Хлебные крошки на сайте – что это такое и с чем их «едят», нужно знать, как посетителям сайта, так и его владельцу. Под этим термином подразумевают цепочку переходов по сайту, которую совершает посетитель.
Она всегда отображается в верхней части страницы и помогает отследить навигацию, чтобы в следующий раз найти нужную информацию быстрее. Хлебные крошки наглядно демонстрируют структуру ресурса и позволяют сделать перелинковку для SEO-оптимизации сайта.
Их можно оформить разными способами, в зависимости от преследуемых целей. При правильном подходе хлебные крошки могут улучшить структуру сайта и оказать положительное влияние на его выдачу в поиске.
Поэтому очень важно знать нюансы их оформления и возможные подводные камни этого процесса. Эта информация позволяет сделать свой проект более прибыльным и успешным.
Хлебные крошки на сайте – что это такое
Хлебные крошки – это переходы по внутренним страницам сайта, которые создают виртуальную траектории движения. Что это такое, следует знать владельцам крупных веб-сайтов. Для одноуровневых сайтов, у которых отсутствует четкая иерархия, их не используют.
Хлебные крошки могут выглядеть совершенно любым образом – в виде эмодзи, набора чисел, текста и т.д. В интернет-магазинах ярким примеров такой иерархии является каталог с товарами. В большинстве случаев этот инструмент навигации располагается горизонтально в шапке сайта.
Он предложил миру 10 основных принципов, облегчающих работу веб-сайта. Навигационная система, которую в дальнейшем стали именовать хлебными крошками, находилась на первом месте этого списка.
Свое название этот элемент структуры сайта получил неслучайно. На английском термин звучит как Breadcrumb. В произведении «Гензель и Гретель» был эпизод, в котором главные герои пошли в глубину леса, оставляя за собой дорожку из хлебных крошек. Планировалось, что именно они помогут найти обратную дорогу.
С прогулкой по сайту бывает также. Вверху страницы отображается весь путь посетителя. Эти данные помогают в любой момент вернуться на один или несколько шагов назад всего одним щелчком мыши.
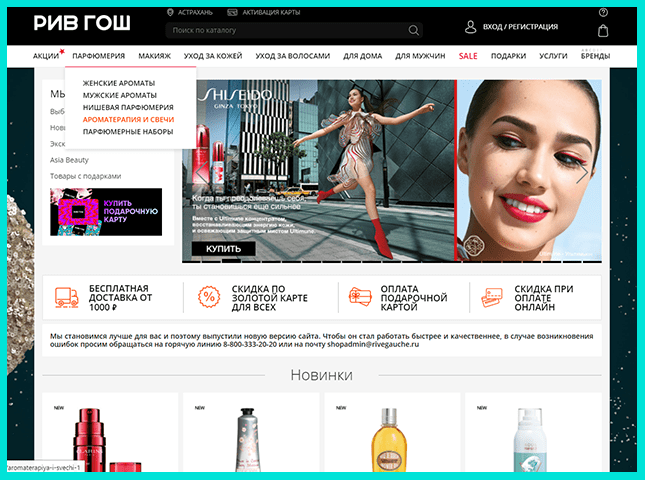
В качестве примера можно рассмотреть навигационную систему интернет-магазина Рив Гош. В шапке сайта размещены разделы, из которых можно перейти в подразделы. Каждый из них ведет на страницы определенных групп товаров.

Основная функция хлебных крошек заключается в том, чтобы не дать посетителям заблудиться на сайте. Особенно в том случае, если имеется возможность переходить по большому количеству разнообразных вкладок.
Иногда задействование хлебных крошек в структуре сайта помогает продвинуть его в поисковой выдаче, не прибегая к услугам SMM таргетолога. Посетитель совершает больше переходов внутри веб-сайта, благодаря чему он приобретает преимущество на фоне других интернет-ресурсов. Вместе с этим создаются идеальные условия для перелинковки ссылок на сайте.
Практически вся деятельность вебмастеров направлена на увеличение уровня конверсии. Очень редко пользователи заходят на сайт за товаром конкретного цвета, модели и другими параметрами. Чаще всего покупатели осуществляют предварительный мониторинг, сравнивая товары между собой.
Навигационные цепочки облегчают этот процесс, увеличивая тем самым количество посетителей сайта. Главное при использовании хлебных крошек – это умеренность. Особенно, если речь идет об оптовых интернет-магазинах.
Открытие многочисленных вкладок может вызвать неприятие посетителя. Поэтому их желательно использовать толь
Разновидности хлебных крошек
Многие владельцы интернет-ресурсов стремятся задействовать хлебные крошки сайта. Зная, что это и как применять, можно значительно улучшить работу сервиса.
Следует помнить, что имеется несколько разновидностей навигационной цепочки. При выборе нужно руководствоваться тематикой ресурса, вложенностью страниц и то, насколько длинные у разделов названия.
Принято выделять следующие виды хлебных крошек:
Алгоритм создания хлебных крошек
Самый оптимальный вариант создания хлебных крошек подразумевает подключение плагина CMS. В большинстве случаев на WordPress используют SEO Yoast и Breadcrumb NavXT.
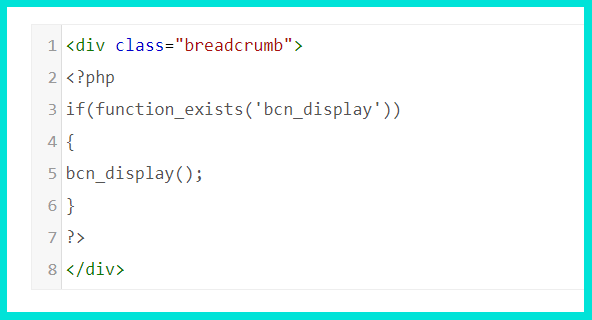
В первую очередь, нужно скачать плагин и разместить в header.php нужный код. Один из возможных примеров в плагине Breadcrumb можно увидеть ниже.

Параметры отображения навигационной системы можно изменить в разделе с соответствующим названием. Важно не забыть сохранить выбранные настройки.