры использования стиля Заголовок (Headline), английский язык

При использовании в форм-факторах текст, используемый на панели приложения, должен использовать стиль Титульнй (Title), Medium 20sp. 
Примеры использования стиля Титульный (Title), английский язык

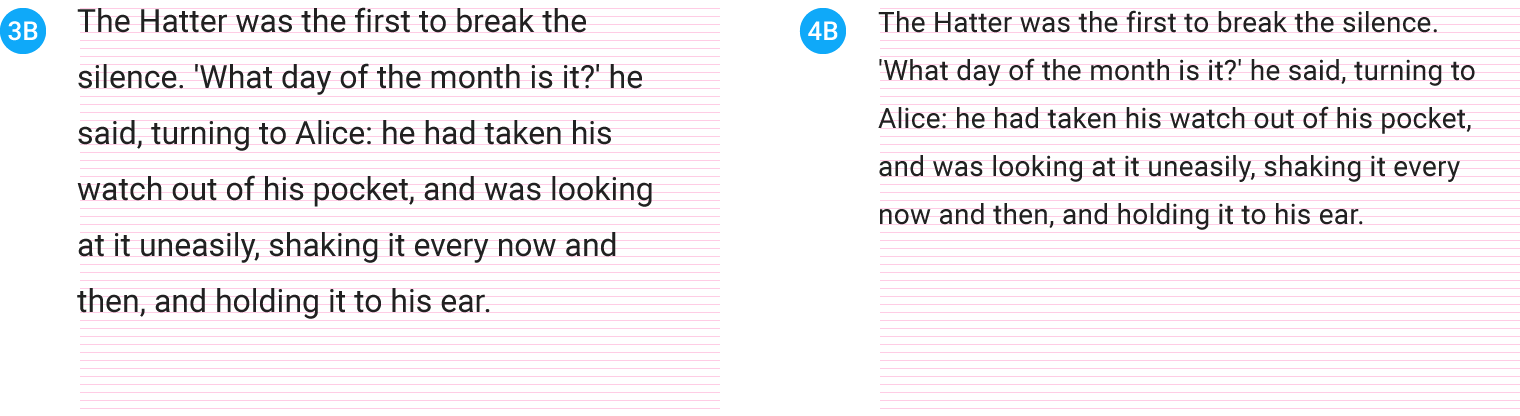
В особых сценариях используйте более крупный стиль Subhead, вместе меньшего стиля Основной (Body). Некоторые из этих сценариев включают в себя случаи, когда информация представляется небольшими фрагментами, либо когда заголовки стоят рядом с текстом, использующим стиль Основной (Body).

Примеры использования стиля Подзаголовок (Subhead), английский язык


Примеры использования стиля Основной (Body), английский язык


Примеры использования стиля Основной (Body), английский язык

Стиль Кнопка (Button) (Medium 14sp, все буквы заглавные) используется во всех кнопках. В тех языках, где используются заглавные буквы, текст кнопок должен быть написан заглавными. В языках, не использующих заглавные буквы, рассмотрите возможность использования цветного текста на плоских кнопках, чтобы отделить их от обычного текста.

Примеры использования стиля Кнопка (Button), английский язык

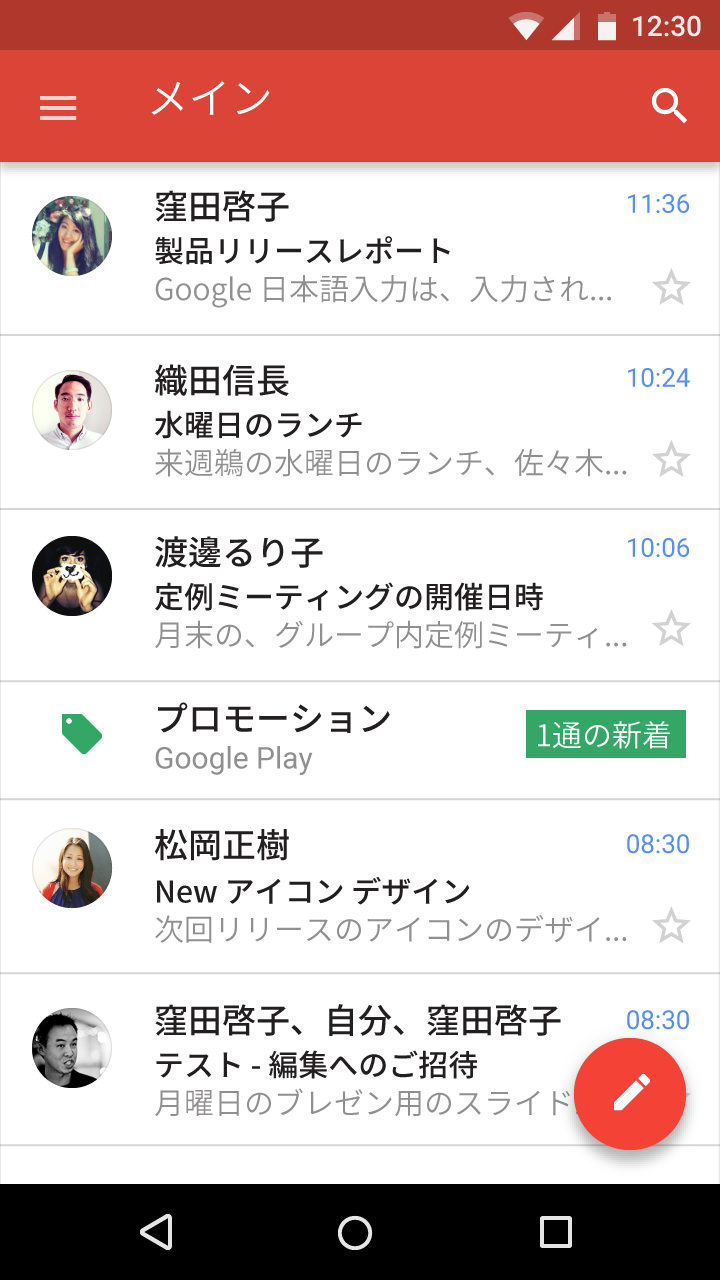
Плотные системы письма
Китайский, японский и корейский.
Насыщенность: Поскольку Noto CJK имеет семь значений насыщенности, соответствующих Roboto, используйте те же параметры насыщенности, что и в английском языке.
Размер шрифта: В стилях от Титульного (Title) до Подписи (Caption) размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Титульного (Title) можно использовать размер шрифта, используемый для английского языка.

Стили плотных систем письма

Пример, плотная система письма

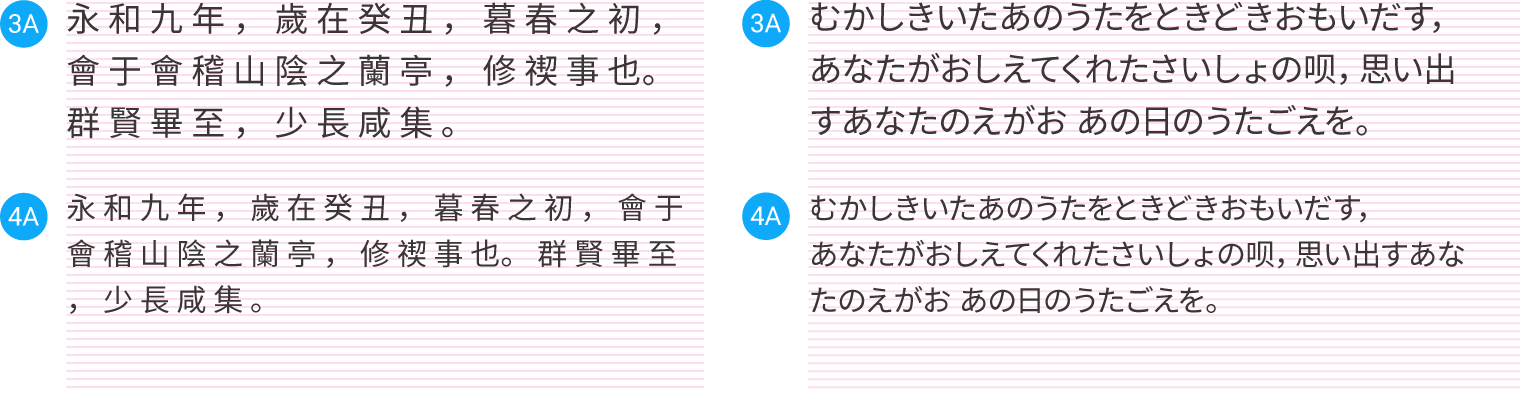
Пример стиля Подзаголовок (Subhead), японский

Пример стиля Основной (Body), японский

Пример стиля Основной (Body 1), японский

Пример стиля Подзаголовок (Subhead), традиционный китайский

Пример стиля Основной (Body), традиционный китайский

Пример стиля Основной1 (Body1), традиционный китайский
Высокие системы письма
Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди и тайский.
Насыщенность: Используйте значение насыщенности Regular, поскольку значение Medium в Noto отсутствует. Google рекомендует избегать использования насыщенности Bold, поскольку по отзывам носителей языка шрифт выглядит слишком тяжелым.
Размер шрифта: В стилях от Title до Caption размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Title можно использовать размер шрифта, указанный для английского языка.

Стили высоких систем письма

Пример, высокая система письма

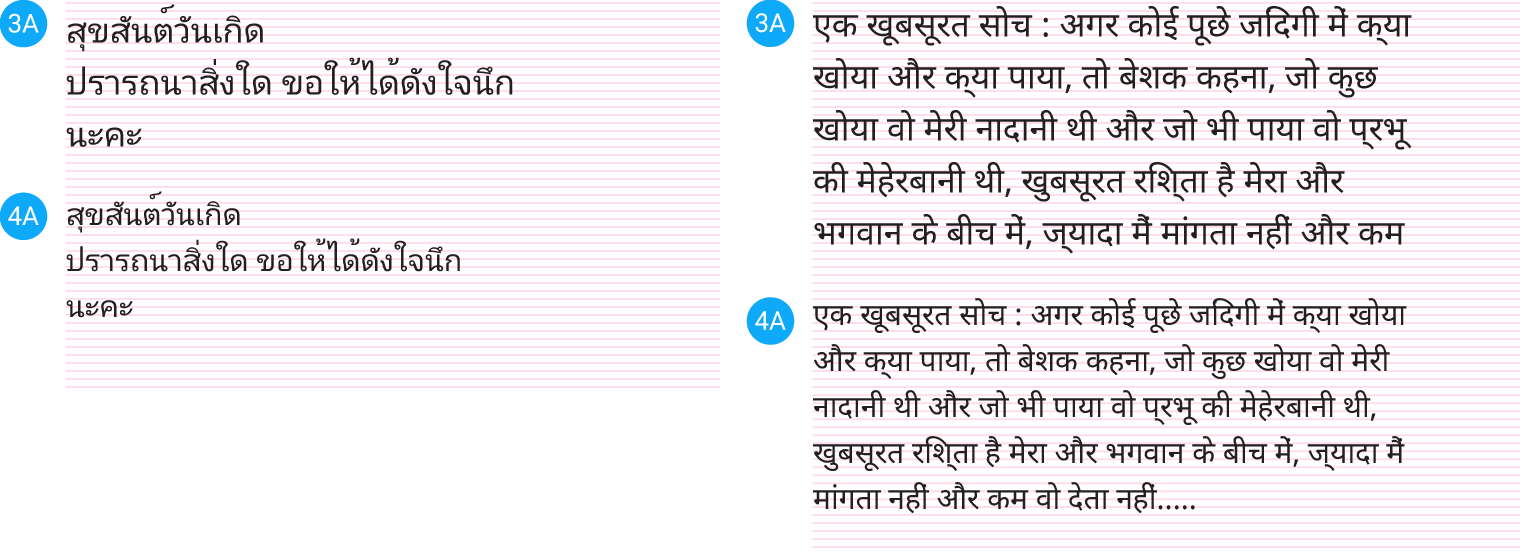
Пример стиля Подзаголовок (Subhead), хинди

Пример стиля Основной (Body), хинди

Пример стиля Основной1 (Body1), хинди

Пример стиля Подзаголовок (Subhead), тайский

Пример стиля Основной (Body), тайский

Пример стиля Основной1 (Body1), тайский
Высота строки
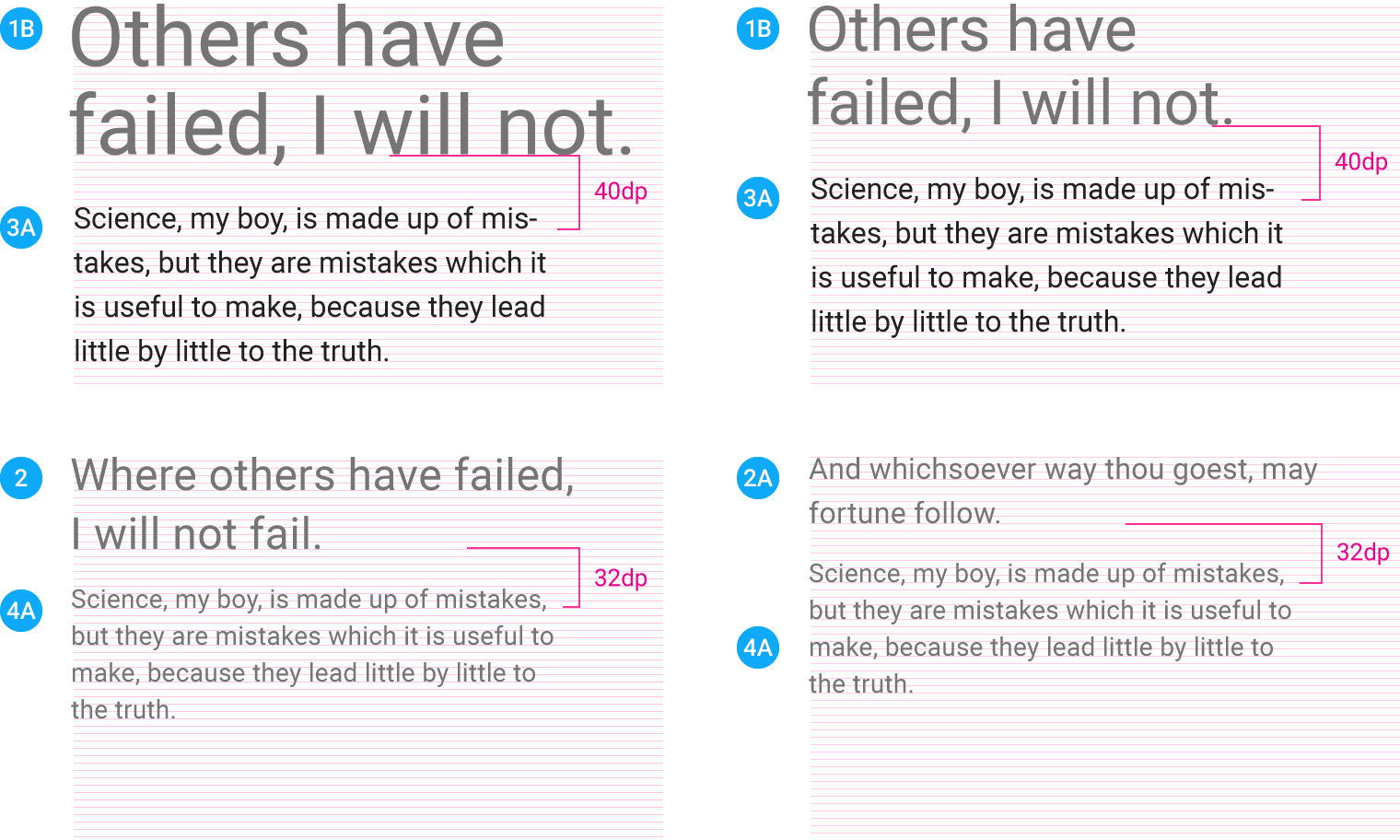
Для достижения надлежащей читабельности и нужного тема высота строк была рассчитана исходя из индивидуального размера и насыщенности каждого из стилей. Перенос строк используется только в стилях Основной (Body), Подзаголовок (Subhead), Заголовок (Headline), и в более мелком Акцидентном (Display). Все остальные стили должны существовать только в виде одиночных строк.
Английская и подобные ей системы письма

Типографика и высота строки в английском и подобная английскому

Примеры использования в паре

Примеры отдельного использования — Высота строки увеличена
Плотные и высокие системы письма
У всех стилей высота строки будет на 0.1em больше, чем у подобных английских языков. Английский и подобный английскому языки в основном используют лишь часть печатной строки, чаще всего — ее нижнюю часть, расположенную ниже уровня высоты символов нижнего регистра. Китайские, японские и корейские (CJK) идеографические символы используют всю высоту печатной строки. Символы в высоких шрифтах часто имеют длинные нижние и/или верхние выносные элементы. Для того, чтобы в шрифтах CJK донести те же дизайнерские идеи, что и в английском, и чтобы избежать потенциального обрезания текста двумя расположенными по соседству строками в высоких шрифтах, в высоких и в плотных системах письма высота строки должна быть больше, чем в английском.

Высота строки в высоких и плотных системах письма

Пример использования различной высоты строк в паре, тайский и хинди

Пример использования различной высоты строк в паре, китайский и японский
Прочие типографические нормы
Цвета и контраст
Текст, цвет которого будет очень напоминать цвет фона, будет трудночитаемым. Текст с очень высоким контрастом тоже может быть трудночитаемым. Это особенно заметно в случаях, когда светлый текст расположен на темном фоне.
Для сохранения читабельности текст должен сохранять соотношение контраста не ниже 4.5:1 (рассчитывается исходя из уровня яркости). Предпочтительным является соотношение 7:1.
Данные цветовые комбинации также включают в себя соотношения контраста, подходящие для пользователей с нарушенным цветовосприятием.


Контраст при размещении на светлом фоне

Контраст при размещении на темном фоне

Контраст при размещении над изображением

Контраст при размещении над иллюстрацией
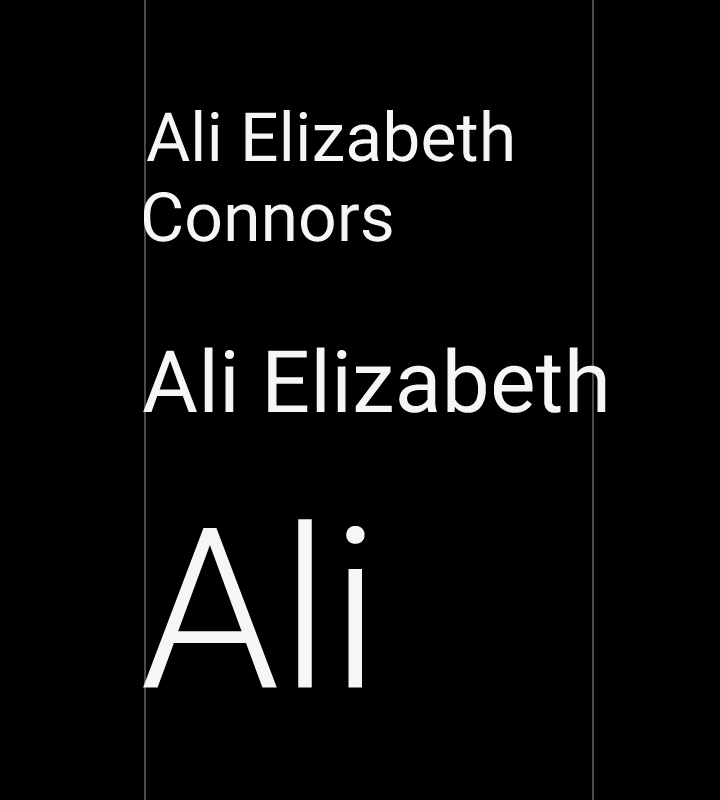
Крупный и динамический шрифт
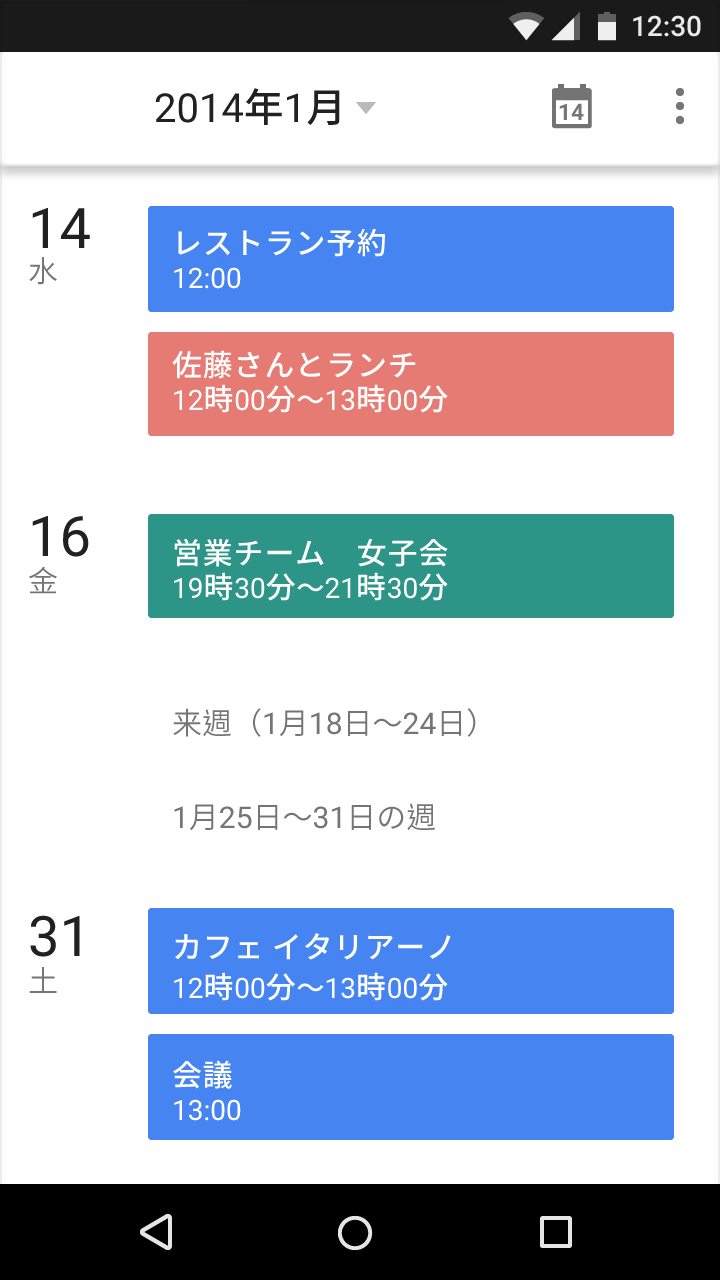
Для достижения наилучшего пользовательского восприятия используйте динамический шрифт, а не одни лишь шрифты малого размера или обрезку крупноразмерного текста.
При правильном применении крупные шрифты могут делать приложения интереснее, видоизменять макеты и помогать пользователям быстрее усваивать контент.
Динамический шрифт позволяет использовать крупный шрифт, когда длина текста в макете неизвестна. Динамические размеры выбираются из типографической шкалы на основании доступного места и приблизительного значения величины букв.

Динамический шрифт


Применение в UI

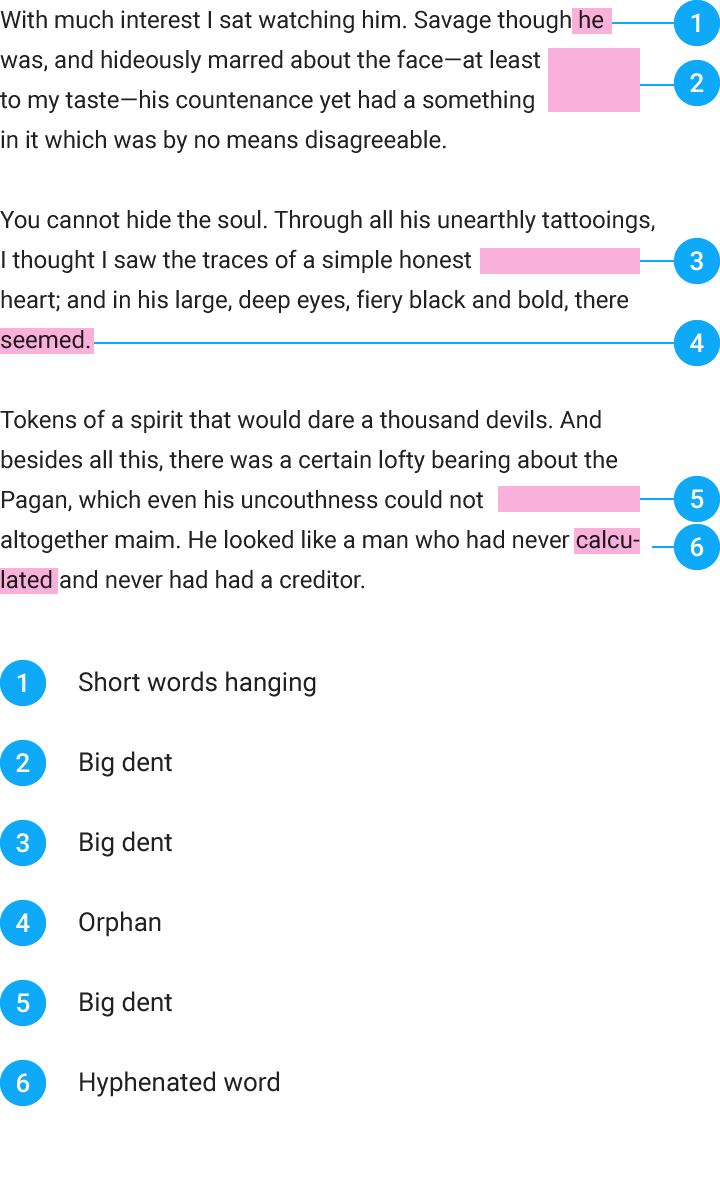
Перенос строк
На изображениях показаны передовые методы переноса строк.

Правильно 
Неправильно
Не допускайте появления крупных пробелов и одиноко стоящих в строке слов. Старайтесь не помещать очень короткие слова, такие как предлоги, в конце строки. Хорошо продуманные переносы строк позволяют целиком избежать переноса слова по слогам.
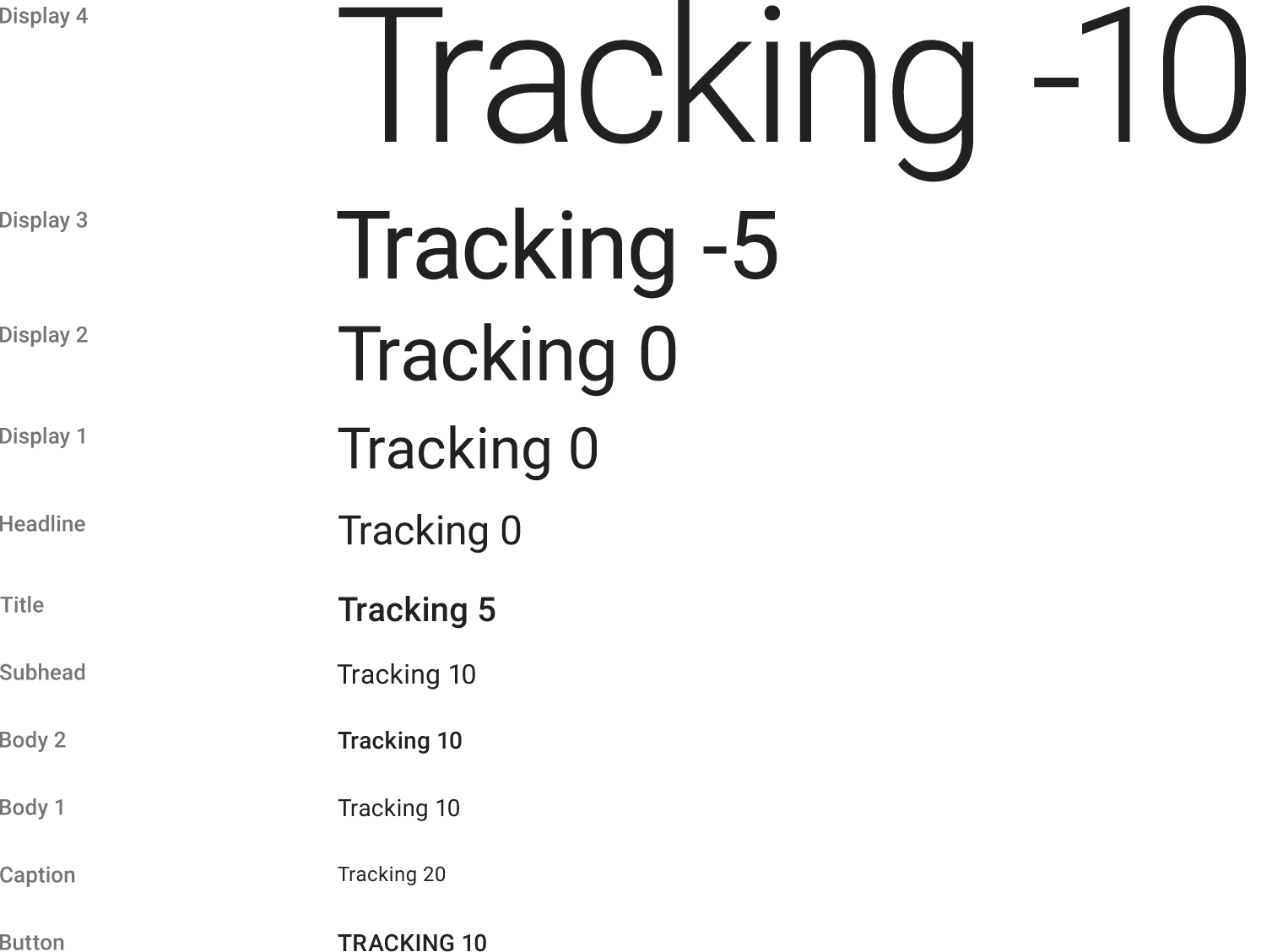
Разрядка и кернинг

Длина строки
Примите во внимание следующий совет по достижению лучшей читабельности и длины строк от Baymard Institute:
«Если вы хотите оставить от чтения хорошие впечатления, используйте в строке около 60 символов. На каждой строке должно находиться правильное количество символов — это ключ к достижению читабельность вашего текста.»
«Слишком длинная — если строка текста слишком длинная, взгляду пользователя будет трудно сфокусироваться на тексте. Это связано с тем, что большая длина затрудняет понимание того, где строка начинается, и где заканчивается. Кроме того, в крупных блоках текста может быть трудно найти следующую строку для продолжения чтения.»
«Слишком короткая — если строка слишком короткая, взгляду придется слишком часто возвращаться обратно, что сбивает читатетя с ритма. Слишком короткие строки тоже раздражают людей, заставляя их взгляд перескакивать на следующую строку, не успев закончить текущую (тем самым пропуская потенциально важные слова).»
В основе материального дизайна лежат элементы печатного дизайна — типографика, сетки, пространство, масштаб, цвет и изображения, создающие иерархию, особый смысл и центры внимания, погружающие пользователя в эту реальность. Материальный дизайн использует приемы из области печатного дизайна, такие как базовая сетка и структурные шаблоны. Эти приемы повторно используются на множестве страниц. Эти макеты масштабируются до размеров любого экрана, что упрощает процесс создания масштабируемых приложений.
Эти макеты способствуют единообразию, используя повторяющиеся визуальные элементы, структурные сетки и свободное пространство на всех возможных платформах и размерах экрана. Это единообразие создает узнаваемый пользователями образ на различных устройствах.
Как работает бумага
В материальном дизайне физические свойства бумаги передаются на экран. Задний план приложения напоминает плоскую, непрозрачную текстуру листа бумаги.
Поведение приложения повторяет способность бумаги изменять свой размер, перетасовываться и собирать вместе несколько листов. Элементы, живущие вне приложений, такие как системные панели или панели статуса, ведут себя иначе. Они расположены отдельно от контента под ними, они не обладают физическими свойствами бумаги.
Стыки
Два листа бумаги, имеющие общее ребро, называются состыкованными. Будучи объединенными стыком, они перемещаются вместе.

Стыки двух листов материала
Ступени
Два листа бумаги, накладывающиеся друг на друга, с различными значениями положения на оси Z (или глубиной), образуют ступени. Они движутся независимо друг от друга.

Ступени при наложении двух листов материала
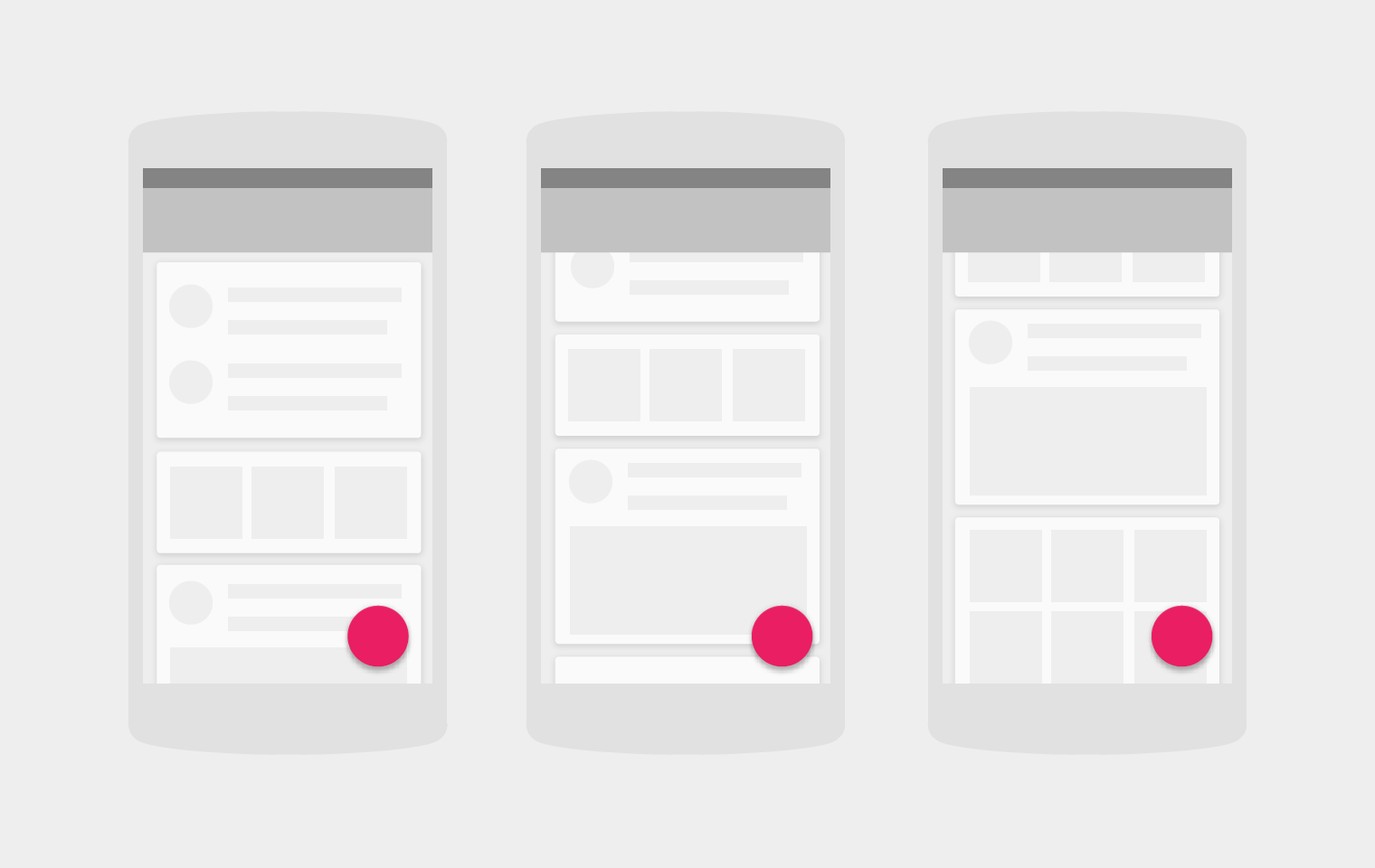
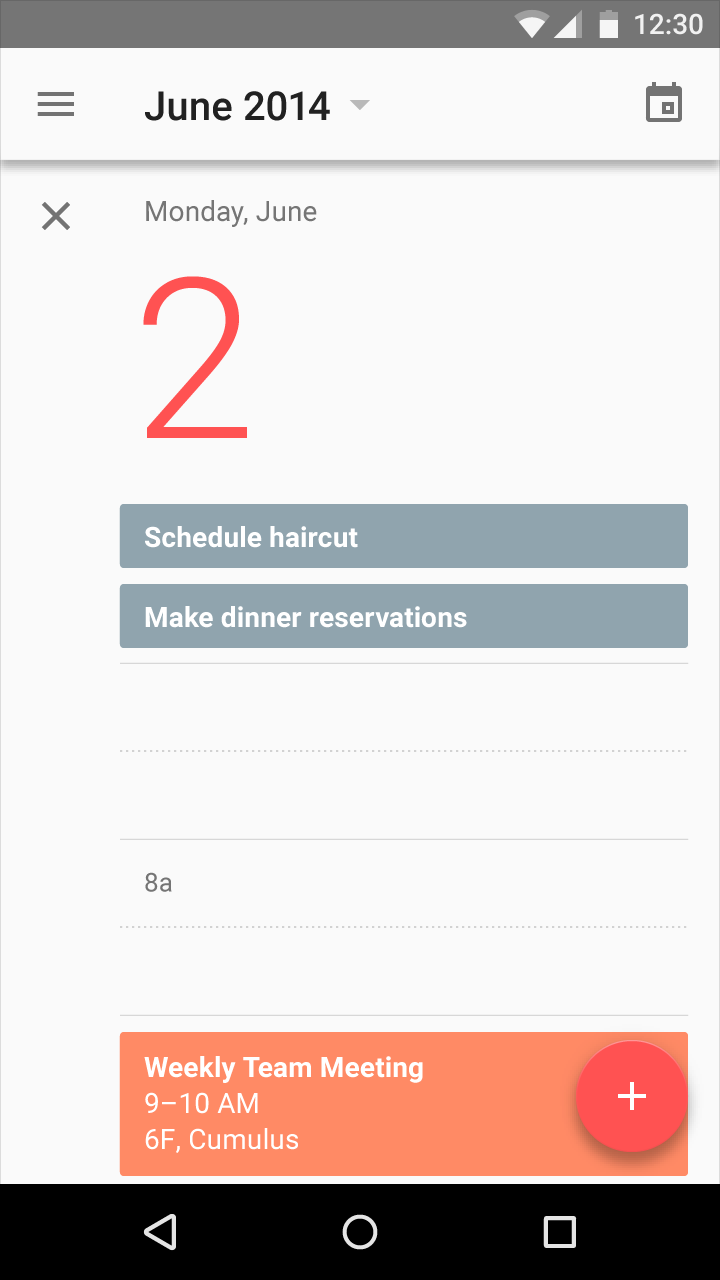
Плавающая кнопка действия
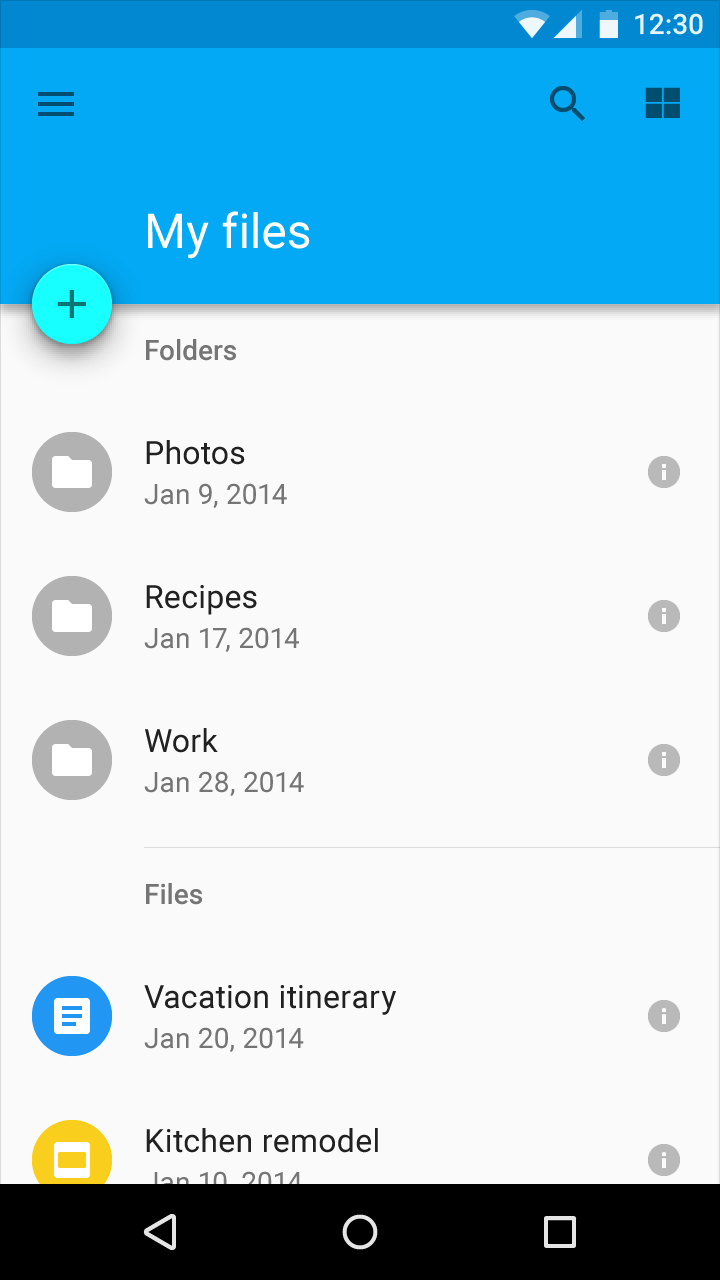
Плавающая кнопка действия — это круглый лист, расположенный отдельно от панели инструментов. Она представляет собой отдельное продвигаемое действие.
Она может нависать над ступенью, если контент, к которому она относится, уже сам создает ступень.

Плавающая кнопка действия, нависающая над ступенью
Плавающая кнопка может нависать над стыком, если она относится к контенту обоих листов.
Не создавайте декоративных стыков с целью определения точки крепления для действия.

Плавающая кнопка действия, нависающая над стыком
Некоторые единицы измерения в различном контексте имеют различные значения. В этой главе описано использование устройство-независимых пикселей, масштабируемых пикселей, а также таких идей как плотность пикселей.
Плотность пикселей
Количество пикселей, помещающихся в одном дюйме, называют «плотностью пикселей». Экраны с высокой плотностью имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы UI (например, кнопка) выглядят крупнее на устройствах с экранами с низкой плотностью и меньше на экранах с высокой плотностью.
Dpi, или разрешение экрана, обозначает количество пикселей конкретного дисплея.
dpi = ширина (или высота) экрана в пикселях / ширина (или высота) экрана в дюймах

Экран с высокой плотностью

Экран с низкой плотностью
Не зависящие от плотности пиксели (dp)
«Независимость от плотности» означает одинаковое отображение элементов UI на экранах с различной плотностью.
Не зависящие от плотности пиксели — это гибкие единицы измерения, которые на любом экране масштабируются до одного и того же размера. Разрабатывая приложения под Android, используйте dp для одинакового отображения элементов на экранах с различной плотностью.